
デジタルハリウッド大学初夏のオープンキャンパスで #観察スケッチ をした話
デジタルハリウッド大学の講師をしておりますのでそのオープンキャンパスの資料をnoteに。
といっても、スライドを作ったわけではないのでトーク内容まとめ。
アウトライン
1. ウェブサービスを使って人生を面白くしている人がたくさんいる話
- Youtuber
- インフルエンサー
- フレンドファンディング etc...
2. それを「作る側」にたつということ
- 誰かの人生を面白く / よくしていくことに関われる
3. 作る人はいわゆる「クリエイター」だけではないという話
- 企画する
- 人を集める
- 企画を絵にする
- カタチにする
- 広める
- FBをあつめる etc...
4. 共通の思考としての「デザイン」の話
- デザインはデザイナーの仕事ではない
- 美しい綺麗なものをつくることだけではない
5. デザインはデザインの教科書から学ぶだけじゃない話
- 言葉のデザイン
- 法律の話 / 背景を理解した上での言葉のチョイス / 国語力
- 色のデザイン
- 人間の色に対する認識 / 色弱・色盲の話 / 毒ガエルの表皮
- 形のデザイン
- 人間の視線移動に関する話 / デザイン4原則
- コードのデザイン
- 式年遷宮という建築の話 etc...
6. 日常からデザインへの関心を高めようという話
- 【ワークショップ】#観察スケッチ をやってみよう
#観察スケッチ ワークショップ
1. 観察スケッチ でぐぐってもらう
2. 観察スケッチ いきなりはじめてもらう
という乱暴なスタートをし、いちおうサンプルとして自前のiPad Proの画面をキャストし続けるという方法をとりました。初ライブドローイングです。
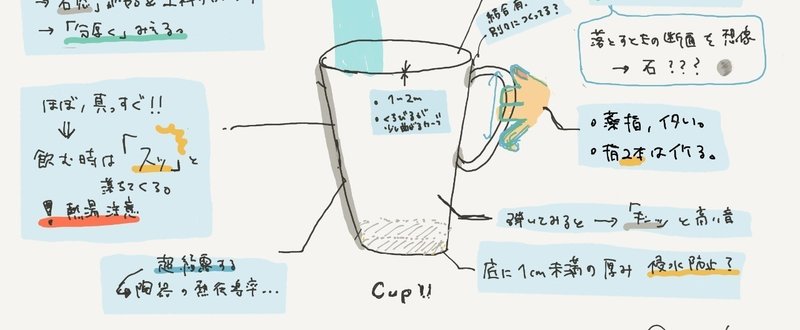
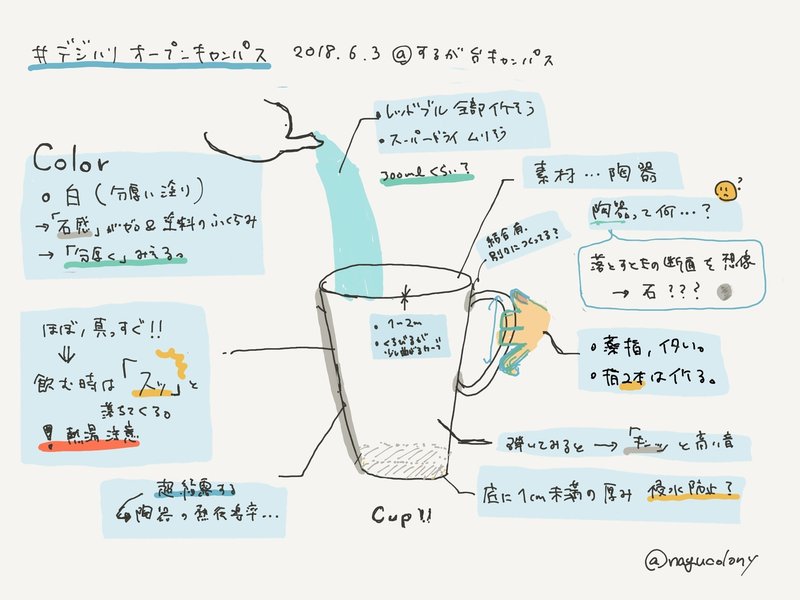
わたしもその辺にあったマグカップを拝借して初観察スケッチをしました。
来場者のぶんを回収し損ねたので私のを晒しておきますね。

事実の羅列についてはネタ切れもいいとこなので、ただ見た目の発見や事実だけをあげるのではなく、その理由まで考えてみてもらいました。
例えばこんな感じ。
観察対象
:マウス
移動中は「赤いライトが光る」
→ なぜ動きがわかる?
→ 反射光を読み取って、時間単位の反射像の差から移動距離や向きを判断している
青色レーザーマウスとの違いは?
→ 青は波長が短いので、時間当たりの光の反射回数が多い?
→ フィードバックが細かいのでより緻密な移動が可能になるのでは?
ボタンが3つ(左右とホイール)
→ 握りに対して自然なボタン配置がこれ説
→ 親指側にボタンがあるパターンもある
→ 「人間工学 マウス」でぐぐるともっとやばいのがある話
「見た目に目を向けて言語化」だけだとシンプルなものほどネタが切れがちな印象だったので、理由を逆算するなどしてみました。
無理やり何故 & こじつけ
また、無理やり「なぜ?」をつけてもらうなどの視点もアドバイスしてみたりしました。適当な説をひねり出してもらいました。
「素材やわらかい感じがする」そう見えるのはなぜ?
→ シワがはいっているということは折り曲げやすいのでは説
「硬そう」そう見えるのはなぜ?
→ まっすぐの形状を保てているのは、硬いからでは?説
→ 均一な光沢は金属や樹脂加工物の性質では?説
気づき
観察スケッチは観察眼の訓練もありますが、表現の引き出しをテキストベースで自分に保管することにあるのかな、と思いました。
「薔薇」という感じをビジュアルとして自分に保存することはできなくても「草冠に土人人回る」「草冠に微妙の微に線一本」という言葉で保存しておけば再現が効く、みたいな感じの。
余談
「下北沢のバンドマンにいそう」とよく言われるのですがそのファクターは何ですか?髪型?服装?何にせよそれらを考えて言葉に起こした経験があれば「バンドマンっぽい人物像」がわりと納得できる形で出力できるよね、みたいなたとえ話をしたんですが謎に納得された感がありました。うーん。笑
noteの売り上げは自分の応援するクリエイターのために使います!
