
先週見たWEBサイト、いくつかの感想。 #1
こんにちは、REREです。
自身の勉強のため、いつもはX(@_r_e_r_e)でWEBサイトの感想を投稿しています。人の目を感じる場所なら、人に伝える気で言語化できるのでは?と思ったのが始まり。でもXにしては長文で(有料アカウントでもないし🫣)フォーマットに合わないことをしているなあ、自分でも振り返りにくい…という難も感じていました。ということで、今週は試しにnoteにまとめてみます!
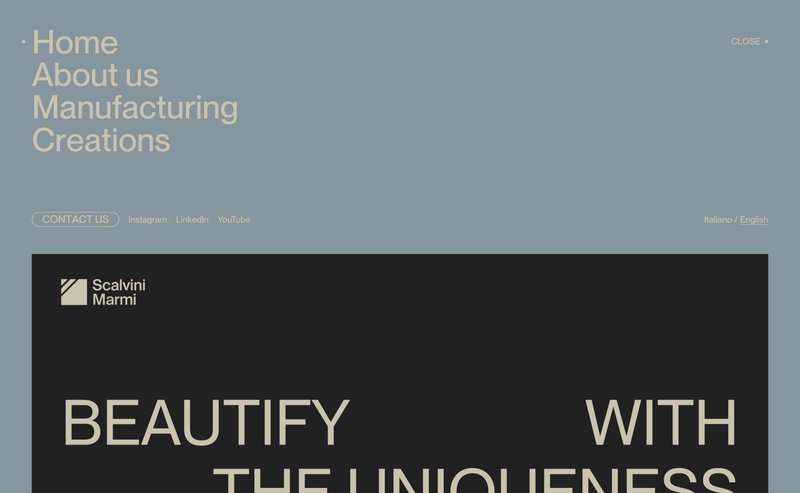
Scalvini Marmi

綺麗で、品があって、ユニークな実装もある。コピーの「自然の独自性を活かして美しくする(chatGPTに聞いた和訳)」にも通じるような、ユニークさが新しい美しさを作っている気がして、すき。
ドロワーは下から出てくる!どこでドロワーを開いてもその場の画面がしゅ〜っと縮小されていくの、すごい。ページ遷移もページが立体的に切り替わるような動き。
FV直下の「WATCH VIDEO」、スクロールで写真がぱーっと広がっていく&真ん中の動画が拡大する。動き自体がとってもキャッチーでスクロールの意欲が湧くし、複数の写真&動画でVIDEOを見なくてもなんとなーく雰囲気がわかるという。単に目立つだけじゃなくて、理にかなっている感じがする。
「CREATIONS」の、画像がふやふや動くの楽しい…
これら「ドロワー/ページ遷移」「WATCH VIDEO」「CREATIONS」が平坦なデザインを立体的にしていて、リッチさがあるのだと思った
もしかしたら隣同士に並んだ要素、一方が画像で一方が動画にしているのとか、その並んだ要素がスクロール時に別々のスピードで動くのも、リズムが出て、立体感に繋がっているのかも。
東海汽船グループ10周年記念特設サイト

どーんと現れるイラストが素敵。イラスト自体もかわいいけど、それを大胆な構図と穏やかな動きがさらに引き立てているような…これだけでこのサイトを覚えられそうな、強度のあるFV。
イラストもだけど、読み進めるとテキストからも「船が主役」ということが感じられる。「はたらく船とはたらく人」のように、基本的に船を先頭に書いているところとか。あと、「はたらく船」「船も気持ちよさそう」みたいな、擬人化まではいかないけれど、ちょっと体温がある感じ。船との距離の近さを感じる。
「図鑑」「小話」と、とっつきやすそうな見出しもいいな。特に「小話」はカードをめくるギミックが楽しい。「見つけるとラッキー」「海水のなぞ」など、アクションを促される惹きのある言葉も大事な気がした。ここだけ背景色が大きく変わるのも、ページの後半=注意力がなくなるタイミングでも、再注目するきっかけになりそう。
地味に、FV直後のコピーがすき。スクロールするとフェードで右下に小さく出現する。そこだけ動くと、小さくても注目できる。ここはどうして小さくしたのかな?次に続く文章と、ちょっとスタンスが違うから、その文章の上に置く(=見出しになる)ものではなくて……FVのイラストとセットのコピーで、でもFVではイラストを大きくのせるためコピーは省き、スクロール直後に出現するようにしているのかな??
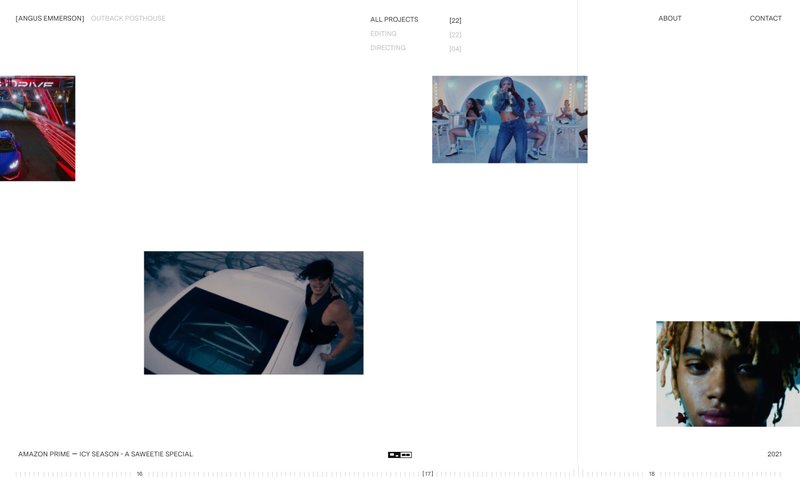
Video editor — Angus Emmerson

横スクロールと、スクロール量に応じて移動する縦の線…動画の編集画面みたいで最高です。こんなふうに表現できるんだ…面白すぎる…
縦の線が動くのを見ただけで、あ!動画編集だ!と思えたことにもびっくりした。何に何っぽさを感じるのか、それを最低限の表現でやっているような。そこがまたかっこいい。
動画視聴時のストレスも少ないかも。再生中、カーソルを動かさなければシークバーなどなどが消えていたり、左右に持っていくと次の動画のサムネがひょこっと見える動きも、次に何が起こるかわかりやすい。2本指でスワイプして一覧に戻るのはびっくりしたけど、慣れちゃうと軽快にどんどん見れるかも。
一覧に戻る時も、音がブツっときれずにフェードアウトするのがとってもいい!
見せたいものがはっきりしていて、シンプルで、でもサムネの動きに癖があって、立体感やリッチさもある。シンプルこそ細部だなあ。
ということで、先週分は終わりです。
初回はアイキャッチや記事のフォーマットを準備するのが楽しいままに終わったけれど、続けていくと手間に感じるかなあ。あと何度か続けて考えてみようと思います。
