
読書感想文:Ionicで作る モバイルアプリ制作入門
この本の写経をしつつ読書感想文をグラレコしていきます。 http://amzn.to/2BGTwkg
少しずつ更新して行きますよ。

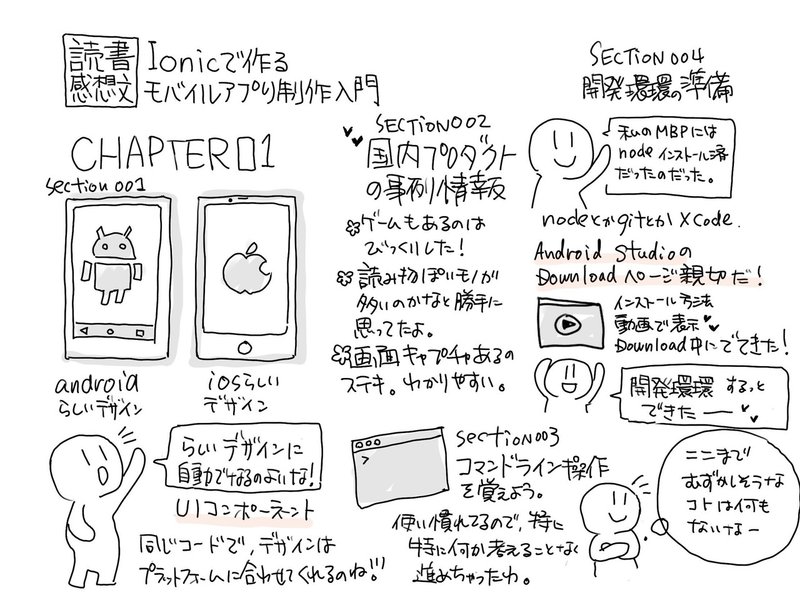
まずはCHAPTER01。いろいろインストール方法くわしく書いてたけど、私のマシンには先にnodeインストール済みだったしでさくっとこの章は終わりましたー!

手動でデザインの調整するなら意味ないよねって思ってたのだけど、自動でそれらしいデザインがあたるらしい。コードが描ければ綺麗な画面になるって良いなぁ。便利。

どういうもの?の後にどんなものが作れるよって例が出てきてくれるの良いね。こんなの作りたいなって想像が膨らんで勉強しなくっちゃ!ってテンション上がったもの。どんなものが欲しい。作りたいって思えるのってすごく大事。チュートリアルやるのって実はあんまり楽しいと思わないんだけど、この本は楽しそうだw

コマンドラインの操作は普段からよくやるので、やや読み飛ばしながらやりました。丁寧に書かれてるなぁと言った印象。毎日コマンド打ってるんで初心者にわかりやすいのかどうかは私では判断つかないんだけど多分わかりやすいと思うよ。


開発環境の準備はあっさりと完了。だいたい新しいものを学ぶときは環境構築が一番難しい印象がある。これだけ何事もなく困らず終わったってことは学びやすいモノなのかもしれないね。簡単そうだって思わせてくれる本って貴重。すごいなぁ榊原さん。

CHAPTER02

まだ本の途中ですがとりあえずアカウント作りました。だって気になったんだもん。
ionic cordova build ios --prod でアプリをビルドしてエミュレータで起動できました。これ予想してたよりもずっと嬉しい!! 動くものなんだとは知ってても、実際に体験すると作ってるぞ!って感じがすごくして嬉しいですね。

CHAPTER03
チュートリアルをやりました。TODOリストですね。
TypeScript 初めてだったのだけどわかりやすくて、するする作れました。一部typoしてしまって動かなくて悩んだわけですが GitHub にコードが上がっていて全部のコードを見比べて確認できたのは助かりました。今回はあえて、普段使いのIntelliJではなくVirtual Studio Codeでコード書いてますが、不自由なく使えてます。困りごとは今のところまだ発生していません。

CHAPTER04
題材がWordPressで想像しやすい内容でした。チュートリアルは03のTODOリストとあわせて2本目なわけですが、コードの字面はすごく好みです。韻を踏んでいて字面がきれいです。そして書いてて書く意味が納得感がある感じです。コードを書きながらなるほどって納得できる体験は久しぶりな気がします。

「Ionic Deb App」 もくもく会でkuwaharaさんに教えていただきました。
ionic serveして開発してるだけでそのまま実機でアプリが動くのは驚きました。こんなに簡単にアプリって試せるんですねぇ。最近のアプリ開発については全くチェックしてなかったわけですが便利になってるんですねぇ。

CHAPTER05
綺麗なコードで明日の自分を助けよう
もうこの言葉が秀逸。そしてこの章でただちょっとコードを書いてみましたってところから一段ステップが上がります。いきなりこの書き方ではなく一通り書いてみたところで、書き方の世界観が広がるのとても素敵です。


つづく。
写経している本は 「Ionicで作る モバイルアプリ制作入門 」です。もくもく会駆動で勉強してます。
サポートいただけましたら、@NEKOGET画材を買ったり機材を買ったり、甘いものを食べたりと使わせていただきます!
