
FlutterでTabメニューを作った一例
みなさんも使えると思ったので、共有です。
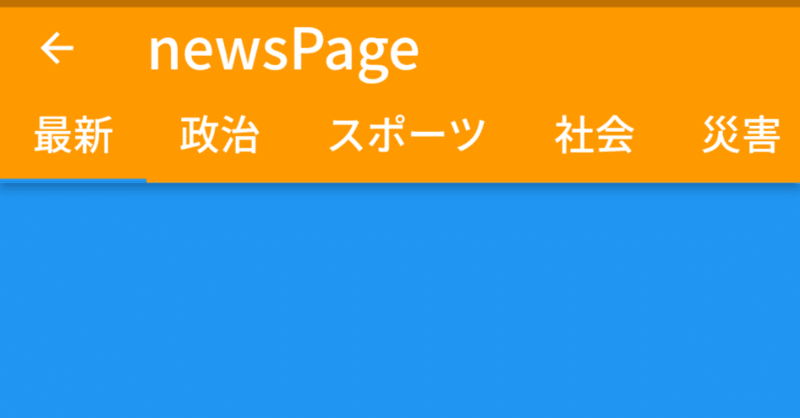
現在ニュースアプリを作成しているのですが、そのときに使ったタブメニューの一例を貼っておきます!よかったら使ってください!
①スクロール可能なのでタブに余裕がある
②タブが増えてもlengthの長さを変えなくて良い
③List化されていて見やすい
などにこだわりました!
<importやstfなど省略>
class _NewsPageState extends State<NewsPage> {
List<Tab> tabs = [
Tab(child: Text('最新', style: newsPageCustomFonts01)),
Tab(child: Text('政治', style: newsPageCustomFonts01)),
Tab(child: Text('スポーツ', style: newsPageCustomFonts01)),
Tab(child: Text('社会', style: newsPageCustomFonts01)),
Tab(child: Text('災害', style: newsPageCustomFonts01)),
Tab(child: Text('国際', style: newsPageCustomFonts01)),
];
List<Widget> tabsContent = [
Container(color: Colors.blue),
Container(color: Colors.yellow),
Container(color: Colors.grey),
Container(color: Colors.greenAccent),
Container(color: Colors.orange),
Container(color: Colors.black),
];
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: tabs.length,
child: Scaffold(
appBar: AppBar(
title: Text('newsPage', style: titleText),
backgroundColor: Colors.orange,
bottom: PreferredSize(
preferredSize: Size.fromHeight(30),
child: TabBar(
isScrollable: true,
indicatorColor: Colors.blue,
tabs: tabs,
),
),
),
body: TabBarView(
children: tabsContent,
),
),
);
}
}
個人的には、JSONからニュースのデータを取得する練習は天気予報のときにできたので、あえてニュースアプリはwebスクレイピングで実施したいと思います!
日々、自分磨き!ではまた!
この記事が気に入ったらサポートをしてみませんか?
