
Webサイト分析が捗るMacOS用有料アプリ「Scrutiny」の紹介と使い方
フロントエンドエンジニアとして構築をされる方は構築したWebサイトのリンクエラーチェック。
私のようなディレクターの場合はWebサイトのリニューアル設計や企画の際に対象サイト/競合サイトのWebサイトボリューム感の把握したり、ディレクトリ構成やSEO観点でtitle、descriptionなどのMETA情報を洗い出すファイルリスト(詳細サイトマップ)の作成など。
そんな面倒な作業をボタン一発であっという間にクローリングしてくれるのが、今回紹介する「Scrutiny(有料・MacOSのみ)」!
※Windowsユーザーはウェブサイトエクスプローラーがあるじゃないか
数年前に見つけてから私のディレクション三神器の一つに入るアプリとなったのですが、このアプリを教えた取引先の人がとても喜んでたので「あれ?これあんま知られてない?」と思ったのと、検索してもあんまり出てこないので、私がよく使う機能を軸に勝手にご紹介します!
Webサイト分析アプリ「Scrutiny」
Scrutinyはイギリスのイーストミッドランドに拠点を置くPeacockMediaというソフトフェア会社が開発したMacOS用のリンクチェック・SEOチェックのソフトウェア。
調査したいサイトのURL、名前(自由入力)を入れてスキャン開始すればあっというまにサイトの調査レポートが出力されます。
アプリの紹介動画があります。
何言ってるかはわかりませんが概ね理解できるかと。
2021年2月27日現在のScrutiny
・価格:$126.5
・ライセンスタイプ:買い切り
・支払方法:クレジットカードやPayPal
・バージョンはv10.3.0
Scrutinyの基本機能
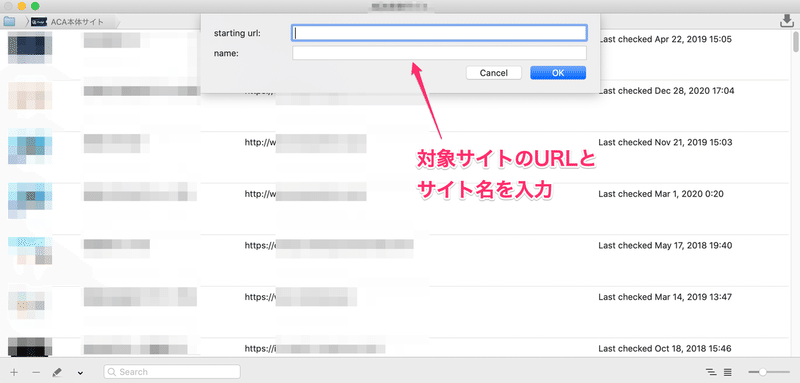
Scrutinyでのサイト調査は、対象サイトのURLとサイト名を入力し、スキャンをクリックするだけ。入力したURL配下のリンクを辿り、見つかったページを洗い出してくれます。
ただしJavaScriptでナビゲーションを出力しているような場合は辿ってくれないので注意。また、設定を細かく行えば定期的なスキャンも可能っぽいです。(使ったことない)

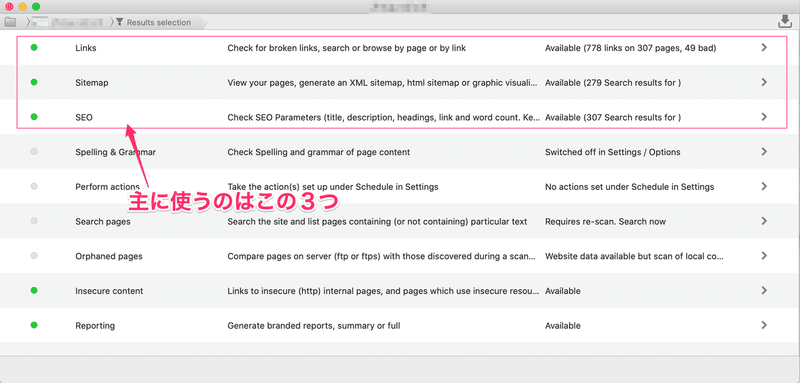
Scrutinyでサイトをスキャンして基本として出てくるレポートはこの3つ。
1. Link:サイト内外のバッドリンク調査
2. Sitemap:サイトマップXMLの作成
3. SEO:title、description、h1〜h2、リンクなどのSEOチェック

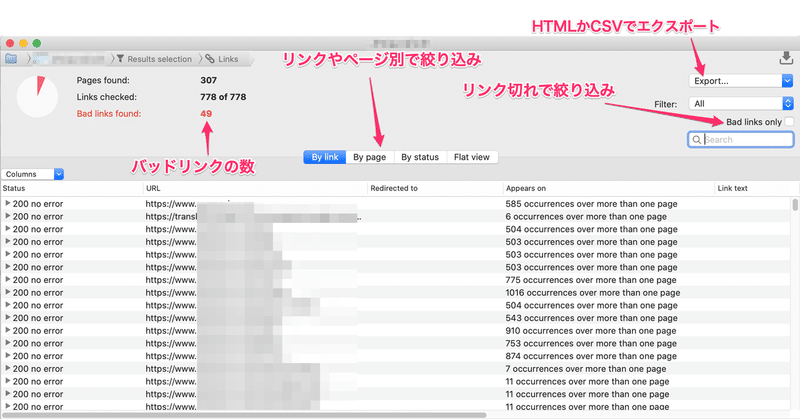
1. Link:サイト内外のバッドリンク調査
サイト内でのリンク、サイト外へのリンクでのバッドリンクや301/302リダイレクトのリストを作成してくれます。
ページ別や400番などのステータス別でも絞込んでチェックできるので、サイト制作時や公開後のチェックに活かせます。

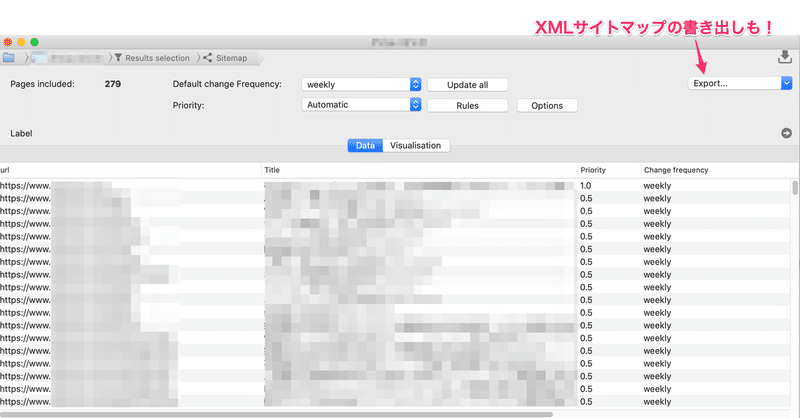
2. Sitemap:サイトマップXMLの作成
XML形式のサイトマップを書き出せるようです。そういやまだ使ったことなかったです。

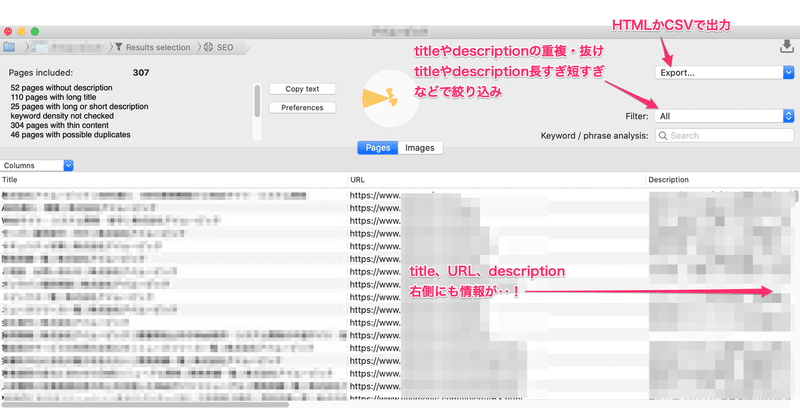
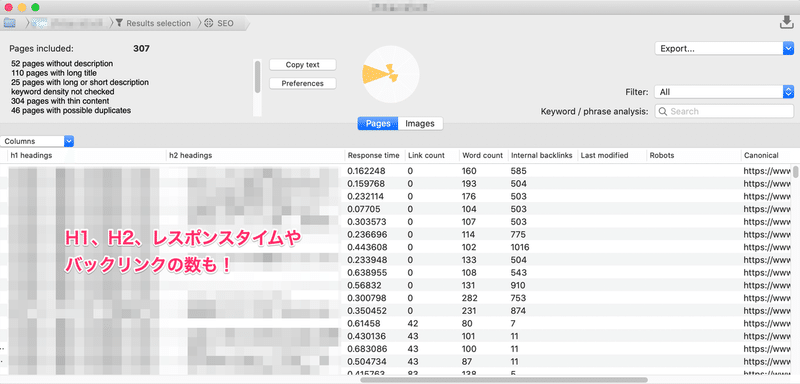
3. SEO:title、description、h1〜h2、リンクなどのSEOチェック
一番活用しているのがこの機能。
用途としてはSEOチェック的な位置づけのようですが、リニューアルする対象サイトや競合サイトの現状調査にも使えます。titleやdescriptionの漏れや重複も分かるとか胸熱です。
私の場合、ディレクションするサイトはほぼスプレッドシートにファイルリスト(エクセル形式の詳細サイトマップ)を作ってサイトの全体像を把握するようにしているので、このアプリで作成工数が大幅に削減されます。ありがとう。


ほかにも機能や設定は色々ありますが、なにせ日本語ローカライズはされていませんので使いこなせてはいません。
が、それでも必要十分な機能は使いやすくまとまっていますので、特に問題もなく使えています。
今回紹介したScrutiny以外にもWebScraperというスクレイピングアプリもあり、Web制作の人には「よく分かっていやがる‥!」なベンダーさんですね。最高です。
最近はTwitter中心に動いています。主にWeb制作や日々触れる情報などから気付きをつぶやいているので、ご興味ありましたらぜひフォローください。
