
冊子を作るのも楽しいね!画集の制作記録
こんにちは。
ノーチのかたっぽ、¥0sukeです。
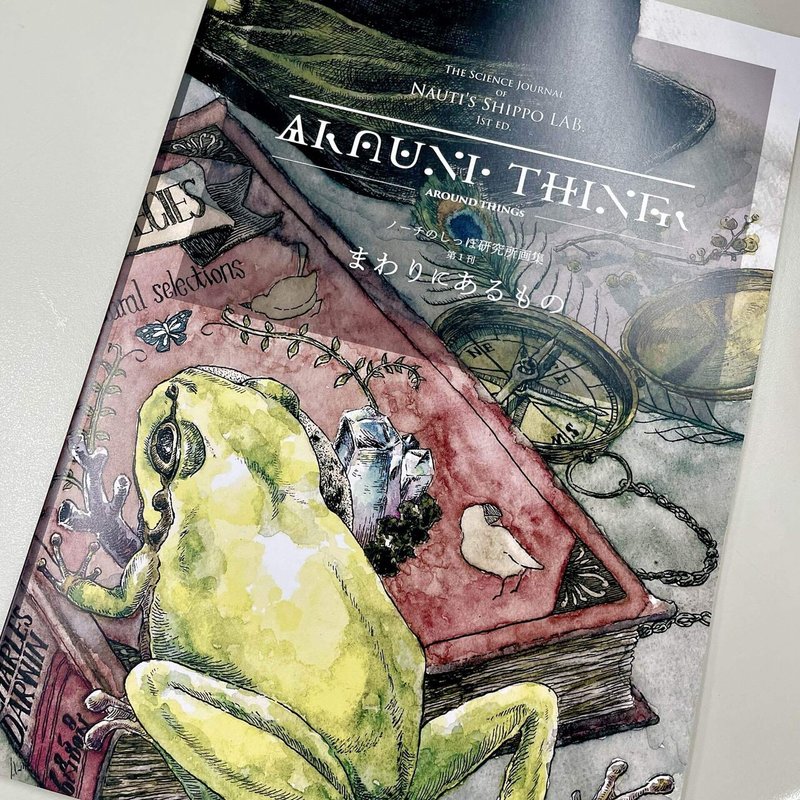
ノーチのしっぽ研究所のこれまでの作品をまとめた画集を作りました。
自分たちの好きを詰め込むことにこだわったので、とても満足のいく出来になりました。
今回は、
冊子ってどうやって作っているの?
画集を作る上で意識したこと
などについて書こうと思います。
画集の内容については、以下の記事で紹介していますので、まだ読んでいない方はぜひチェックして見てくださいね!
テーマとコンセプト決め
さあ、画集を作るぞ!といっても、いきなり1ページ目から作り始める訳にはいきません。
今回は1枚のイラスト単体ではなく、冊子の形にまとめなければならないからです。
これまでのノーチのしっぽ研究所の作品は、画風もタッチも様々。
キャラっぽい、アニメっぽい絵もあれば、現実に忠実に描いた細密画もあります。

(nautis_shippo)
はて、これをどう1冊にまとめようか…
作品のジャンルがいろいろあるものの、頭の中で整理しきれていないので、画集の中でどのような章立てしていけば良いのか見えてこない…
ということで、まずはこれまでの作品を分類する作業からはじめてみました。
作品群を並べて見ていると、なんとなく以下のようなジャンル分けができそうな気がしました。
キャラクター(個体)が主体のもの
アニメや絵本風タッチが多い生き物(種)が主体のもの
リアルなスケッチ風タッチが多いシチュエーションが主体のもの
前後のストーリーを感じさせる
だいたいこの3ジャンルで章を分ければ、章ごとにはまとまりが出そうです。
問題は、これらの全く異なる3つの章を、どうやって一貫した筋書きの上に乗せるか…
ここで、画集を作る意味を再考しました。
自分たちの作品をまとめたポートフォリオ的な使い方をしたい、というのはもちろん。
同時に、「ノーチのしっぽ研究所」というオリジナルの世界観を体系的にまとめ、知らない方にも分かりやすく伝える機能も持たせたい。
つまり、ノーチのしっぽ研究所の事がいっぱい知れる本にしたい。
この目的と、異なるジャンルの作品を掲載できるという条件を同時に満たすもの…
雑誌だ!
ノーチのしっぽ研究所の科学ジャーナル!
雑誌なら、雑多な情報を掲載しても不自然じゃないし、科学誌いう枠組みであれば世界観にも合う。
架空の広告ページをいれたりなんかして、楽しい本にできそうです。
ということで、「ノーチのしっぽ研究所のことをいっぱい知れる科学誌」を主軸に、画集を制作することになりました。
全体のページ構成を決める
コンセプトが決まったので、次は画集の設計図を作ります。
全体は何ページで、そのうち第1章は〇ページ、第2章は〇ページ…という配分を決めるのです。
マンガで言うプロットやネームにあたる作業です。
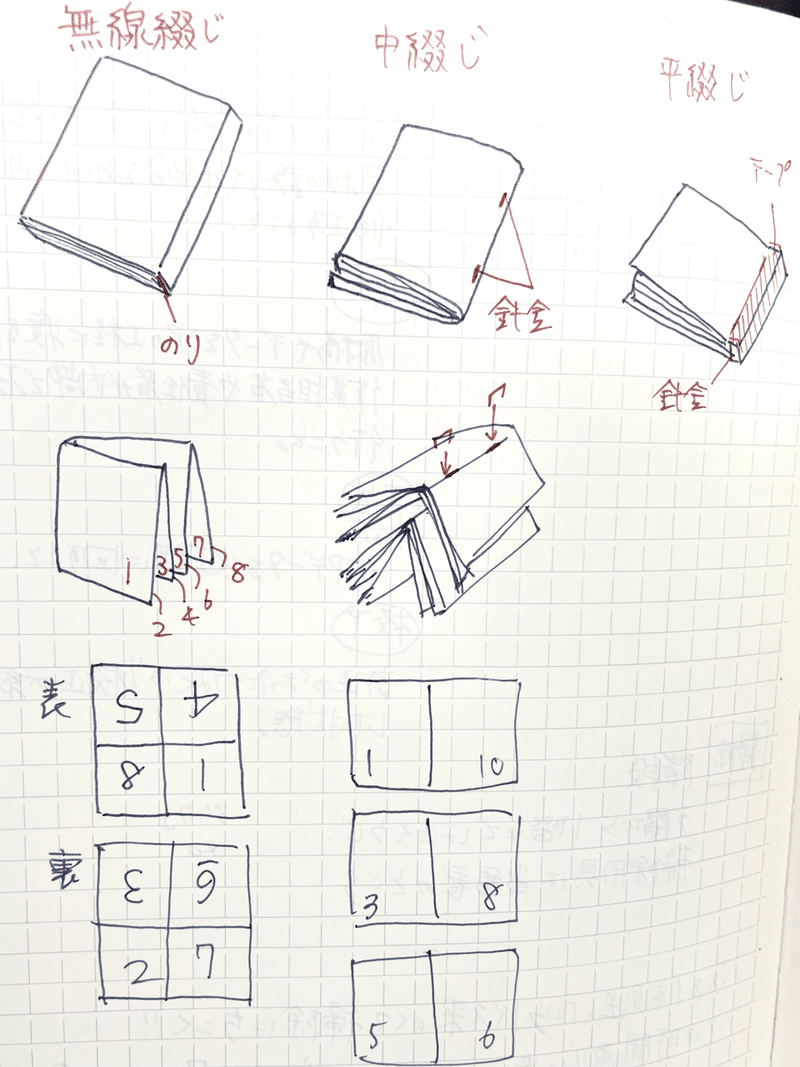
本職は印刷屋なので、本作りについて少し語ります。
一般に、本は総ページ数が4の倍数か8の倍数になるように作られています。
大きな紙にまとめて何ページ分も印刷し、それを折ったものを綴じて本が出来上がるからです。

このような製造工程上の制約があるほか、無尽蔵にページを増やしていては費用もかさむので、ページ構成の設計図を作っておくことがかかせません。

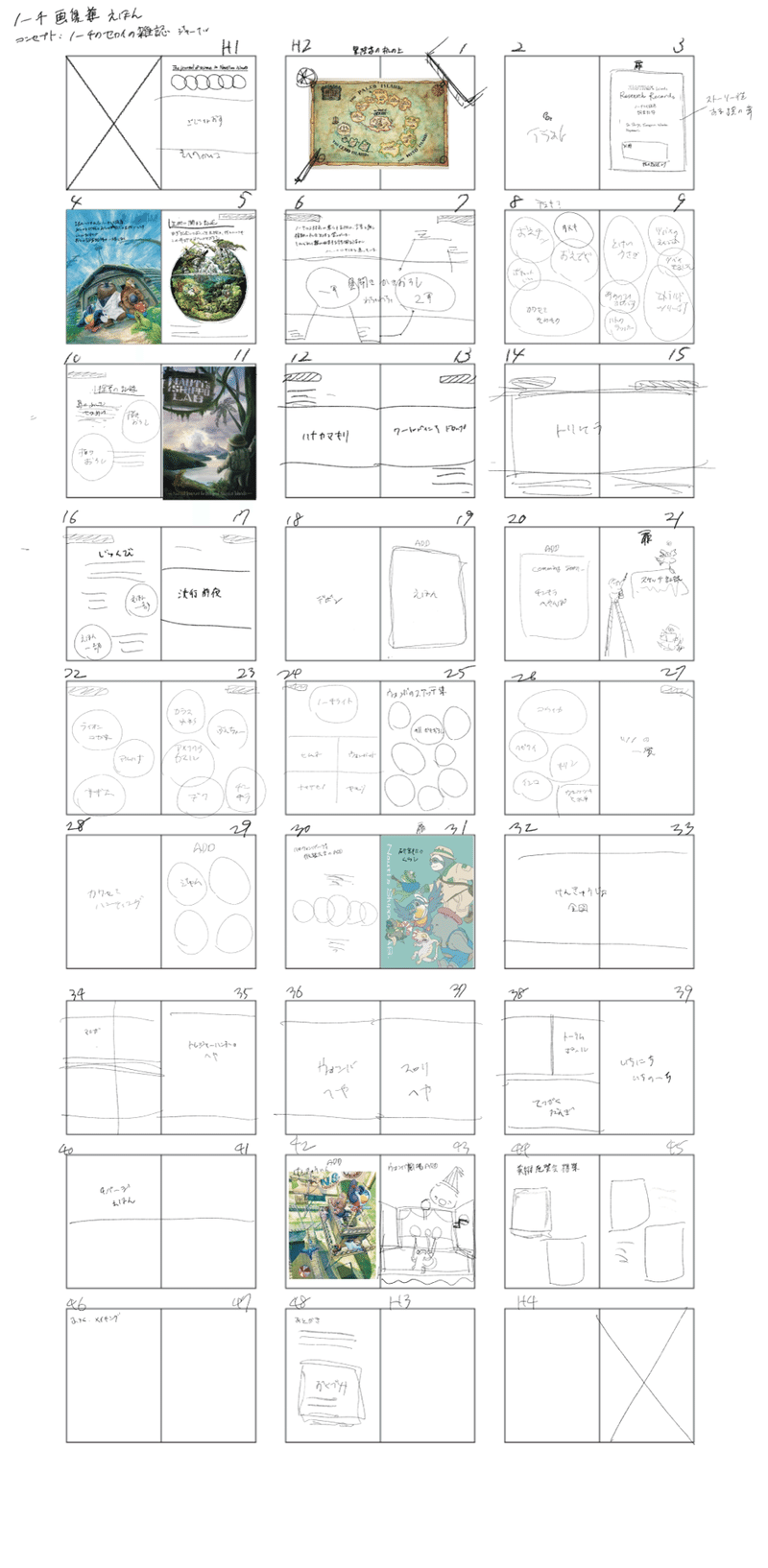
ということで、設計図はだいたいこんな感じになりました。
それぞれのマスは見開きページの見え方を表しています。
デジタル上で(ソフトはIllustratorとProcreate)これまでの作品画像を貼り付けながら、ページ数の配分を決めました。
今回作る冊子は画集なので、作品が映えるようなビジュアルにすることを前提とし、読者の読書体験を想像しながら組んでいきます。
具体的には、
「ここに扉絵が入った方がワクワクするかな」
「こっちの絵が先の方が世界観がわかりやすいかな」
「小さめの絵の連続で段々盛り上げた後、見開きいっぱいの絵で感動をピークに持っていこう」
のようなことを考えながら、ページの順番とバランスを決めていきます。
読者がページをめくっていくのが楽しくなるように様々な工夫を凝らすのが、イラストとは異なる、本作りの楽しさです。
足りないイラストを描き下ろす
本の設計図を作ると、ありもののイラストだけではどうしても本の中でストーリーが繋がらない部分や、イラスト単体の時とは違った見せ方をしたくなってきた部分が出てきました。
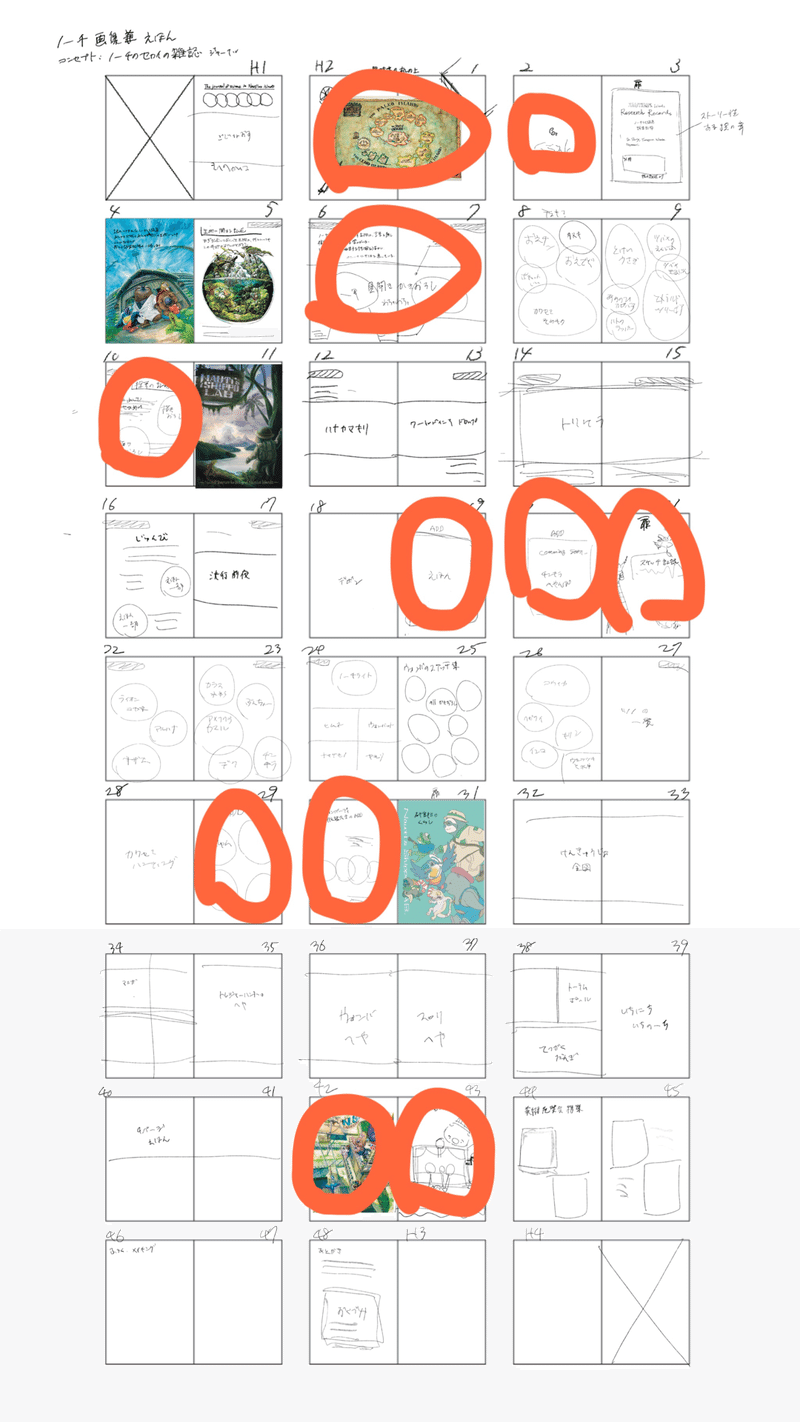
下の画像の、オレンジで囲った部分が、新たにイラストを描き下ろしたりデザインを作ったりしなければならないページです。

自分で作っといてなんですが、多くね??
これ今から全部描き下ろすの??
ちなみに、この時点で8月が終わろうとしていたころ。
10月頭の博ふぇすに完成した画集を持っていくためには、9月の中旬にはデータを完成させて、印刷屋さんに入稿したいところ。
つまり、締切まで1ヶ月を切っていました。
設計図が出来上がって、描き下ろしイラストの数と残り日数を数えて、これは大変なことになったぞ!!!!!!という気持ちになりました。
でも、画集のクオリティは落としたくないので、なんとしてでもこの設計図どおりに実現したい。
もっと計画的に作れば良かったのですが、それまでずっと忙しかったのですよ…許して…
ということで、毎日スキマ時間を使って、仕事の休み時間や休日も全て返上して、なんとか2週間で描き切りました。

作業環境はiPad Proの超優秀お絵描きアプリ、Procreateと、Adobe Photoshop(以下フォトショ)です。
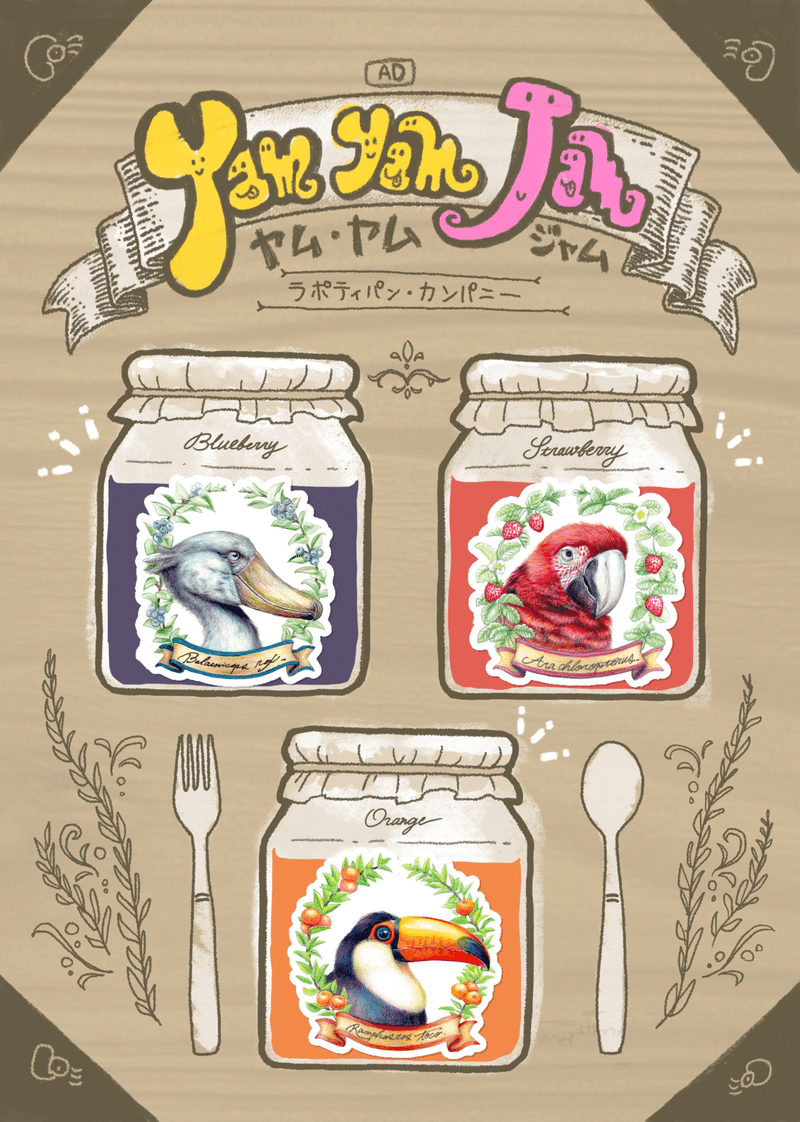
例えば上の広告風のページ。
色鉛筆で描いたイラストをジャムの瓶に見立てて、他の部分はデジタルで描いています。
(ジャム瓶や広告の見せ方のアイディアはF.しっぽくんが考えてくれました。僕はそのアイディアスケッチを元に描いただけです。本当にすごいね。)
具体的な作業を紹介します。
まず、紙に色鉛筆で描いた絵をカメラで撮影し、フォトショで背景を切り抜きます。
次に切り抜いた絵をiPadに送り、Procreateのキャンパス上に配置。
F.しっぽくん作のラフ画を参考に、ガシガシ下描きを描いていきます。
デザインやタイトルは描きながら考えました。
ヤム・ヤム・ジャムという架空の商品名は語感が良くて気に入っています。
今気づいたのですが、「おいしいおいしいジャム」という意味にするなら、スペルはyum yum jamでしたね。
yamだとヤムイモになってしまいますが、aで揃ってるのもかわいいので、ご愛嬌ということで。
下描きが出来たらペン入れ→色塗りというふうに清書していき完成です。
原稿を書く
次は文章を書いていきます。
編集作業は全てAdobe Illustrator(以下、イラレ)で行っています。
イラレは本来、ペラもの(ポスターやチラシなど)のデザインに強いソフトです。
本当は文章が多い冊子はAdobe InDesignという組版ソフトを使うのが理想なのですが、自宅PCにはイラレしか入れていないので、やむなく代用…

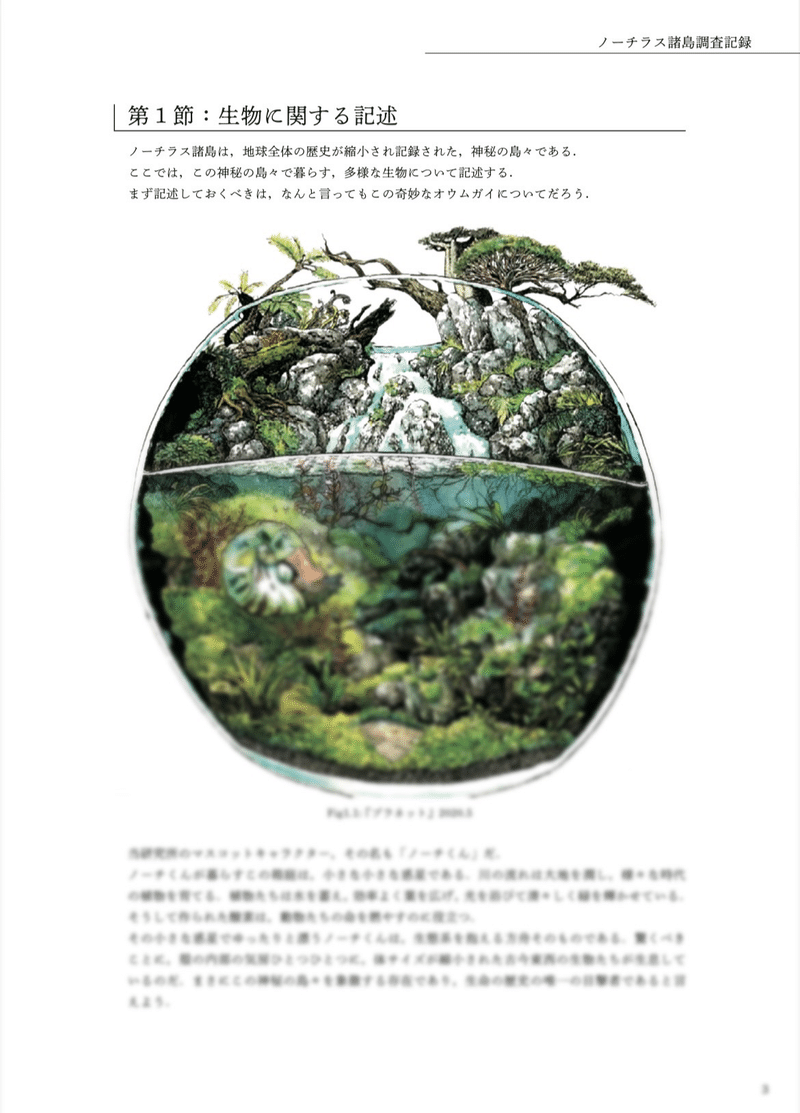
上の画像は、本文の1ページめです。
これまでのツイート文やnoteの作品紹介記事などで、結構たくさん文章を書きためてきたので、基本的にはそれらから流用します。
前後の繋がりが文章量の過不足がある場合は調整し、場合によっては書き下ろします。
(なんだかんだ言って最終的にはほとんど書き下ろしになりました)
この章は、研究論文風の文体で書いています。
日本語の論文では、句読点(テン、マル)はカンマ、ピリオドに統一するというルールがあるので、これに則ります。
ノーチのしっぽ研究所のキャラクターによる文章という体なので、できるだけ文体に自分の癖が出ないように気をつけています。

我ながらいい文章が書けました。
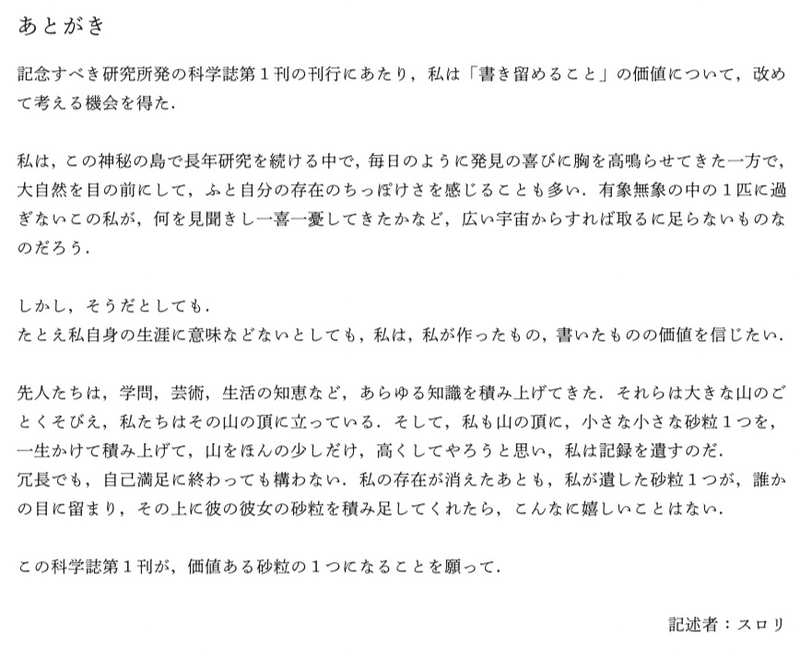
あとがきの記述者はスロリ先生なので、学者らしく、ともすればちょっとくどいくらいの、大仰な言い回しにしてみました。
レイアウトデザイン
足りなかった絵と字が書き終わり、文字と画像のバランスがなんとなく見えてきました。
次は、それらの情報を見やすくするためのレイアウトデザインを考えます。
ここでもイラレが大活躍。
デザインといっても、今回作るのは作品が主役の画集であり、アカデミックで洗練されたシンプルな紙面が相応しいので、極力装飾は抑えます。
全体を通して気をつけたのは、文字組の綺麗さとマージン(余白)を揃えることくらいでしょうか。
1ページ分だけ、具体例を紹介します。

これは第1章の扉。
扉とは、章の始まりに入るタイトルページのようなものです。
論文風のかっこいい扉にしたくて、なんとフォントまでつくってしまいました。
フォントは、calligraphrというウェブ上のフォント自作サービスを利用して作りました。
1文字ずつ作字した画像データをアップロードすると、フォントファイルに変換してくれる超便利ツールです。
無料版だと字数制限がありますが、アルファベットと五十音くらいの文字数だったら、十分無料版でも楽しめます。
自分の手書き文字をフォントにしたいときにも便利。
今回は、イラレで図形を組み合わせて描いたり、既存のフォントのパーツの一部を組み合わせたりして作字します。
既にノーチのしっぽ研究所の世界で使われている文字を作っていたので、それが活字になるとどうなるかな〜なんて考えながら、アルファベットと記号を作字しました。
そして作字したデータをcalligraphrにアップロードして、できあがったフォントで文字を入力すると…

こうなるわけです。
ギリギリ読めそうで読めない文字って、なんかいいですよね〜
Nautilus Islands Research Recordsってかいてあります。
ここで紹介したページの他にも、毛色の違うページをたくさん作りました。
ページによって、ここはスケッチブック風にデザインしようとか、ボードにチェキを貼り付けた風のデザインがかわいいかなとか、見せ方を変えています。
あんまり内容をバラしすぎると楽しみがなくなってしまうので、詳しくは画集を見てみてくださいね!
印刷用にデータを調整
文字も絵も配置し終わって、紙面のデザインも終わり。
このままでも印刷可能ではあるのですが、印刷に最適なデータに整えていく必要があります。
たとえば、作品の画像のほとんどは、カメラで撮影した写真か、スキャンしたものです。
これはスマホやパソコンのディスプレイ上見ること前提のデータなので、RGB(赤、緑、青)の3色で表現されています。
一方で、印刷物はCMYK(シアン、マゼンタ、イエロー、ブラック)の4色のインクで表現します。
RGBよりも表現できる色の範囲がかなり限られるので、そのまま印刷すると色がくすんで見えたり、暗くなりすぎたりする傾向にあります。
そのため、印刷用に色味や明るさなどを整え、できるだけ原画の雰囲気が損なわれないように、フォトショで補正します。
そのほか、PDFの書き出し設定を調整したり、イラレで作ったデザインデータを調整したりと、印刷トラブルを防ぐためにいろいろな対策をする必要があります。
逐一説明してもつまんないのでここでは割愛しますが、この作業が本当に考えることが多くて難しい…
最終校正
印刷物は、一旦刷ってしまったらもう修正がききません。
最後に文字の打ち間違えなどやおかしな所がないか、目を皿にしてにらめっこします。
作っている自分だけだと先入観で気づけないミスもあるので、複数人で何回も見た方がいい。
どんなに気をつけてチェックしても、結局刷り上がりを見ると一瞬でミスを見つけちゃったりするのですが、気をつけるに越したことはないです。
印刷屋さんに入稿して、あとは待つのみです。
博ふぇすまで1週間のところで、なんとか入稿できました。
助かった…
追記: 今回も刷り上がりを見た瞬間にミスに気づきました。
出力すると探知能力100倍になる現象なんなんだ…
どこがおかしいか探してみてね。
ということで、完成しました!!


A4サイズ48ページ、フルカラーの力作です。
冊子としては大きめのサイズなので、見開きのイラストが映えて大満足です。
いや〜、長々と書いてしまいました。
今回紹介したのは冊子作りの一例で、必ずしもこのやり方が正解とは限りませんが、へぇ〜そうやって作ってるのね〜って楽しんでいただければ幸いです。
冊子は読者にとっての「連続した体験」を考えながら作るので、イラスト1枚を作るのとはまた違った楽しさがあります。
2次元平面上で表すビジュアルで、どんな気持ちになってもらいたいかを考えるのがイラストですが、冊子はそこに時間軸がプラスされるという感覚です。
本当に、ものづくりって面白いですね。
次は絵本の新刊と改訂、そして動画作りもチャレンジしていきたいなぁ〜という想いになりつつ。
明日からの博ふぇす、どうぞよろしくお願いします!!!
ノーチのしっぽ研究所のブースはE-20です。
大量の原画とグッズを並べてお待ちしております〜!!
ノーチのしっぽ研究所のブースについての詳細はこちら↓
それでは〜
この記事が気に入ったらサポートをしてみませんか?
