
UIデザイン初学者が7つのアプリをトレースしてみて分かったこと
こんにちは!ふがしです。UIデザインの勉強を始めておよそ1ヶ月経ちました。Figmaの操作やUI画面に慣れるために、スマホアプリのUIトレースをしたので、その過程で考えたことなどを記録していきます。
UIトレースに関しては、以下のカイさんの動画を参考にしています。
UIトレースしたアプリ
以下のスマホアプリのUIトレースを行いました。
Twitterプロフィール画面
Instagramプロフィール画面
YOUTRUSTプロフィール画面
メルカリ
アプリストア
Airbnb
Booking.com
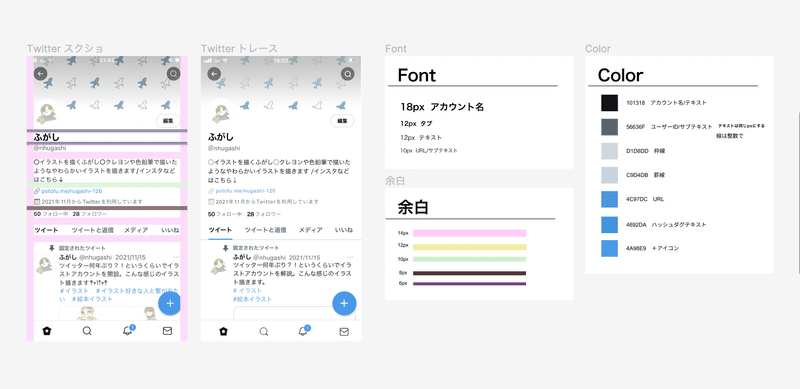
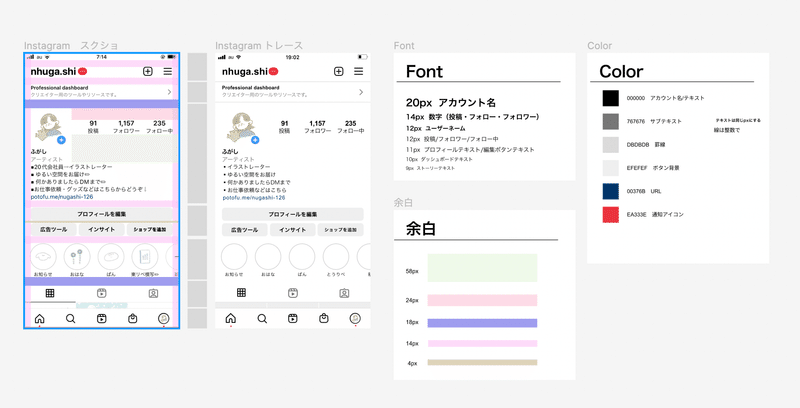
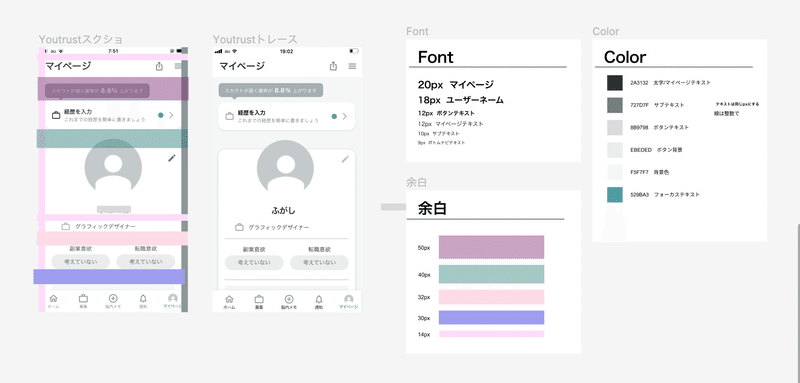
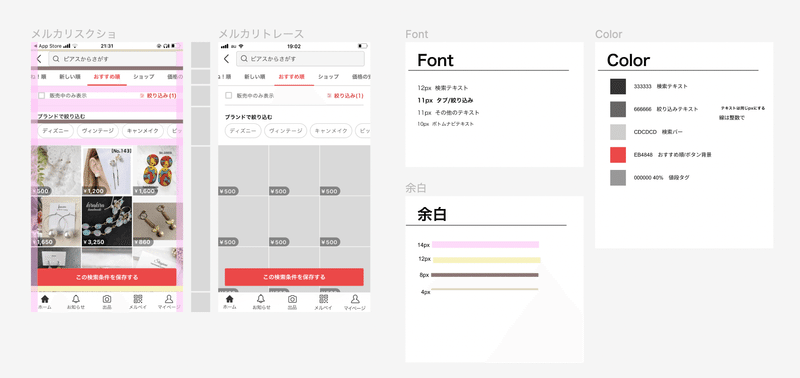
トレースした後にフォントサイズと余白、カラーをまとめ、あとで比較して考察しやすいようにしました。アイコンなどはスクショしてマスクで作成しています。(24x24pxの正方形に入れる形が多かったです )
1.Twitterプロフィール画面

2.Instagramプロフィール画面

3.YOUTRUSTプロフィール画面

4.メルカリホーム画面

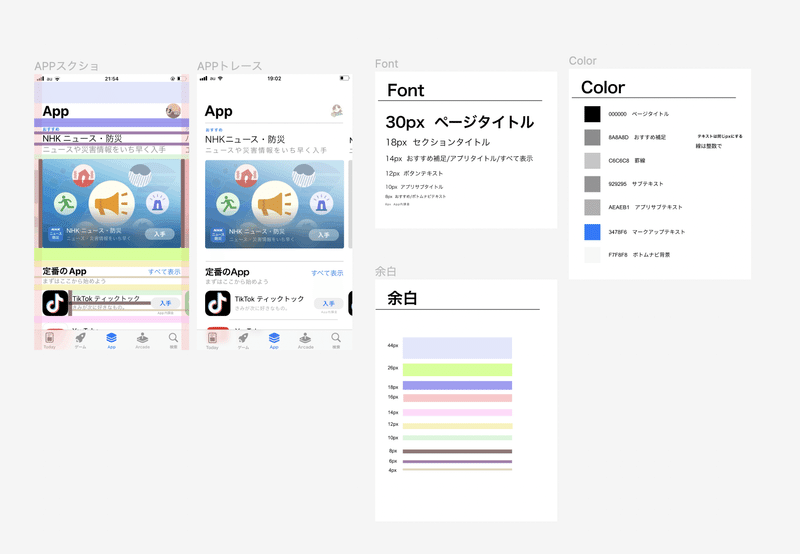
5.アプリストア画面

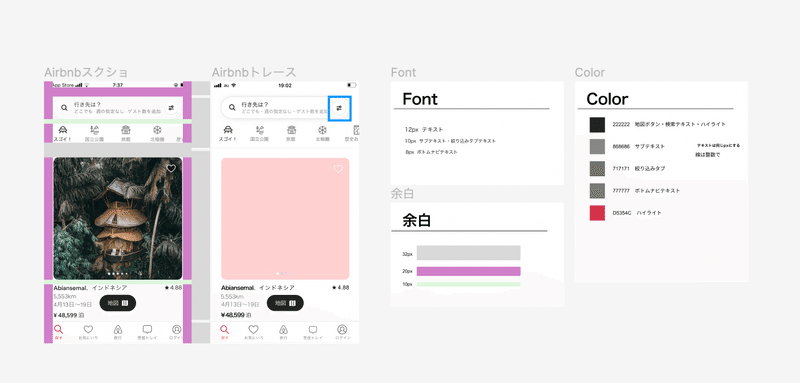
6.Airbnb

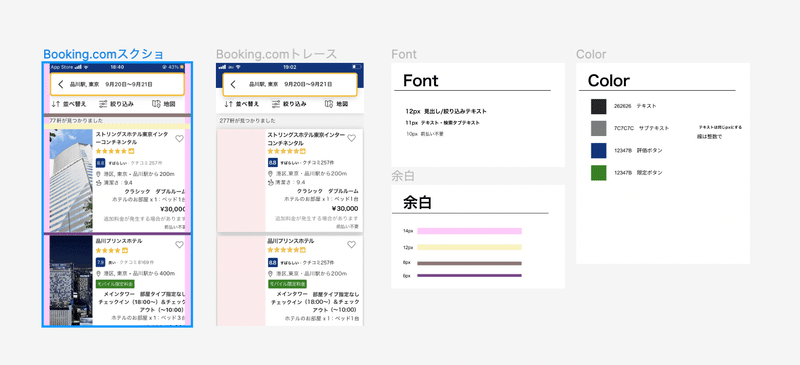
7.Booking.com

UIトレースして考えたこと
全体を通して
・編集・投稿・検索のボタンやアイコンなどの場所は右側にあることが多い。
→右手で持ってる場合、親指ですぐ触れられるように?
・SNSのプロフィールのプロフ画面は丸い!
→Twitterの場合、投稿の画像などと混同せず分かりやすくするため、などとも言われている。他のサービスでも丸いアイコンが多数派だとユーザーは同じ画像を使いやすい?
カラーについて
・どのUI画面でも使われている色の数はかなり限定されている。
→画面上が煩雑な印象にならないので、ユーザーが目的に沿ってサービスを利用できる、かつ見た目も心地よく操作できるのでは。
・大きく分けて3色。ブラック、グレー、フォーカスが当たっている部分などに赤や青などのアクセントカラーが使われている。
・各種ボタンや通知のバッジにはコーポレートカラーを思わせるカラーが使われている場合も多く(Twitterやメルカリ)、UI画面1つとってもサービスの一貫性が感じられる。
・ブラックと言っても#000000が使われている場合は少ない。
→#000000だと黒が強すぎるから?他にも理由があるのか?
・グレーのバリエーションはめちゃくちゃ豊富。1つの画面だけでも多くて4種くらいのバリエーションが使い分けられていて、全部同じグレーではないのか!と発見。
→ユーザーがわかりやすく使えるようにそれぞれカラーに意味を持たせて微妙に使い分けている?
余白や構造について
・全体を通して8px〜14pxくらいが多く使われている印象。
・項目をどのように区切るのかは、今回の場合は罫線を用いる場合と、YOUTRUSTやBooking.comのように項目ごとにオブジェクトを作ってその中に内容を入れる場合があった。
→オブジェクトの場合は、項目が独立していてることがより顕著に感じられ、ページとして認識されやすいように感じた。
フォントサイズについて
・SNSのユーザーネームのサイズは18〜20pxと他のテキストに比べてかなり大きく設定されている。
・本文などのテキストは12px、サブテキストは10pxなど
→フォントウェイトやカラーを含め微妙に差をつけることで、どこを読むべきかの優先順位が感覚的に分りやすくなっていると感じた。
難しかった点
とにかく時間がかかる!最初は苦戦しながら2時間くらいかかっていました。だんだん慣れてくると早くて1時間くらいでできるようにはなったかと思います。
また、UIは一般的に偶数pxで組まれていることが多いらしいですが、なんだか文字サイズや余白も奇数っぽい、、?みたいな場面が多くあり、う〜んこれはどうやってトレースしようか、、と悩みました。
ですが、設計の際には偶数が良いということでしたので、とりあえず今回は偶数になるように作成しました。
細かな操作で言えば、オートレイアウトを使えるところは使ってみましたが、埋めた画像との兼ね合いなどでスクショ画面にピッタリ合わせるのが難しい!というときがありました。せっかく時短にもなる機能なのにむしろ時間がかかっている?!みたいな。
操作の課題はまだたくさんあるので、たくさん手を動かしてアウトプットの中で何が最適な方法なのかを徐々に学んでいこうと思います。
最後に
UIデザインの勉強を始めて約1ヶ月。7つのサービスのUIトレースをまとめてみました。最初に比べればFigmaの操作にも慣れ、普段から使っているアプリをいつもとは違う視点から見れてとても新鮮な気持ちです。ちなみにデザインコミュニティBONOに参加しました。メンバーの方いらっしゃいましたら一緒にがんばりましょう〜!もっと色々勉強会なども参加したい。。。!
また、ゆるいイラスト描いてますので、よかったら覗いてみてくださいね〜
よろしければサポートよろしくお願いいたします!創作活動の足しにいたします。
