
素材アレンジのテクニックを磨くと、素材集の活用の幅が広がる
自作サイトのWebデザインに市販の素材集を使っている、というのは過去記事にも書きましたが…
その素材集の素材、「そのままの形」で使っているわけではありません。
時には素材の一部を切り取ったり、組み合わせたり、加工したりして「アレンジ」しています。
(もちろん「加工OK」な素材集を利用しています。)
…というのも、素材を「そのまま」で使うと、用途が限られてしまうからです。
フレーム素材は「枠」や「ふちどり」として…、ライン(罫線)素材は「区切り線」として…という風に「そのまま」使うより、「フレーム素材やライン素材も加工して壁紙に使おう」とアレンジしていった方が、活用の幅が広がります。
■フレーム素材を加工して壁紙に
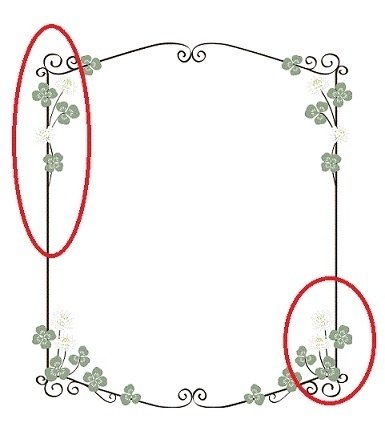
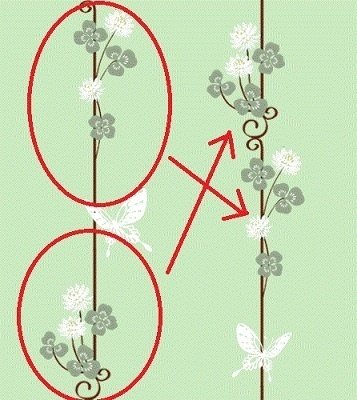
具体的なアレンジ例を挙げていきますと、たとえば2023年度の春の壁紙に使っている「クローバー」ですが…
元は「フレーム素材」でした。

上のフレームの、赤丸で囲った部分を切り取り、(余計な部分をカットし)上下に合体させたものを「壁紙」に使用しています。

2022年度の夏の壁紙「波兎」も、元はフレーム素材でした。

元々は波に鶴亀があしらわれていたものを、波の部分だけ切り取り、別素材の兎と組み合わせて「波兎」模様を作っています。
(「波兎」は縁起の良い和柄。)
■パターン素材はトリミングして壁紙化
素材集にはサイトの壁紙として使えそうな「パターン素材」がよく収録されています。
ですが「そのまま」では壁紙として使用できないものも多いのです。
壁紙素材は「繰り返し」が基本。
1つの素材を上下左右に繰り返し並べて表示していくものです。
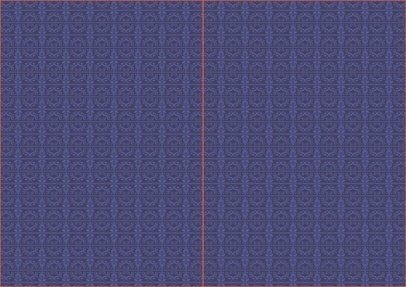
ところが、素材集に収録されているパターン素材をそのまま繰り返すと、画像と画像の「境目」が上手く繋がらず、おかしなことになってしまうことがあるのです。

それに、そもそも素材集に収録されている素材をそのまま使うと、サイズが大き過ぎて使い勝手が悪いのです。
なので、パターン素材を壁紙に使いたい時には「ちょうどこの部分を繰り返せば、上手く境目が繋がる」という箇所を見極め、トリミング(切り取り)します。

実際に上の素材をトリミングして壁紙化し、色や明るさなども調整して作ったWebページがこれです↓。

■アレンジ次第で雰囲気はガラッと変わる
人物や小物などのパーツ素材も、アレンジ次第で活用の幅は広がります。
「『そのまま』ではサイトの雰囲気に合わない」という時でも、少し加工するだけで雰囲気をガラッと変えることは可能なのです。
たとえば、元は「ドレスを着たポニーテールの女性のシルエット画像」の素材…

赤丸で囲った部分を塗りつぶし、ドレスの部分だけ色を変えてアレンジしたのが、下の画像になります(+頭にクラウンを追加しています)。

他にも別ブログで素材アレンジのやり方を紹介していますが…↓
カラーリングや効果を変えるだけでも、素材の雰囲気はガラッと変わるのです。
■素材を「全体」だけでなく「部分」でも見る
素材アレンジに1番必要なのは「視点」だと思っています。
素材を「全体」として見るだけでなく、「この部分が、何かに使えそうだ」と、細かな部分部分にまで目を向けることです。
たとえば自分が実際に使った例ですと、天使のシルエット画像の「キラキラした効果」の部分だけを切り取ったり…。

上で書いた「フレーム素材を壁紙に」の例もそうなのですが「全体では使えなくても、この部分は使える」「単体では使えなくても、他と組み合わせれば使える」という風に、柔軟に頭を使っていけば、素材活用の幅はグッと広がります。
■素材集リスト
この記事で紹介した素材が載っている素材集の一覧です。
クローバーのフレーム素材(&蝶のパーツ素材)
波(&鶴・亀)のフレーム素材(&うさぎのパーツ素材)
(トリミングして壁紙化の例の)パターン素材
ドレスの女性のシルエット素材&天使のシルエット素材
この記事が気に入ったらサポートをしてみませんか?
