
ほぼ日トレース #020-021 動画配信アプリの起動時画面をのトレースして比較してみた
こんにちは、なすのこです。
今回は動画配信アプリの起動時画面をトレースしてみました。
1/28…NETFLIX #20
1/29…Abema #21
1/30…Prime Video #22
2/2…YouTube #23
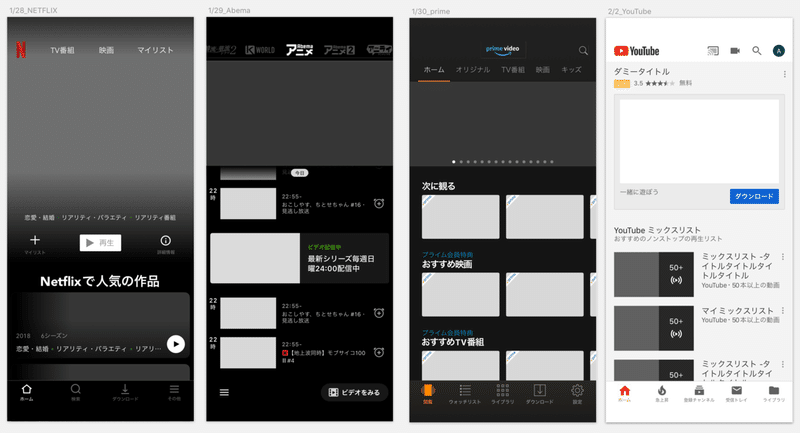
📀トレース
以下、各アプリの特徴を見ていきたいと思います。
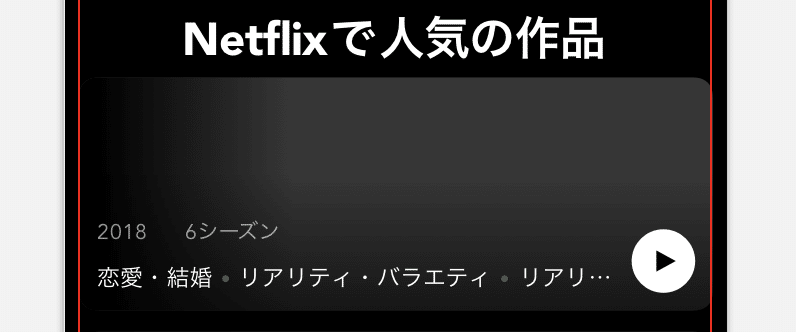
📍Netflix #20
1年前はprimeとほぼ同じ画面だったのに、ずいぶん変わっていて驚きました。
作品の見せ方は、通常小さめのサムネイルとタイトルを横並びにすることが多いですが(他の3つのアプリ同様)、メイン以外の作品も、横幅359pxと大きめに取っており、大きくなった分、ビジュアル(写真)にかなり力を入れていて、トレンドらしいデザインになっています(もちろん角丸。10pxと大きめ)。タイトルは、左・下に暗い半透過のレイヤーが掛かっており、視認性を担保しております。

ファーストビューに収まる作品数は少なくなりましたが、その分1つ1つの作品を立てています。作品数がそこまで多くない一方で、オリジナルコンテンツに力を入れているNetflix。デザインにもその特徴がよく現れています。
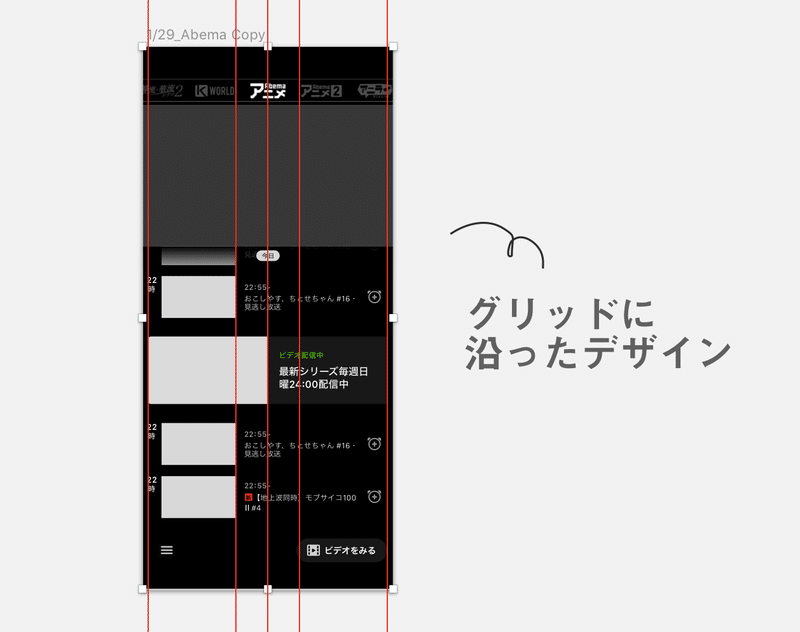
📍Abema TV #21
Abema TVは、"TV"と言うだけあって、起動時画面はTVと同様に、前回見ていたチャンネルの番組が、そのまま流れています。
以前はチャンネルナビは画面下にありましたが、わり最近画面上に移動しました。フリックでチャンネル切り替えができるので、配置変更による操作の影響はほぼありません。カレントのチャンネルは、他と比較しサイズも少し大きくなっており、差を出しています。
代わりに右下の最も押しやすい位置に「ビデオを見る」ボタンがあります。ビデオは有料会員登録への導線があるので、コンバージョンupを狙ったデザインであることがわかります。
ちなみに、トレースしていて、グリッドに沿った綺麗なデザインだと思いました。
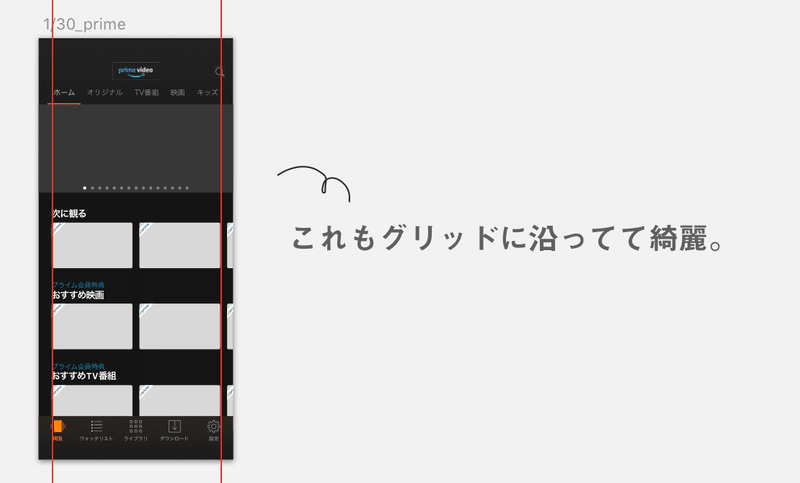
📍Prime Video #22
一番シンプルでサクサク進み、トレースが楽しかったです。
Primeの起動時画面の特徴は、画面上のロゴ・検索・チャンネルのエリアを縦に長く取り、メインビジュアルが少し横長で画面中央に近いのが特徴です。より目に留まりやすくなるのかな?

「次に観る」「おすすめの◯◯」とどれも同じUIで、Sketchでシンボル作っちゃえばとても楽チン作業です。このシンプルさで、直感的な操作が可能となり、ユーザーにも受け入れてもらいやすいと考えられます。
作品にかかるPrimeマークはなくてもいい要素に見えますが、プレゼントのリボンのようにアクセントになっていて可愛いです。

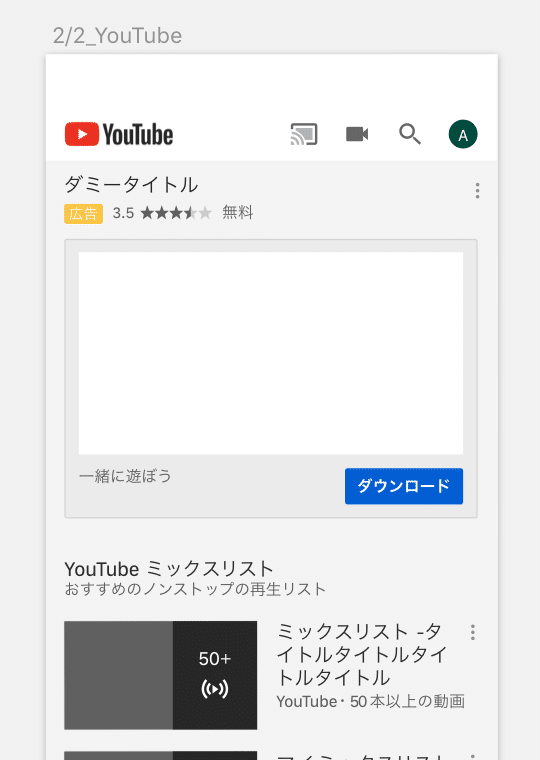
📍YouTube #23
これは正直、トレースしててあまり楽しくなかったな。広告があることは仕方ないものの、各パーツがあまり小洒落てないと言うか…
フォントのカラーも、見出しとディスクリプションで、曖昧にグレーの色が異なっていたり、トレースにも時間がかかりました。

📍共通点
動画配信サイトって、作品を立てる必要があるからか、アイコンなどの装飾物にあまり個性がないように感じました。あとやっぱり黒が多いですね。黒は高級感、至高の時間、映画館、TVなどのイメージがあるから、というのもあるのでしょうか、作品を鮮やさを際立たせる色であることが大きい理由だと思います。
以上、今週は動画配信アプリをトレースしてサクッとですがまとめてみました。アプリをトレースしていて思ったのですが、アプリは動きも重要なので、余力があればインタラクティブなプロトタイプが作れるソフトで、トレースしてみてもいいのかもしれません。
と言いつつ、来週から仕事で、かっこいいー感じのWEBサイトデザインに関わりそうなので、海外のデザイン会社のサイトなどをトレースしていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
