
OOUIイベメモ✍+さっそく社内で共有してみた
こんにちは、ゆいです。[Twitter]
7/15に行われたOOUI 解説+質問に答えます -『オブジェクト指向UIデザイン』発売記念 - に参加しました。
イベントが大変勉強になり胸熱いでした。
打鐵趁熱だと思い、非デザイン・エンジニア系のメンバー2名にさっそくOOUIについてを共有しました! この一覧についてメモ的なnoteです。
イベント概要
こんなイベントでした
- OOUIの概要を共有
- 事前に募集していた質問にご回答+リアルタイムでのライブUI設計
- ライブUI設計の披露など
- その場で来た質問に対してご回答
事前に来た質問をいくつかまとめて回答なのかな、と思っていたら個別にすべて回答してくださっていたみたいです。情報量が多く、聞いていただけなのに後半息切れしてしまいました。リアルタイムでのライブUI設計は初めて見ました。 大変興味深かったです。
イベントのメモ
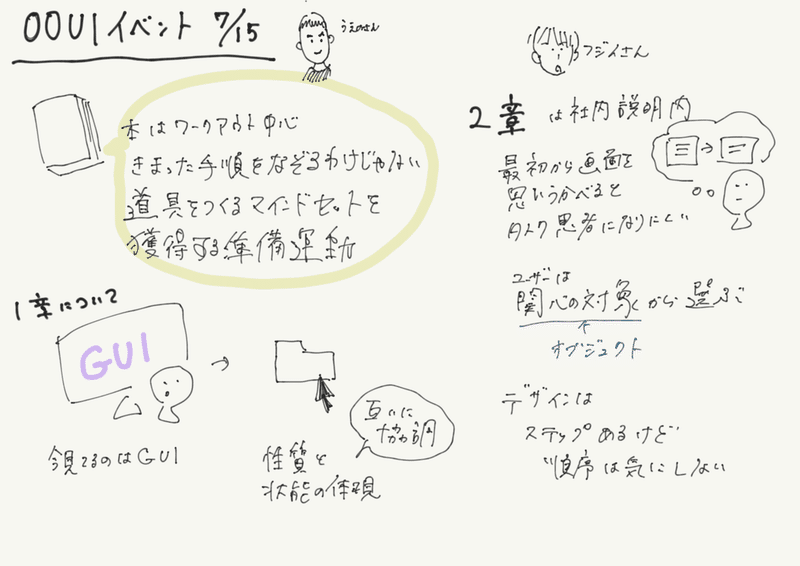
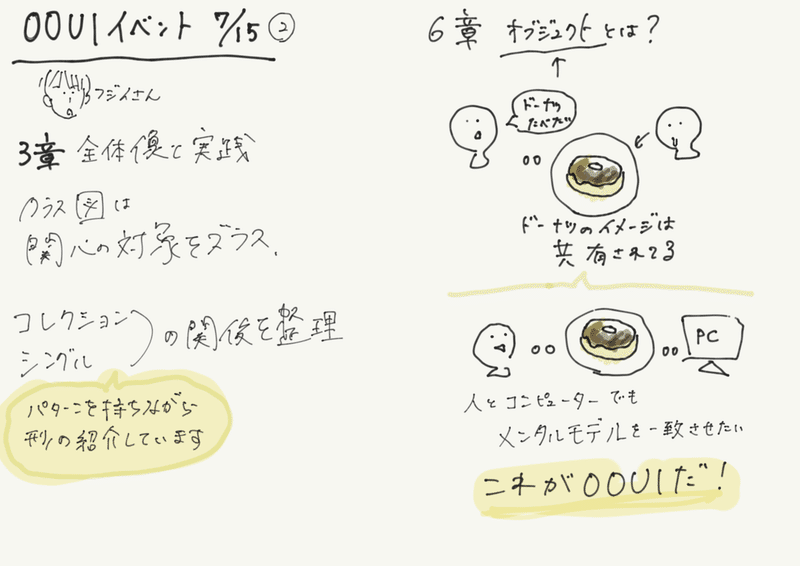
ここからはイベントの個人メモです。
noteにあげてほしいと言ってただけたので、一応上げておきますが個人メモに近いので汚いです。


▲訂正「関心の対象をズラス」の所はメモのミスで、「関心の対象をまず出す」と追っしゃていたそうです。
2020/07/20追記:優しい女神さまが教えてくれました、本当にありがとうございます🙏優しい世界に生きている
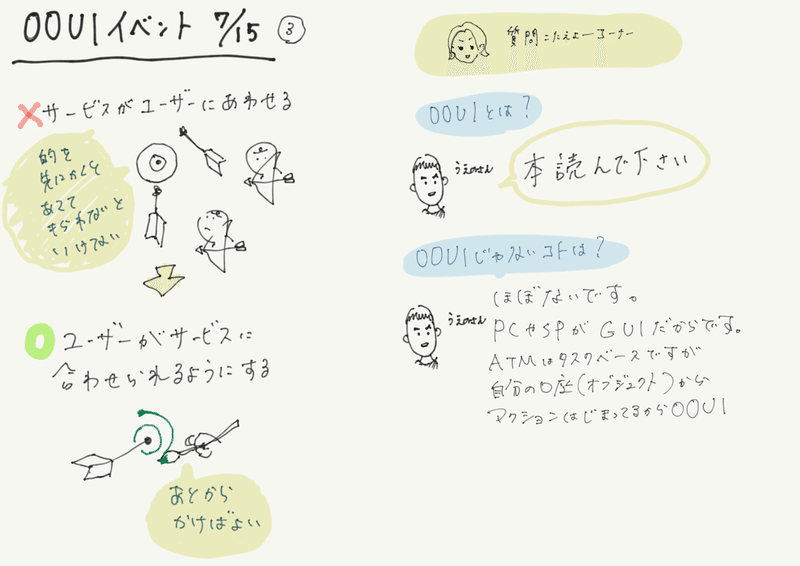
▼ここの右側から質疑応答です。
質問リストはTwitterから引用させていただきました。

▼質問概要リスト※一部公式Twitter引用
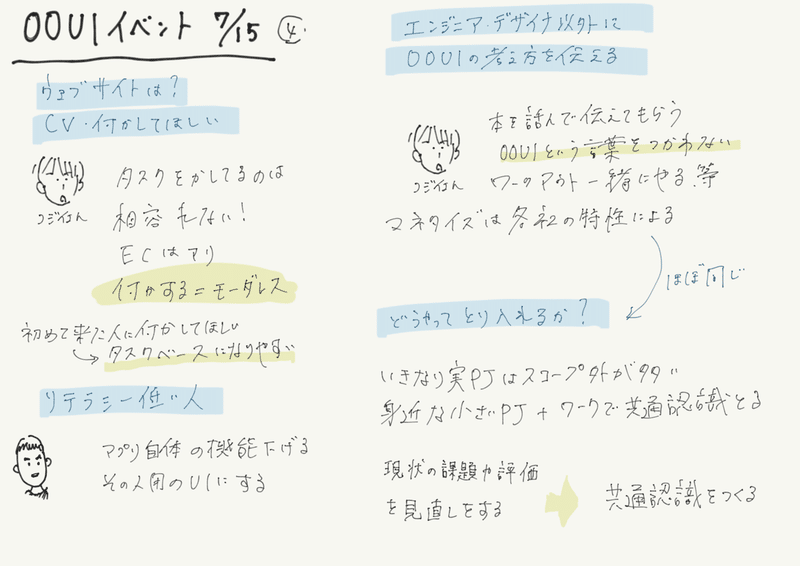
🙋ウェブサイトのようにCVが決まっている場合、OOUIはどうすれば
🙋例えば高齢者などの機械に全く疎い人用のアプリを作る場合にも OOUI は有効ですか?(その他)
🙋非エンジニア・非デザイナーなど専門知識を持たない人にOOUIの利点を伝える時どのように伝えればよいでしょうか(デザイナー)
🙋自社のシステム開発チーム(デザイナー・エンジニア)が、OOUIの考え方を取り入れ、組織的に始めたい場合はどうすれば良いか、取り入れるステップや、必要な整理の順序、デザインデータの管理方法など、参考となる具体例がありましたら、ご紹介いただけると嬉しいです。"(デザイナー)

▼質問概要リスト※一部公式Twitter引用
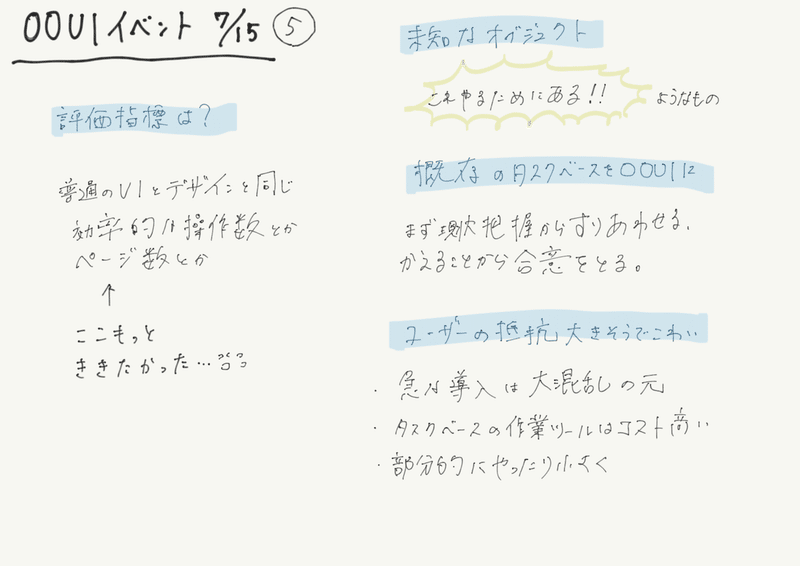
🙋OOUI はサービスの制作段階の情報設計だけではなく、サービスのリリース後の評価軸・特徴量としても活用することができるのか?また、活用できるのあれば、いつ・誰に・どの程度認知されていれば良いのか?
🙋ユーザーに未知な概念/オブジェクトを取り扱うようなシステムに対して、オブジェクト指向のUIは有効なのか。
🙋既存のプロダクトを OOUI にしていく際、まずはどこから見直して行けば良いですか?"
🙋根本的なUI変更に対してユーザーの抵抗が大きそう

▼質問概要リスト※一部公式Twitter引用
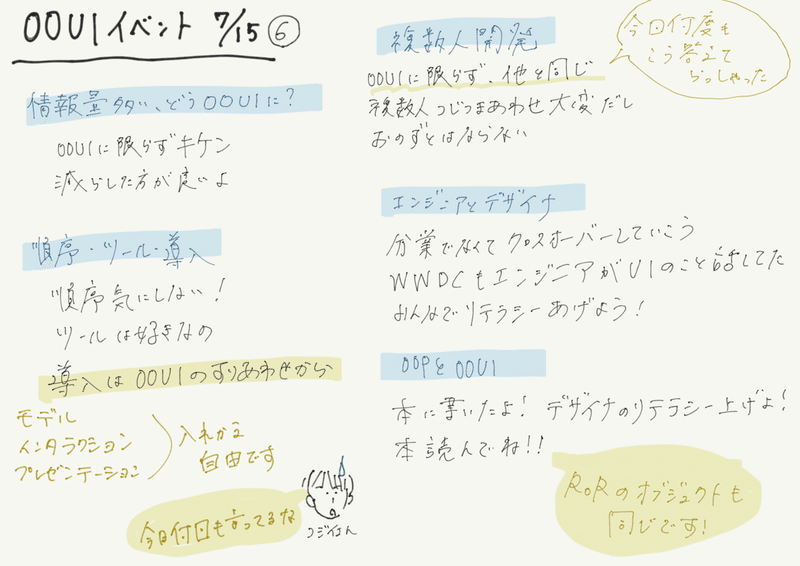
🙋情報量や機能が多いサービスはOOUI導入で注意はありますか
🙋組織的にOOUIを導入したい。順序やツール、データ管理など参考例を知りたい
🙋複数人で開発するとき基本設計さえOOUIにすれば、構造は自ずとOOUIになるの?
だんだん既出の回答が増えてきました。
モードレスは順番を気にしない!が個人的に良いな〜〜と思いました

▼質問概要リスト※一部公式Twitter引用
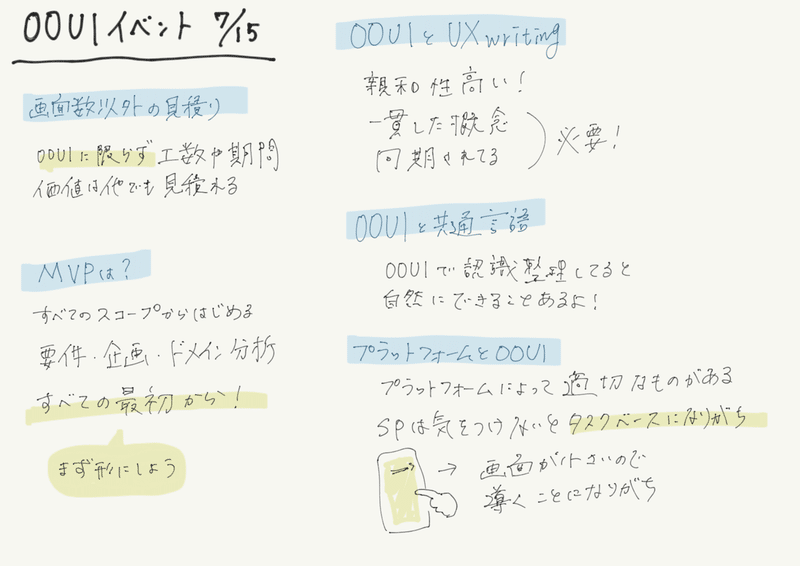
🙋受託:画面数が多いほど見積もりが大きくなるから組織がOOUIに消極的。画面数元にしない見積もり例教えて下さい
🙋OOUIのスコープ・タイミンを教えて下さい
🙋OOUIを考慮したUX Writingとは
🙋OOUIでで意義したオブジェクトはサービス・チームでの共通言語になりますか?
OOUIに限らない質問にも丁寧に答えてくださるのが印象的でした。

▼質問概要リスト※公式Twitter引用
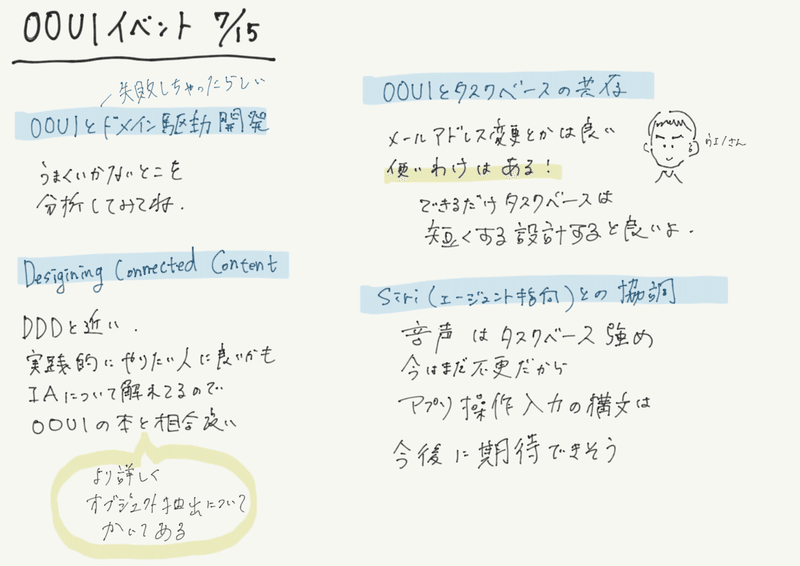
🙋OOUI のモデリングと他の設計開発手法のモデリングはどのように共存できるとお考えでしょうか。ドメイン駆動開発と OOUI の工程を組み合わせて行おうとしましたがうまくいきませんでした。画面設計における OOUI の威力を実感しつつ、他の設計手法との共存に悩んでいます。"(その他)
🙋Designing Connected Content という本について、何かコメントを頂ければ幸いです。個人的には OOUI 本と相補的で、相性の良い方法論だと思います。
🙋C向けスマホアプリを開発しています。アプリによくある「設定」は、タスク志向でも問題ないものでしょうか。
🙋OOUI はソフトウェアの道具性を高めると思いますが、Siri などのエージェント指向とうまく協調出来る(もしくは出来ている)と思われますか?

▼質問概要リスト※公式Twitter引用
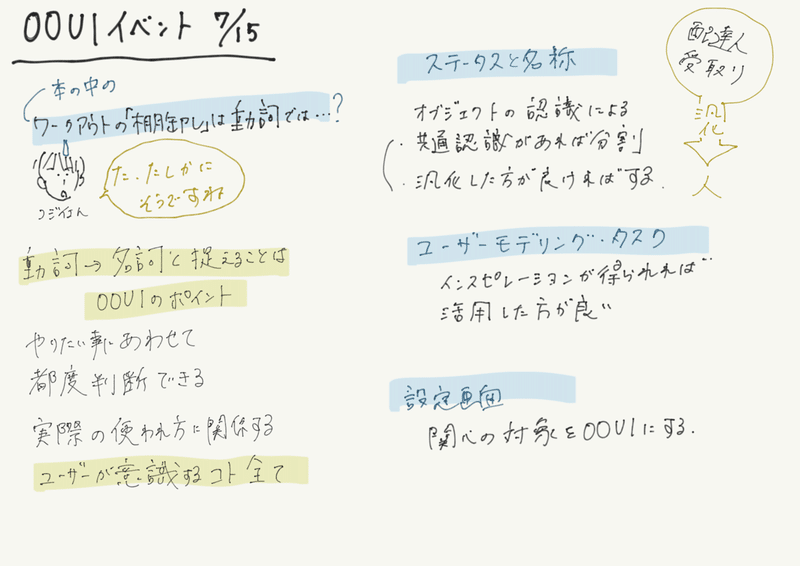
🙋動詞的に名刺的にも捉えられうるものはオブジェクトとは言えないといった内容が本文中にありました。一方で、ワークアウトで登場する「棚卸し」などは動詞としても捉えられうると思っています。少し混乱してしまったのですが、どのように理解するとよいでしょうか。
🙋ステータスによって名称が変わり分割されるオブジェクトはどう扱うでしょうか?
🙋ユーザーモデリングからの接続はどのように行なっているのでしょうか?
🙋C向けスマホアプリを開発しています。アプリによくある「設定」は、タスク志向でも問題ないものでしょうか。

▼質問概要リスト
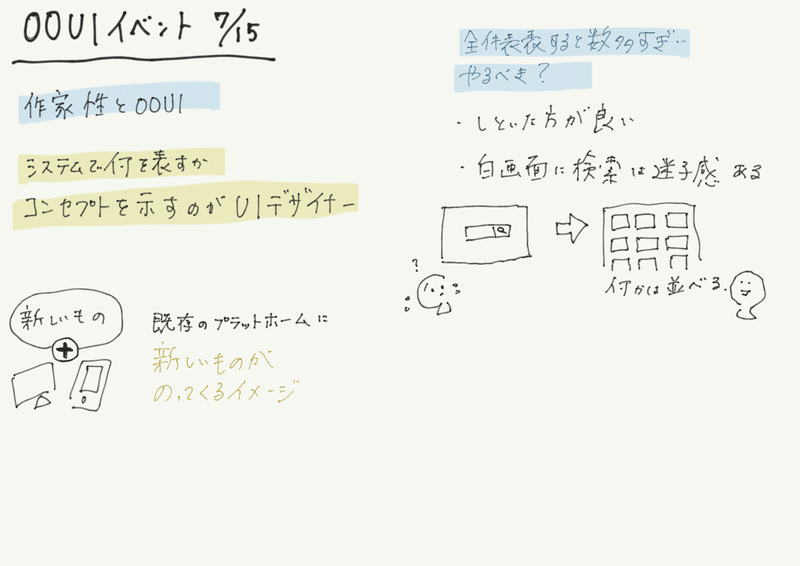
🙋OOUIと作家性について(質問うろ覚え)
🙋全件表示すると多すぎる場合も、全件表示はしたほうが良いのか?

新しい技術やサービスの価値などはプラットホームに乗っかる要素なのでプラットホームのお作法には従おう、という考え方は全面的に同意です。
上モノは時代で変わってくるので何事も土台が大事ですよね。
集中力がきれてしまったので実は途中飛んでます。もっと質問は多かったのですが、私のメモは以上です。ソシオメディアの方々、本当に丁寧に答えてくださっていました(Twitterの文面でクールでアカデミックな方々かと思ってたのですが、怪奇の話などで盛り上がったり親身な印象に変わりました)。イベント開催、改めて感謝申し上げます。
翌日に企画職・POに共有
私のチームでは定例MTG時のアイスブレイクを兼ねた知識共有時間を設けています。ちょうど翌日が私のお当番だったのでチャンスだなと思い、さっそくOOUIの考え方の基本を共有してみました。先述の質疑応答で「OOUIという単語を使わないほうが良い」というお言葉を受けて、あまり使わないようにしました。
実際公開したものから著作権配慮した画像に差し替えなど多少変更していますが、内容はあまり変更していません。
最後のページは「実際私たちのサービスで考えたとき」を示した図を乗せていました。こちらのアカウントは、サービスのデザイナーとして行っているnoteではないので伏せます。ですが、この最後の部分の「実際のサービスで考えた例」が一番響いていたようで、わかりやすい・実感が湧くと言っていただけました。
スライドの表現について、もしかしたら本質からそれているかもしれません…自信ないです。ですが、人に説明することで自分がわかってないところがクリアになるため、これからOOUIについて知識を取り入れた方はぜひ人に説明してみてください!
そして良き説明方法があればぜひ共有してほしいです。
最後に
本当は
- チームの人の感想
- イベントの感想、ハイライト
についてもっと追記したかったのですが、体力がピークなのでここで終わります。気力があれば追記します。
ではみなさま、良いプロダクトを作っていきましょう〜〜
サポートしてくれたら嬉しいです。書いてる間のコーヒー代にしたいです。
