
ライトに始めるbodymovin,lottie
はじめましてこんにちは、ななきと申します。
普段こんなものを作ったりしてるので、もしよければ見ていただけると嬉しいです。
さて、最近bodymovin、lottieの記事が増えてきている気がしています。
ただ肝心のAfterEffects(以下Ae)の使い方がわからない、思ってるものが作れないって方は多いのではないでしょうか。
なので簡単な画面の説明と、bodymovinを使えるところまで物を作るのを出来たらと思っています。
また、bodymovinを使うことをメインとしているのでエフェクトは使っていきません。
一応ターゲットとしては少しデザインツールを触ったことがあって、Aeに触れるきっかけが欲しいようなデザイナーさん、エンジニアさんを想定してます。
そして、本題の何を作るかですが最初は下記のようなシンプルなものを作っていこうと思います。
※そもそもbodymovinって何?という方はこちらを見てください
https://tondemodesign.com/bodymovin_svg_animation/
プロジェクトの作成
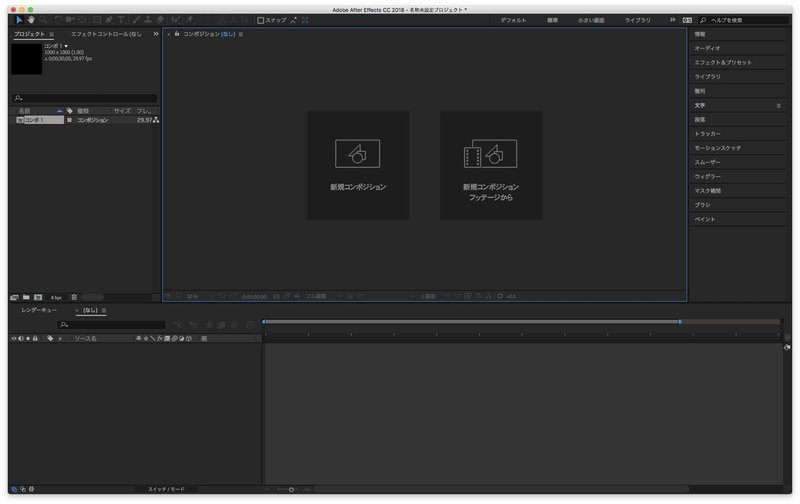
さっそくですがAeを起動してみましょう。
すると下記の画像のような画面になるかなと思います。

そのまま新規コンポジションボタンを押すとコンポジション設定のウィンドウが立ち上がるので画像のように設定します。

各項目は
幅: 1000px
高さ: 1000px
デュレーション 0;00;03;00
として”OK”を押します。
これで1000pxの正方形で3秒のタイムラインを持った作業スペースを作ります。
そうするとこのような画面になると思います。

今回触るであろう箇所だけ簡単に説明しておきます。
正式名称じゃないしここは違うぞ!等あればTwitterでご連絡いただけると嬉しいです。
(上部のツールバーは他のデザインツールなどでよく見ると思いますのであえて説明してません。)
①:各レイヤーの表示・操作、レイヤーに当たっているエフェクトの編集等を行うパネル。今回は基本的にこのパネルでの作業が多く発生します。
②:タイムラインを表示するパネル、今回は3秒でコンポジションを作成したので現在は3秒のタイムラインが表示されています。ここでは各レイヤーの表示や○フレーム目にアンカーを打つなどの作業を行います。
③:他のパネルで設定した結果を出力してくれる場所、とりあえずここで実際の動きを見て作業を進めていきます。
④:各コンポジションやエフェクト等を表示するパネル
今回は主にこの4箇所と上部のツールのパネルを使用していきます。
作ってみる
とりあえずはテキストを置いてみましょう。

ツールバーからテキストツールを選択し、③のパネルをクリックします。
すると文字を入力できるようになるので、その状態でNow Loadingと入力。
③のパネルに今作ったテキストレイヤーが現れると思うので、そのレイヤーを選択した状態で最右の文字と書いてある項目をクリックし文字色FFFFFFに、サイズを100pxにします。
続いて最右のパネルの整列の項目からテキストレイヤーを中央配置します。
次に今回メインとなる文字の下で動いてるアレを作ってみましょう。
文字でだけで説明すると大変なのでキャプチャ撮ったので見てください。
とても簡単なので解説していきます。
まず長方形ツールを選択します。
選択状態で長方形ツールをダブルクリックすると①のパネルにシェイプレイヤーができ、③のパネルにも反映されます。
色が気に食わない場合は長方形ツールを選択している状態でツールバーに色を変更できるいつものが出てくるのでそこで変えましょう。
次に①のパネルに移ってシェイプレイヤー1の左側の▶をクリックして項目を展開していきましょう。
設定する項目は下記のようにやってみてください
- コンテンツ>長方形>長方形パス
- サイズ(鎖?マークを外す): 800,10
- トランスフォーム
- アンカーポイント : 400,5
- 位置 : 900,600
アンカーポイントに関してはアンカーポイントツールを使ってキャプチャのように③のパネル上で操作することもできます。
次にシェイプレイヤー1をcmd + Dで複製、複製してできたシェイプレイヤー2を下記のように設定します
- トランスフォーム
- アンカーポイント : -400,5
ここまでできたらあとは動かして行くだけです。動くと楽しいのでがんばりましょう。
動かしてみよう
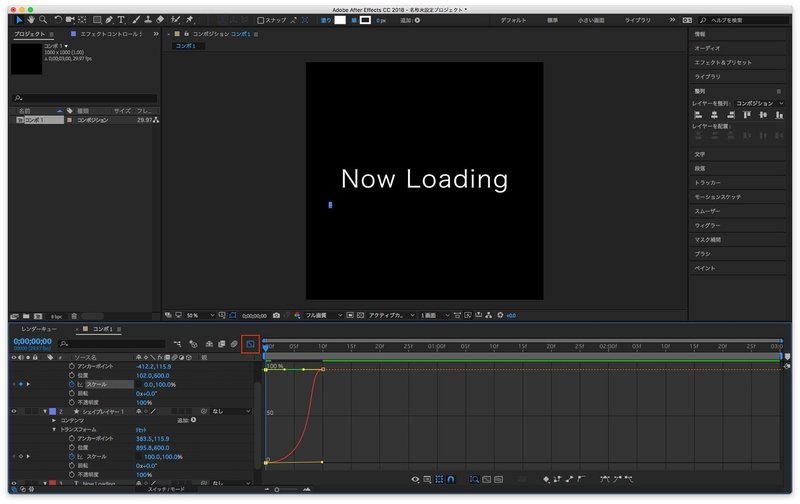
またキャプチャ取りました
先程位置などを設定した項目の左がわに時計のようなマークがあります。
ここをクリックすると②のパネル状上にその時間の状態を打ち込むことができます。
これを使って、0f(フレーム)から10fにかけて値を変更させてます
基本的にはこれの繰り返しです、
fの指定は②のパネルのメモリのところにある青い▼こんなやつで指定できます。
キャプチャを見ながら値を下記のように設定してみましょう
- シェイプレイヤー1
- トランスフォーム
- スケール :
- 0f = 100,100%
- 10f = 0,100%
- シェイプレイヤー2
- トランスフォーム
- スケール :
- 0f = 0,100%
- 10f = 100,100%
ここまでできたら②のパネルで10fに▼こんなやつを移動してctrl + shit + Dを押します。
するとレイヤーを分割できるので10f以降の余ったほうをdeleteで削除。
次にイージングを変更してみましょう。
イージングをつけるだけでなんとなくかっこよく見えるので楽しいです。
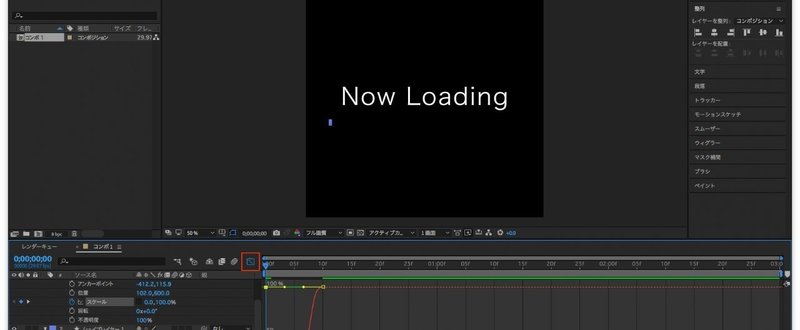
とりあえずキャプチャを…
シェイプレイヤー1の スケールを選択した状態でF9を押すとイージングを適用できます。
この状態でグラフエディターを開くとイージングを調整できるようになります。
グラフエディターは下記のボタンを押すと開けます。

スケールが選択状態であればエディター上に赤い曲線が出ると思います。
これが加減速のグラフになってます。
とりあえず今回は下のハンドルを反対側まで引っ張ります。
シェイプレイヤー2も同じ手順でハンドルを反対側まで引っ張りましょう。
ここまでできたらグラフエディターを抜けます。
ツールバーから選択ツールを選びシェイプレイヤー1を10fまで移動。
②のパネルで▼を0fに指定してspaceキーを押すとプレビューできます。
この状態でプレビューすると左から現れて右に消えるバーができたと思います。
あとはこれをプリコンポーズして等間隔に配置してあげれば完成。
こちらもキャプチャを…
キャプチャのようにシェイプレイヤーを2つとも選択し、右クリックからプリコンポーズをクリック。
プリコンポーズすることにより同じものを使い回すことが可能になりました。
④のパネルにプリコンポーズ後のコンポジションがあるのでD&Dで①のパネルに2回持ってきます。
先程と同じように1つを1:00fへ、もうひとつを2:00fへ持っていき完成です。
あとは https://tondemodesign.com/tried-lottie-1/ こちらの記事をもとにJSONファイルを生成し、
https://www.lottiefiles.com/preview こちらのページへD&Dしてブラウザで動かしてみましょう。
最後に
拙い文章ですが最後まで付き合って頂いた方ほんとにありがとうございました。
Aeを触ったことが無いという方向けにと思い書き始めたは良いものの、文章で説明するのはとても難しいですね…
不明な点も出てくると思いますので、その際はお気軽にTwitterにメッセージいただけるとお答えします。
また、もし需要があるのであればlikeボタンとかマスクを使った応用とかやるかもしれません。
この記事が気に入ったらサポートをしてみませんか?
