FC2ブログをTwitterでシェアした時にアイキャッチ画像を表示したい
寝る前にやり方気になっていじってしまったらなかなか大苦戦したのでメモっときます。
やりたいこと
・FCブログの記事をTwitterでシェアしたら、Twitterカードが表示されてほしい
・アイキャッチ画像は大きく表示したい
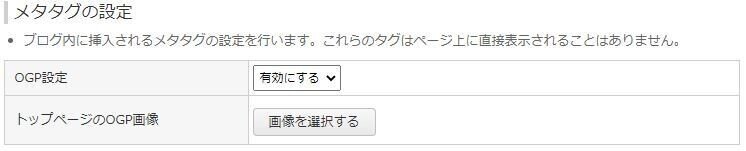
①FC2の環境設定
設定→環境設定→ブログの設定→メタタグの設定
からOGP設定を有効にする。

②FC2のテンプレートに専用のタグを挿入
設定→テンプレートの設定
からHTML編集に下記タグを挿入。
<head>内に入れました。
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@あなたのツイッターID">
太字のとこは書き換えてください。
③Card Validatorでチェック
Card Validatorに対象記事のURlを入れて「プレビューカード」をクリック
これで表示されるはずです。
Q.Twitterカードの種類を変えたい
アイキャッチ画像もっとでかくしたいんよ。
という方は②のタグをこれに変更する。
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@あなたのツイッターID">
Twitterカードには種類があるらしく、見え方はそれぞれこんな感じ。
画像小さめシンプルに表示したいときは「Summary Card」

どーんとアイキャッチ画像表示したいときは「Summary with Large Image」

余談
summary_large_imageでタグを作ってもCard Validatorのログががずっとsummaryになっており、画像が大きく表示されなくて苦戦した。
下記のように「/」を最後につけたら何故か正しくログ表示されたので、サマリーカードを正しく認識してくれないんだが…?って時は試してみるといいかも。
下記の太字のとこです。これを消した。
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@ツイッターID" />
以上です。
なんとなく、Twitterのがメディア欄にイラスト以外の画像が増えまくるのもちょっとなあ…とか思っていたら、気持ち的にどんどん日常の写真があげづらくなってしまい。
ブログに写真あげて、ツイッターカードで画像でかでか表示すればいいじゃん。
そうしたらツイッターのメディア欄を埋めることなくツイッターに写真ながせるじゃん!
となった次第です。
追記:2021年11月にインスタがツイッターカードに対応したそうです。今知りました。日常写真投稿用にインスタのアカウント作ってきました。
何かの備忘録的な、目次つくってまとめたいようなものはnoteへ、もっと日常的な日記のような独り言のようなやつはブログへ投稿していくことで使い分けていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
