
旅で出会う人に見せるための個人ホームページを作った。
旅で外国人と仲良くなると毎回こういう会話になる。
相手「連絡先交換しようよ!」
自分「良いよ!」
相手「Snapchat持ってる?」
自分「持ってないわ。」
相手「じゃあWhatsApp持ってる?」
自分「すまん、ないわ。」
相手「Instagram持ってる?」
自分「持ってるけど、あまり見ないんだよね。」
相手「じゃあ何使ってるの?」
自分「うーん、強いて言うならLINEかな。」
相手「LINE?なんだそれ」
新しい人と仲良くなるのは良いんだけど、この会話が毎回発生するのが面倒くさすぎて若干憂鬱になってる。
僕がSNSをあまりやらない上、日本と海外で使われているサービスが結構ズレてたりするからこの時代においてマジで連絡手段がないみたいなことが発生しかねない。
タイ人とかインドネシア人だとLINEを結構やってるから便利なんだけど、中東とか北米とかの人だと結構面倒くさい。最終的になんらかしらの連絡手段はあるんだけど、それを会話の中で探すのが意外にダルい。
ということで、新しく出会った人に見せる個人ホームページを作った。連絡先交換しよう〜と言われたらとりあえずリンクを一つ教えることで、あとは相手が勝手に使ってるサービスを通して繋がってくる流れにする。
個人ホームページ
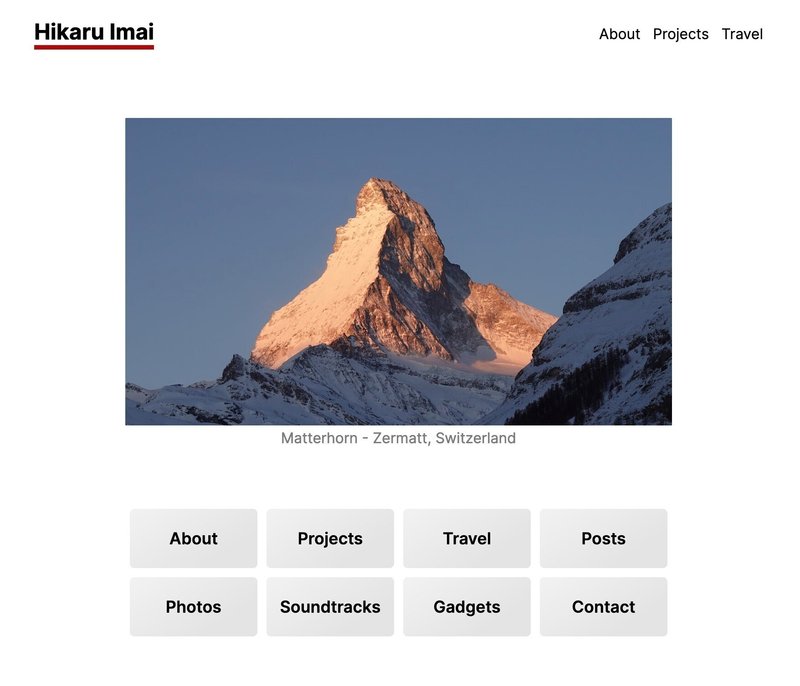
これが作ったサイト。
https://hikaruimai.vercel.app/
独自ドメインはお金がかかるからとりあえずVercelというホスティングサービスに与えられたドメインになってる。まあQRコードとかにしてそれを見せれば簡単に行けるから良いと思う。

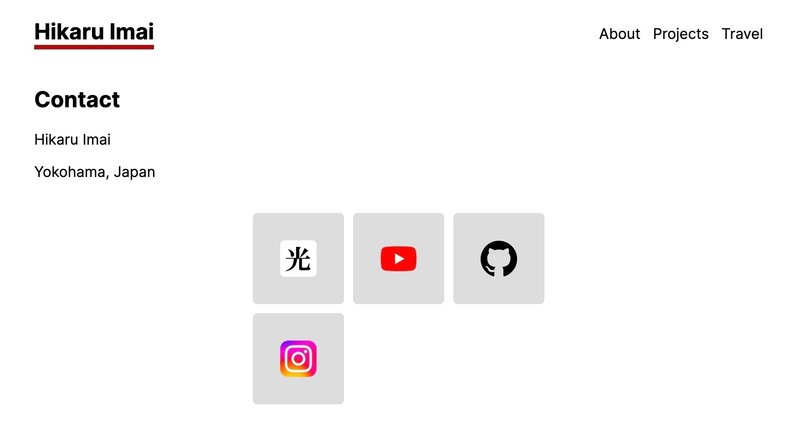
「About」にいくと自分のことがわかって、「Contact」には色々な連絡先、SNSのアカウントが表示される。

今後もうちょっとSNSを追加していく予定。とくに海外ではWhatsAppは必須な感じだし、韓国・中国とかにいくならそれぞれの国のSNSを追加する必要がありそう。
いずれにせよ、会話で何のSNSを持ってるか判別するのではなく、とりあえずリンクを一つ教えるスタイルにすることでめちゃ楽になると思う。
加えて、楽なだけじゃなくスピードも早いから連絡先交換し損なうことも減ると思う。例えば、会話が弾んで仲良くなったけど、電車が発車しちゃうから行かなきゃ〜みたいなときにリンクを教えるだけだから5秒で終わる。もしインスタグラムを交換とかってなると間に合わないから、連絡先を交換することができない。どんな状況・どんな相手に対しても一瞬で対応できるのが個人ホームページなのだ。
その他の機能
連絡先を知らせる以外に、個人ホームページは自分の興味関心を発信する場所となる。好きな映画とか自分が作ったものをそこに載せておけばそれによって人と繋がることもできると思う。
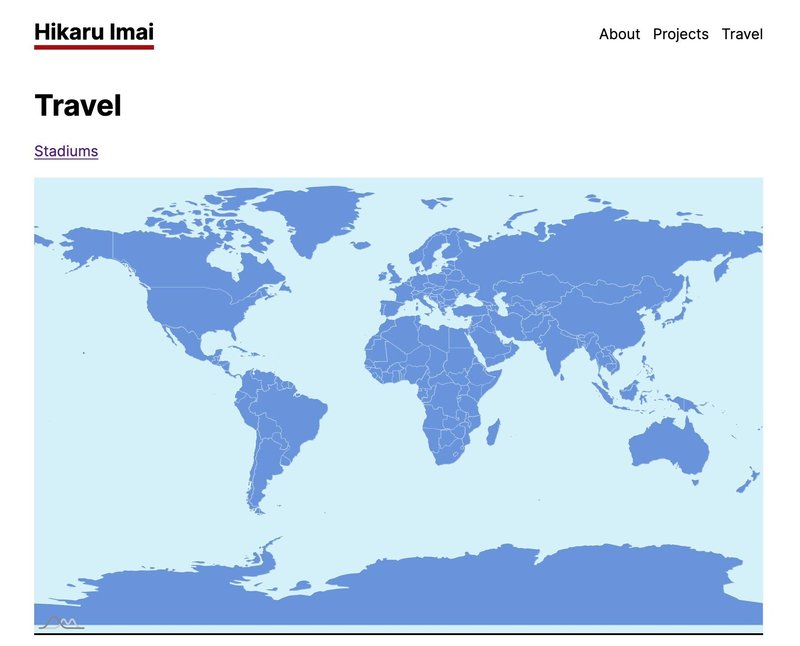
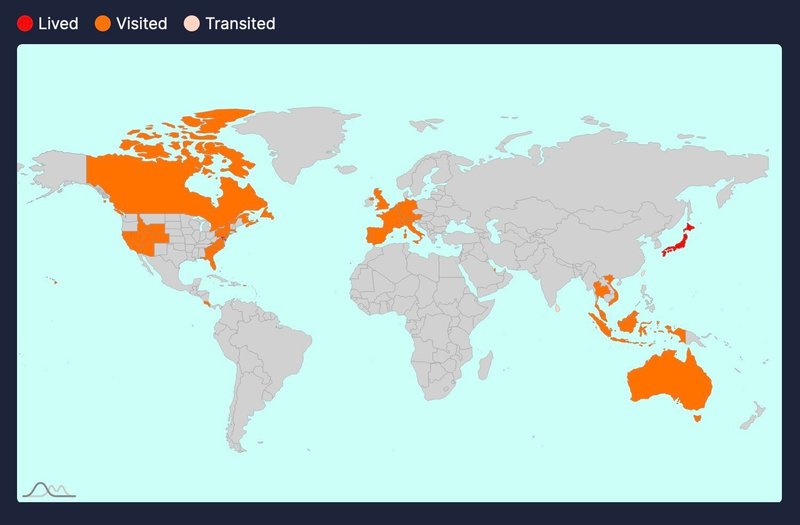
例えば、今「Travel」ページを作っていて、自分がこれまで行ったことのある場所をまとめようと思っている。地図とかに行ったことのある街やその時の写真をうまく表示することで自分の思い出にもなるし、他の人に見せることもできる。旅先でそれを他の人に見せれば話が弾んで超楽しいと思う。

また、僕は映画のサウンドトラックが好きなので、それに関するページも作っていたり、「Posts」ページにはブログ機能もつけている。
こういう感じで色々実験的に好きな物をまとめたりできるのが楽しく、個人ホームページだと自分の好き勝手にできる。
ちなみにホームページのトップ画像は自分の撮った写真をランダムで表示している。
作り方
NextjsというJavascriptのフレームワークでサイトは作って、Vercelというところにホスティングをしている。もし初心者の人であればHTML/CSSのみという方が簡単だと思うので、それで作ってみると良い。
YoutubeにNextjsでブログを作るみたいなチュートリアル動画があったので、それで基礎を作ってそこから機能を拡張していってる。問題が発生したらChatGPTにコピペして聞けばなんとかなるよ。
まとめ
SNSやらNoteやら色々なプラットフォームがあって個人サイト・個人ブログみたいな時代は終わったと思っていたけど、むしろ色々なプラットフォームがありすぎるから個人ホームページを作ってとりあえずそれを人に教えるのは結構良いと思う。
旅が好きな人はぜひやってみてね。
追記
順次色々機能を追加してってるよ。
追加したもの↓
ダークモード機能
行ったところある地図

自分が見つけたリンク集のページ
Photoページ表示 旅ごとに写真を見れるように
この記事が気に入ったらサポートをしてみませんか?
