
UIデザイナーが本を書いたら
Webサービスの運用・UI改善について考えた「UIデザイン - みんなで考え、カイゼンする」という本を書きました。
今回のブログ記事では、本の企画〜原稿ができるまでの過程を書き記していきます。Figmaというデザインツールを使いながら原稿を書いたので、少し不思議な執筆スタイルかもしれません。

きっかけ
まちえりさんからの紹介がきっかけでした。

当時企画と相性良さそうなnote記事を書いていたのと、まちえりさんは産休前だったりと、たまたま偶然が重なったという経緯。
新しくデザインシステムをつくったプロセスをまとめてみました。
— Yoko Nishida (@nikoko45) May 19, 2018
実際に使ってるドキュメントやSketchファイル公開してみたので、よかったらどうぞ。
「CI&UIリニューアルしながらデザインシステムを作った話」https://t.co/bRyMAby0l3
テーマとターゲットを決める
元々デザインシステムについて書くという話だったのですが、編集者や共著者の栄前田さんと河西さんと打ち合わせをしていく中で、
「立派なガイドラインを作っても、チームで活用されないと、ただの綺麗なドキュメントで終わってしまう。UIを作るマインドやワークフローを言語化してから、デザインシステムを取りあげたほうが良いのでは?」という流れになりました。

プロトタイプを作る
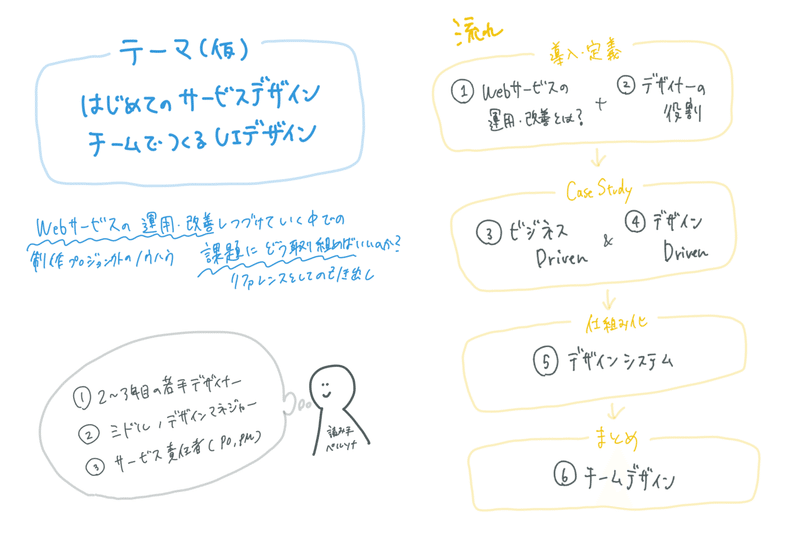
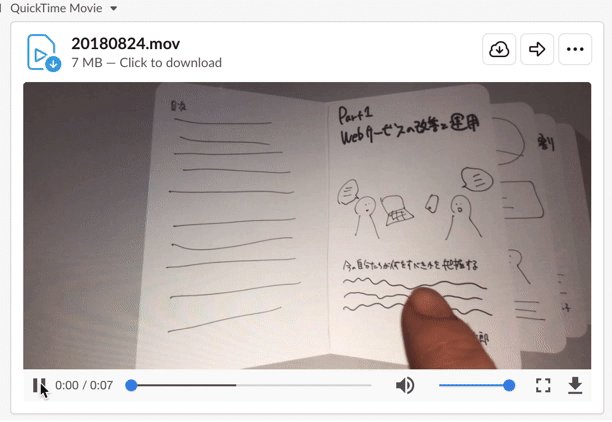
テーマが固まってきたら、どんな構成や台割にするかを細かく考えていきます。
編集担当者から「図解やイラストが多めな構成にしてみませんか?」という提案があったので、PaperというiPadアプリで本を読むときのイメージサンプルを作り、「こんな見せ方で読み手に届けたいです」と認識をすり合わせていきました。

Figmaを使った原稿執筆
Scrapbox → Figmaへの方向転換
当初はScrapboxで黙々とテキストを書いて、各担当分を共有していました。

…ただ正直このやり方、私には全然筆が乗らなかったんですよね。なぜかしっくりこない。
色々試してみた結果、UIデザイン制作のスタイルに寄せてみると、原稿量もスピードも出やすいことに気づきました。
「どうやらテキスト素材もイラストも自前で用意することになった、1画面あたりの情報量が多くて、いつもとは毛色が違う制約があるUIを作るタスクをやることになったらしい」と、やたら文章盛り沢山なプロジェクトにアサインされたと思い込み、脳内を整えていきました。
そんな訳で、Figmaというデザインツールで、本に近いレイアウトを作り、そこに原稿を書くスタイルに切り替えました。

共有のしやすさ
今回は見た目の作り込みよりも、普段関係者とコミュニケーションするSlack上から簡単に原稿データにアクセスできることを優先したかったので、Webブラウザからの確認や画像書き出しがしやすいという理由で、Figmaを選びました。


執筆中は、通勤の合間にスマホブラウザで原稿をチェックしたり、同僚や知人にタブレットで原稿を見せながらレビューに協力してもらってました。
普段仕事でFigmaを使い慣れていそうな友人には、コメント機能を使ったフィードバックをお願いしてみました。

バージョン管理
間違えて削除してしまったとき、過去の文章を確認したいときでも、すぐに過去の履歴単位で見返すことができるバージョン管理機能は、地味にありがたい機能でした。

壁打ちをする
ブログで小出しにする
ある日、編集担当者からこんなフィードバックがありました。

「デザインの定義。。えぇ、むしろ私が知りたいわ。人生もう2〜3周ください😂」と困惑したのですが、勉強会でのLTという形で、自分なりの見解をまとめて反応を伺ってみることにしました。
ユーザーリサーチに関しては、会社ブログで事例をまとめてみたり、
「そもそもUIってなんやねん?情報設計とは??」「あなたの日本語大丈夫ですか!?」と自問自答していた時期があったので、オブジェクトベースUI(OOUI)をテーマに、インプットと分かりやすい文章表現をかねて、ブログ記事を書いたこともありました。
飲み屋でインタビューをする
浅草にあるFLATというデザイナーが集まるコンセプトのBarによく行って、いろんな方々にデザインを作る上での困りごとや仕事観をヒアリングしました。
制作会社や事業会社、フリーランスで働いている方、異業種からデザイナーを目指している方の話を聞いたり、ときには酔った勢いでプロトタイプまで作ったことがありました。
こうした人々との交流は、本の中でどんな言い回しにしたら伝わりやすいかを考える上での良き学びになりました。FLATで絡んで頂いた皆さん、ありがとうございました🍻

修正のやり方
添削とレイアウト調整
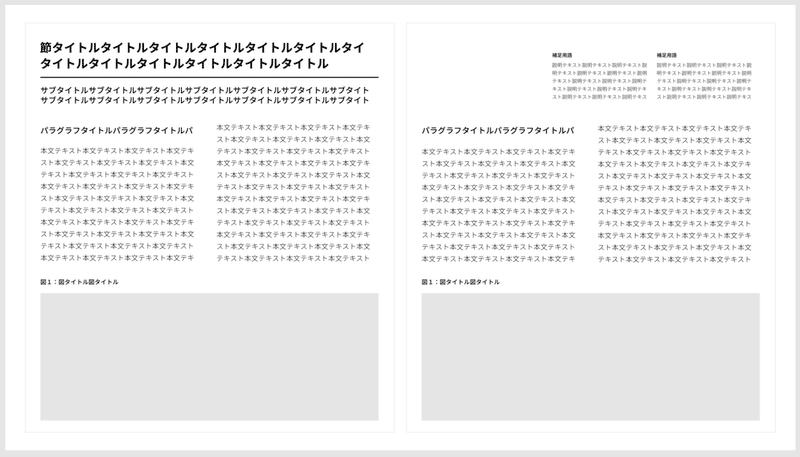
ある程度原稿量が溜まってきたら、実際の書籍のフォーマットに落とし込まれます(「ゲラ」というらしい)。そのゲラを元に、文字数や他章にあわせて過不足あるところを校正していきました。

修正したい箇所があれば、赤文字や記号で添削しました。段落や改行位置も気になったので、背景を透過させて、文字数や余白位置をよしなに整えていきました。
修正内容を記載したページは、PDFで書き出し、各章ごとにフォルダを作ってDropboxで共有。PDFではテキストをコピペできるので、画像で原稿データを渡して手打ちするよりも、修正案の誤字脱字は防ぎやすいのかなと思ってます。
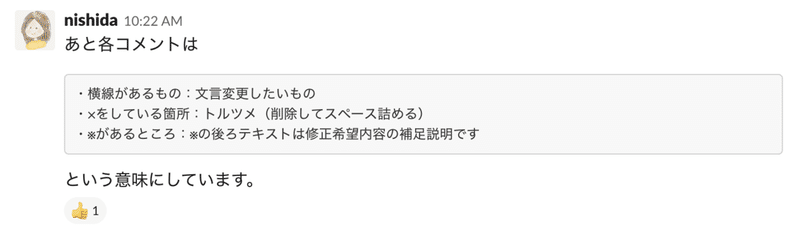
修正ルールを明文化する
日中は会社員の仕事をしており、編集者への連絡はすぐに返せないため、修正ルールを明記してからデータを渡し、やり取りの負担をお互い軽減できるように心がけました。

全体を俯瞰するセルフレビュー
こうした修正作業を2~3周繰り返していくと、「前の文章の方がよかったのでは、見落としや先祖返りはないか、他ページとの整合性無視していないか」と気になってきたので、各バージョンごとにページ単位で見比べて、漏れや違和感あるところはないかセルフチェックしていきました。

ブログと書籍のちがい
本は印刷・発売されると、Webサイト感覚で気軽に変更できない。そのため、専門用語ひとつひとつの解釈や表現が間違ってないかの裏付けや、ソース元を調べることに多くの時間を割きました。

ブログはネットに流れてくるトレンドに埋もれがちですが、本には書店での偶然の出会い、まとまり、紙だからこその良さがあると思っています。“デジタルまみれの今”を生きているからこそ、そういった感覚は大切にしたいという想いがあります。

最後に
この書籍執筆に関わってくれたすべての方々、いつもお世話になっている方々、本当にありがとうございました。
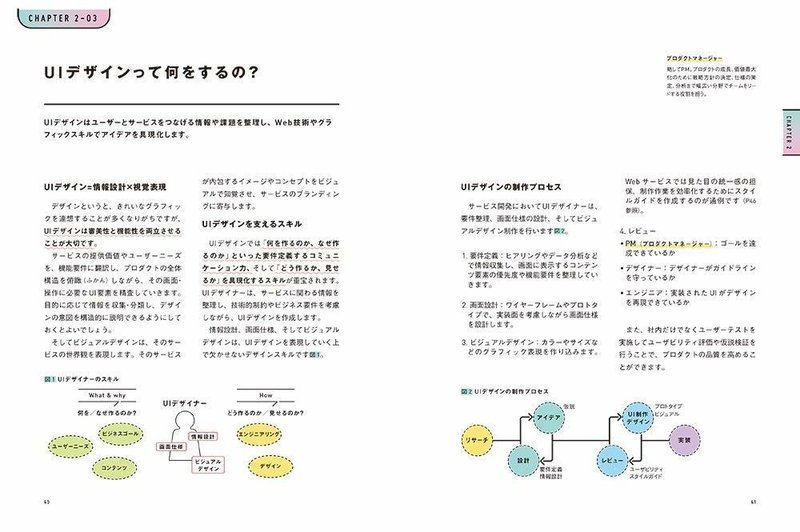
担当した2章「UIデザイナーは何をどうデザインする?」と4章「ユーザーリサーチでサービスを改善する」は、UIデザイナーに限らず、Webサービス / アプリ開発に関わる職種(PM・エンジニア・CS)、UXデザイナー・リサーチャーの方でも楽しめる内容になれてるのかなと思ってます。
和み系のイラストを見ながら、チームで読んでもらえると嬉しいです。
美味しいラーメンを食べて、明日への糧にします🍜
