
有料TCDテーマ STORYのTOPスライダー画像を3枚以上にする方法
こんな人の役に立ちます
・有料TCDテーマ STORYを使っている方
・Topの画像スライダーが3枚までしか入れられなくて不満な方
役に立つ人いるのかしら?
そんなこと知ってるよ!って人もいるかもだけど今回やったこと共有しておきます。
テーマ :TCD STORY
やったこと:Topページにある画像スライダーの枚数を増やす
※この方法はPHPを直接いじるので事前にバックアップしましょう
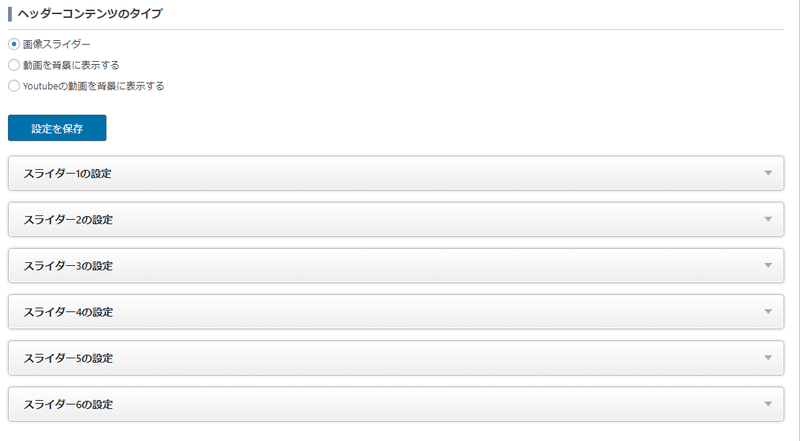
TCDテーマオプション上から画像を設定できるようにする
まずSTORYのTOP(フロントページ)スライダー画像(4枚目以降)をTCDテーマテーマオプション上から増やすことができるようにしましょう。
いじるのはtheme-options.phpの以下の箇所です
// ヘッダースライダーの設定
.
.
.
.
<?php
for ( $i = 1; $i <= 3; $i++ ) :
?>このfor文によってTCDテーマオプション上から設定できる画像の最大数が決められています。
なので設定できる枚数を6枚にしたければ、
// ヘッダースライダーの設定
.
.
.
.
<?php
for ( $i = 1; $i <= 6; $i++ ) :
?>と変更する必要があります。
それに加えて、4~6枚目の画像を入れる枠を用意する必要があります。
// トップページ
'header_content_type' => 'type1',
'video' => false,
'video_image' => false,
'youtube_url' => '',
'youtube_image' => false,
'slider_image1' => false,
'slider_image2' => false,
'slider_image3' => false,
'slider_url1' => '',
'slider_url2' => '',
'slider_url3' => '',
'slider_target1' => 1,
'slider_target2' => 1,
'slider_target3' => 1,
'show_slider_button' => 0,
'slider_button_image' => false,
'slider_button_headline' => '',
'slider_button_headline_font_size' => 26,
'slider_button_desc' => '',
'slider_button_desc_font_size' => 14,
'slider_button_color' => '999999',
'slider_button_size' => 260,
'slider_button_size_mobile' => 220,同じくtheme-options.phpの上の方にあるオプション項目ですがここでいじるのはslider_image、slider_url、slider_targetの三項目をほしい画像の枚数文書き加えましょう。
コピペして数字を変えましょう。
// トップページ AFTER
'header_content_type' => 'type1',
'video' => false,
'video_image' => false,
'youtube_url' => '',
'youtube_image' => false,
'slider_image1' => false,
'slider_image2' => false,
'slider_image3' => false,
'slider_image4' => false,
'slider_image5' => false,
'slider_image6' => false,
'slider_url1' => '',
'slider_url2' => '',
'slider_url3' => '',
'slider_url4' => '',
'slider_url5' => '',
'slider_url6' => '',
'slider_target1' => 1,
'slider_target2' => 1,
'slider_target3' => 1,
'slider_target4' => 1,
'slider_target5' => 1,
'slider_target6' => 1,
'show_slider_button' => 0,
'slider_button_image' => false,
'slider_button_headline' => '',
'slider_button_headline_font_size' => 26,
'slider_button_desc' => '',
'slider_button_desc_font_size' => 14,
'slider_button_color' => '999999',
'slider_button_size' => 260,
'slider_button_size_mobile' => 220,こんな感じです。
コピペをミスらなければ特に問題は起こらないでしょう。
変更したら保存してTCDテーマオプションを見てみましょう

うまく変更されていれば上の写真のようになっているはずです。
TOPページの画像スライダー表示枚数を変更する
しかしこれで画像を入れてもTOPページには反映されません。
なぜかというと、TOPページの画像スライダー表示枚数が3枚のままだからです。
次はこれを増やしましょう
いじるのはheader.php、functions.php、top-slider.phpの3つです
やってることは一つ前の内容と全く変わりません。
for文のループ数をいじるだけです。
※この方法はPHPを直接いじるので事前にバックアップしましょう
まずheader.php
Before
// header
.
.
.
<?php
if ( is_front_page() ) :
for ( $i = 1; $i <= 3; $i++ ) :
if ( $options['slider_image' . $i] ) :
?>
↓
After
// header
...
<?php
if ( is_front_page() ) :
for ( $i = 1; $i <= 6; $i++ ) :
if ( $options['slider_image' . $i] ) :
?>これはTCDテーマオプションで設定した画像を呼び出して表示するループなので変更する必要があります。
次にfunctions.php
functions.phpは変更する箇所を間違えるとデザインが崩れることがあるのでバックアップはしっかり取りましょう。
Before
function story_scripts() {
$options = get_desing_plus_option();
.
.
.
for ( $i = 1; $i <= 3; $i++ ) {
if ( $options['slider_image' . $i] ) {
$slider_images[] = $options['slider_image' . $i];
↓
After
function story_scripts() {
$options = get_desing_plus_option();
.
.
.
for ( $i = 1; $i <= 6; $i++ ) {
if ( $options['slider_image' . $i] ) {
$slider_images[] = $options['slider_image' . $i];ここはTCDテーマオプションで設定した画像を配列に入れて保存する処理です
ここもループ数をいじって終わり!
コピペせずに対象の部分だけ変えましょう。
最後にtop-slider.php
デザインが崩れることがあるので(ry
これはTCDテーマオプションで設定した画像を呼び出して表示するループなので変更する必要があります。
Before
// 画像スライダー
?>
<div id="top-slider" class="top-slider">
<?php
for ( $i = 1; $i <= 3; $i++ ) :
↓
After
// 画像スライダー
?>
<div id="top-slider" class="top-slider">
<?php
for ( $i = 1; $i <= 6; $i++ ) : 以上!これでTOPページの画像スライダーが3枚以上表示できるようになります。
わからないことがあったらコメントしてくれれば答えるよ。
わかることならね
この記事が気に入ったらサポートをしてみませんか?
