
UIデザイン初学者がUIの超基本構成を学んでまとめてみた
こんにちは!UIデザイナーを目指すふがしです。
今回はデザインコミュニティBONOのコンテンツ「はじめてのUIデザイン」に取り組んだのでその過程をまとめました。
前回のアウトプットはこちら↓
(たくさんの方に見てもらえて嬉しい〜!ありがとうございますモチベが上がります!)
「はじめてのUIデザイン」
今回取り組んだのはこちらです。
メッセージアプリを題材として、画面ごとにトレース→カイさんの解説という流れでUIの基本構造や決まりごとなどを学んでいくコンテンツになっています。最後には自分で「新規連絡先一覧」を作ってみるというお題がありましたので、苦戦しつつやってみました。
リスト画面
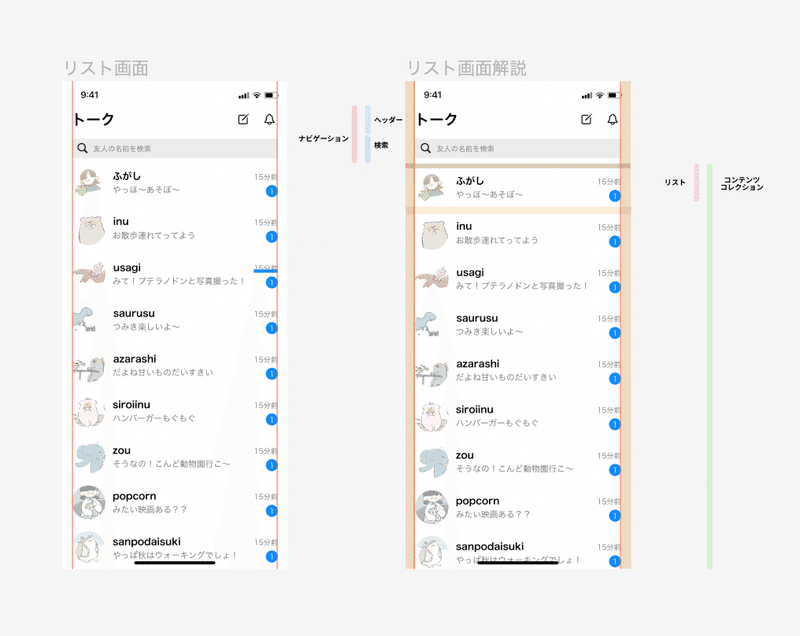
まずはトークリスト画面。こちらを作成しました。

スマホアプリのUIに共通する基本構成の解説を、以下のようにまとめてみました。
UIの基本構成①
・大きくナビゲーションエリア・コンテンツエリアに分かれる
・1つのパーツを作ってそれを使いまわせるようにする
・ブロック単位で作る
→リスト1つとってみても、アイコン・名前とトーク内容・時間と通知の3つの単位に分かれている。
・左右の余白は均等に配置されていることが多い(今回は16px)
・テキスト1行のみの場合、余分な余白ができるのを防ぐためにlineheight =100%で設定すると良い
エリアについて、今回作成したリスト画面に当てはめると以下のようになりました。
・ナビゲーション・・・ヘッダー(トーク+アイコン)/ 検索エリア
・コンテンツエリア・・・リスト部分
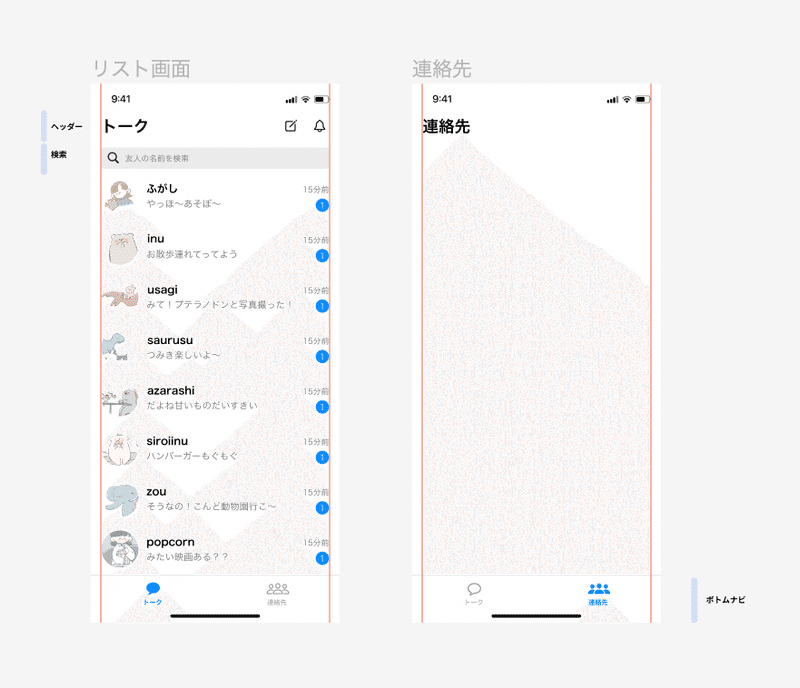
また、ページの切り替えに大事なナビゲーションが「ボトムナビ」です。

動画では以下のように解説されていました。
UIの基本構成②
ボトムナビ・・・ サービス内の重要なページ項目への切り替え
・ページ同士は並列関係
・ページのオンオフの表現:色 / 枠線 / 塗りつぶし など
※一番上の階層ページで表示することが推奨されている
今回は「トーク」と「連絡先」の画面を切り替えられるようになっています。ページのオンオフはアイコンの色と塗りつぶしで表現しています。
これまで多くのアプリを「ここを触ればこのページに行きそうだな〜」という「なんとなく」の感じで使っていましたが、アクションの導線がナビゲーションによって明確になっているからこそ、意識せずとも感覚的に使えているんだな〜〜と実感しました。頭で考えさせないで感覚的に使えるUIってすごい。
トーク画面
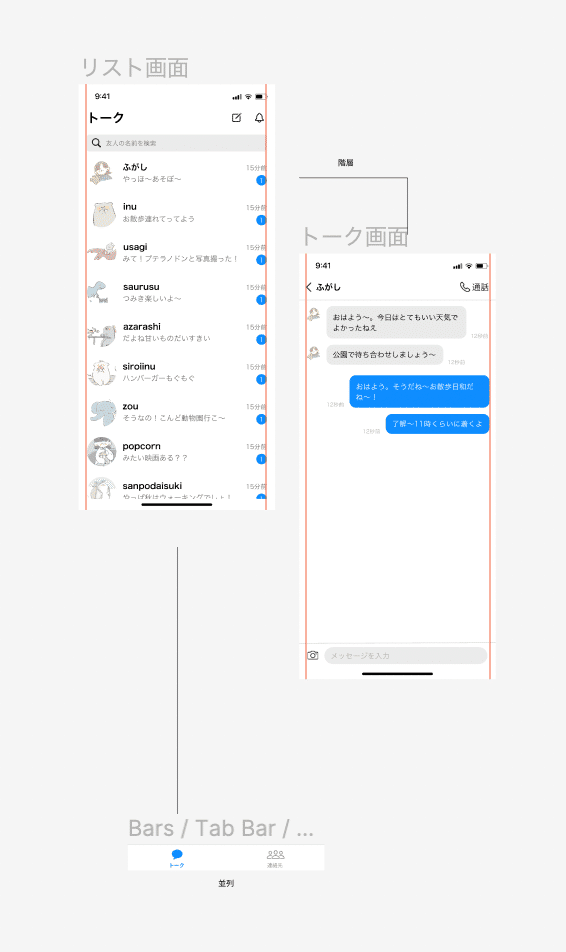
続いて、トーク画面。右は、キーボードが出ているときの画面です。


動画の解説を参考に、トーク画面におけるナビゲーションとコンテンツエリアについてまとめました。
ナビゲーションについて
・ヘッダー左:移動のナビ(「戻る」)/ ページタイトル
・ヘッダー右:ページに対するアクション(「通話」)
・フッター:ページに対するアクション ※手の届く位置に配置
コンテンツエリアについて
→自分と相手の会話群を分かりやすくする必要がある
1.話者ごとにUIを調整
・背景の色・・・相手:#EAEAEA / 自分:#0F8CFF
・アイコン・・・相手:表示 / 自分:非表示
・向き・・・相手:左から / 自分:右から(※目線は左から右)
2.会話ごとの余白
・話者ごとにブロックにする。
・今回は、同じ会話同士は12px / 相手と自分の会話は20px
余白やカラーなどで、相手のブロックと自分のブロックをしっかり区別する必要がある。とにかくパッとみた時に誰の会話なのかが分かりやすいことが大事。
ページ同士の関係性について
ここまで、リスト画面、連絡先画面(コンテンツエリアはこれから)トーク画面を作成しました。それぞれのページ同士には、しっかりとした関係性があるらしい・・・!そんなこと全く考えたことありませんでした。具体的にどんな関係になっているかというと・・・

・「リスト」と個々の「トーク」は階層関係
・「リスト」と「連絡先」は並列関係
階層のトップは「リスト」なので、並列関係にある「連絡先」に移動できるボトムナビも「リスト」画面にある。
な、なるほど〜!ページの構造を把握すると、どのページにどのナビゲーションが必要なのかが理解しやすくなりました。
今回作成したのはリスト・トーク・連絡先の3画面とシンプルなので構造が分かりやすいですが、情報量が多いアプリの場合はもっと複雑だと思われるので、他のサービスでは構造がどうなっているかを意識して使ってみようと思います。
お題チャレンジ / 連絡先画面
さて、最後に取り組んだのは、「連絡先」「新規連絡先」「連絡詳細」の3画面です。まずは自分で手を動かしてやってみよう、ということでしたので、iOSの連絡帳とLINEを参考に(ほぼトレースのような感じで)作成しました。

iOSの連絡帳はヘッダーやトーク、通話のボタンは青(#007AFF)になっており、押せるか押せない(アクション導線か)かが一目でわかるようになっていました。(連絡詳細画面の電話番号やメールアドレスのテキストが青なだけで、押したら通話やメールができる画面になると認識できる)
作成後、解説を見てまとめてみました。
アクション導線とナビゲーションについて
○ページ全体に関わるアクションはヘッダーに
(補足:ボトムナビゲーションに置かれることもある。タップしやすい・・超重要アクションの場合など)
・ヘッダー:右 ページに対するアクション
例)追加・編集など
・ヘッダー:左 移動に関するナビ
例)戻る・キャンセルなど
→画面遷移は左から右に移り変わるのが基本的な構造の考え方。そのため、右に進むやポジティブ系のアクションが置かれる。
階層関係ではないページ関係について
連絡先画面のヘッダー「プラス(追加)」ボタンを押すと「新規連絡先画面」が立ち上がる。
→これらは階層関係ではなく、追加モード(状態)に移動したということになっている。
・「連絡先」の時は閲覧モード
・「追加」の時は追加モード
なるほど〜!階層関係や並列関係のページでもない「追加モード」として新しいページが立ち上がる、ということなので、ページが下から出てくるような動作なんですね。動きが意味と連携していると、どのような状態になっているのかとても分かりやすいと思いました。(連絡先に戻りたい時は、ページを下にスワイプする、ということも無理なく理解できる)
連絡先詳細画面について
トークと通話のアクション導線がヘッダーやフッダーでなく「ふがし」の下にあるのは?
・重要アクションを分かりやすく表示するため
・ページ全体に対してアクションをするわけではなく、「ふがし」という人に対してアクションをする導線なので、アイコンの下にある方が分かりやすい
アクション導線がアイコンの下にあるだけで、「その人に対してアクションする」ということが一目瞭然。アクションの意味合いを正しく伝えるためにも、導線はとても大事。。。!
まとめ
というわけで、今回はUIの基本的な構成について学びました。特にアクション導線や、ページ同士の関係性についてなど、新たな発見がたくさん。ボタン1つとっても、その場所にある意味がちゃんとあるんだなあと。表面的な部分だけでなく、UIがどうしてそうなっているのか、をしっかり理解できるようになっていきたいです。
10月ももう終わりますね。早い!11月はBONOのコンテンツに沿ってUIビジュアルの基礎を学びます〜!!!もっともっと頑張る!!!
今回作成した画面で使っているイラストは、インスタで公開しています!よかったら覗いてみてくださいね。

よろしければサポートよろしくお願いいたします!創作活動の足しにいたします。
