
Shopify|1時間でBOTANISTのモバイルトップを作ってみた
こんにちは、ななこまです。
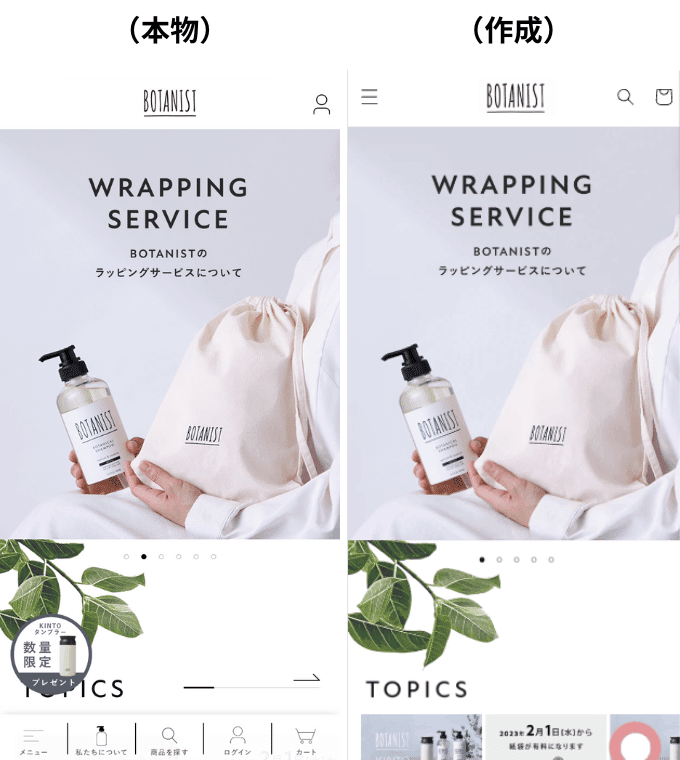
仕事の休憩時間に、BOTANISTさんのWebサイトトップをShopifyで真似して作ってみました。(下書き作成)

時間の関係で、ヘッダーはロゴのみ変更、画像はコピペです。
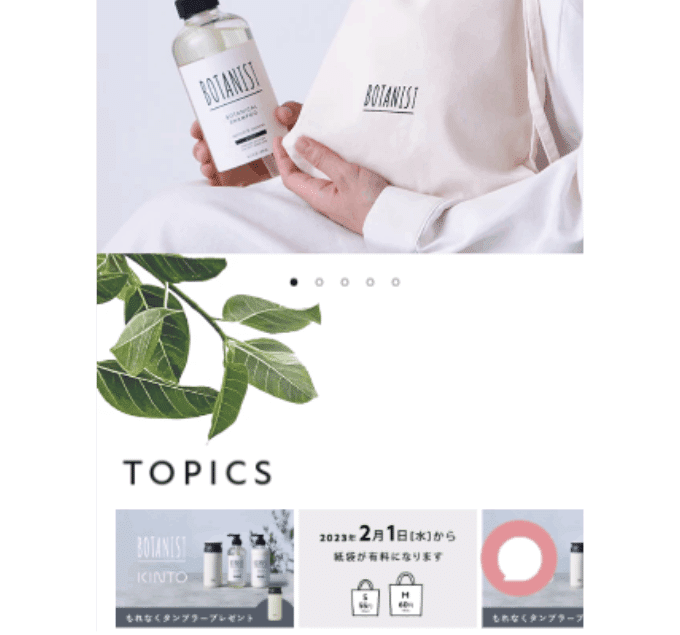
トピックス横のスクロールバーは時間があるときに挑戦してみようと思います。
ShopifyのDawnは、テンプレートでスライドショーが使えます。
今回は以下のように修正してみました。
スライドショーの設定
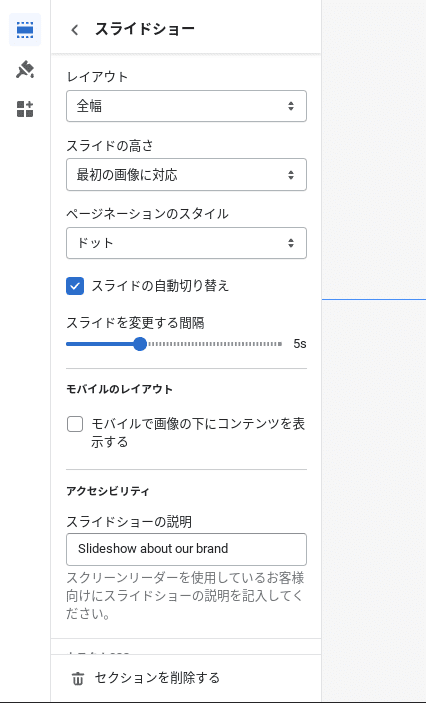
1. テンプレートのスライドショーを設定
以下の画像のように設定しました。

2. slideshow.liquidを修正
slideshow.liquidの32、49行目、53~54行目、147~148行目を削除すると、進む・戻る・停止ボタンが消えます。
変更後は以下のようになります。(変更部のみ抜粋)
===================================================================
<slideshow-component class="slider-mobile-gutter{% if section.settings.layout == 'grid' %} page-width{% endif %}{% if section.settings.show_text_below %} mobile-text-below{% endif %}" role="region" aria-roledescription="{{ 'sections.slideshow.carousel' | t }}" aria-label="{{ section.settings.accessibility_info | escape }}">
{%- if section.settings.auto_rotate and section.blocks.size > 1 -%}
<div class="slideshow__controls slideshow__controls--top slider-buttons no-js-hidden{% if section.settings.show_text_below %} slideshow__controls--border-radius-mobile{% endif %}">
<button type="button" class="slider-button slider-button--prev" name="previous" aria-label="{{ 'sections.slideshow.previous_slideshow' | t }}" aria-controls="Slider-{{ section.id }}"></button>
<div class="slider-counter slider-counter--{{ section.settings.slider_visual }}{% if section.settings.slider_visual == 'counter' or section.settings.slider_visual == 'numbers' %} caption{% endif %}">
{%- if section.settings.slider_visual == 'counter' -%}
<span class="slider-counter--current">1</span>
<span aria-hidden="true"> / </span>
<span class="visually-hidden">{{ 'general.slider.of' | t }}</span>
<span class="slider-counter--total">{{ section.blocks.size }}</span>
{%- else-%}
<div class="slideshow__control-wrapper">
{%- for block in section.blocks -%}
<button class="slider-counter__link slider-counter__link--{{ section.settings.slider_visual }} link" aria-label="{{ 'sections.slideshow.load_slide' | t }} {{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length }}" aria-controls="Slider-{{ section.id }}">
{%- if section.settings.slider_visual == 'numbers' -%}{{ forloop.index }}{% else %}<span class="dot"></span>{%- endif -%}
</button>
{%- endfor -%}
</div>
{%- endif -%}
</div>
<button type="button" class="slider-button slider-button--next" name="next" aria-label="{{ 'sections.slideshow.next_slideshow' | t }}" aria-controls="Slider-{{ section.id }}"></button>
{%- if section.settings.auto_rotate -%}
<button type="button" class="slideshow__autoplay slider-button no-js-hidden{% if section.settings.auto_rotate == false %} slideshow__autoplay--paused{% endif %}" aria-label="{{ 'sections.slideshow.pause_slideshow' | t }}">
</button>
{%- endif -%}
</div>
<noscript>
<div class="slider-buttons">
<div class="slider-counter">
{%- for block in section.blocks -%}
<a href="#Slide-{{ section.id }}-{{ forloop.index }}" class="slider-counter__link link" aria-label="{{ 'sections.slideshow.load_slide' | t }} {{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length }}">
{{ forloop.index }}
</a>
{%- endfor -%}
</div>
</div>
</noscript>
{%- endif -%}
<div class="slideshow banner banner--{{ section.settings.slide_height }} grid grid--1-col slider slider--everywhere{% if section.settings.show_text_below %} banner--mobile-bottom{% endif %}{% if section.blocks.first.settings.image == blank %} slideshow--placeholder{% endif %}"
id="Slider-{{ section.id }}"
aria-live="polite"
aria-atomic="true"
data-autoplay="{{ section.settings.auto_rotate }}"
data-speed="{{ section.settings.change_slides_speed }}"
>
{%- for block in section.blocks -%}
<style>
#Slide -{{ section.id }}-{{ forloop.index }} .banner__media::after {
opacity: {{ block.settings.image_overlay_opacity | divided_by: 100.0 }};
}
</style>
<div class="slideshow__slide grid__item grid--1-col slider__slide"
id="Slide-{{ section.id }}-{{ forloop.index }}"
{{ block.shopify_attributes }}
role="group"
aria-roledescription="{{ 'sections.slideshow.slide' | t }}"
aria-label="{{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length }}"
tabindex="-1"
>
<div class="slideshow__media banner__media media{% if block.settings.image == blank %} placeholder{% endif %}">
{%- if block.settings.image -%}
{%- assign height = block.settings.image.width | divided_by: block.settings.image.aspect_ratio | round -%}
{{ block.settings.image | image_url: width: 3840 | image_tag:
loading: 'lazy',
height: height,
sizes: "100vw",
widths: '375, 550, 750, 1100, 1500, 1780, 2000, 3000, 3840'
}}
{%- else -%}
{{ 'lifestyle-2' | placeholder_svg_tag: 'placeholder-svg' }}
{%- endif -%}
</div>
<div class="slideshow__text-wrapper banner__content banner__content--{{ block.settings.box_align }} page-width{% if block.settings.show_text_box == false %} banner--desktop-transparent{% endif %}">
<div class="slideshow__text banner__box content-container content-container--full-width-mobile color-{{ block.settings.color_scheme }} gradient slideshow__text--{{ block.settings.text_alignment }} slideshow__text-mobile--{{ block.settings.text_alignment_mobile }}">
{%- if block.settings.heading != blank -%}
<h2 class="banner__heading {{ block.settings.heading_size }}">{{ block.settings.heading | escape }}</h2>
{%- endif -%}
{%- if block.settings.subheading != blank -%}
<div class="banner__text" {{ block.shopify_attributes }}>
<span>{{ block.settings.subheading | escape }}</span>
</div>
{%- endif -%}
{%- if block.settings.button_label != blank -%}
<div class="banner__buttons">
<a{% if block.settings.link %} href="{{ block.settings.link }}"{% else %} role="link" aria-disabled="true"{% endif %} class="button {% if block.settings.button_style_secondary %}button--secondary{% else %}button--primary{% endif %}">{{ block.settings.button_label | escape }}</a>
</div>
{%- endif -%}
</div>
</div>
</div>
{%- endfor -%}
</div>
{%- if section.blocks.size > 1 and section.settings.auto_rotate == false -%}
<div class="slideshow__controls slider-buttons no-js-hidden{% if section.settings.show_text_below %} slideshow__controls--border-radius-mobile{% endif %}">
<button type="button" class="slider-button slider-button--prev" name="previous" aria-label="{{ 'sections.slideshow.previous_slideshow' | t }}" aria-controls="Slider-{{ section.id }}">{% render 'icon-caret' %}</button>
<div class="slider-counter slider-counter--{{ section.settings.slider_visual }}{% if section.settings.slider_visual == 'counter' or section.settings.slider_visual == 'numbers' %} caption{% endif %}">
{%- if section.settings.slider_visual == 'counter' -%}
<span class="slider-counter--current">1</span>
<span aria-hidden="true"> / </span>
<span class="visually-hidden">{{ 'general.slider.of' | t }}</span>
<span class="slider-counter--total">{{ section.blocks.size }}</span>
{%- else-%}
<div class="slideshow__control-wrapper">
{%- for block in section.blocks -%}
<button class="slider-counter__link slider-counter__link--{{ section.settings.slider_visual }} link" aria-label="{{ 'sections.slideshow.load_slide' | t }} {{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length }}" aria-controls="Slider-{{ section.id }}">
{%- if section.settings.slider_visual == 'numbers' -%}{{ forloop.index }}{% else %}<span class="dot"></span>{%- endif -%}
</button>
{%- endfor -%}
</div>
{%- endif -%}
</div>
<button type="button" class="slider-button slider-button--next" name="next" aria-label="{{ 'sections.slideshow.next_slideshow' | t }}" aria-controls="Slider-{{ section.id }}">{% render 'icon-caret' %}</button>
{%- if section.settings.auto_rotate -%}
<button type="button" class="slideshow__autoplay slider-button no-js-hidden{% if section.settings.auto_rotate == false %} slideshow__autoplay--paused{% endif %}" aria-label="{{ 'sections.slideshow.pause_slideshow' | t }}">
</button>
{%- endif -%}
</div>
===================================================================3. component-slider.cssを修正
component-slider.cssを以下のように変更すると、ドットが小さくなります。
(変更前)
==================================
272 @media screen and (max-width: 749px) {
.slider-counter__link {
padding: 0.7rem;
}
}
278 .slider-counter__link--dots .dot {
width: 1rem;
height: 1rem;
border-radius: 50%;
border: 0.1rem solid rgba(var(--color-foreground), 0.5);
padding: 0;
display: block;
}(変更後)
==================================
272 @media screen and (max-width: 749px) {
.slider-counter__link {
padding: 0.8rem;
}
}
278 .slider-counter__link--dots .dot {
width: 0.6rem;
height: 0.6rem;
border-radius: 50%;
border: 0.1rem solid rgba(var(--color-foreground), 0.5);
padding: 0;
display: block;
}4. component-slideshow.cssを修正
スライドショーのカウンター上下にある薄い線を消します。
(変更前)
==================================
108 .slideshow__controls {
border: 0.1rem solid rgba(var(--color-foreground), 0.08);
}(変更後)
==================================
108 .slideshow__controls {
border: 0rem solid rgba(var(--color-foreground), 0.08);
}マルチカラムの設定
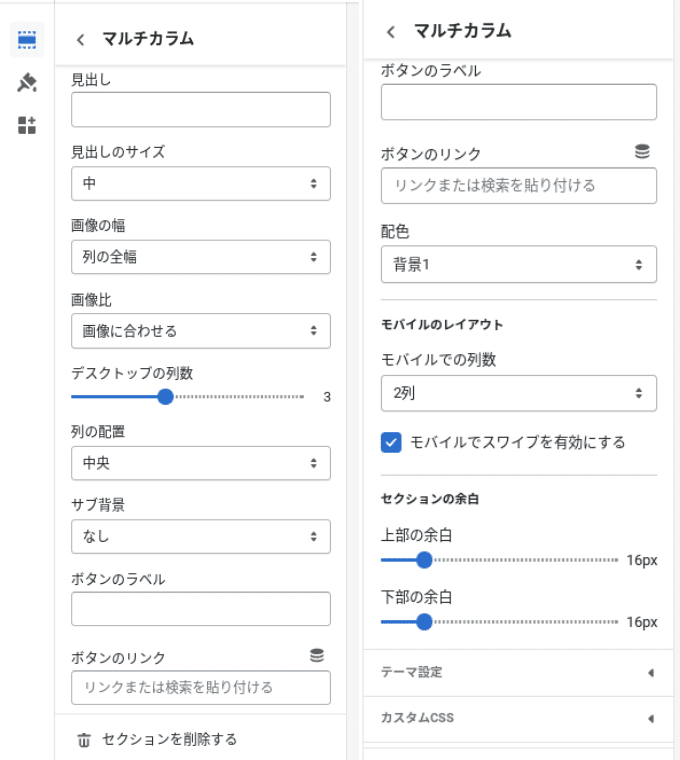
1. テンプレートのマルチカラムを設定
TOPICS下の記事には、マルチカラムを使用しました。

テンプレート>マルチカラムの設定は、以下のようにしています。

カウンターが下に表れますので、multicolumn.liquidの以下を削除してカウンターを消します。
{%- if show_mobile_slider -%}
<div class="slider-buttons no-js-hidden medium-hide">
<button
type="button"
class="slider-button slider-button--prev"
name="previous"
aria-label="{{ 'general.slider.previous_slide' | t }}"
>
{% render 'icon-caret' %}
</button>
<div class="slider-counter caption">
<span class="slider-counter--current">1</span>
<span aria-hidden="true"> / </span>
<span class="visually-hidden">{{ 'general.slider.of' | t }}</span>
<span class="slider-counter--total">{{ section.blocks.size }}</span>
</div>
<button
type="button"
class="slider-button slider-button--next"
name="next"
aria-label="{{ 'general.slider.next_slide' | t }}"
>
{% render 'icon-caret' %}
</button>
</div>
{%- endif -%}これで完了です。
葉っぱの部分は、「らくらくバナー設置アプリ|リテリア Banner」というアプリを使用しています。
他のサイトを真似てみると新しい発見がありますね。
使える部分はぜひお試しください☺
※修正は自己責任となりますのでご注意ください!
この記事が気に入ったらサポートをしてみませんか?
