
デザイン は ロジック だ
デザインの4原則 整列、対比、近接、反復的なことが、伝わりやすい言葉で書かれてて、良い記事だと思った。こういうやりとりをしていきたい。
— 踊れる𝘋𝘦𝘴𝘪𝘨𝘯𝘦𝘳 マサヤス (@satohmsys) November 8, 2019
デザイン は ロジック だ|直生(nao) @nao_harada_829 #note https://t.co/KtPDmupoSw
デザイン は ロジック だ|直生(nao) @nao_harada_829 #note https://t.co/JEGfogkc1V
— ジュンタマシッダールタ (@june627) November 8, 2019
デザインはロジックっす!
— MORITOMO Ayako (@_a_t_d_) November 8, 2019
センスって言われると実はイラッとする。でも、まだ言語化が追いついていないセンスっぽいものはあると思う。
てか筋トレw
デザイン は ロジック だ|直生(nao) @nao_harada_829 #note https://t.co/Q4jaLVj2oy
ロジックだよ!!💪
— おさむ@マイルCSはダノンプレミアム (@chamupokkur) November 11, 2019
---
デザイン は ロジック だ|直生(nao) @nao_harada_829 #note https://t.co/s5U1R7QlOk
デザイン は ロジック だ|直生(nao) @nao_harada_829 #note https://t.co/Kj2EtLUbJv
— 有藤*11/30クリマM-106 (@Re_fzin) November 13, 2019
そう。だから、「デザイナーさんのセンスにお任せします〜」って言われてもうまくいかない事は往々にしてある。
おっしゃるとおりで
— かじかわ@GameWith採用×デザイン初心者 (@HR_kkaji) December 2, 2019
デザイナーの方はロジカル
抽象度高いものを具体的に説明する力は無形物を扱う者として見習いたい
パーソナルトレーナーやられてるというのも親近感わく
デザイン は ロジック だ|直生(nao) @nao_harada_829 https://t.co/5vTGW6gLRy
デザインを生業にしている方々からRTもらえて光栄です。。

#デザイン記事まとめ マガジンに掲載していただけました

もっともスキをいただいたようです。。光栄です。。
勝手にハードル上がっていってますが、、
デザインに関しては独学というかシロウトですので、あしからず。。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
「センスだと思ってない? 違うよ、デザインはロジックだよ。」
どうも、福岡市でパーソナルトレーナーをしている原田直生(nao)です。
数年前、カリスマデザイナーさんに言われたこの言葉を今さらながら、ほんっとーに今さらながらフッと思い出しました。
思い出したからには、何かアウトプットしておきたいなと思い、、
筆を取るようにキーボードを叩いているこちら深夜1時です←
パーソナルトレーナーという仕事だと『デザイン』という分野から離れているように感じますが、、
原田の場合はプレイヤーとしてだけではなく、同業のトレーナー・インストラクターさんのサポート(webパンフレット・チラシ・ポップ・名刺・プロモーションビデオなどの作成)もしているので、結構デザインをする機会が多いんです。
それでちょっと戻りますが、、、
数年前にカリスマデザイナーさんとランチしてまして。
デザインについて色々お話し聞かせてもらったことがあるんですが、その時に言われたのがこちらの衝撃的なフレーズ。
「センスだと思ってない? 違うよ、デザインはロジックだよ。」
「へ〜…そうなんですか?!」
ってそのロジックすらほとんど理解できなかった当時ですが笑
ゴメンナサイ。
時が経ったいま、自分なりに解釈している『デザイン』というものがあります。
ロジカル=倫理的…すなわち、デザインについて「なぜ?」を解説できるモノこそが『デザイン』であり、「なぜ?」の倫理が不要なものが『アート』なのだと思っています。
アートも好きですが、今回は原田の想う『デザイン』についてまとめます。
原田の想う『デザイン』
①ボクらは見えないボックスを作り仲間分けをしたがる
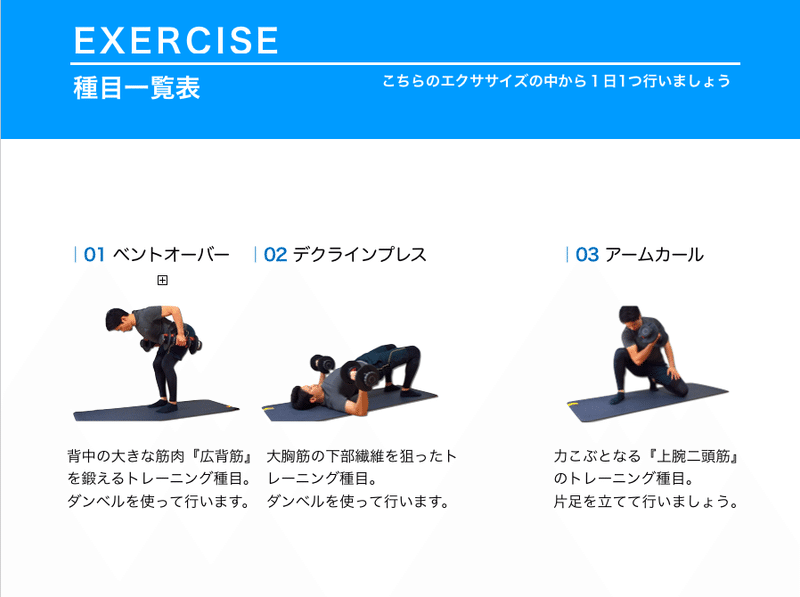
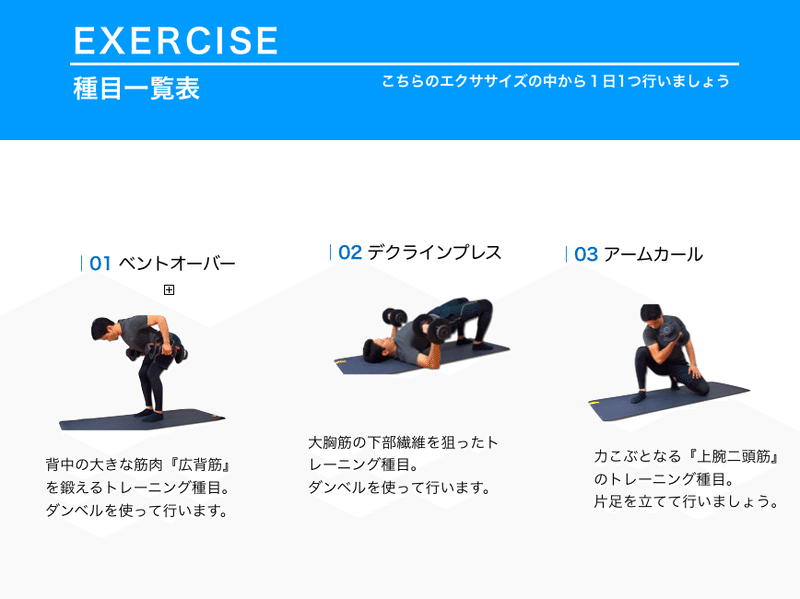
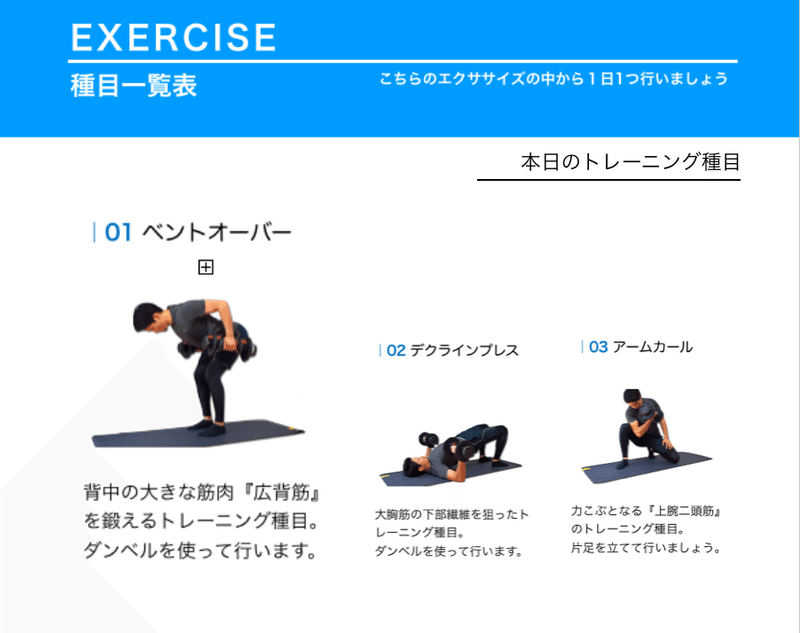
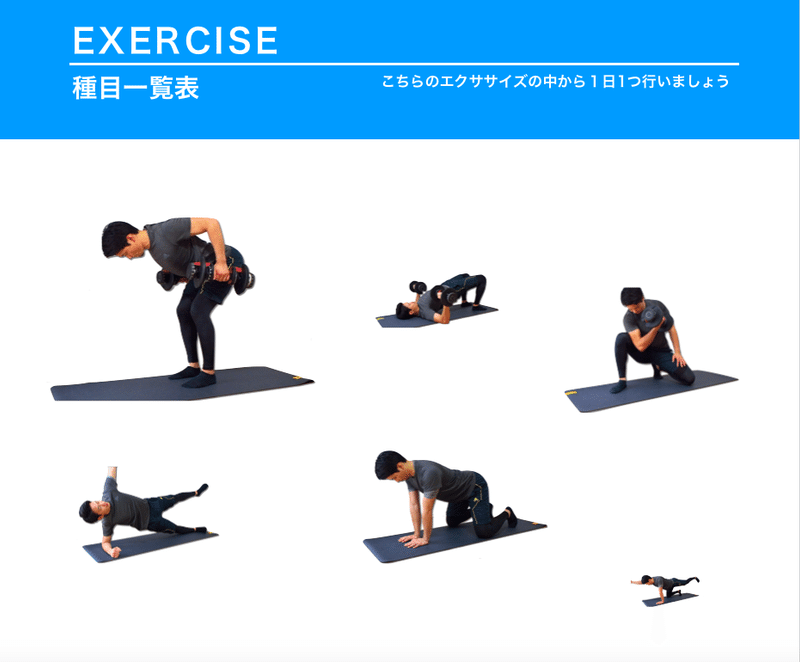
例えばこちら↓

なんかそれっぽいものを即席で作ってみたんですが、、
…ほら?!わかりますか??
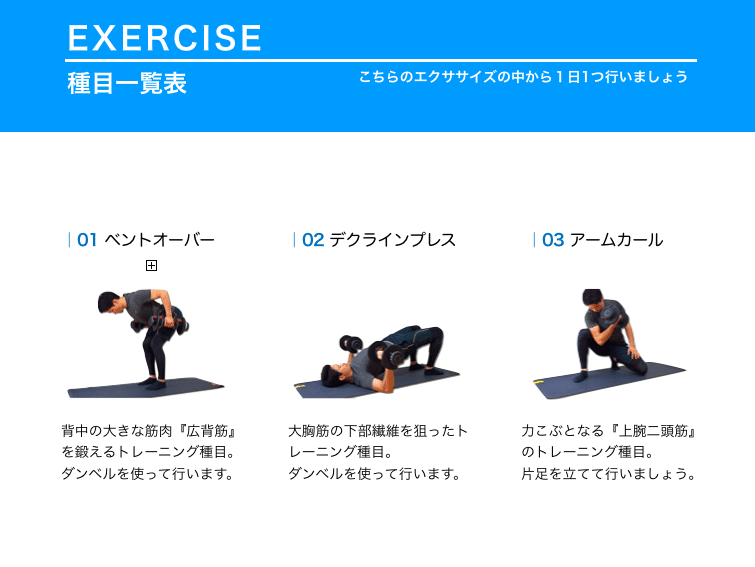
無意識に写真と写真の間に線を引いて、3つのトレーニングとその種目名、解説を1セットにしようとしてますよね?!

(無意識的に、写真の間に線を引いて…)

(こういうボックスを勝手に作ってませんか?)
これって「空間の使い方」なんだと想うんですよ。
デザイン力がある人は、とにかくこの空間を巧みに使ってる気がする。
こちらが表現せずとも、無意識に線を引かせ、無意識に仲間分けをさせる。
空間をデザインすることで「枠」を作らなくても意図をキャッチさせることができるということです。めちゃオシャレですやんそれ。
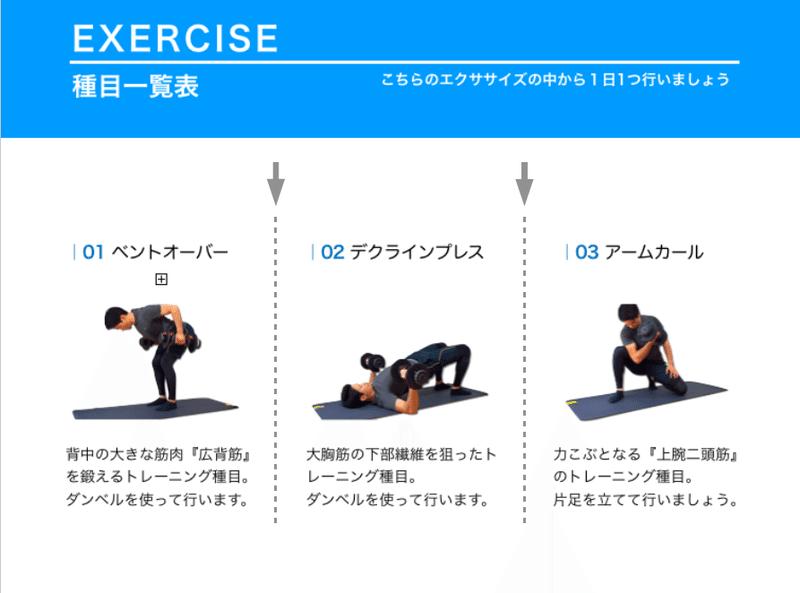
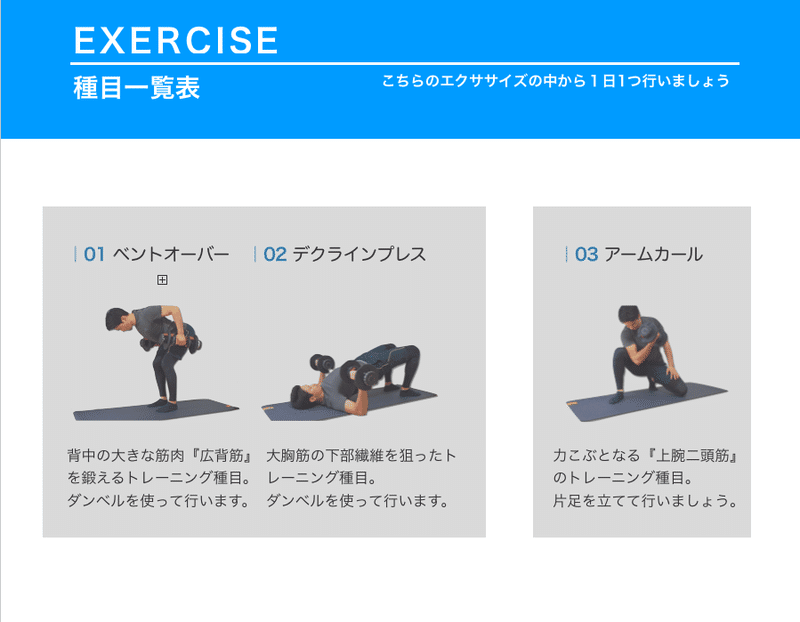
先ほどのデザイン、ちょこっと空間を操作するだけで…↓


3つだったはずのボックスが2つのに変わってしまいますよね。
こうやって伝えたいことを体現せずして表現することが可能となるのです。
と言っても、ただ空間を開ければ良いってものでもなく。
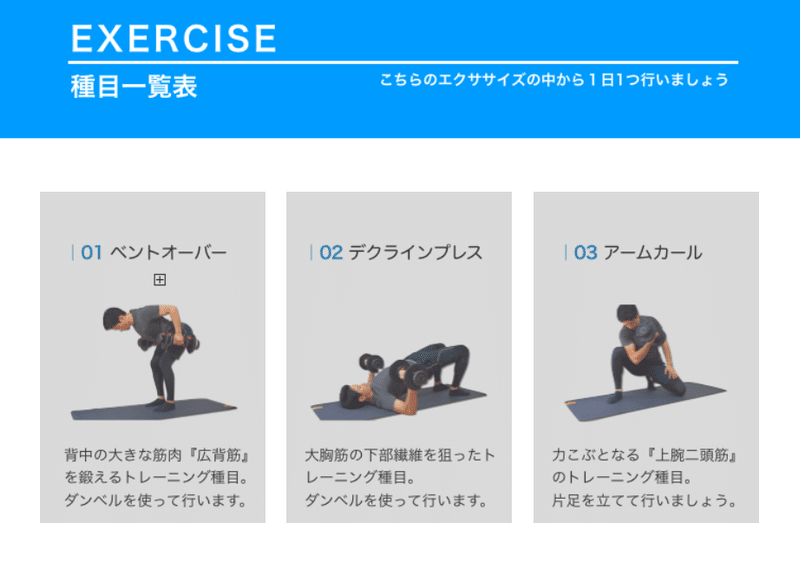
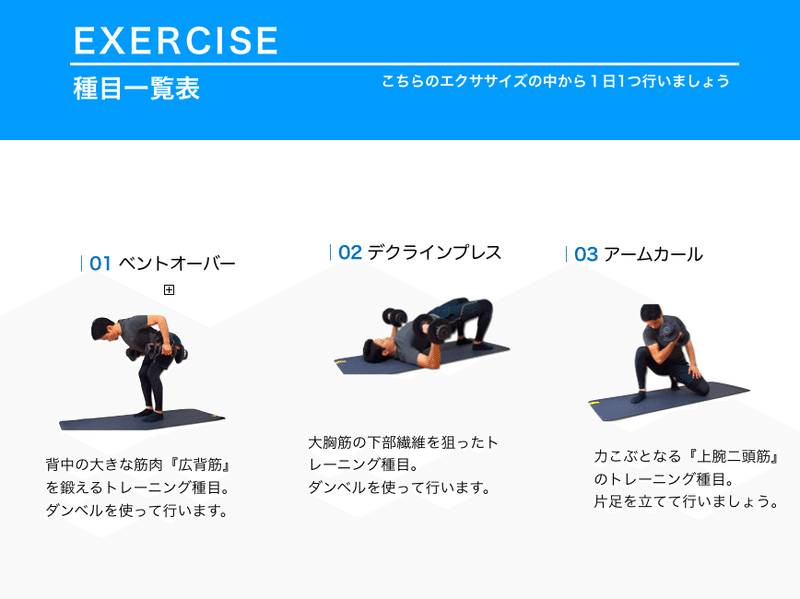
例えばこちら…↓

なんか…スッキリしないような、気持ち悪いような、、そんな気がしません?
これ、空間はあるんですが「写真と説明文の間隔」や「種目名・写真・説明文」の縦ラインもバラバラ、、。
だから線が引きづらくなり仲間分けが困難になるのです。
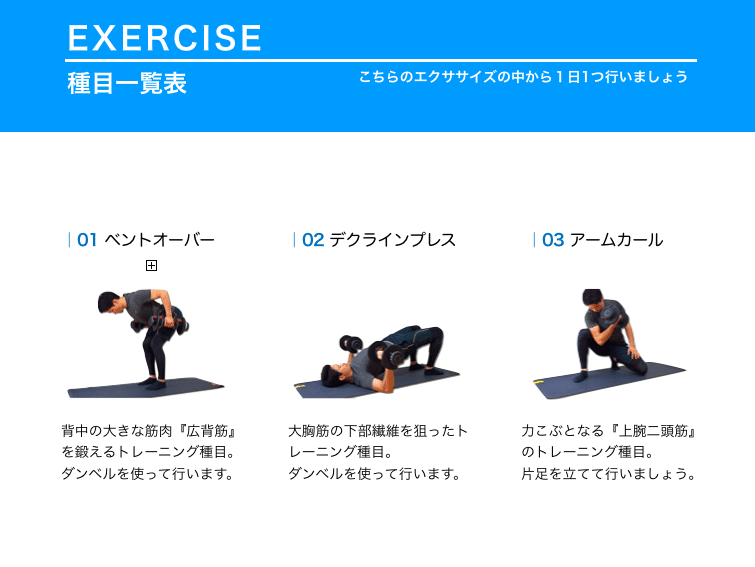
並べると一目瞭然ですね。


空間をデザインする際のルールとして、それぞれの位置関係をきちんと統一させるということが大事となってきそうですね。
②ボクらは横横横だと縦を欲してしまう
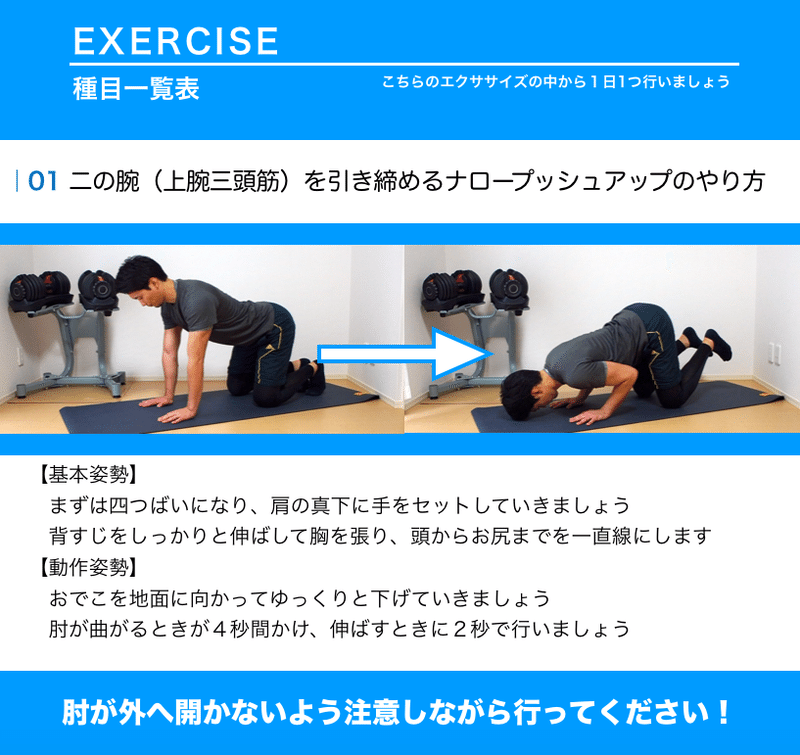
こちらをみていただきたい↓

二の腕のトレーニングを紹介してみました。
お気づきかと思いますが、、このデザインってなんか全て横長ですよね?
横・横・横…これだけ横が続くと、全体的に平べったくてボヤけて見えませんか?
締まりが無いというか、のペ〜ってしてるというか。。
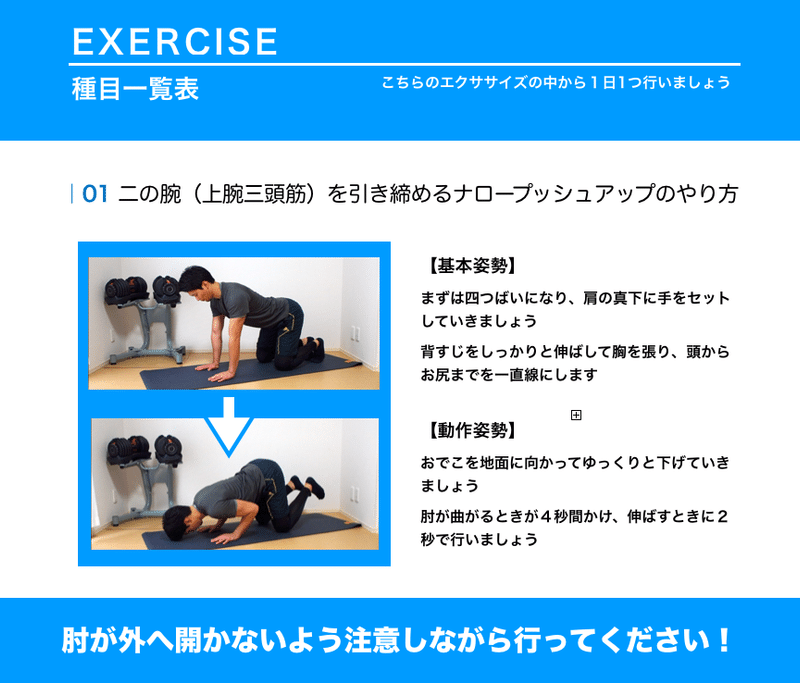
ここにもしも縦が入ってくるとどうなるか…↓

どうでしょう??
使っているパーツは全て一緒なんですが、横と縦を組み合わせるだけで与える印象って変わりますよね?!
要するに受け手の目線をコントロールしてあげる必要があるわけで、端から端まで何往復も目線を泳がせるのって優しくないよねって話し。

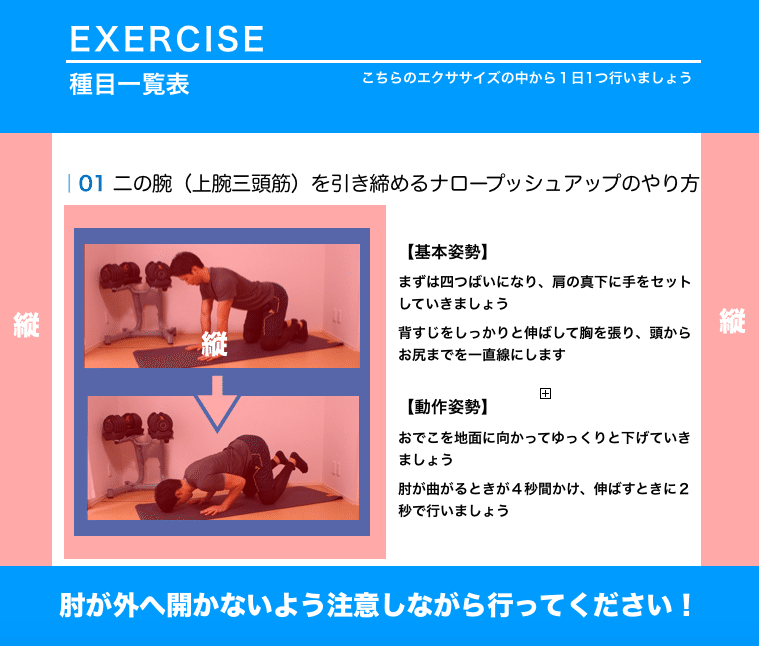
この場合の縦のイメージ図
③ボクらは無意識に見えてるものを対比させている
良くも悪くも、ボクらは無意識に見えているものを対比させてるとおもうんです。
例えばこちら…↓

本日のトレーニング種目はこちら!みたいな流れでコレを見てください。
なんとなく1番左の種目が『今日のメインなのかな』って思っちゃいませんか?
大きさを変えることで引き立てたいモノを強調させることが出来るわけですね。
大きさだけじゃなく、影を入れ奥行きで対比させたり、色を変えることで対比させたり、、
至極「当たり前」なことを大声で言っているのは重々承知です。笑
ただそう言ったデザインを考える時、「引き立つ側」のことばかり考えてしまいませんか??
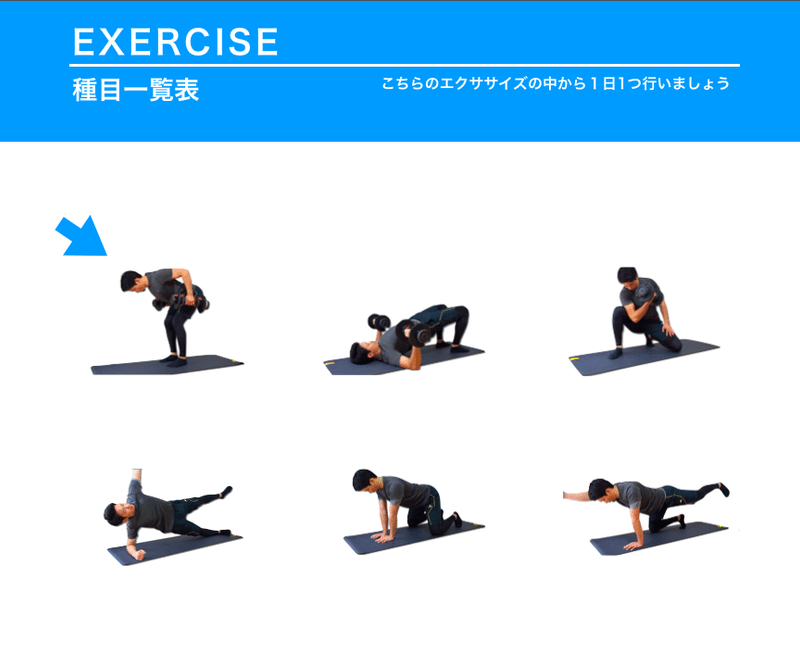
例えば、この左上の種目を目立たせたい時…↓

先ほど同様、大きさを変えれば目立ちますよね。↓

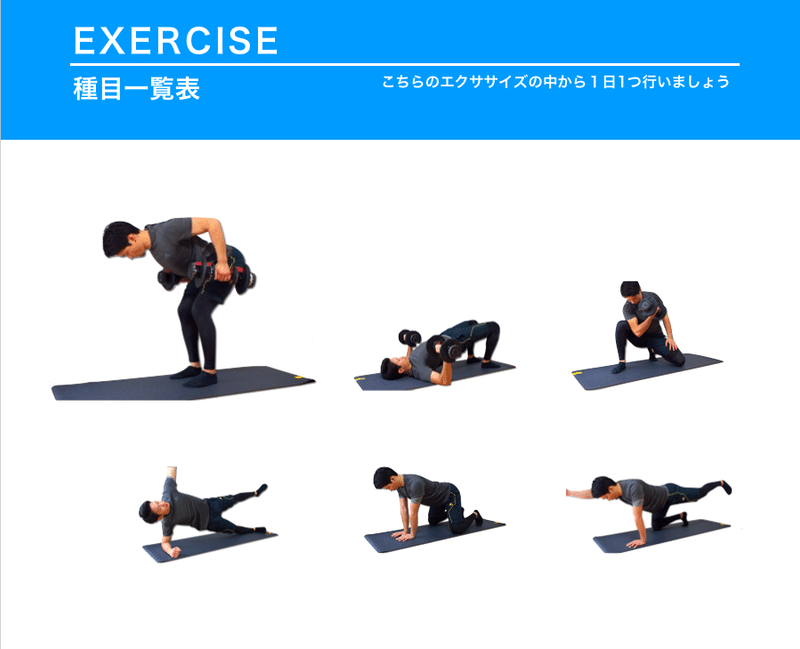
でも…もしもこうなってたらどうでしょう…↓

あれ?なんか急に右下も目立ってきません?!
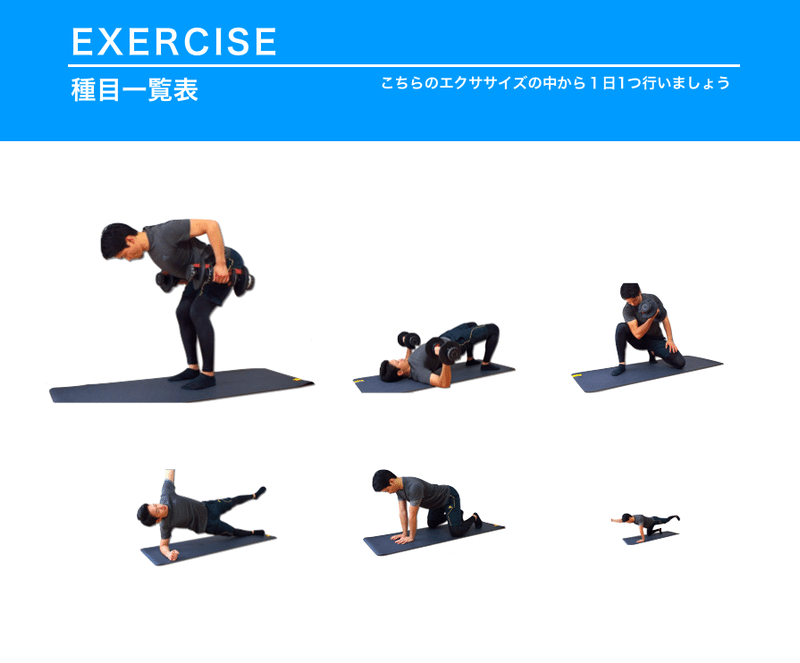
さらにこうなってたら…?↓

急に左上の種目は目立たなくなりますよね?!
何が言いたいか。
要するに『目立たせたいモノ以外が統制されている』からこそ目立つモノが生まれるということです。
ほら、鉛筆で書いてる中に赤ペンを引くから重要だとわかるんじゃないですか。
もし色鉛筆で書いたカラフルな中に赤ペンがあったって…重要だってキャッチできないですよね。
まとめると
デザインって相手の目線・思考をデザインすることで、そのためにも統制のとれたモノを作っていくことが重要なんだと思います。
…デザインってむずいすね。
あなたの『デザイン』についてもぜひお聞かせください。
自分で作ったHPがこちらです。デザインこだわってます。
インスタとかツイッターとかブログとか、、
のぞいてくださるとうれしいです。
サポートしていただいたお金は全てタンパク質に変えさせていただきます。
