
ページ内アンカーをモーダルウィンドウでプレビュー表示させる
ページ内のアンカーをプレビュー表示させたいことがあるかと思います。
そんな時のコードです。jquery、html、cssを使います。
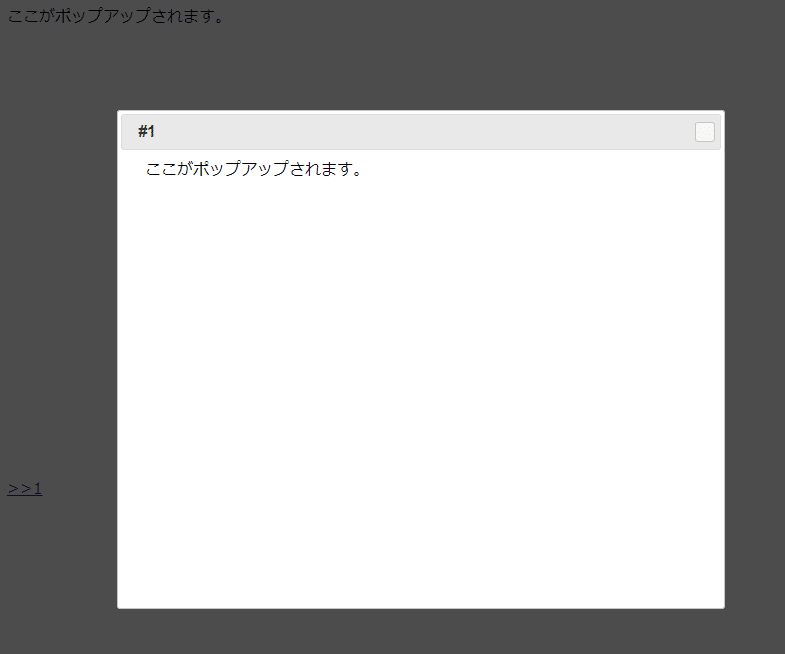
以下のような感じでプレビュー表示されます。

以下、コードです。
jquery-uiのdailogを使用しています。
ダイアログ内のリンクが操作できないように、pointer-events: none;をcssに設定します。
<html>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.0/themes/smoothness/jquery-ui.css">
<style>
p{
height: 25px;
width: 25px;
}
#dialog{
display: none;
pointer-events: none;
}
#dialog_contents{
width:580px;
height:450px;
}
.ui-widget-overlay.custom-overlay
{
background-color: black;
background-image: none;
opacity: 0.7;
z-index: 2;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<script>
$(function(){
//アンカーにマウスが触れたとき
$('.link_pointer').mouseover(function(){
var link=$(this).children('a').attr('href');
var no = $(this).data('no');
var target = $('#link_pointer'+no);
$('#dialog').dialog({
autoOpen: false,
modal:true,
resizable: false,
title:link,
width:600,
height:500,
position:{
my: 'left+150 top-10%', at: 'left+150 top-10%', of: target
},
open:function () {
$('.ui-widget-overlay').addClass('custom-overlay');
}
});
$('#dialog').dialog('open');
$('#dialog').children('iframe').attr("src",link).on('load');
$('#dialog').children('iframe').css('overflow', 'hidden');
$('#dialog').css('overflow', 'hidden');
$('#dialog').siblings('.ui-dialog-buttonpane').find('button:eq(1)').focus();
$('html,body').animate({
scrollTop : ($('#dialog').offset().top-300)
}, {
queue : false
});
});
});
</script>
<body>
<div id='1'>ここがポップアップされます。</div>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
<p class='link_pointer' data-no='1' id='link_pointer1'><a href='#1'>>>1</a></p>
<div id="dialog">
<iframe id="dialog_contents" src="" scrolling="no" frameborder="no"></iframe>
</div>
</body>
</html>ダイアログが出た際に画面が微妙にズレますが、こちらはダイアログ内のページがロードされた初めの時に1回だけ起こる現象のようです。本体ページがロードされたタイミングで、ダイアログ内のページをロード完了状態にしておくと(一度ダイアログをオープンさせておくと)、微妙なズレがなくなります。
この記事が気に入ったらサポートをしてみませんか?
