
STUDIOを始める
NPO法人の方のサイトを作りたいが予算がないのと、ペライチとかStrikinglyとかのサービスをある程度使いこなせるようになったので、コンサルしていただいている方に励まされながら、STUDIOを始めて見ることにした。
あくまでも初心者の利用記録ですのでその点はご理解ください。
1.わたしのレベル感
・htmlとかCSSとか全く詳しくないが存在は知っている。未知の世界ではない。
・ホームページビルダーとかDreamweaverとかいじったことがあるが、特に使いこなした経験はない。が、いつの時代のことか、、、昔すぎる。
・過去の制作物:ペライチやStrikingly利用(制作所要時間1日。ただしテキストや画像などはもともとあったので埋め込むだけであった。)
・こういうツールをいじるのは比較的好きな方である。
・詳しい感じの人が結構周りにいるので聞ける環境。
2. 登録してみる
サイトをみる感じではよくわかっていないおばさんでも大丈夫そう!って印象を与える。
登録は簡単。
チャットがあるのですぐに聞けそう感も良い。まだ何も聞いていないので、あとで何か質問してみようと思う。まだ質問レベルには至っていない。
noteの記事で、意外と難しいというご意見もあったので若干怯んでいるところではある。何せもうすぐ50歳なので・・・
3. 始めてみる
テンプレートは他のサービスより少ない感じだけれどデザインは素敵。ペライチなどのサービスはテンプレート選んで、というとこからのスタートなので、STUDIOはテンプレート使うの?自分でブロック積み上げるの?という選択からしないといけない。
サイズとか配置とかがペライチとかStrikinglyとかだと簡単に変えられないし、自分の欲しいのとぴったりの要素を探すことはほぼ不可能だから、選べるものに合わせてページのイメージを作り上げる。
その点、こちらは自由。まだ、触り始めたばかりだけど、要素の配置、サイズ、色など好きなようにできるなという感じ。
ただ、その選択肢があるという自由さはサイトを作る側にもある種の責任が生じる。
世の中、自由と責任はやはりどこでもワンセット。こちらの方がお勉強がいる印象。
どんなサイトを作りたいか、どんなことを表したいか、をちゃんと考えるのが先だと思った。そして何が知識として必要か、調べることを少ししないとテンプレート選んで、サクサクという訳にはいかない。
4.チュートリアル記事とビデオコース
ビデオコースは英語であるがとてもわかりやすい。とにかく自分でなんとなくいじってどう動くかみる、英語わかんないしーという場合でも最初に機能を確認した方が良い。ビジュアルで利用イメージは掴めると思う。
チュートリアル記事もさっとみてみた。マージンのところなんかは動画が入っていて、「なるほど!っとこういうことね!」とマージンとパディングとか言われても?な人でも、簡単に理解できる。これってなんとかならないの?っていうのは調べればチュートリアル記事にありそう。
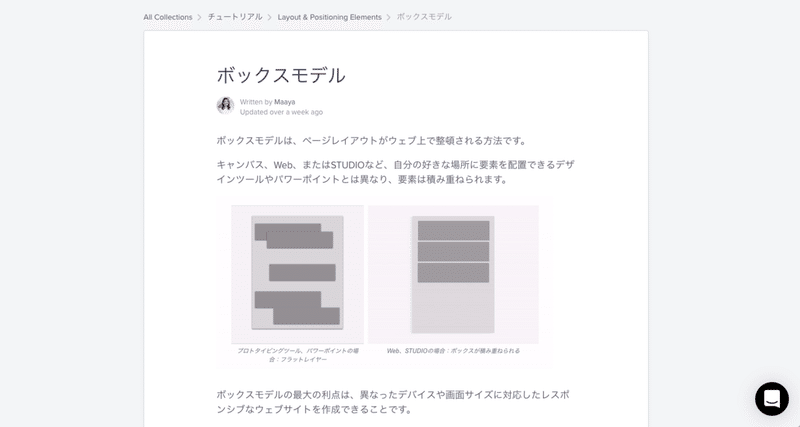
特にわたしのような初心者はこのボックスモデルということについて説明してある記事を最初に読んでおくと良いと思った。

(studioのチュートリアル画面のスクリーンショット)
商品とかサービスにはやはり作られる方の意図があり、それはほぼほぼニーズがベースとなっているので、どういうニーズがベースとなり、どういうユーザー層を想定してサービスを作られているか、ということをユーザーも独りよがりにはならず考えていければサービスと仲良くできるのではと思うのです。
5. まずはお勉強から
ということで、まずはサービスと仲良くなることから始めたいと思います。
何かサービスを使う時にはただ「簡単そう!」「わたしにもできそう!」と飛び込んじゃうことが多いが、あれ?思ったより難しくない?と思うことも結構ある。ユーザーそれぞれの入り口の知識レベルが違うので、結構こういう感覚は主観的なものだ。
FBとかインスタの投稿とは違う。今まで専門家にお願いしないとできなかったことが無料でできるのです。ちょっとはお勉強に時間を費やさないといけません。
まずは週末にかけて、ビデオコースやチュートリアルをみて、少し質問もさせていただきながらどう作るかという構想を練るのがいいかなと考えているのが登録2日目の朝です。
この記事が気に入ったらサポートをしてみませんか?
