
【備忘録】シフト作成で楽をする為の、スプレッドシート集計とGoogleカレンダーに反映する方法。
ここでは、スプレッドシートを使用した、アルバイトの「シフト作成」で楽をする為だけに作成したものを忘れないために記載しております。
スプレッドシートで表を作る

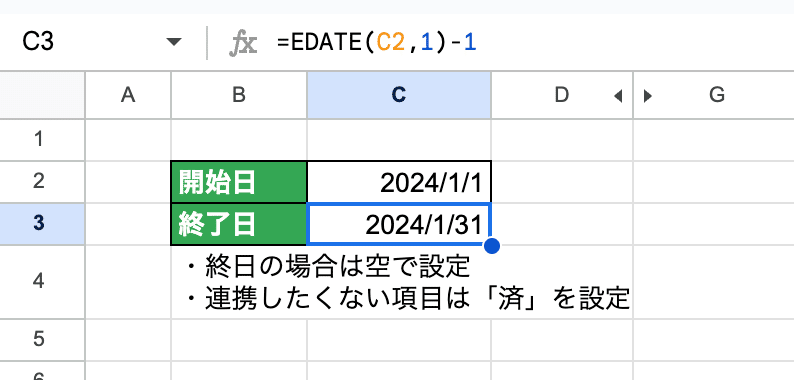
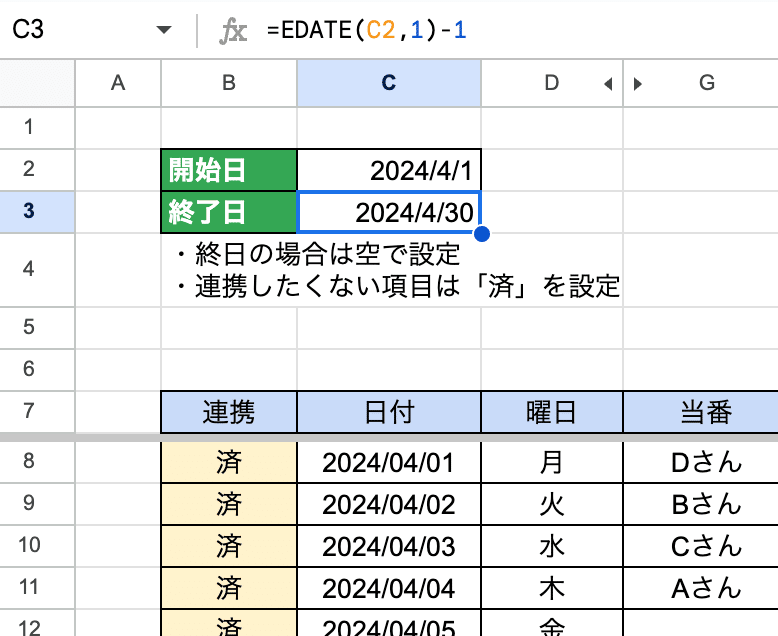
1.「開始日」「終了日」の自動反映
「開始日」に日付を入力する事で「終了日」を自動で反映させる為に、以下の関数を指定する。※ここでは【C3】に入力。
=EDATE(C2,1)-1※=EDATE(C2,1)-1 は、セル C2 に入力されている日付から 1 か月前の日付を返す。

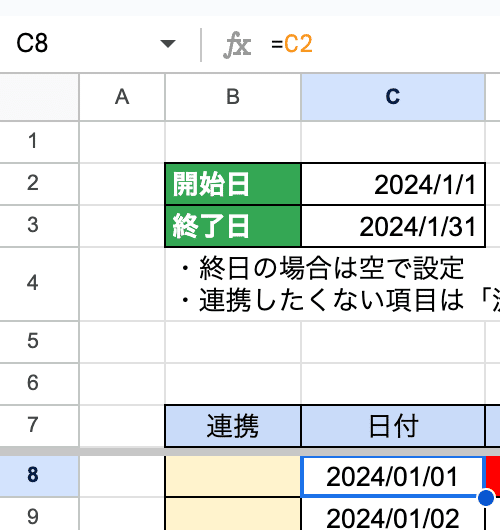
2.「終了日」が自動反映されると同時に、1ヶ月分の「日付」も自動で反映されるようにする。
「開始日」に日付を入力する事で「日付」を自動で反映させる為に、以下の関数を指定する。※ここでは【C8】と【C9】以降に別の関数を入力。
まずは【C8】セルには、以下の値を入力。※これにより【C2】の日付を起点にする準備が完了
=C2
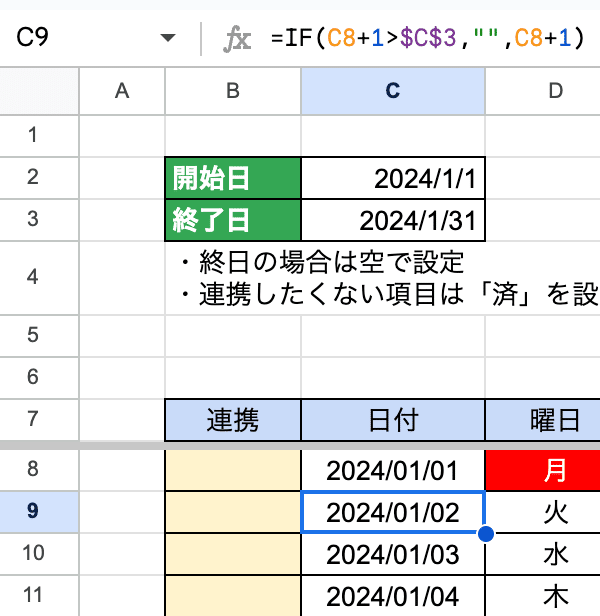
まずは【C9】セルには、以下の関数を入力。
=IF(C8+1>$C$3,"",C8+1)※以降【=IF(C8+1>$C$3,"",C8+1)】のC8の部分を、C9、C10…と変更して行く。

※(アクティブセルの右下の小さな四角(これを「フィルハンドル」という)をドラッグして式や連続値を自動でコピーできる機能)
3.「終了日」が自動反映されると同時に、1ヶ月分の「曜日」も自動で反映されるようにする。
「開始日」に日付を入力する事で「曜日」を自動で反映させる為に、以下の関数を指定する。※ここでは【D8】に以下の関数を入力。
=TEXT(C8,"ddd")※"ddd" は、日付の短い形式。年月日をそれぞれ 2 桁ずつ表示します。

※以降【=TEXT(C8,"ddd")】のC8の部分を、C9、C10…と変更して行く。
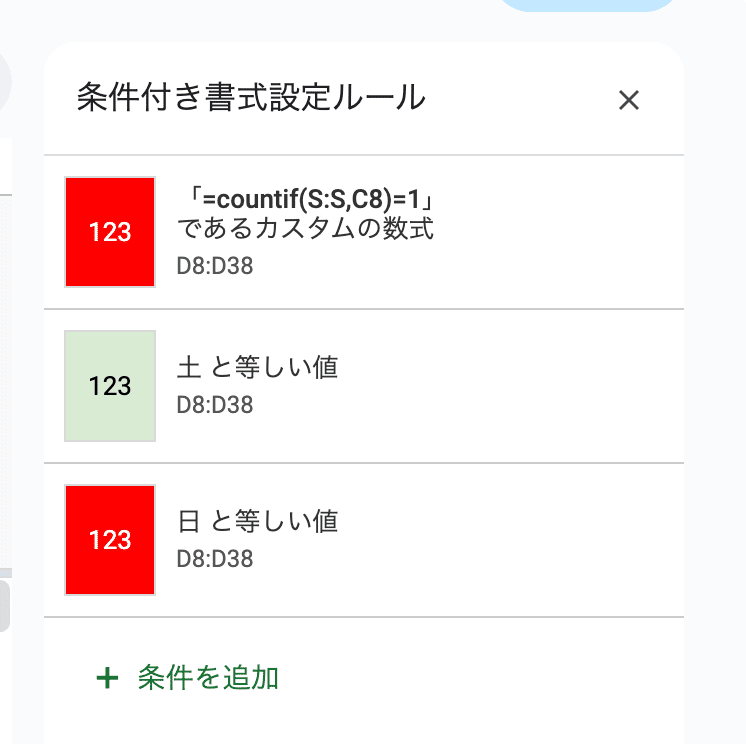
4【条件付き書式設定】で「曜日」の色を変更する。
土・日は表示される文字と等しい場合に色を変更する条件設定、祝日は「祝日一覧」のデータから該当する日付の場合に色を変更する。

祝日のデータテーブルは、同一シート内に作成。また、データ自体も自動取得ではなく手動で作成。

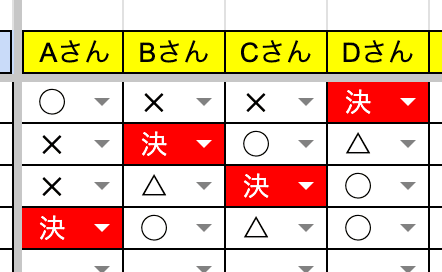
5.シフトの出欠確認欄の作成
「プルダウンメニュー」より、選択できるようにする。

6.当番決定の自動反映
[5]のプルダウンで選択して、決定した内容を「当番」枠に自動反映させる為に、以下の関数を指定する。※ここでは【G8】に以下の関数を入力。
=IFERROR(FILTER($H$7:$P$7,H8:P8 ="決"),"")※“決”を選択したら、「当番」のセルに、人物名(セルH7〜P7)を表示させる。
※以降【=IFERROR(FILTER($H$7:$P$7,H8:P8 ="決"),"")】のH8:P8の部分を、H9:P9、H10:P10…と変更して行く。

7.Googleカレンダーへの自動反映の為、GASを組んでいく
スプレッドシートのカスタムメニューに【カレンダー連携】を作成後にGoogleカレンダーに自動反映させていく

Apps scriptで作成していく ※【ツール】【Apps script】から作成していく
/**
* スプレッドシート表示の際に呼出し
*/
function onOpen() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
//スプレッドシートのメニューにカスタムメニュー「カレンダー連携 > 実行」を作成
var subMenus = [];
subMenus.push({
name: "実行",
functionName: "createSchedule" //実行で呼び出す関数を指定
});
ss.addMenu("カレンダー連携", subMenus);
}
/**
* 予定を作成する
*/
function createSchedule() {
// 連携するアカウント
const gAccount = "aaaaaaaaaa"; // ★★ここに連携するカレンダーのアドレスを入れる
// 読み取り範囲(表の始まり行と終わり列)
const topRow = 6;
const lastCol = 7;
// 0始まりで列を指定しておく
const statusCellNum = 1;
const dayCellNum = 2;
const startCellNum = 4;
const endCellNum = 5;
const titleCellNum = 6;
const locationCellNum = 7;
const descriptionCellNum = 8;
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// 予定の最終行を取得
var lastRow = sheet.getLastRow();
//予定の一覧を取得
var contents = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues();
// googleカレンダーの取得
var calender = CalendarApp.getCalendarById(gAccount);
//順に予定を作成(今回は正しい値が来ることを想定)
for (i = 0; i <= lastRow - topRow; i++) {
//「済」っぽいのか、空の場合は飛ばす
var status = contents[i][statusCellNum];
if (
status == "済" ||
status == "済み" ||
status == "OK" ||
contents[i][dayCellNum] == ""
) {
continue;
}
// 値をセット 日時はフォーマットして保持
var day = new Date(contents[i][dayCellNum]);
var startTime = contents[i][startCellNum];
var endTime = contents[i][endCellNum];
var title = contents[i][titleCellNum];
// 場所と詳細をセット
var options = {location: contents[i][locationCellNum], description: contents[i][descriptionCellNum]};
try {
// 開始終了が無ければ終日で設定
if (startTime == '' || endTime == '') {
//予定を作成
calender.createAllDayEvent(
title,
new Date(day),
options
);
// 開始終了時間があれば範囲で設定
} else {
// 開始日時をフォーマット
var startDate = new Date(day);
startDate.setHours(startTime.getHours())
startDate.setMinutes(startTime.getMinutes());
// 終了日時をフォーマット
var endDate = new Date(day);
endDate.setHours(endTime.getHours())
endDate.setMinutes(endTime.getMinutes());
// 予定を作成
calender.createEvent(
title,
startDate,
endDate,
options
);
}
//無事に予定が作成されたら「済」にする
sheet.getRange(topRow + i, 2).setValue("済");
// エラーの場合(今回はログ出力のみ)
} catch(e) {
Logger.log(e);
}
}
// ブラウザへ完了通知
Browser.msgBox("完了");
}// 連携するアカウント
const gAccount = "aaaaaaaaaa"; // ★★ここに連携するカレンダーのアドレスを入れる※重要
反映させたい「Googleカレンダー」のアドレスを“aaaaaaaaaaa”の部分に入力する。
8.最後に【カレンダー連携】をクリックするとGoogleカレンダーに自動反映する


元のスプレッドシートの【連携】枠(セル)の中に“済”が自動追加。※カレンダーに反映された事を表す

※重要
“済”を消せば何回でも、Googleカレンダーに反映可能。
触ってみた動画
この記事が気に入ったらサポートをしてみませんか?
