
【写真におけるカラーマネジメント】 第3章: 広い色空間を知る
なぜ、広い色空間を知る必要があるのか、結論を一文で表すと、
「一度狭くした色空間は戻すことができず、狭くすることで起こるデータロスを防ぎ、豊かな色表現を保つため」です。(まだ長いか… 文章って難しい。)
おはようございます。
アラスカの中島たかしでございます。
このマガジン記事は【中上級者向けの内容】になります。
写真におけるカラーマネジメント。
その第3章は、「色空間=カラースペースとはナンゾや」から「なぜ広いほうが良いのか」までを、なるべく図を多く使ってわかりやすくお話してゆきます。
基本的に僕の解説は長いですからね。しかし、何度も編集して読み返し、無駄な説明は省いています。早く読み進めたい方のために、太字だけで読んでいっても、ざっとつかめる内容に仕上げています。
※実践内容は5章以降になります。色管理がいかに重要か既知の方はそちらへ。
また、このマガジンでは自分で写真作品として仕上げたい人を前提に話を進めてゆきます。
今回も、米国プロフェッショナルの常識をつうじて写真学習をつづけている僕が、欧米の情報をベースに、日本語で解説してゆきますね。
今日の主要参考文献:https://www.the-ninth.com/blog/prophoto-for-image-editing
今日の内容1:
色空間と色域を知る
色空間とは何かを、以下に示す5つの図を見て比較して、一気に掴んでください。この第3章はほとんどカラーマネジメントのための事前知識なので少々長いのですが、サッと流していきましょう。ポイントは2つです。
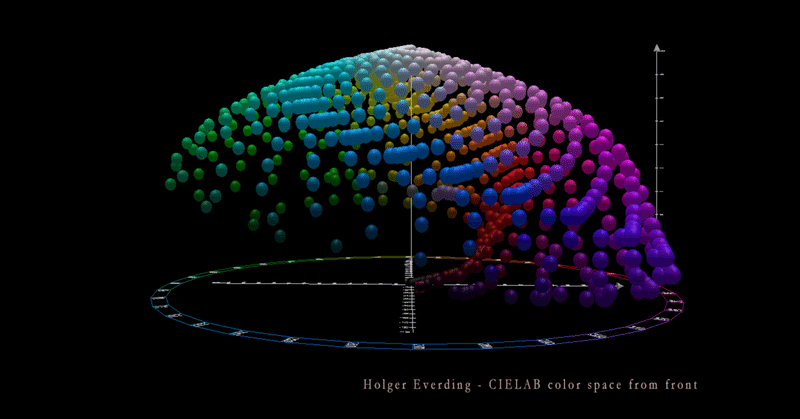
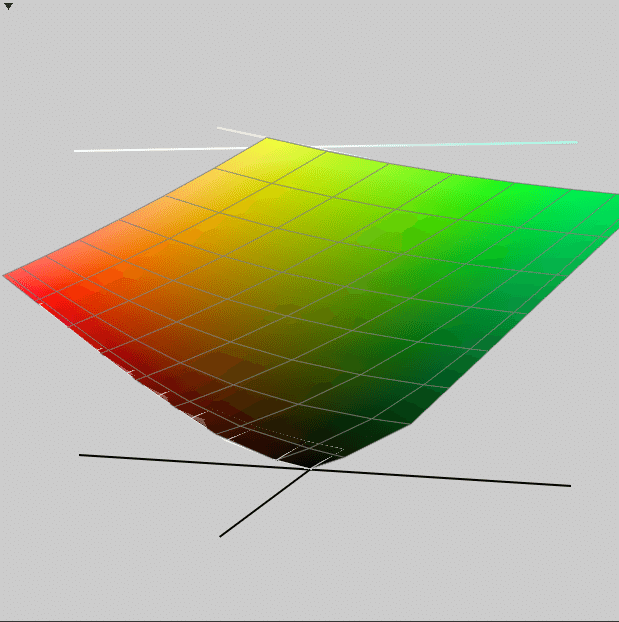
色空間(カラースペース)とは、立体的に記述された色の空間のこと、色の宇宙です。使うモニター、印刷するプリンターのインク、印刷用紙、それぞれの機材によって空間の広さ、角の出方(彩度の深さ)が異なってくるのが特徴です。
例えば下の図が、ひとつの色空間です。(3Dの図なのでグリーンのほうは裏側にあって隠れています、ご注意!)

こういうものは言葉より図で見たほうが早いですね。
色域(ガンマ)とは、おのおのデバイス・機器が表現できる色の幅のことで。上図でいう色のついた立体のことです。もっといえば、その容積のことになります。外に伸びれば色深度が深くなり、その分、色域も広がります。
この色のついた枠の外にも「色は存在する」のですが、その機材やソフトウェア、あるいはプリントした用紙上に記述されないか、あるいは肉眼で見えない色、つまりその色空間の色域外ということです。
実践的例で考えてみましょう。
いまこの記事をご覧いただいているお使いのモニターの色空間が、上図の範囲の色空間であったとしましょう。その色空間で示されている範囲の外の色は、たとえ人間の目に見えるはずの色であったとしても、お使いのモニターでは表示可能範囲の外ということになり、見ることはできません。それは、お使いのモニターの色域が、人の目の可視領域より狭いからです。
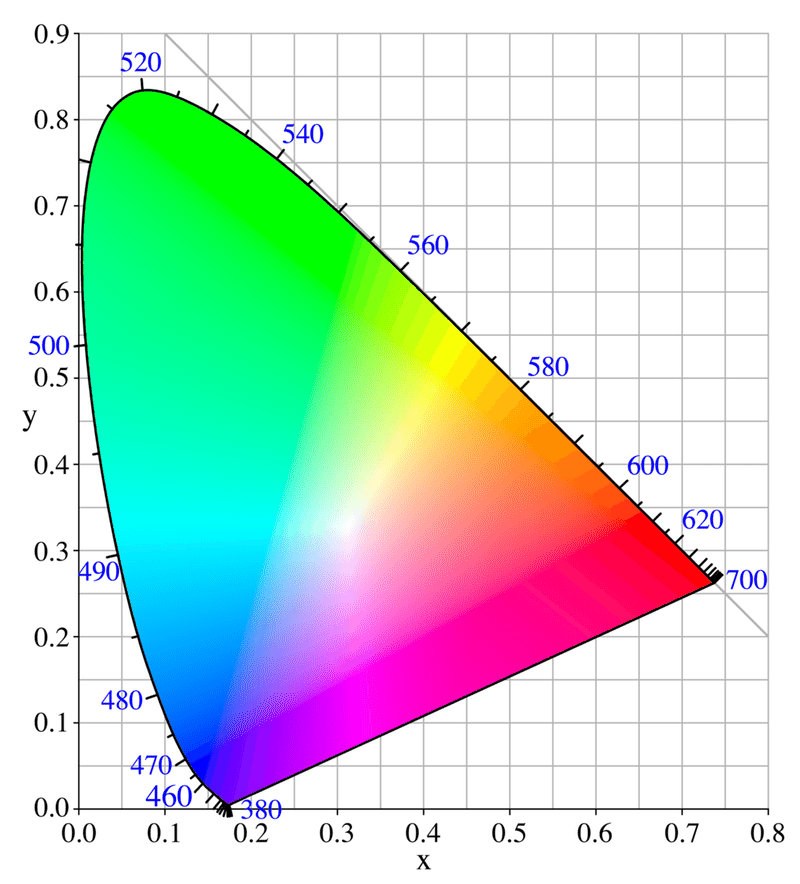
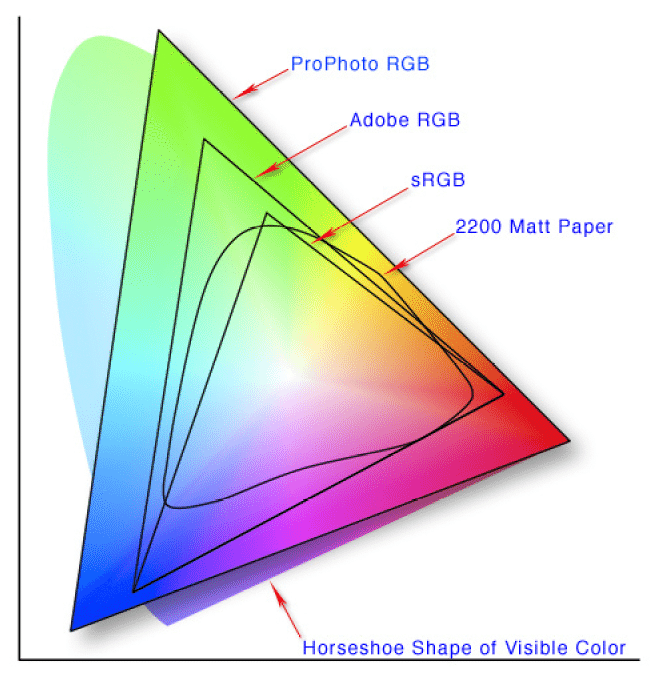
ちなみに、人間の目で見える色域を2Dで見ると、以下の図です。*
(1931年の古いCIEXYZという図ですが、わかりやすいのでこちらを使っています。このあたりから、さかのぼって追求したいという方は→ Lab色空間)

この可視域の外、たとえば蝶には見ることができる紫外色という色は、そういう色が存在しているがヒトには見ることのできない、上図の範囲の外の色ということになります。
色空間とは何か、1つ目のポイントは、
デジタル写真データの色空間の外にある色は表示も印刷もできない。
つまり、その外の色をできるだけ救うために、「広い色空間を使うほうが写真の表現が豊かになる」ということにつながってゆくわけですが、まだイメージしにくいかもしれませんね。それは後述します。
※JPEGではなく、広い色を扱えるRAWで撮る理由はここにもあります。
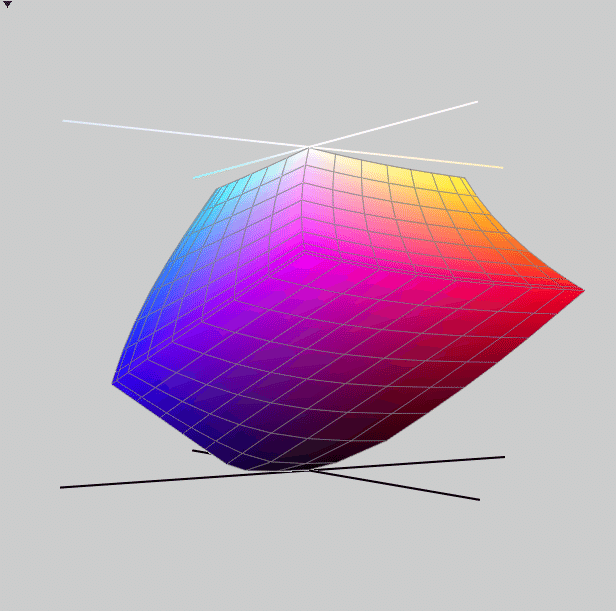
では2つ目のポイントを見てゆきます。これは比較から得られるものです。下の図を見てみましょう。

いまあなたが紙ではなくウェブ上でこの記事を読んでいれば、そのモニターで表現されている色空間は、上図の色のついた色空間(sRGBといいます)です。これは扱いやすい色空間ですが、表現できる色空間としては比較的せまい色空間です。
【コラム】
sRGBの色空間は、マイクロソフト社とHPが1996年に作り上げた色空間で、ウェブ上のほとんどすべての画像はこの色空間で記述されて、画面に表示されています。
では上図、スケルトンの空白部を見てみましょう。これはカラーマネジメントを意識して写真を扱うに最低限の色空間である、AdobeRGBという色空間です。sRGBよりも全体的に広いですが、とくに緑色の表現が豊かになるのがわかります。色を付けてみてみましょう。

では、これらの色空間を、人間の目に見える範囲と比べるとどうなのかというと、下図がその比較になります。ここでは便宜上、立体3D図から2Dにもどします。

sRGBに比べるとAdobeRGBでも、ずいぶん色域が広くなっているのがわかりますが、人間の目では、AdobeRGBで表現できる色よりも、もっと豊かな、たとえば緑や黄色や赤を見ることができるということがわかりますか?
色空間とは何か、2つ目のポイントは、
扱う様々な色空間は、それぞれ広さが異なる
さて、ここでみなさんはハッと気がついていればよいのですが、上図に「ProPhotoRGB」という広い色域をもった色空間が在るのがわかります。そうです。この色空間を意識できる時代になってきているわけですね。次章で詳述しますが、この色空間を使ってカラーマネジメントをすべきなのです。
ProPhotoRGBの色空間で編集作業することが最高品質のアウトプット(プリント)を可能にする隠れた秘訣なのです。
その他の色空間は、下記のページで見てください。
→百科事典で「色空間」を調べる。
さて、ここまで色空間と、それが持つ色の範囲である色域についておおまかに解説しました。
今日の内容2:
不可逆なのが色空間
これは非常に重要です。いちど小さくしてしまった色空間は、もとに戻すことができません。
まずカメラで撮影した時点で、RAW画像には色空間というのがありません。
【ギモンを解説】
じゃあ、撮った後、カメラのバックモニター画面に映る画像は何なのかというと、あれはカメラが簡易的に圧縮して、色空間も割り当てて演出された、いうなれば仮の画像です。(バックモニターで色チェックしてはいけない理由の一つです。)じゃあ、RAW画像の色というのは、どうやって写真データに仕舞われているのか… スミマセン。僕にもわかりません。宿題としてしらべておきます(焦”
カメラはセンサーから取り込んだ自然界の色をRAWとしておさえておき、これをデータとしてソフトウェアに取り込むときに、そのソフトウェアが「限りなく近いそれっぽい色」に変換(レンダリング)しているのですね。
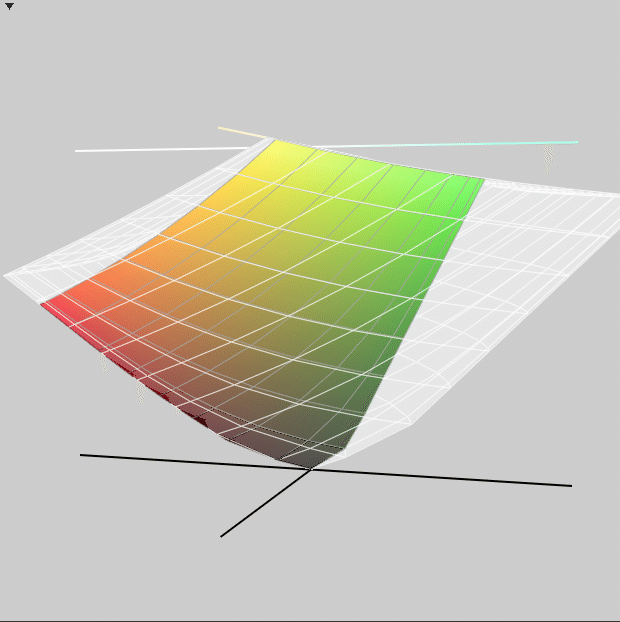
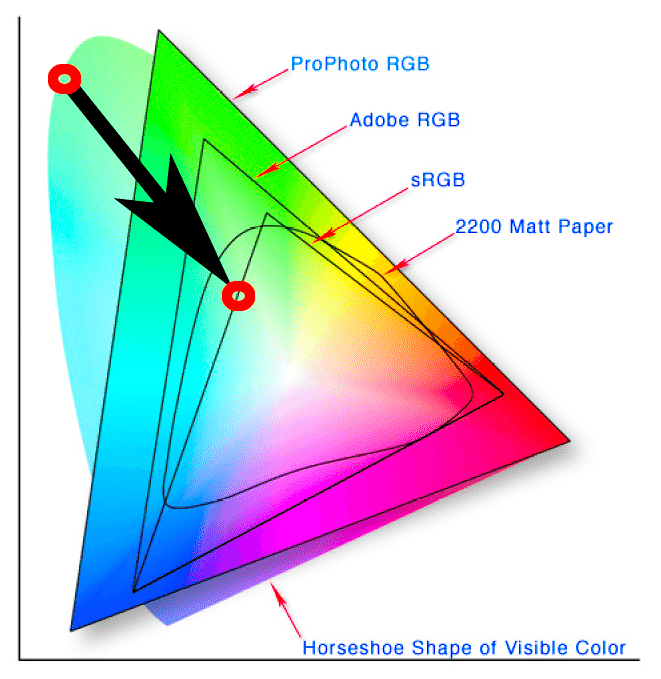
次の図を見てみるとわかりやすいでしょう。

たとえば上図の左上の緑色で考えてみます。僕らが春の新緑の梢で見た、肉眼に映るとても豊かな緑色は、今現在の(8Kであっても!)どのモニターでも実は再現表示する事ができず、普通のパソコンのモニターなどでは、矢印の先、右下の色に置き換えられて表示されることになります。
この矢印の動きをレンダリング・インテントといいます。実践編の印刷で知っておく必要のある内容ですので、詳しくはそちらで。
やや込み入ってきましたが、そこまで厳密にはクオリティを求めない、という方も諦めずにこのマガジンで学んでみてください。写真の質が劇的に向上することになります。僕がそうでしたから!
話を戻しましょう。
データは、ソフトウェアが読み込み、モニターに表示され、それがインターネットにアップされたりした時点でふたたび「それっぽい色」に変換されます。(たとえば、AdobeRGB → sRGB)こうして知らないうちに、我々が撮影した写真は、表示される場所、プリントされる場合はその出力のプリンターによって、異なるやり方で色が表現されてゆくのです。ここを管理(コントロール)して最大幅の色を扱い、継続的に、出る色を予測できるようにすることも、カラーマネジメントのひとつです。
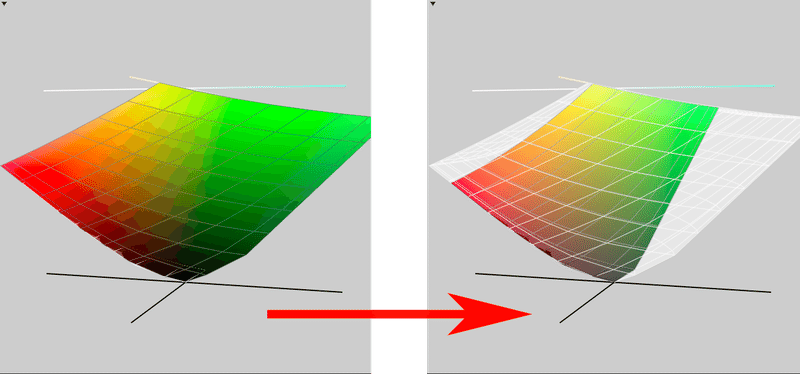
先程の図をつかってもう一度、コンセプトを掴んでしまいましょう。

左の大きい色空間から、右の色空間へ変換は可能です。もちろん、もともとあった白い部分の色はそれらしい色に変換(レンダリング)され、色の豊かさが失われます。

一度削ってしまった色空間は、「無」になるのです。機械は無から有を創造できませんね(いまのところ…笑 したがって、それを復元することは不可能となります。いまのところ…
ですので、色空間を扱う際に最大の色空間を、できるだけ維持してゆくことがカラーマネジメントでは重要になります。それがたとえ見えない色であっても…です。
言葉は覚えなくて大丈夫ですが、これは欧米ではnon destructive editingの一環で、撮影した生の写真データを欠損させることなく、ハイクオリティに保ったままデジタル現像しアウトプットする際の、とても大切な、いわばスキルの一つですね。これを知っていると知らないとでは大変な違いになってしまいます。
今日の内容3:
広い色空間で作業するということ
さて、ここまで来て次の章にすすめるために、最後に、よくある疑問を2つ解消しておきましょう。
「最終的にプリントしないし、データをネット上にアップするだけなら、はじめから狭い色空間sRGBでいいでしょ?」
答えは:Yes
「じゃあ、この先も広い色空間で撮影記録する必要はなく、編集作業でもそれを維持する必要はないですね?」
答えは:No
なぜといえば、一つは、あなたが撮影した写真がプリントされることになる「かもしれない」その「可能性」を少なくともデータとして残しておく必要がある、というのが一点。(急にどこどこの雑誌編集者からSNSを通して連絡があり、紙媒体に掲載させて!という嬉しい一声があるかもしれません。)その点、RAW画像(14-ビット)で撮影し保存しておけば、あとでなんとでもなるので問題ありません。
もう一つは、今後一般の人が見るモニターがより広い色空間で表現できるようになることを見据えておく、というのが一点です。
しかし、このマガジンで重要な疑問は、次の疑問です。
「sRGBよりも、AdobeRGBよりも広い色空間であるProPhotoRGBで編集作業する意味はどこにあるんですか?」
この章の「今日の内容1」で、ProPhotoRGBという広い色空間で最高品質のアウトプットができると言いました。しかし、いま最高級のモニター(たとえばEIZOのColorEdge)をもってしても、AdobeRGBの色空間をなんとかほぼ100%再現されて見ることができる程度です。
では、なぜ、モニターで表示できないより広いProPhotoRGBで、作業する必要があるのか。
それは、肉眼で見えて、モニターで見えず、印刷して再び出てくる豊かな色という潜在的な色が存在するからです。
最後の段ですが、じっくり読んでみてください。
不可逆なのが色空間とも言いました。ですので、AdobeRGBで編集しているとき、じつはProPhotoRGBでしかカバーできない色がその写真にあったとき、本当はプリンターなら印刷できる色としてあったはずなのに、その豊かな色はAdobeRGBで編集する限り失われ続ける。ということです。
今日はここまでです。内容は、実践してみなければ掴みにくいことだったかもしれません。
次の第4章でこれを、図を見ながら進めてゆき、5章以降で実践してゆきましょう。
以上になります。
この【カラーマネジメント】シリーズでは、色をどのように扱えば最高品質のプリント作品がつくれるか、ということに焦点を当てて解説を進めてゆきます 。
この記事をここまで読み進めてくれた方は、おそらく熱のある方ですね!写真の作品づくりを見据えておられる方だと思います。書いている僕としては、かなり少ない方々を対象としているのですが、そういう方々と、日本の写真文化をリードしていきたい!という想いもあります。
これからも英語圏の教材をベースに、ハイクオリティな写真を制作するための内容を少しづつ記事にしていく予定です。
ぜひコメント・ご指摘くだされば幸いです!
中島たかし
Nakashima Photography 公式ホームページ
この記事が気に入ったらサポートをしてみませんか?
