
お洒落なHPをカンタンに!次世代webプラットフォーム「STUDIO」のWorkshopに参加してきた
旅好きデザイナー/イラストレーターNAYO(@nayo74)です。
気になっていたHP制作のwebサービス「STUDIO」のworkshopに参加し、サービスの紹介や使い方などをグラレコでまとめています。
▼ 次世代のwebデザインプラットフォーム「STUDIO」
***
HP制作がカンタンにできるSTUDIO

紹介してくれたのはSTUDIO代表の石井さん、メンバーの甲斐さんとMaayaさんが紹介してくれました。
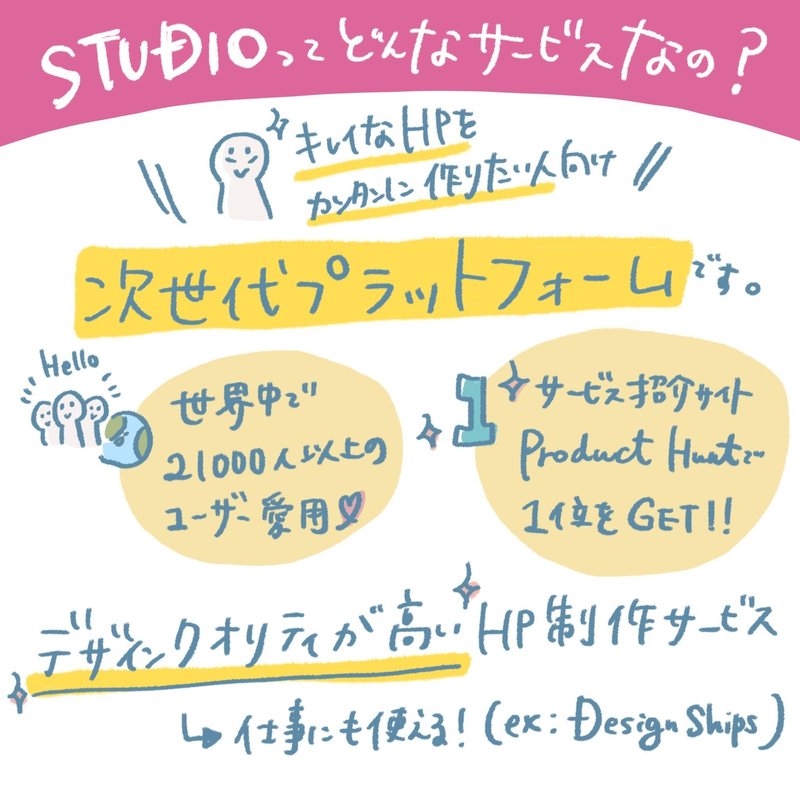
\STUDIOってどんなサービス?/

HPをカンタンに作りたい人向けの次世代プラットフォーム。
✓ 世界中のユーザー21000以上に愛用されてる!
✓ サービス紹介サイトProduct Hunt で1位をGET!
デザインクオリティが高いので、仕事としてHP制作としても最適です。
\STUDIOができたきっかけは?/

HP制作をしたい=複雑!(デザインやコード、サーバーまで理解がいる)
パッとデザインしてスグに公開したい!そんな人に向けて出来たのがSTUDIOです。

✓ 積み木のように配置「ボックスレイアウト」
上から下へ順番に要素を足していく形式で分かりやすく。
✓ 余白がカンタンに設定
余白(Margin/Padding)が直感的に設定できて便利。
✓ 画像の横並びもカンタン実装
ギャラリーにも最適な横並びも、cssを使わずにカンタンに設定できます。
***
HP制作のSTUDIOを使ってみよう!

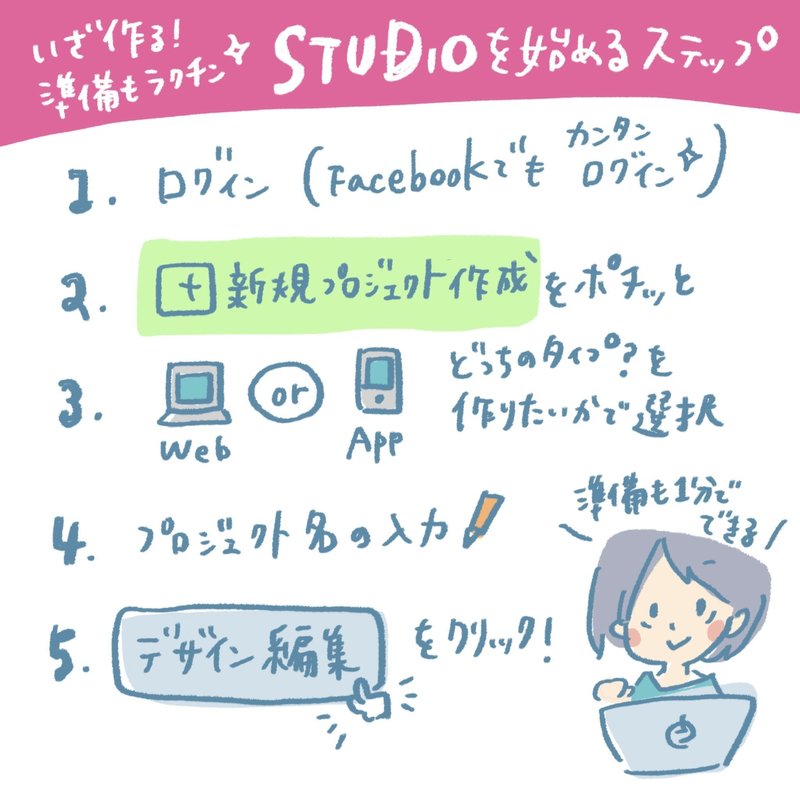
\STUDIOを始めるステップはカンタン!/

facebook連動だと、ワンクリックでSTUDIOの画面へ。
上記1〜5のステップで、HP制作画面までカンタンに到着。
webサイトorアプリか?も作成時に選べ、用途に応じたデザイン制作ができます。
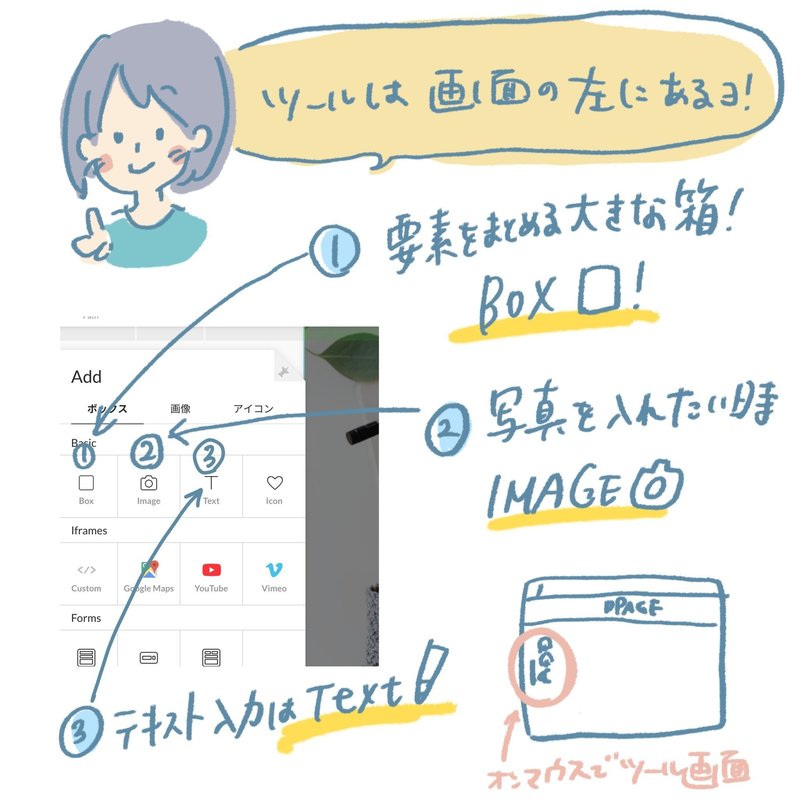
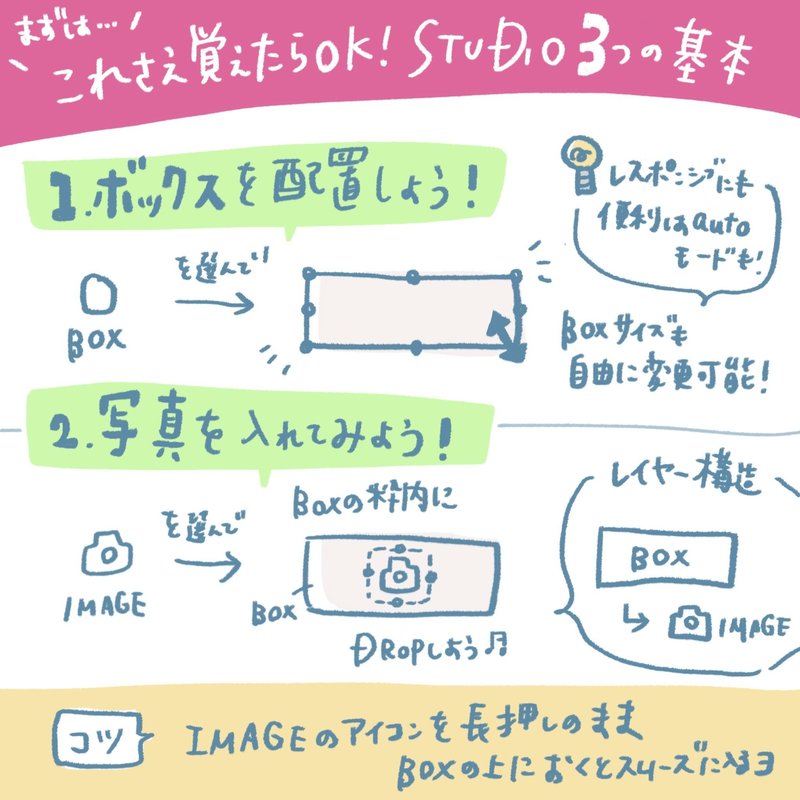
\コレを覚えたらOK!STUDIO3つの基本/
ボックス、写真、テキストの3つを入れよう!




1.ボックス「BOX」を配置しよう!
要素の枠になる「BOX」をメニューから選んで配置しよう。
BOXサイズも端を長押し移動で変更可能。背景色も変更できます。
2.写真「IMAGE」を入れてみよう!
写真を入れたい場合は「IMAGE」をメニューから選んで入れよう。
先にIMAGEのエリアを入れて、イメージする画像を入れていきます。
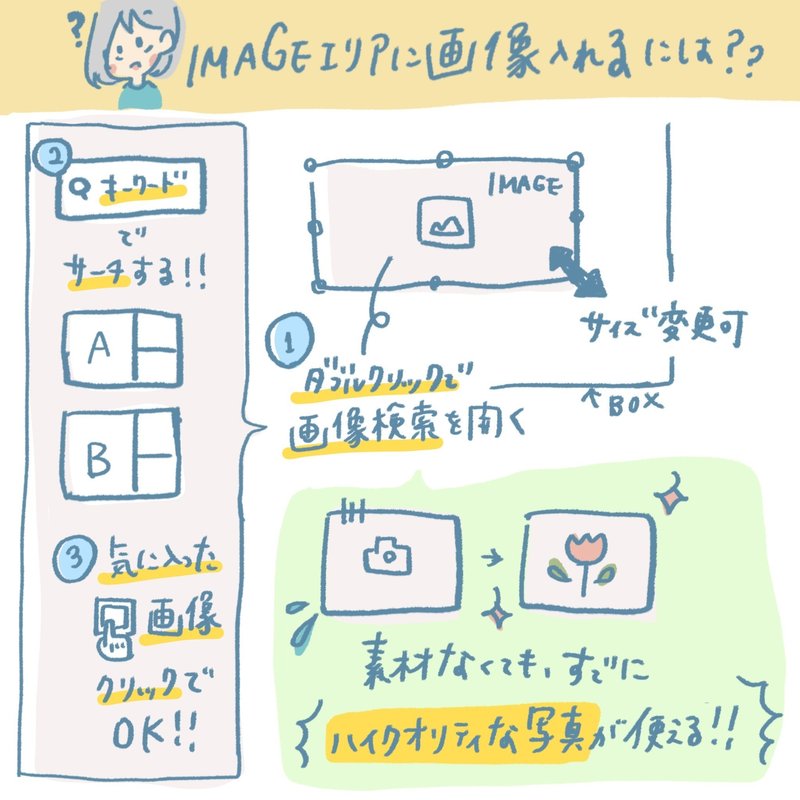
Q)実際の写真を入れるときはどうする?
→IMAGEの要素をダブルクリックすると、画像検索エリアがでてきます。
入れる写真がなくても大丈夫。高画質のフリー写真素材からイメージに合う画像をカンタンに入れることができます。
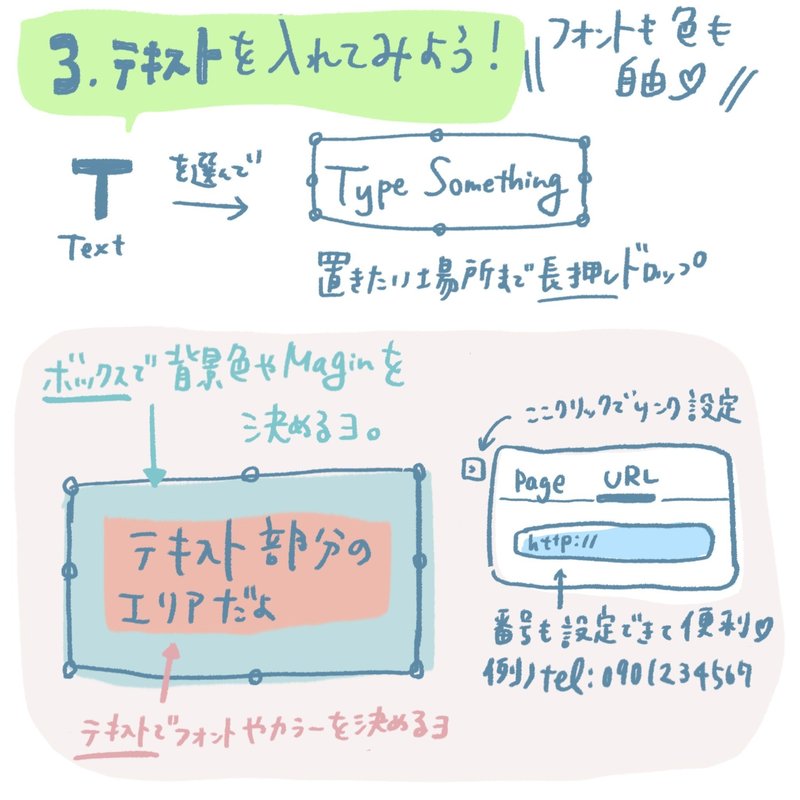
3.テキスト「TEXT」を入れてみよう!
テキストを入れたい場合は「TEXT」をメニューから選んで入れよう。
「TEXT」には”ボックス”と”テキスト”の設定があり、
・ボックス=余白や枠線をはじめ、テキスト周りの設定ができます。
・テキスト=文字周りに関する設定(文字色/フォント/大きさなど)ができます。
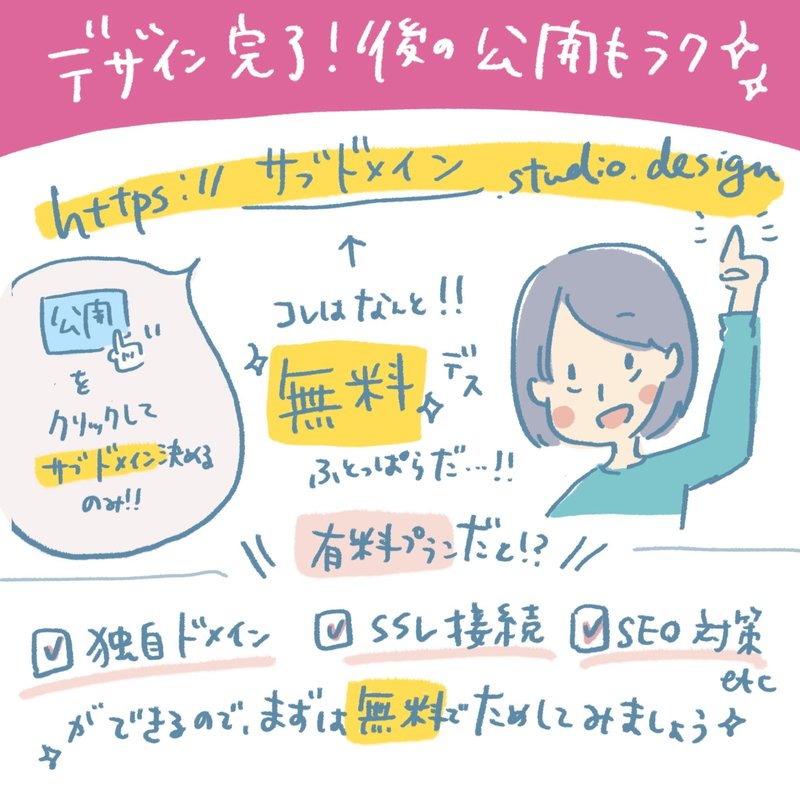
完成したら、公開してみよう!
\サブドメインは無料!コードなしでカンタン公開/

完成したデザインは、サブドメインを決めたらワンクリックで公開!
コードなしで自分がデザインして制作したサイトを公開できます。
***
こんな機能もカンタン設置で便利!

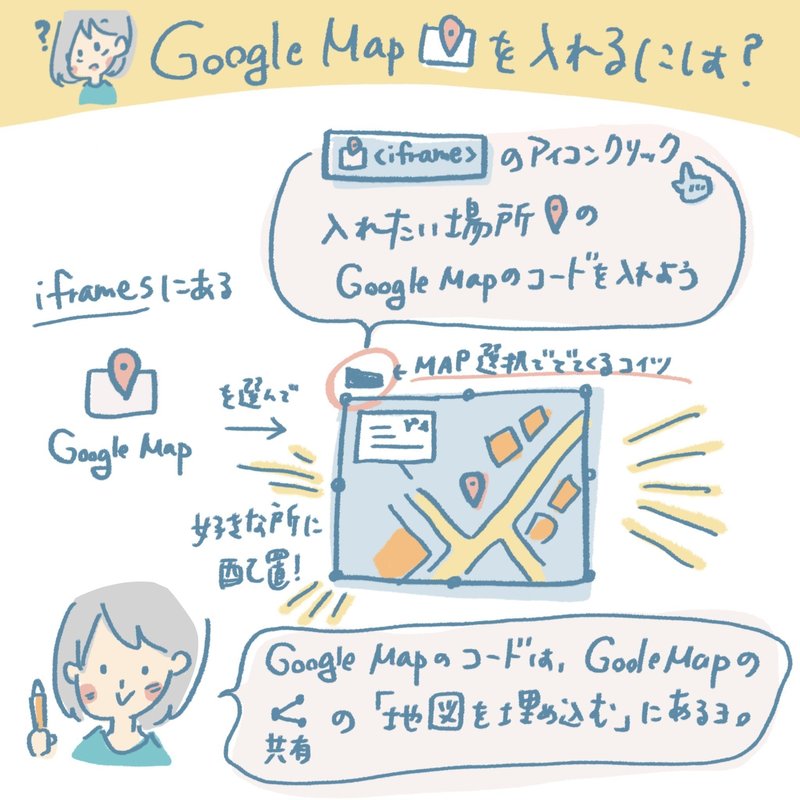
✓ GoogleMapの埋め込み
ツールのGoogle Mapの項目を選んで、配置するだけ。
コードさえ取得してしまったら、それをコピペするだけで目的の場所のMapを設置することができます。
※コードはSTUDIOでなく、Google Mapの共有から取得してください。

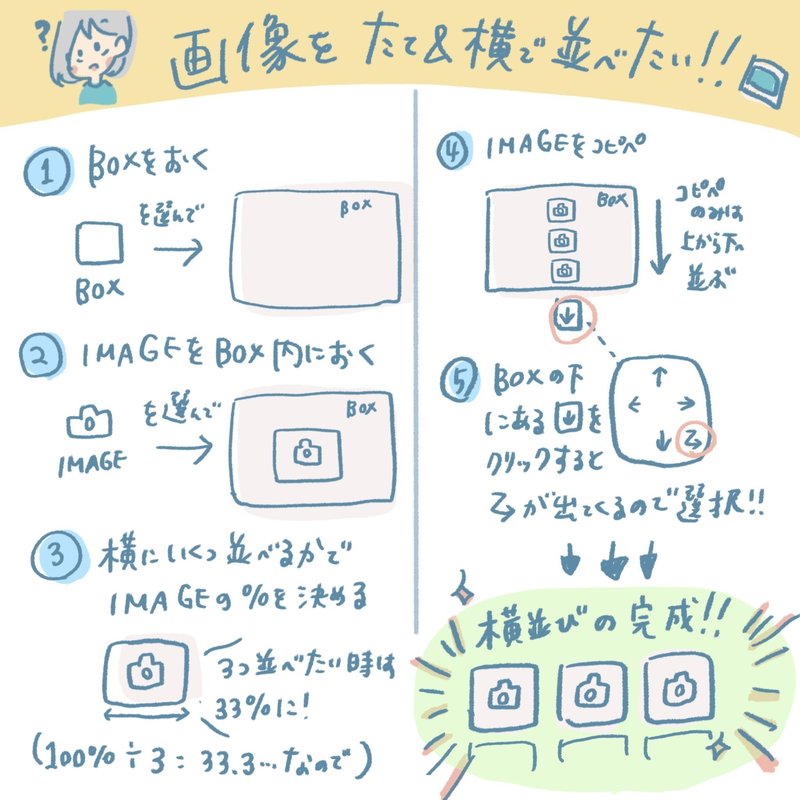
✓ 縦&横で画像を並べる
1)「BOX」内に「IMAGE」を1つ用意します。
2)横にいくつか並べたいか?で「IMAGE」の%を決めます。
※レスポンシブは横幅MAXを100%とします。今回の場合、3枚画像を横に並べたいので横幅MAXの100%÷3個=33.3...%となり、1個あたりの横幅が33%になります。
3)「IMAGE」の横幅を決めたら、それを並べたい数だけコピペします。
4)BOXの下に矢印のアイコン(配置を変更する設定)をクリックし、横並びの設定でカンタンにギャラリー風に。

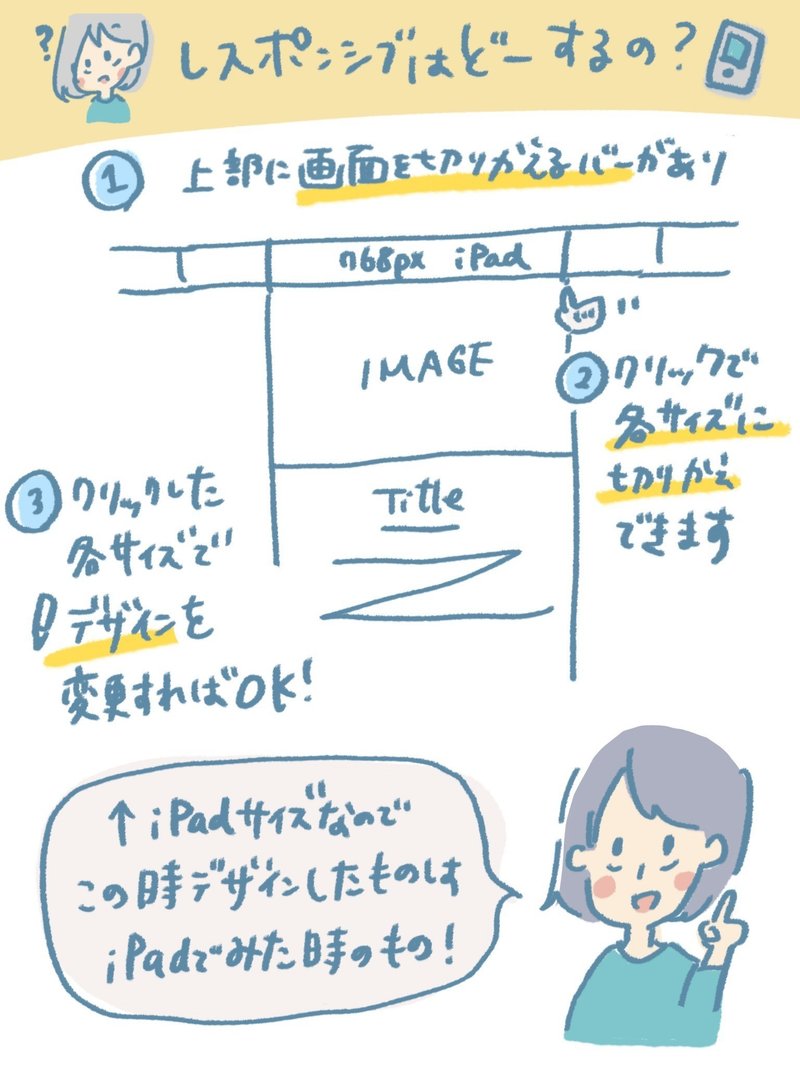
✓レスポンシブの設定は?
1)画面上部に各画面に切り替えるタブがあります。
2)デバイスサイズを選択してください。
3)選択したデバイスサイズでデザインを変更すれば、そのデバイスで表示されるデザインになります。
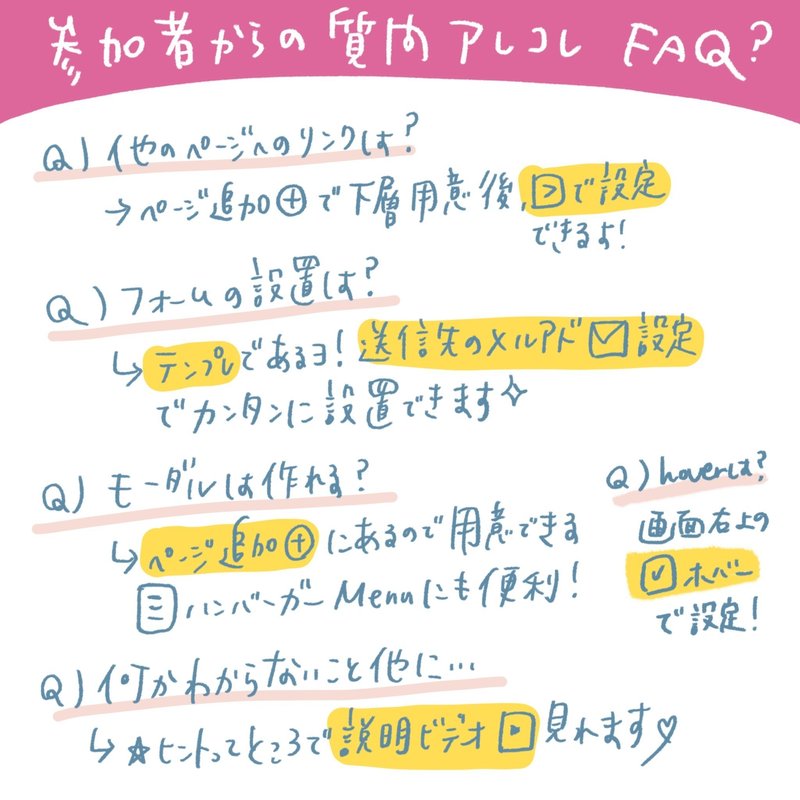
\Workshopを受けたみんなからの質問/

***
実際つかってみての感想

直感的で分かりやすく、コードが分かんない初心者にもよいサービス。
困った時は、説明動画や質問のチャットもあるので安心とのこと。
専門知識はわからないけどポートフォリオが欲しいとか、自分のお店の紹介をシンプルにサクッと作りたい人にぴったりなサービスでした。
お洒落なテンプレートも豊富に揃っているので、自分のお気に入りからカスタマイズするのも手。まずは無料で試して見てくださいねー!
独自ドメインで公開したい方やセキュリティをもっと強化したい方は、お手軽な有料プランも用意あるようですよ:)
***
最後に軽く、自己紹介。
旅にでてトキメクものと出会う瞬間がたまらなく好き。
「心にトキメクものをつくる」をテーマに旅好きデザイナ/イラストレーターをしてます🦌

\お仕事のご相談お受けしています/

イラスト図解やデザインなどのお仕事のご相談あれば、SNSのDMやサイトからお気軽にご相談くださいね!
▼サイトはこちら
気に入っていただけたら、とてもうれしいです(*´ェ`*)
