
Daily UI #003: Landing Page
Become a better Designer in 100 days
100日後にもっといいデザイナーになる
Daily UI
今日のテーマ
Design Hint...
What's the main focus? Is it for a book, an album, a mobile app, a product? Consider important landing page elements (call-to-actions, clarity, etc.)
一番見せたいのは何か?本、アルバム、モバイルアプリ、商品?
重要なLPの要素を考えよ(CTA、明確さなど)
何をどのように作るのか
LPのデザイン制作は、テーマが広すぎてかなり悩むところ。
まず、何をメインにするのか、考えることがいっぱいある。
しかもUIデザインを学ぶ目的でやっているので、テーマについて悩みすぎるのは良くない。そこで、時間を短縮するためにCanvaとAIを活用することに。画面の長さはファーストビューだけで済む程度で良いかと。
Canvaのテンプレートを利用して作業時間短縮
何をやるのか悩む時に便利なのが、Canvaのテンプレート。まずはホーム画面でWebサイトのテンプレートを色々見てみた。イヤホンのシンプルな商品ページのサンプルがあったので、それをベースにカスタマイズをしてみることに。

LPに入れたい要素
メーカー(サイト)の名前
商品情報(商品名、写真)
購入ボタン(CTA)
ナビゲーション
テンプレートには、1、2、3はあるけど、足りない要素もある。実際に商品を実際に購入するユーザーの目線に立って、何が足りないのか作りながら考えてみたいと思う。
商品の写真は、練習のためとはいえ、わざわざ素材をどこかからダウンロードするのも微妙なので、今流行りのCanvaのアプリのText to ImageというAIにトライしてみよう。ワクワク😆
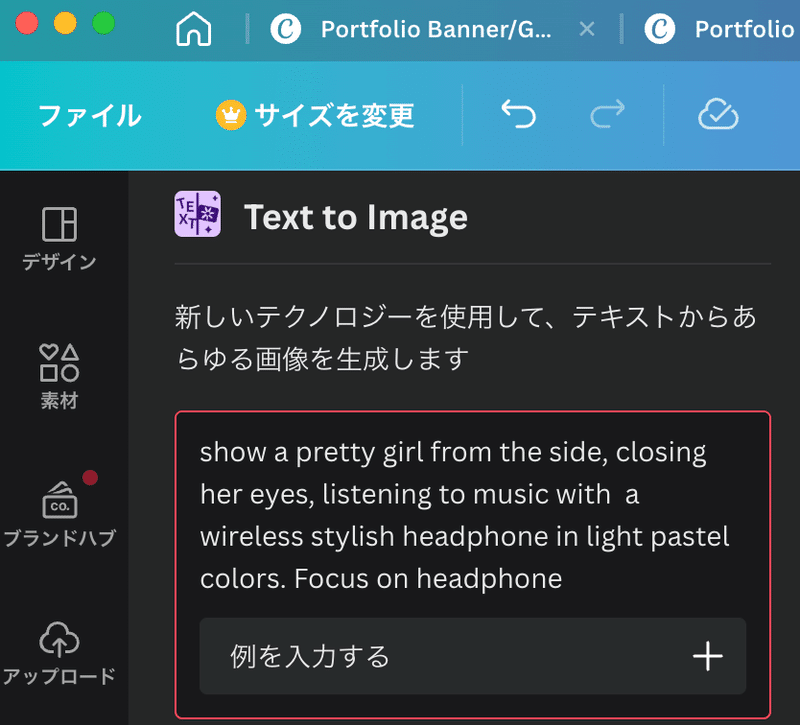
CanvaのAI - Text to Image
テンプレートの写真はそのまま使っても良かったけど、できれば装着イメージが欲しいなと思ったので、Text to Imageで初めは簡単な英語で書いた。曖昧な指示だとなかなか思うようなイメージが出てこなかったため、少しずつ具体的にしていき、以下のようなテキストを入力。

出てきた画像の中から、顔が見えないものの方が、ヘッドホンにフォーカスが当たって良いなと思ったので、こちらの画像を採用することに。

LPに入れる要素
ここまでで、大体の内容が固まってきたので、次に参考になりそうなサイトをいろいろ閲覧。
ただ商品情報が並んでいるだけだと、魅力が足りない。以下の要素があると買いたいという意欲が増すのではないかと。
キャッチフレーズ(書いたくなるような謳い文句)
NEWアイコン(新商品の場合)
商品名
価格
カラーバリエーション
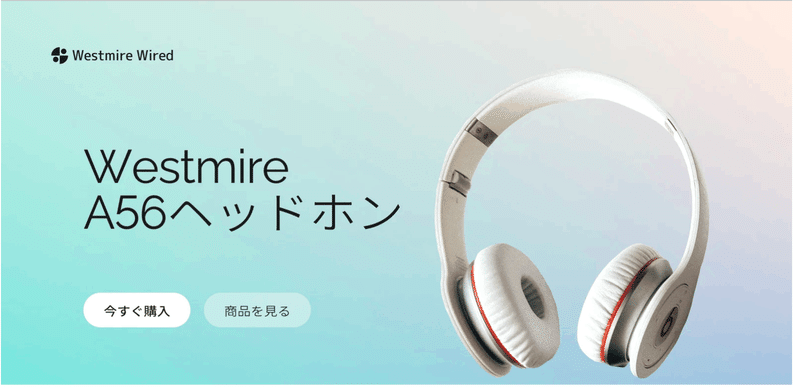
完成したデザイン

イチオシ商品のLPのイメージ。リアルな商品がなくて妄想だけだと現実味がなくて、なかなか難しいと感じました。
そもそも、今回はお題があまりよくない😅
LP制作なめんなよ😋
今回はLPの内容を考えるのに時間を取られてしまったので、次のテーマではもっとFigmaの機能を使いこなせたら良いなと思います。
最後まで読んでいただき、ありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
