記事にも最適!「イラスト図録」を描くコツ
最近パラレルワーカーと言われがちな、旅好きデザイナーNAYOです。
今回は、イラスト図録のポイントについて書きたいと思います。
***
記事にイラスト図解を入れよう
noteに記事を書く人も増えましたよね!ノウハウ系の記事も増えていきました。ただ・・・長文読むの苦手な読者も多いハズ。
Q)どうやったら、記事をもっと読んでもらえるだろう?
A)記事にイラスト図解を入れてみよう!
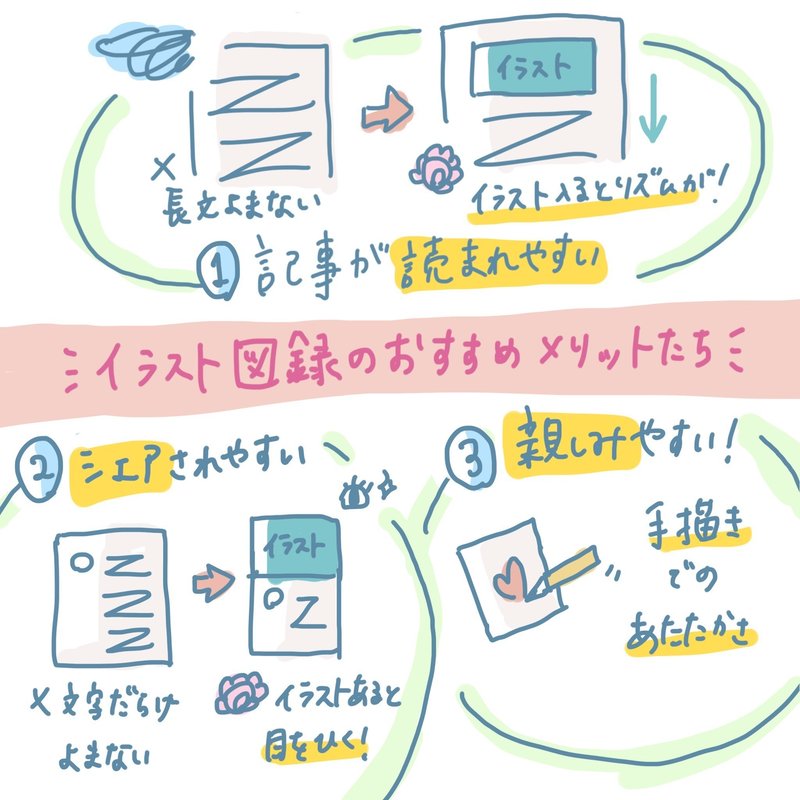
\記事にイラスト図録を入れるメリットたち/

1)記事が読まれやすい
→ イラストでリズムができ、読んでもらいやすい!
2)シェアされやすい
→ 色が入ったイラストがあると、Twitterでも目を惹く!
3)親しみを感じやすい
→ 手書き文字ならではのあたたかさ!
イラスト図解とは?
記事の要点をまとめたイラストのこと
\イラスト図解を利用し、シェアが広がった成功事例/
カメラマン矢野さんの記事にイラスト図録で協力したのですが、なんとこの記事600ものいいねが付きました!
***
イラスト図録を描くときのポイント
\情報は十分にある?ない?/

イラスト図録は、情報に対していかに分かりやすく視覚的に説明しているか?がポイント。ただ、情報がないとスカスカの内容になる場合も多いので事前に情報を集めよう!
情報がてんこ盛りで多い場合=情報の整理
1)内容毎にグループで分ける!
→ グループにわけ、情報を見やすくする。
2)優先度をつける
→ 要素に強弱をつけて伝えたいことを明確にする。
情報が全くなくて少ない場合=情報の収集
1)検索で情報GET!
→ 画像検索やPinterestを用いて、視覚的にどう見せれるかを調査。
2)人に意見を聞く!
→ どういうことを伝えたいのか?を深堀り。
人に意見をきくことで客観的な考えを知ることができる。
*
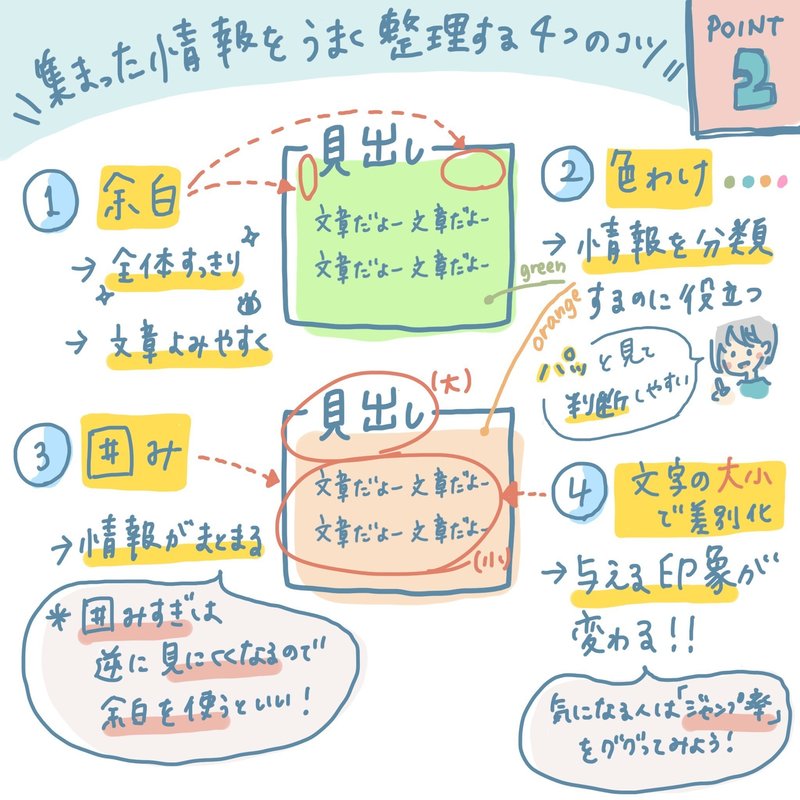
\集まった情報の整理の仕方/
情報を視覚的にうまく整理するコツは、簡単にまとめると4つ。

(1)余白を活用
→ 余白を設けると、見えないグループに分けることができ、
全体がすっきりして可読性がアップする。
(2)色分け
→ 重要なのは黄色、目立たせたいのは赤などと色に役割をもたせる。
色にそれぞれの要素の役割をもたせると、視覚的な判断がしやすい。
(3)囲み
→ 囲むとグループができ、わかりやすい。
※ただ多様すると逆に見にくいので余白もうまく活用すべし。
(4)文字の大小で差別化
→ 重要度によって文字の大小を使い分ける。
大小の比率が大きければ与える印象も大きくなる。
(デザイン業界では、これをジャンプ率という)
*
\小技をつかったコツまとめ/
ここからは更に小技をつかったコツを伝授!

(1)情報整理
→ 前でも述べた通り、色に役割+優先度のW作戦。
(2)アイコンの活用
→ 文章ばかりになったと思ったら、アイコンを添える作戦。
(3)吹き出しでメリハリ
→ 吹き出しで親しみ感じるように+メリハリをつける作戦。
(4)色を使う
→ 単色でなく、色を使って目を惹く作戦。
3〜5色がベスト!※よく使う色のパレット用意しとくとよい。
※色を多用すると逆にうるさくなる。
(5)矢印で誘導
→ 誘導には矢印が便利。内容に対して補足したいときにも作戦。
(6)区切り線&囲み作戦
→ 要素のまとまりが瞬時に判断でき、便利な線作戦。
(おまけ)
↑説明イラスト図録を、suzuriでグッズ販売してみてますYO!!
***
最後に
あなたもイラスト図録描きたくなってきたのではないですか?笑
まずは実践してみること!
練習することで、まとめるスキルも磨かれるし、絵も少しづつだけどうまくなりますよ!
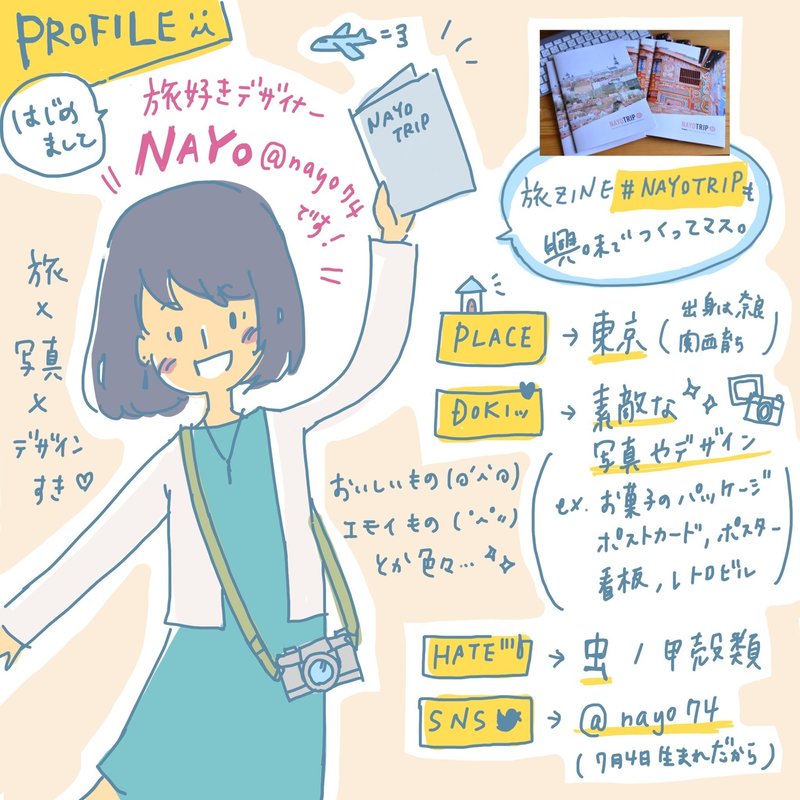
最後に軽く、自己紹介。
#旅と写真とデザインと をモットーに、フリーランスの旅好きデザイナーNAYOしています。
イラスト図録やデザインなどのお仕事のご相談あれば、サイトからお気軽にご相談くださいね!

では、あなたも素敵なイラスト図録ライフを(*´ω`*)
NAYOでしたっ
気に入っていただけたら、とてもうれしいです(*´ェ`*)