
ほぼ日トレース #012-015:SNSを比較してみた
前置き
こんにちは。なすのこです。
ちょっと日にちが空きましたが、トレースは進めておりました。
今回はSNS編、ということでSNSの立ち上げ時ファーストビューをトレースしました。
やったのは、以下の通り。
👪Facebook(#12)
💬Twitter(#13)
📷Instagram(#14)
🎵Tiktok(#15。#10からiphoneXSverに更新)
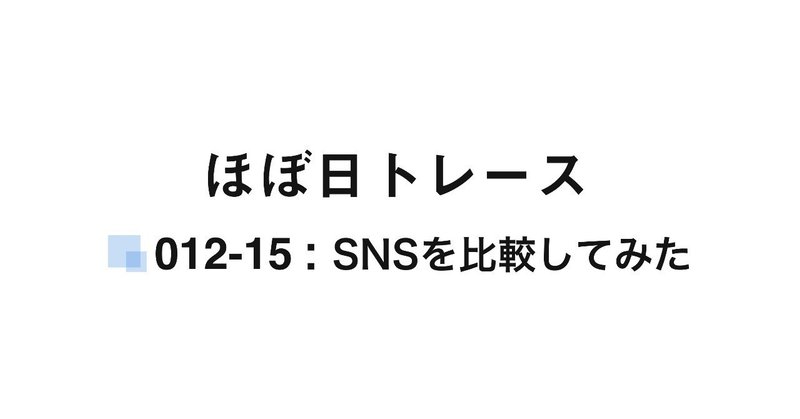
📀トレースしたもの
こうやって見ると、似ているようで各々個性がありますね。
トレースから見えた各UIの共通点
①角はまるく
ここ1-2年で、角丸のビジュアルが増えました。SNSも然り。Twitterに至っては12-15pxのがっつり角丸。今はまだ3-5pxのさりげない角丸が多いですが、今後「まるっこい」UIが定番になる気配を感じます。
②線は細く
実はこれらのUI、1-2年前もトレースしたことがあるんですが、当時の罫線類は細くて.5pxほど。いまはどれも.3pxくらいでした。解像度が上がっているから細い線も表現できるようになった、とかでしょうかね。
トレースから見えた各UIの相違点
長いです。
①レイアウト構成、FacebookとTikTokは真逆!
Facebookは一画面をごりっとエリアで分けていて、少し野暮ったい印象を受けます(入力エリア/ストーリーエリア/ポスト一覧)。
一方、TikTokは一画面まるっとビジュアル。また、各パーツの一体感が強いです。写真や動画に文字を載せる時は、視認性を上げるために、薄い黒などのレイヤーを敷くことが多いですが、ビジュアルが暗くなってしまう…という葛藤があります。しかし、画面をフルで使い、アゲアゲの動画にすることで、そのあたりのジレンマをうまく交わしているなという印象です🏳
②フォントは、Tiktokがちょっとこだわりを見せる
Tiktokを除いた3つは、多分基本デバイスフォントのヒラギノ角ゴシックとSFでしたが、Tiktokは欧文がProxima Novaっぽい。このフォント、本当に至る所で使われています。
Typewolfさんより抜粋
Released in 2005, Proxima Nova is an extremely popular typeface designed by Mark Simonson. It is often described as a hybrid of Futura and Akzidenz Grotesk, combining a geometric appearance with modern proportions. In my opinion, Proxima Nova’s use on the web is so ubiquitous that it is starting to feel a little overused. It’s still an excellent font though, so there’s a reason for its popularity. Proxima Nova is available in seven weights—thin, light, regular, semibold, bold, extrabold and black—each with matching italics as well as small caps styles and condensed and extra condensed widths.
FuturaとAkzidenz Groteskのハイブリッドって王道感しかない。ファミリーも充実しているし、人気な訳ですね。
③カラーの使い方は各種各様
まずベースカラーが、Facebook/Twitter/Instagramは白、Tiktokは黒。これだけでイメージってガラッと変わりますよね。
キーカラーの使い方はTwitter/Instagram/TikTokが今っぽい。さりげないアクセントとしてキーカラーを使っています。
Facebookはヘッダーにキーカラーを使っていて、存在感を出している。ちなみにinstagram、実は#FFFFFFじゃなくてヘッダーと下のナビは#FAFAFA。細かいこだわりに、クリエイティブを感じます。
④アイコン、Facebookはあえて統一せず?
InstagramとTwitterはできる限りシンプルにして、洗練された印象。
TikTokはとにかく可愛い。陰影がついていたり、キーカラー2色を絶妙なバランスで重ねていたり、奥行き・動きが感じられます。
Facebookは前回触れた通り、あまり統一感がない印象。とはいえ、機能数が多いから、このようにカラーなどで分けないとユーザーが混乱すると思われます。この雑多な感じが、おしゃれすぎず、多様な人に受け入れられるFacebookらしさなのかも。

⑤投稿ボタンの位置、Twitterがもっとも負荷が軽い
Facebookは画面上。指の定位置から遠いので、「投稿しよう」と強く意識しない限りアクションは起きないでしょう。
InstagramとTikTokは中央下で、まあまあ気軽。その先の編集工程は少し手間ですが、最初のワンステップは軽い。
Twitterはもう潔く、右下固定で追従してきます。「つぶやき」と同じように、あまり意識しなくても気づいたら投稿できる、というような体験を提供しています。
まとめ 一画面のデザインから読み取れる、サービスの特徴
・Facebook

登場する全ての名前が強調されている・テキスト量とビジュアルが半
→「誰が、(誰とor誰に)何をしたか」がわかるもの
・Twitter
テキストメイン、発言者の名前が強調されている
→「誰が、(誰の意見に)何を言ったか」を知れるもの

ビジュアルメイン・いいねの数しか表示されないので拡散というより、良いものを評価する、自分だけのコレクションにする要素が強い
→「誰かによって選ばれた素敵な画像(動画)」が眺められるもの
・TikTok

音符飛んじゃってる・動画メイン・アイコン+反響数字の強調
→「誰かによって作られたアガる動画」を楽しむもの
まあ少々こじつけではあるのですが…こんな感じです。以上、長くなりましたがSNS編の比較検証でした!
次は、一旦休憩的なものを挟んで、企業Webサイトのレイアウト比較をやりたいです。

この記事が気に入ったらサポートをしてみませんか?
