
【blender】背景透過GIFを作成する方法【Photoshop】
背景透過のGIFをblenderだけでは作成できなかったので、Photoshopを使用した作成方法をまとめていきます。
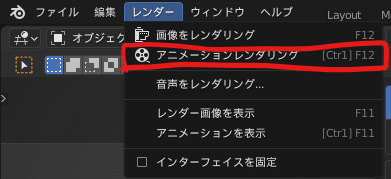
アニメーションはblenderで作成した前提でレンダリングから説明していきます!
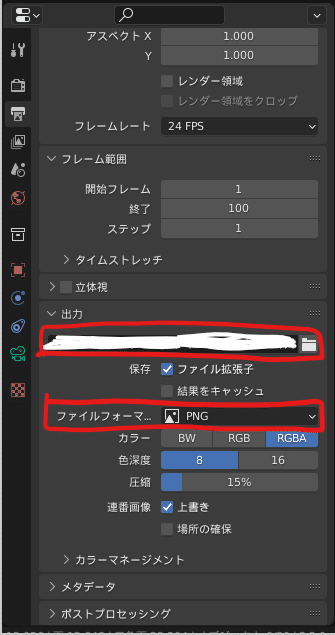
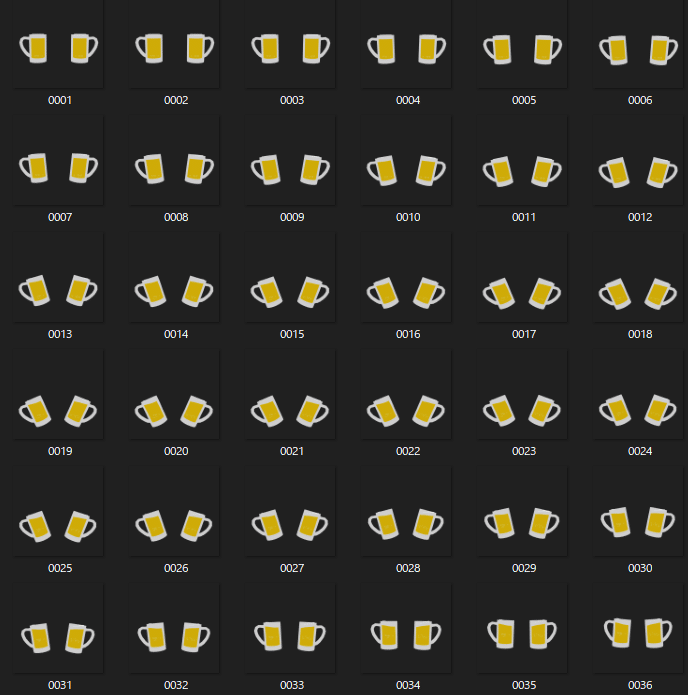
アニメーションを背景透過PNGで出力する(blender)


②ファイルフォーマットはPNG


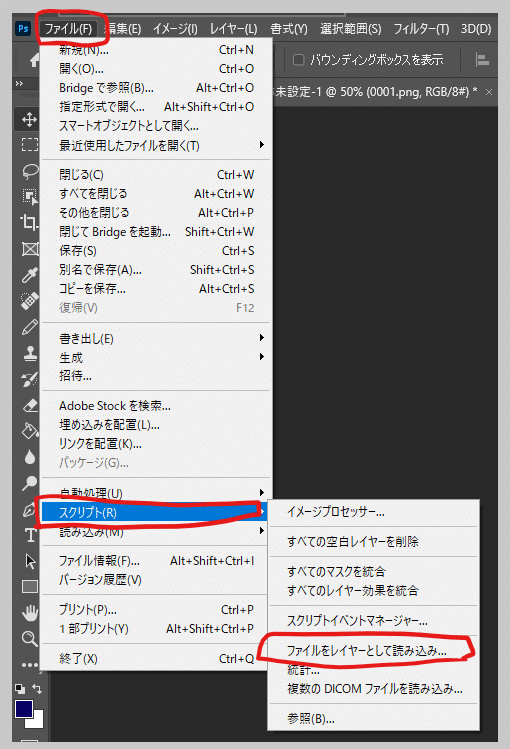
PhotoshopでGIFを作成する



→OK
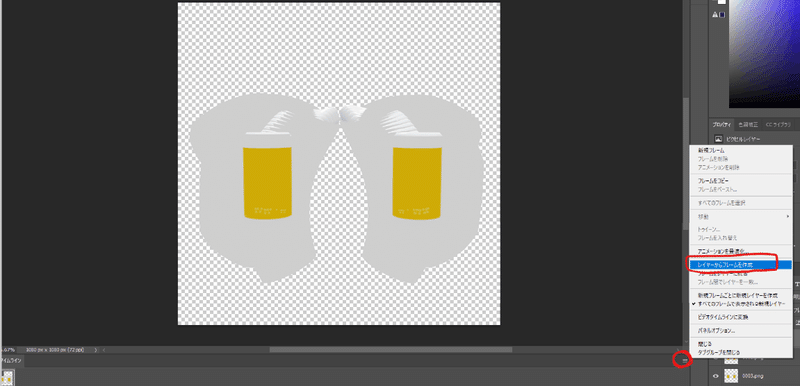
先ほどのレイヤーを読み込むという画面に戻るのでOKをクリックすると、レイヤーの読み込みが始まるのでしばらく待ちます




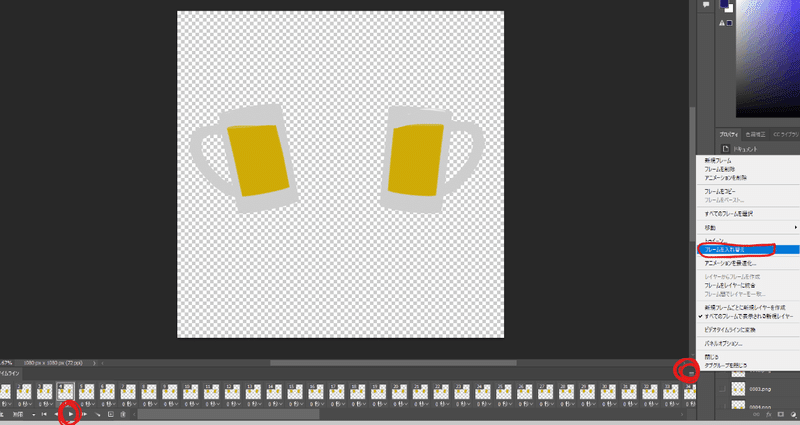
逆再生になっていたらメニューからフレームを入れ替えをクリックすると逆になります。
追記:GIFにする場合フレームレートを16以下にしておく
Photoshop書き出し
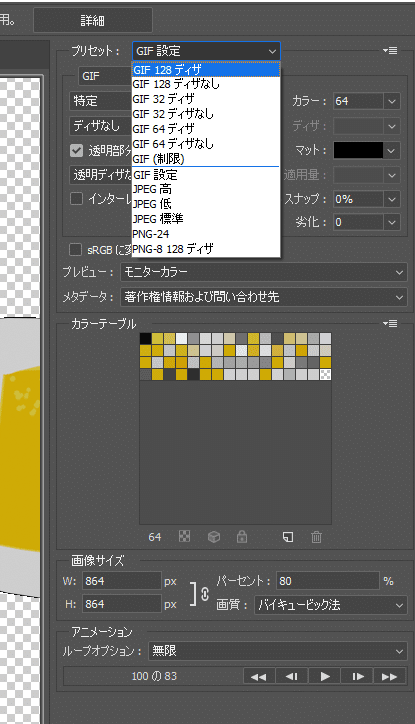
書き出しからweb用に保存

(軽くしたければ数字が低いもののディザなし)
保存を押して完了です!
軽くしたければ画像サイズを小さくしたり、劣化を10~20あたりに設定してみてください。
