
お洒落サイトをトレースしてみた【第1弾】
こんにちは。兵庫に住んでいる新社会人です(@maima_1107)
最近とある縁がきっかけで、デザインの勉強をはじめ、まずはデザインの引き出しを増やすためにトレースを始めることにしました。
気付いたことを言葉にする習慣をつけるためにnoteに書いてみます。
今回は、お洒落なWebサイト(一部分)を、『なるほどデザイン』(http://naruhodo-design.com/ )という本の中のデザインのプロセスにしたがって、「Webサイトを作ったデザイナーはきっとこんな意図をもってこういう手順で進めたのでは…」と想像しながらトレースしました。
※以下、あくまで本を読んだ上での私の想像の産物なので、本物のデザイナーさんの意図や手順ではございません
今回トレースの題材にしたサイトはこちら

Pinterestで拾ってきたWebサイト(https://toyama-art-trip.jp/)です。
選んだ理由にこれといって特別な理由はありませんが、
いい感じのテイストで、突飛なデザインでもないためそこそこ汎用性もありそう、ということでこれを題材にしました。
(そして富山にこんなに美術館があったとは…!🗻)
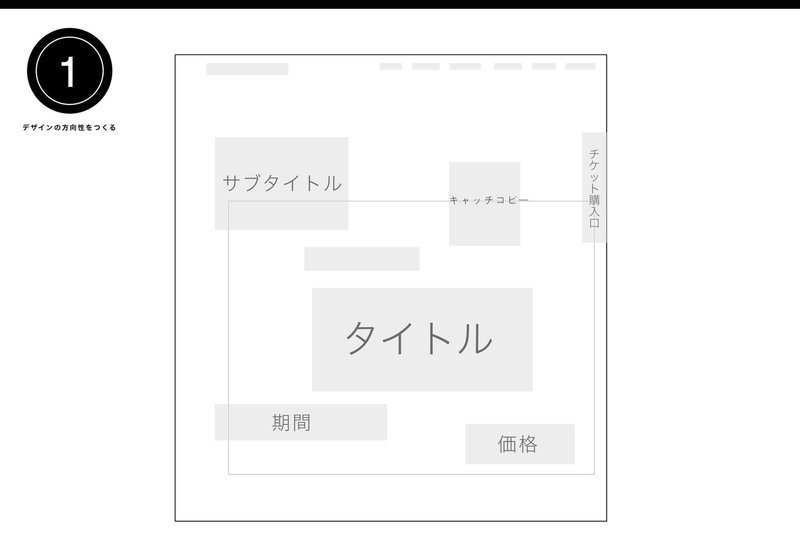
⑴ デザインの方向性を考える

最初はデザインの方向性。本の中ではラフ画の段階で方向性を決めていました。詳細は割愛しますが、デザインの方向性が「表現」と「構造」で分けられていてわかりやすかったです。
今回のページの方向性をこまかく見てみると、
・配置:「整列<ランダム」で「わくわくする」感じ
・配色: 黄色× 黒 で「現代っぽい」感じ
・書体: ゴシック体メインで「中性的」、今風な感じ
・表現:「写真」を使わず「グラフィック」のみで表現していて、企画内容を「説明する」というより「魅せる・印象づける」ことが目的になっていそう
といった感じでしょうか。
まとめると、「カチッと説明する」デザインというより、「たのしく魅せる」方向性のもとに生まれたデザインなのかなと思います。
❶ memoデザインの方向性を決める段階では...★ 配置、配色、書体は、作るページの雰囲気、テンションに合わせて選ぶ
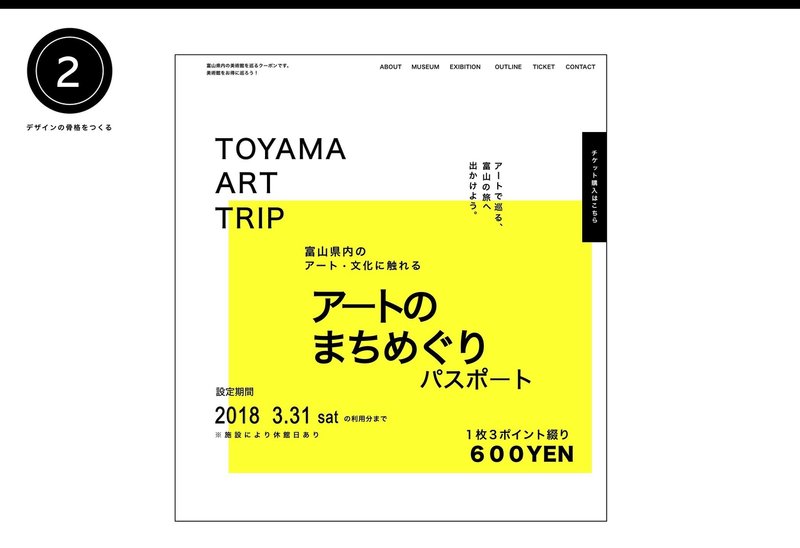
⑵ デザインの構造を見る

次は、デザインの構造を見てみます。
今回のページは、ランダムに配置されている画面にも見えますが、
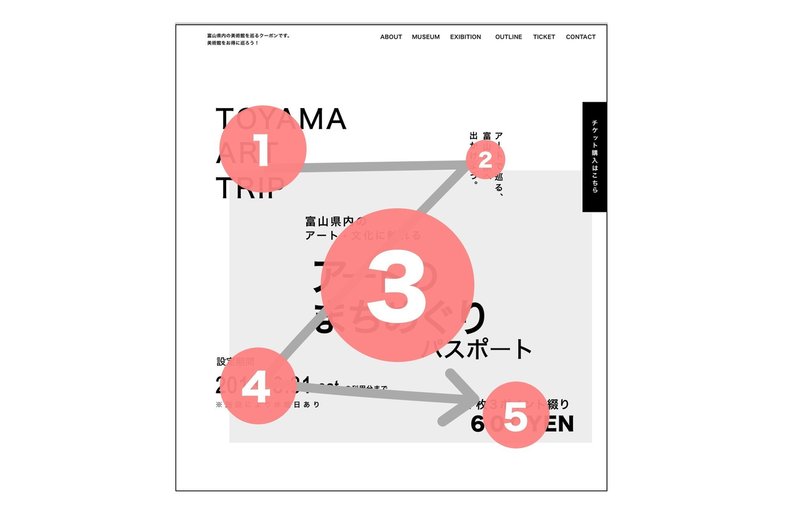
このページに目を通したとき、こんな(↓)順番で情報が入ってきました👀。

(意図されたかは微妙なところもありますが、)配置が視線を矢印のとおりに誘導しています。
改めて、視線の動きは「そうなる」ものではなく「つくる」ものなんだなあと認識しました。
❷ memoデザインの構造を組む段階では...★ 視線の動きをつくる!★「寄り<引き」 で全体像を捉える。必要な情報が意図した順番で目に入るか?を確認。
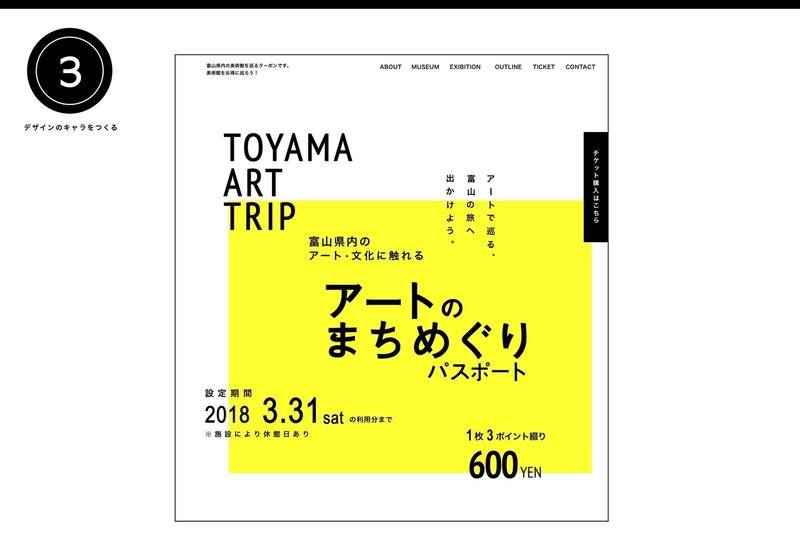
⑶ デザインの"キャラ"を見る

『なるほどデザイン』で「キャラを立たせる」という表現がされていました。書体や組み、配置などを工夫することで、ひとつひとつの要素に個性をもたせること、だそうです。
今回のページでは、設定期間の「3.31」と値段の「600」が太字にされていて、きっとこれは『重要!』という役割を担っているからです。
また、キャッチコピー「アートで巡る、富山の旅へ出かけよう」は、字間が広くあけられていて、キャッチコピーらしいゆったりとしたテンポを生み出す、『ゆとり』役を担っているようです。
❸ memoデザインの「キャラを立たせる」段階では…★ ひとつひとつのの要素の『役割』を意識して、書体や字間、配置などで演出を工夫する。
⑷ 「足し算」と「引き算」

⑵で基盤は整ったので、あとは「よりわかりやすく」「より伝えたい印象に近づくように」といった観点から、要素を足したり引いたりします。
◼︎足された(っぽい)もの
本来のデザイナーがどのタイミングで足したのかはわかりませんが、今回はこのタイミングでタイトルまわりの「カッコ」をはじめ、各要素に図形を足してみました。
ランダムな配置の中で、余白だけではなくカッコが境界線の役を果たすことで、要素間の境界線がより明確になりました。
また幾何学的な装飾が加わり、「アート」っぽさ?も増した印象です。
最後に、左端に「黒帯」を増やしたことで、画面全体が引き締まった&右端「チケット購入はこちら」との相性がよくなりました。
◼︎引かれた(っぽい)もの
左上「TOYAMA ART TRIP」の「ART」が黄色になってやや背面の黄色と同化させられているのは、「富山アートトリップ」にも「富山トリップ」にもどちらとも読めるようにするためでしょう。
(ARTを黄色にしたことで「TOYAMA ART TRIP」の「ART」感が薄れてしまった分、右にお洒落フォント「富山アートトリップ」を足してアート要素を埋め合わせした、とかだったら面白いなあと思って見ていました)
❹ memoデザインの「足し算」「引き算」をする段階では…★ あくまで基本が整ってから調整として行う★ 伝えたい「印象」を意識する
⑸ ブラッシュアップ

⑷時点で、ほぼ完成までもってくることができました!(👏)
最後はブラッシュアップだったので、ここで背面の黄色い四角に「ART TRIP」の文字を、背景にドットの円、罫線の四角のテクスチャを足してみました。フラットなデザインに奥行きが生まれ、ぐっと洗練された印象になりました。
このブラッシュアップの行程では、すべてに理由(論理)が必要であった⑷までの工程と比べて、感性的な面も強いんじゃないかと思います。
❺ memo★ 論理で「わかりやすく」感性で「なんかいい感じ!」に出来たら最高
以上、おしまいです!
いつか自分でデザインしたものを自分で堂々と説明できたらかっこいいな〜と思いながら書いていました。トレースで引き出しを増やして、ときどきこうやって言語化しようと思います。
読んでいただいた方、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
