
[jQuery/CSS] 吹き出しを相対的に表示
吹き出しが隠れる!
一覧表みたいなものがあり、「overflow-y:scroll; height:300px;」とかの中に表示するとします。
その一覧表の右端には添付ファイルアイコン等があり、そこにマウスカーソルを乗せると添付ファイル名が吹き出し(ツールチップ)で表示されるとします。
普通に何も考えずに私みたいに作ってしまうと、スクロール領域の中にあるため、吹き出しが切れるのです!調べても情報があまりなく苦戦しました…
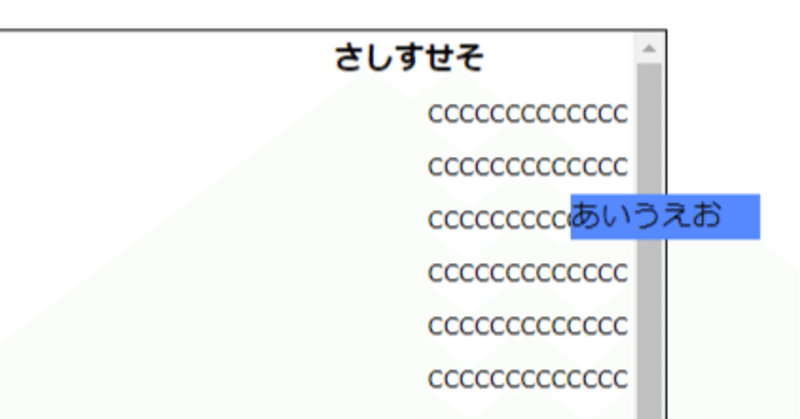
吹き出しをスクロール領域外に表示
<html>
<head>
<title>吹き出しテスト</title>
<style>
.content {
width: 800px;
height: 300px;
position: relative;
margin: 0 auto;
border: 1px solid #000;
}
.content > div {
width: 100%;
height: 100%;
overflow-y: scroll;
}
.tbltest {
width:100%;
}
.tbltest tr td:nth-child(3) {
text-align: right;
}
.tbltest tr td:nth-child(3) .fuki {
display: none;
position: absolute;
right: -50px;
width: 100px;
background: #5689ff;
text-align: left;
}
.tbltest tr td:nth-child(3):hover .fuki {
display:inline;
}
</style>
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
$(".tbltest tr td:nth-child(3)").on("mouseover", function () {
var topVal = $(this).offset().top;
var tableTop = $(".tbltest").offset().top;
var getTopPosition = $(".content > div").scrollTop();
$(this).find(".fuki").css("top", topVal - tableTop - getTopPosition);
});
});
</script>
</head>
<body>
<div>
[overflow-y:scroll]を設定した中でツールチップを表示すると<br />
表示範囲内で切れてしまうため、その対処方法
</div>
<div class="content">
<div>
<table class="tbltest">
<tr>
<th>あいうえお</th>
<th>かきくけこ</th>
<th>さしすせそ</th>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">abcdefg</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">123456789</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">あいうえお</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">かきくけこ</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">さしすせそ</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">さしすせそ2</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">さしすせそ3</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">さしすせそ4</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">さしすせそ5</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">さしすせそ6</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">さしすせそ7</div></td>
</tr>
<tr>
<td>aaaaaaaaaaaaa</td>
<td>bbbbbbbbbbbbb</td>
<td>ccccccccccccc<div class="fuki">たちつてと</div></td>
</tr>
</table>
</div>
</div>
</body>
</html>この記事が気に入ったらサポートをしてみませんか?
