
【アイビスペイント】スマホで最速でコラ画像を作る【指描き】
はじめに
オタ活をしていると、こう思うことありませんか?
画像を重ねてアイコンやヘッダーを作りたい、好きなキャラが○○しているところをみたい、キャラクターと現実の写真を合成したい……etc.
そうだ、お絵描きアプリを使おう。
お絵描きアプリの機能が煩雑で挫折したことある人(かつての筆者)でもできるように書いています。
必要なもの
・スマホ
・時間(数十分)
スマホの無料お絵描きアプリは有名なものだと、
・アイビスペイント
・メディバンペイント
などがあります。
アイビスが多機能で無料でも使いやすいのでおすすめです。
PCと併用したい人はPC版もあるメディバンも選択肢になるでしょう。
PCお絵描きに興味ある人は……
・クリップスタジオ
クリスタ。ほぼ有料。他ユーザーの便利な自作ブラシが使えるのでそういった素材を使いたいお絵描きガチ勢はこれで。
・イラストレーター
イラレ。有料。図形を作る機能が強いので、ロゴ制作や無機的な形を綺麗に描きたいならこれ一択。
①レベル1・単色背景を透過して合成
アイビスペイントをダウンロードします。

左側のマイギャラリーをタップします。

左下の+マークで新規作成。
写真読み込みで背景を読み込みます。

※コラージュはグレーな遊び方です。著作者に問題視された場合は必ず負けるので、使う画像や作る内容については配慮をお願いします。
・明確に使用が禁止されているものは使用しない
・二次創作が行われていないジャンルは避ける
・公式のイメージを損なうもの、趣旨に反するもの、意図を曲解したものは✖️
原神にはスクショ機能があり、るるぶも出版されているので、スクショを使用した観光ネタのコラージュはセーフと判断して作っていきます。


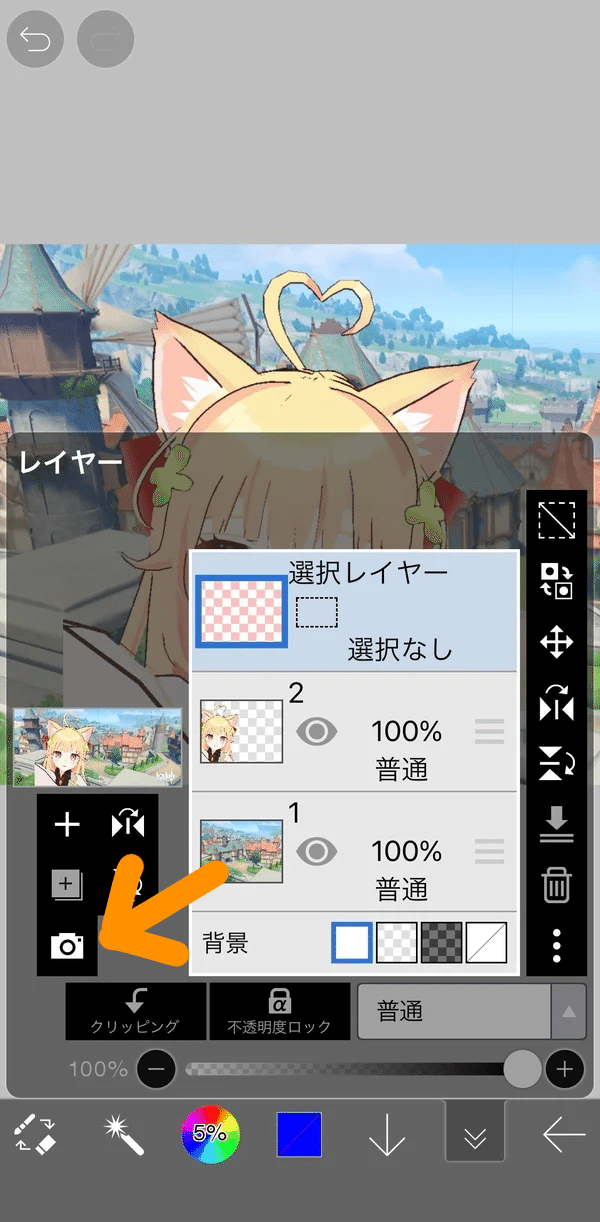
右から2番目のレイヤーボタンをタップしてレイヤー画面を出します。
この画面で水色に選択されているレイヤーのみ描いたり消したりができます。

左側のカメラマーク📷をタップしてコラージュしたい画像(vearで撮影)を読み込みます。
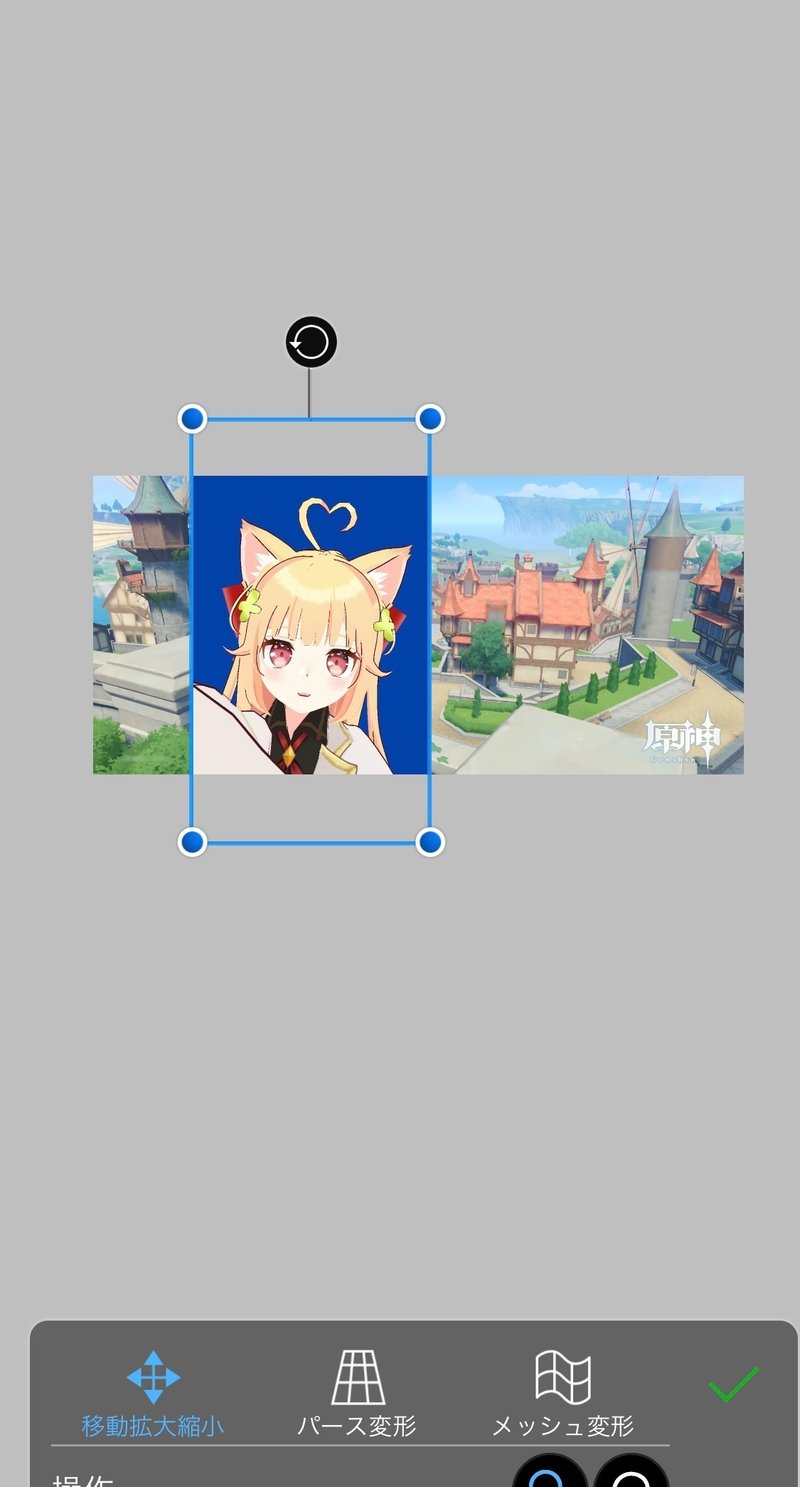
操作は
ドラッグ 移動
2本指ドラッグ 拡大縮小
で、動かす画像の内側と外側で違う挙動をします。

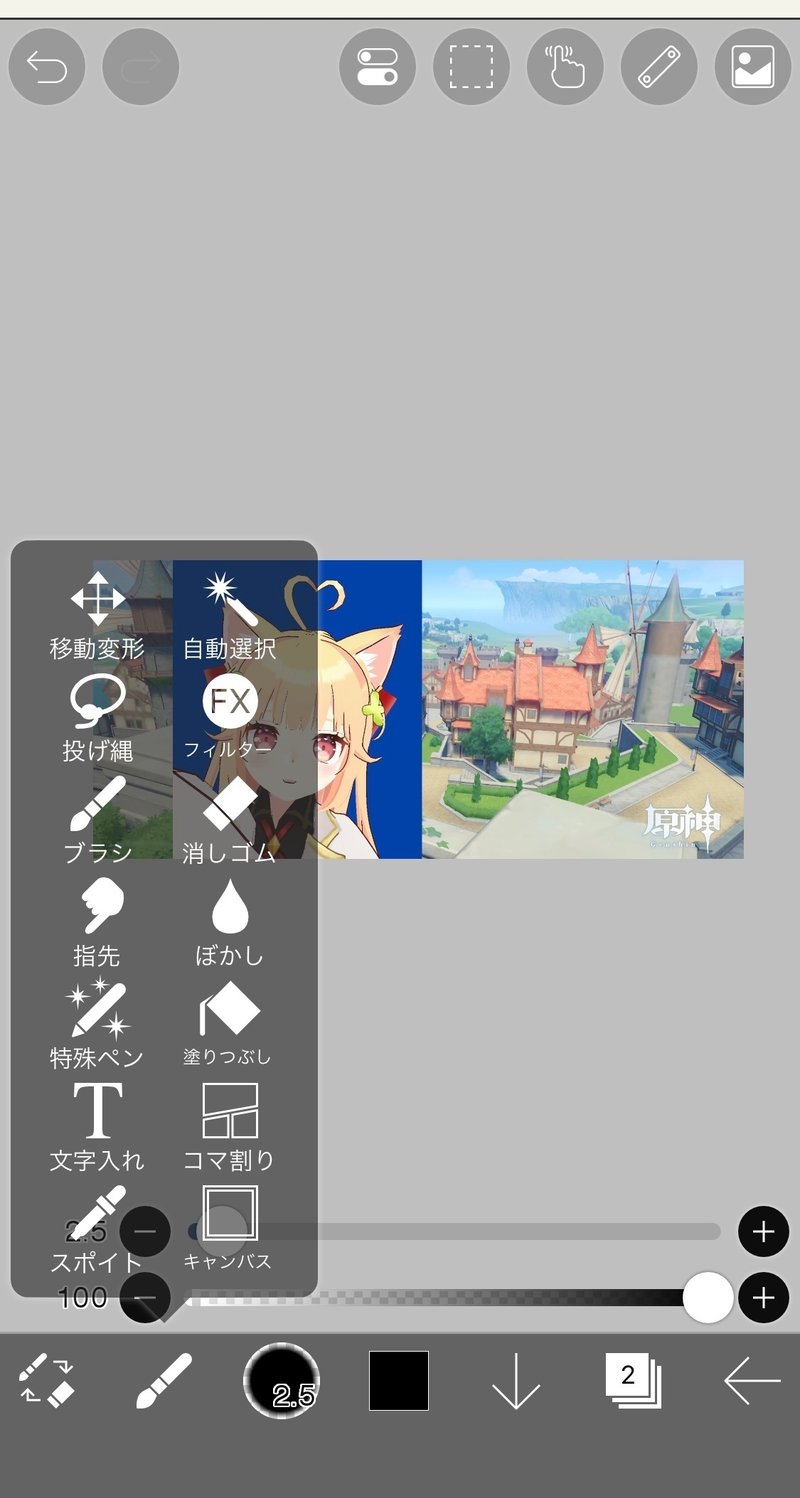
ツール:自動選択を選びます。消したい背景をタップすると同色の部分が選択されます。


消したい背景と人物のコントラストが強い(色の差がはっきりしている)場合はこれで背景のみが選択できます。→できない場合は②へ

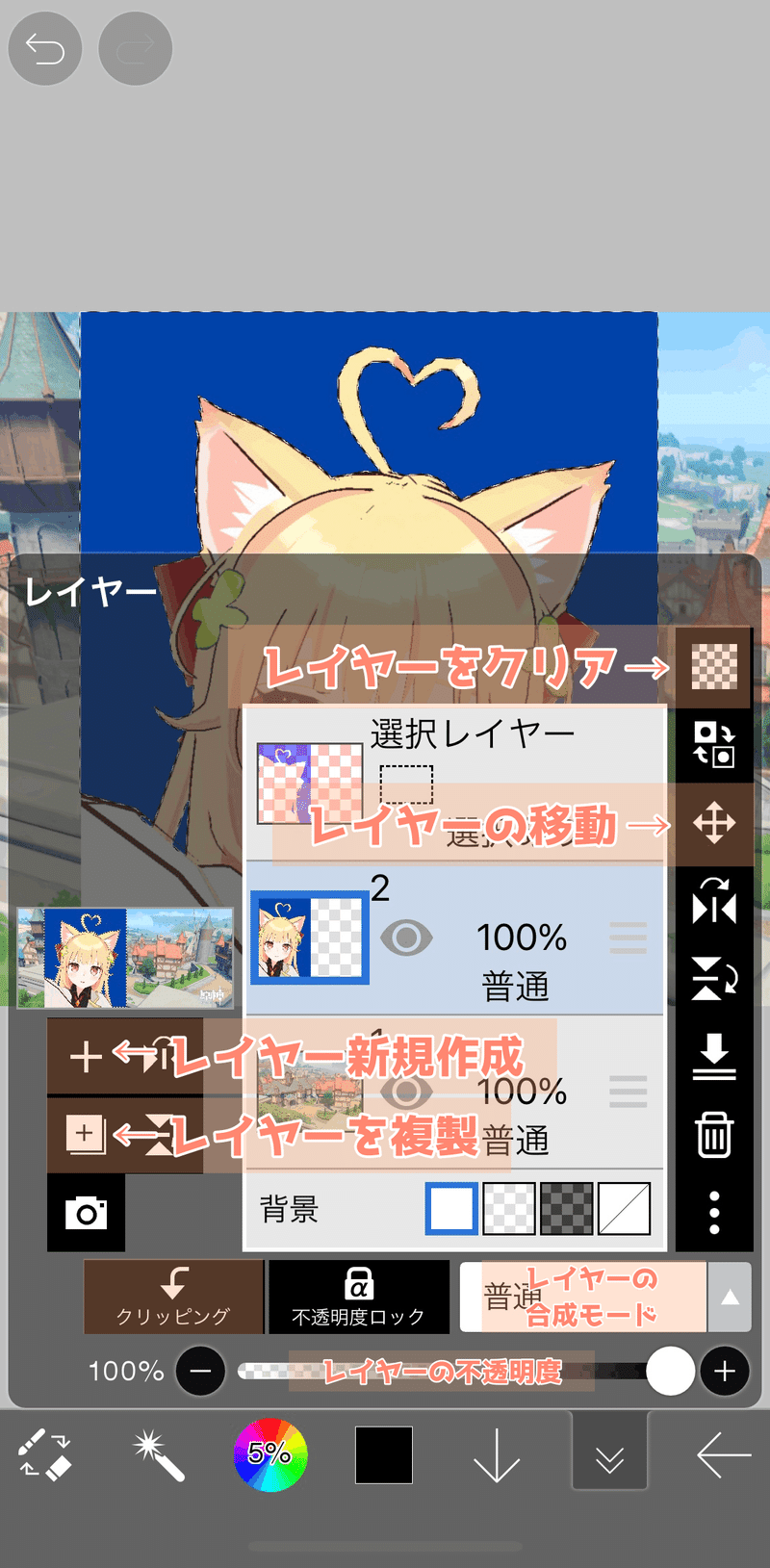
レイヤー画面で、レイヤーの一番上に、選択部分を青く示しているレイヤー(選択レイヤー)があります。それをタップして消したい背景のみが青くなっていることを確認。

レイヤーのクリアをタップ。
うまくいかない場合は取り消しして、なんで負けたか明日まで考えといてください。
たぶん人物以外のレイヤーを選択してるかも。
キャンバスを2本指タップすると取り消しできるよ(便利なショートカット①)。
背景が消せたら、選択レイヤーも同様にレイヤーのクリアをします。

レイヤー画面で人物のレイヤーを選択し、レイヤーの移動(全方位矢印のマーク)をタップ。
人物をいい感じのところに動かします。

右下の矢印←をタップしてPNG保存をして終わりです。
おつかれさまでした。

②レベル2・単色以外の背景から切り抜いて透過
①でうまく選択できない場合。
簡単な図形ならツール:消しゴムでちまちま消してもいいですが、今回はクリッピングを使う方法でやってみます。
この方法だと、消しすぎてしまったときに消した部分を復元しやすいです(消しゴムで消すと復元方法は取り消しのみ)。
背景の画像で新規作成し、人物の画像(ビスマスで撮影)を読み込みます。

試しにツール:自動選択を使ってみます。

これではダメだということがわかりました。
2本指タップで取り消しして次に進みましょう。
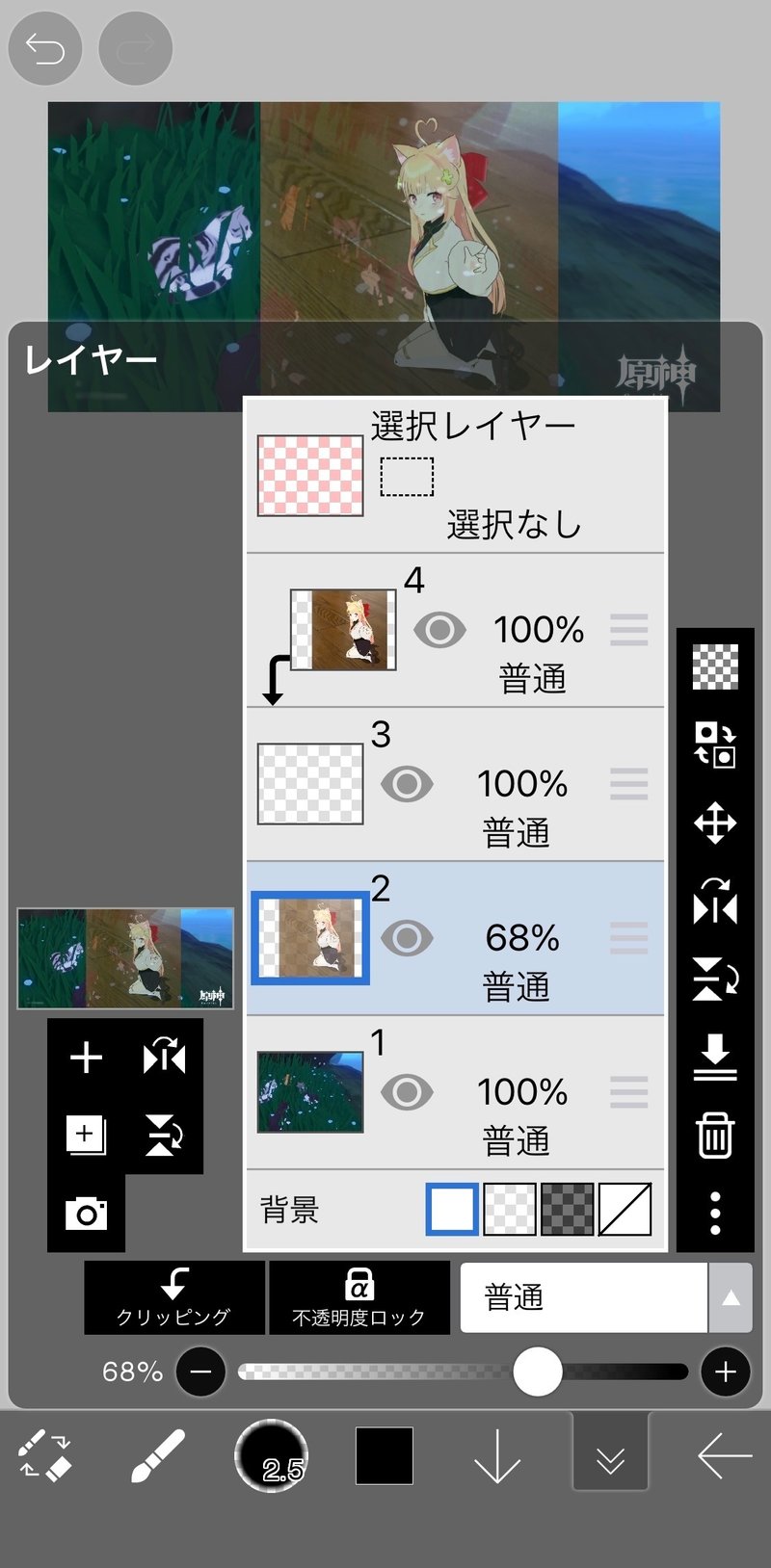
人物レイヤーを複製(カメラマークの上のボタン)
→レイヤーを新規作成+(↑のさらに上のボタン)
→それを複製したレイヤーの下に移動(左図)
→上の人物レイヤーを選択しクリッピングをタップ。(右図)

右図がどうなっているかというと、
3のレイヤーに描かれている部分だけ4のレイヤーを表示する、状態です。

2のレイヤーの不透明度を見えるギリギリまで薄くします。

3のレイヤーに人物を縁取るように指で描きます。
限界まで拡大すると綺麗にできます。

ペンが太くて描きにくいときは、
・ブラシサイズを小さく
・ブラシの種類:Gペン(筆先が丸くないブラシ)に変える
などするとよいです。
太めのGペンでやるのが最速。
描き終わったら、他のレイヤーを非表示👁にします。

右:非表示にしたところ
シルエットがうまく囲まれていたら、3のレイヤーをツール:塗りつぶし🪣で塗ります。
細かいところは塗りつぶせないので指で塗ります。

右:指で描いた後
背景と4のレイヤーを表示して終わりです。
おつかれさまでした。

人物の色が明るかったので4のレイヤーの不透明度を73%に下げて完成。

│ 追記
この切り抜き方で人物のレイヤーを移動させようとするとこうなる↓

ので、
人物のみを表示した状態で全結合を追加。
すると、人物レイヤーが1枚になったレイヤーが作れるので移動できます。

③レベル3・切り抜いた画像を加筆、色調補正して馴染ませる
上記をマスターした人向け
背景の画像と人物の画像(VIRTUで撮影)を読み込みます。
切り抜いて貼り付けたところ。

腕と髪が見切れているので、長押しして色をスポイトし塗ります(便利なショートカット②)。


背景を非表示にし塗りつぶす(…とコントラストが低くて上手くいかなかったので塗りつぶし設定を強さ:0%にして塗りつぶしました)

線画部分をスポイトし適当に線を引きます。

左の線:一筆で綺麗に引けるまで取り消しを繰り返した線
縮小するとわからないので適当で大丈夫。
絵を描く人は後者(左の線)のやり方で描いてるイメージ。
人物が明るくて浮いてるのでフィルターで色調補正します。


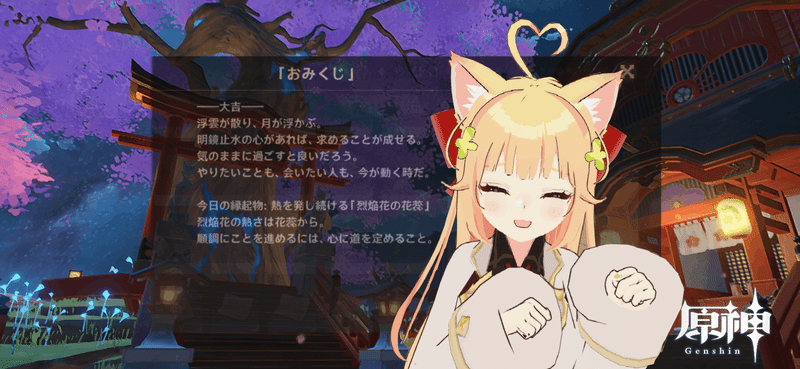
色調補正ができました。
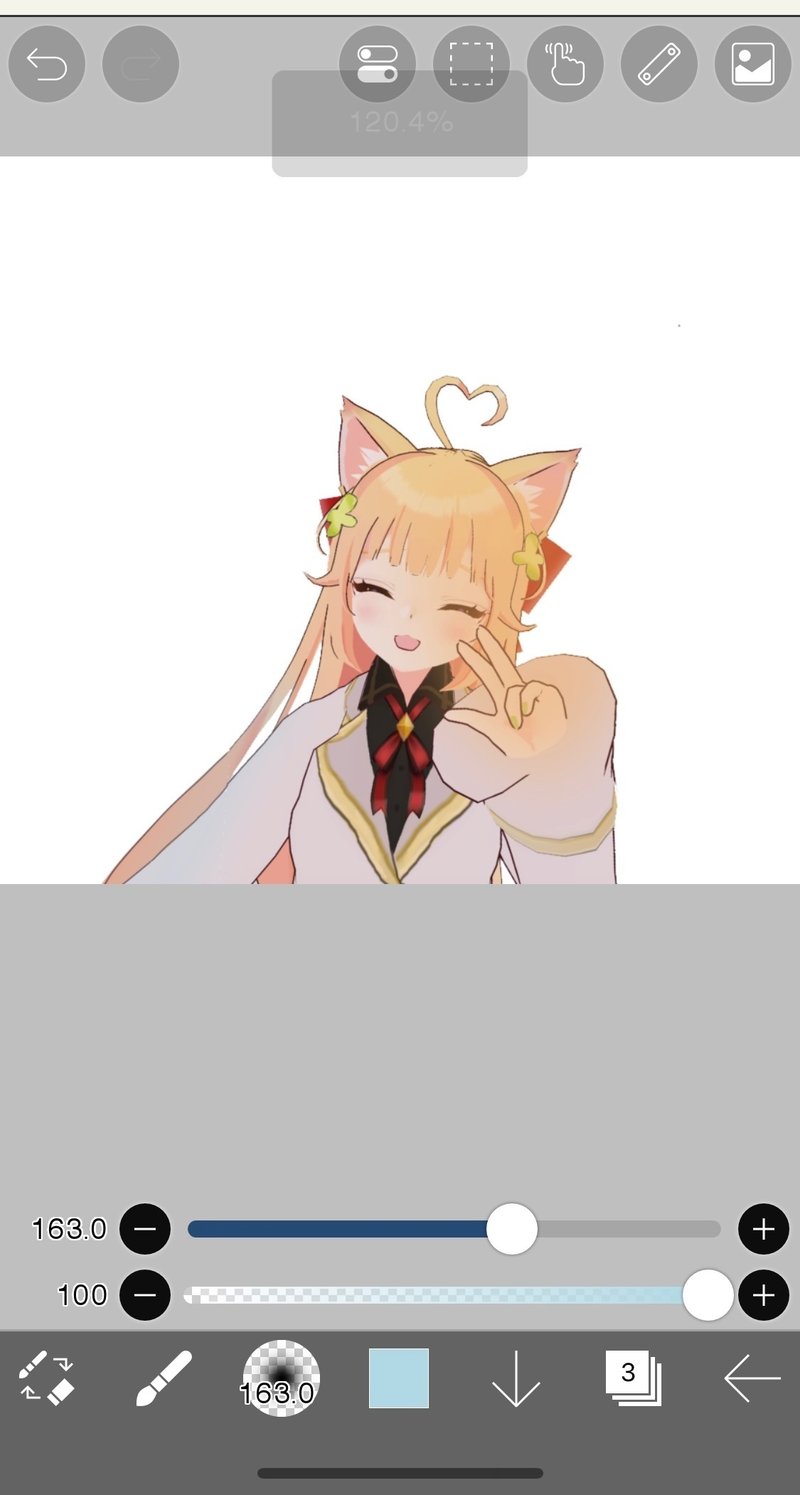
新規レイヤーをブレンドモード:スクリーンにして人物にクリッピングし、

エアブラシ(標準)で

明るくも暗くもない黄色で、
顔を半分明るくします。
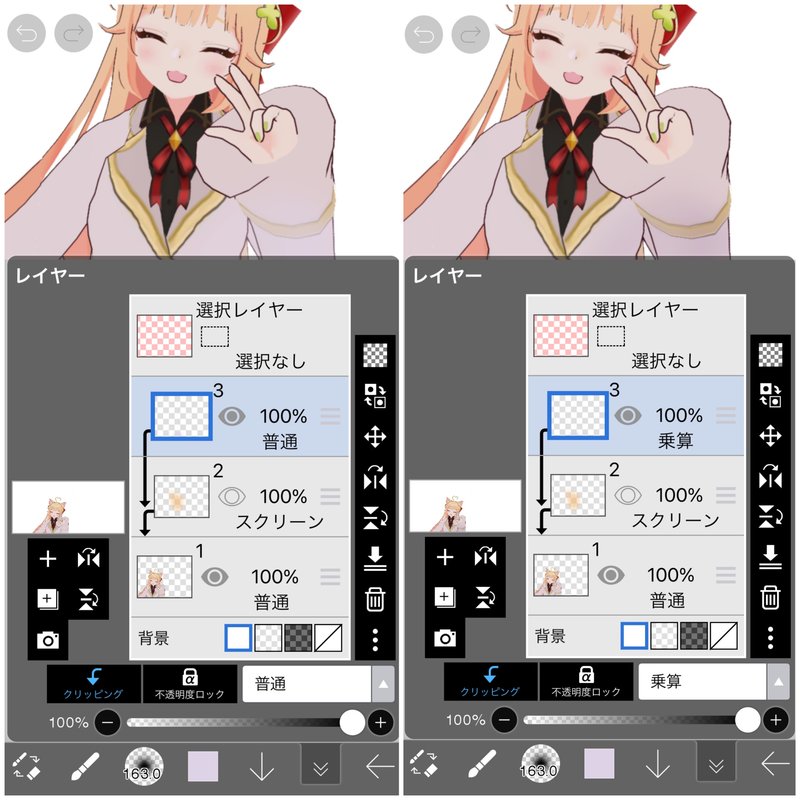
ブレンドモード:普通だとこんな感じ。(左図)

右:スクリーン
顔がくすんでいるのでオーバーレイで彩度高めな赤色を塗り血色を良くします。

右:オーバーレイ
左腕がのっぺりしているので乗算で薄い青で影を入れます。

右:乗算
空気感を出すために右腕にスクリーンで水色を入れときました。

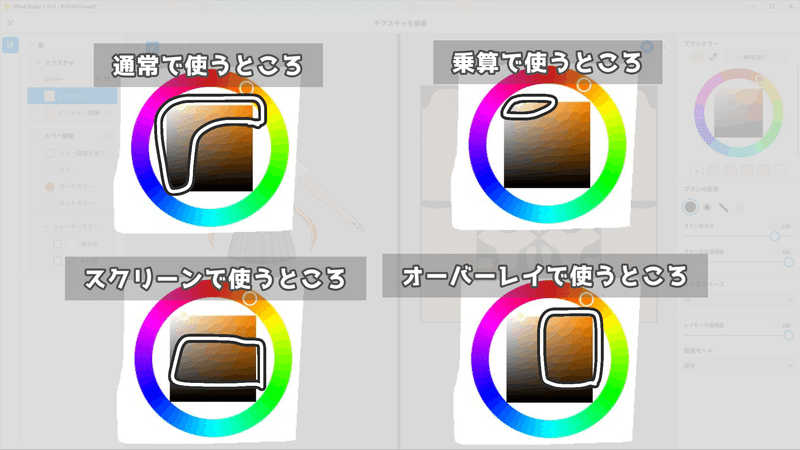
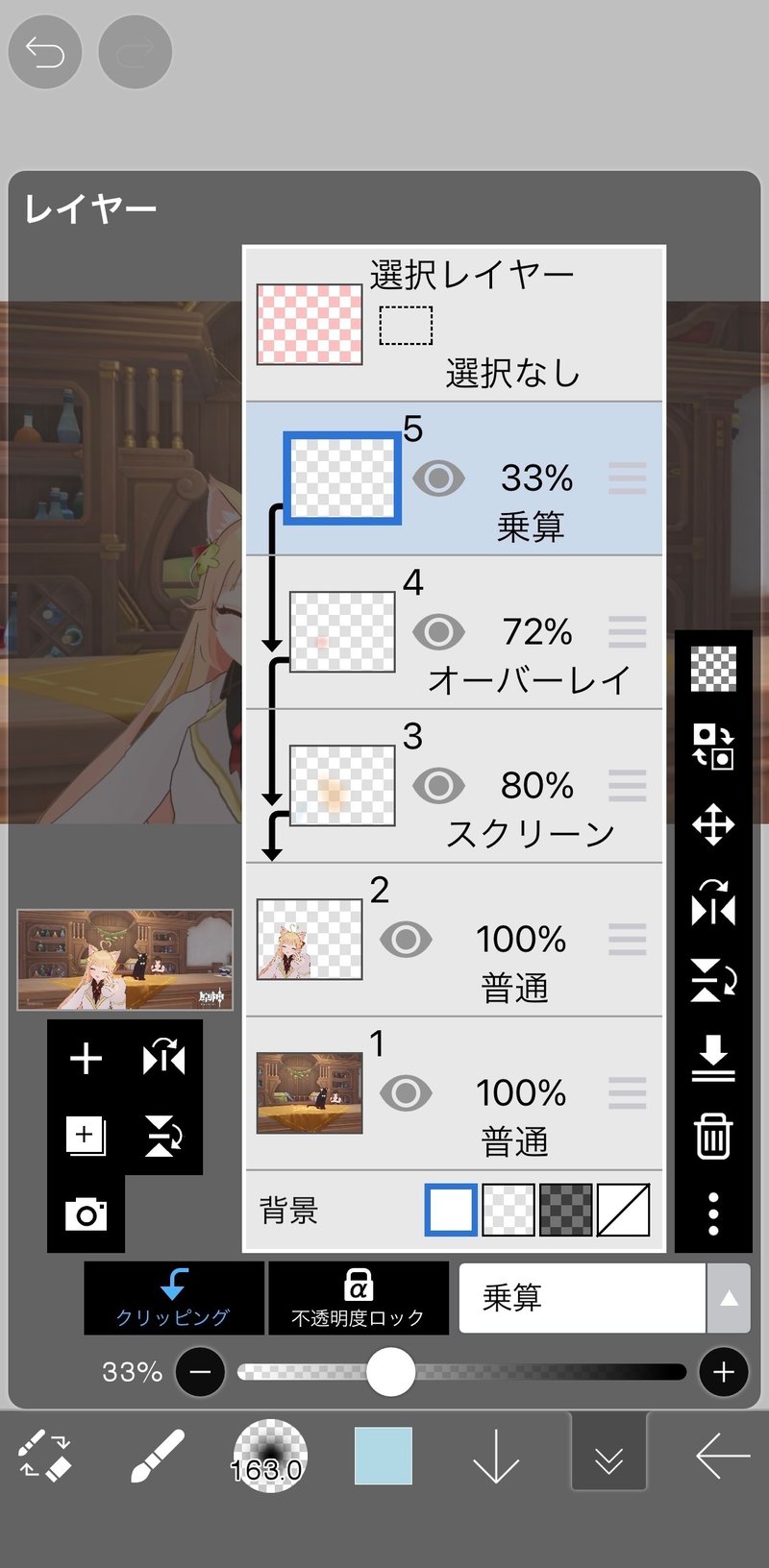
各種レイヤーを使うときの色はこんな感じ。

レイヤーたちの不透明度をいい感じに調整して終わりです。

おつかれさまでした。

おまけ(文字入れ)
サムネ用にテキストを入れます。
ツール:文字入れを選ぶと、現在のレイヤーの上にテキスト専用レイヤーが作られます。
フォントは日本語なら太いものがおすすめ。英語なら手書き系もかっこいい。


文字色は、文字色・縁取り色・背景色・背景の透明度がそれぞれ変えられます。
袋文字(二重の縁取り)にしたい場合は、同じテキストを2つ作って重ね、下にあるほうの縁を太くします。
今回はチェックポイントフォントで袋文字を作ってみます。

これであなたも画像編集のプロです。
皆さま、今年も良い雑コラライフを!


(最終更新2023/12/29)
不備があればこそっと教えてください!
質問には答えられる範囲でがんばって答えるよ!
この記事が気に入ったらサポートをしてみませんか?
