
デザインツールを比べてみる
Webサービスづくりにおけるデザインツールは、プロダクトの表現、チームのコミュニケーションや生産性に大きな影響をもたらす場合があります。流行やワークフローを調べながら、どんなデザインツールが良さそうか考えてみます。
各ツールの特徴
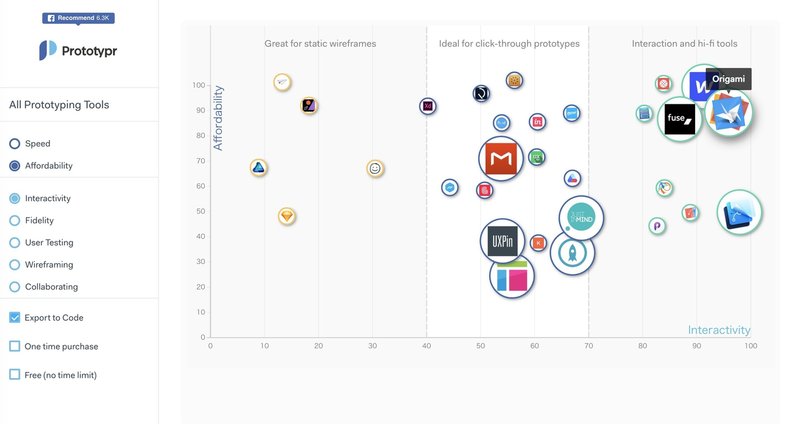
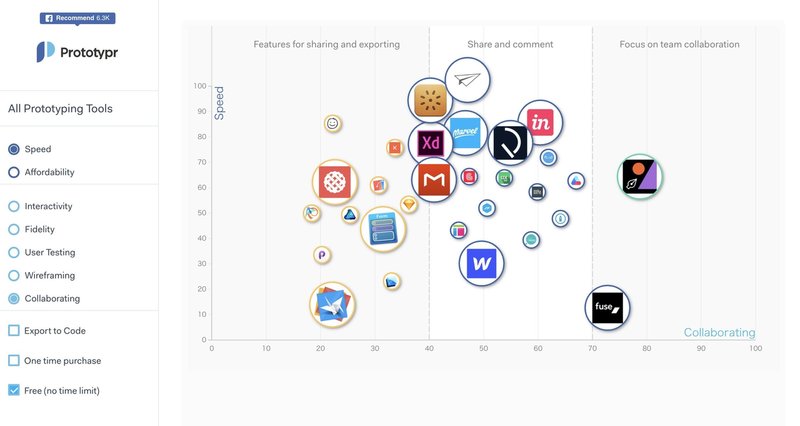
Prototyping Toolsというサイトで、プロトタイピングツールをインタラクションやユーザーテスト、コラボレーションなどの観点で比較できました。
Affordability × Interactivity × Export to Code

Speed × Collaborating × Free

さらにPrototyping Compareの方で、よく聞いたことがあるツールに絞りこんでみました。こうして並べてみると、AdobeXDとFigmaは比較的安価でWindowsユーザーも使えるんですね。クライアントワークでのコミュニケーションで重宝できそう。

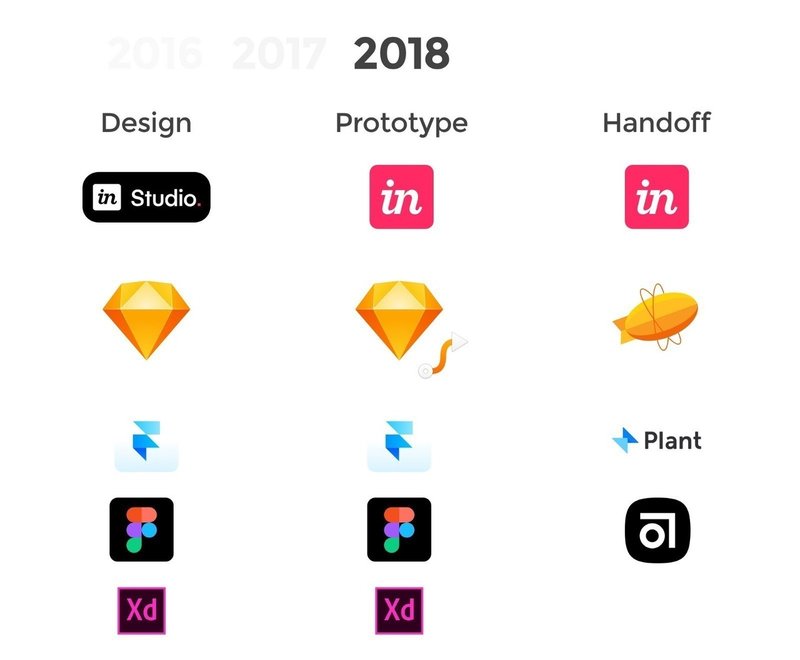
2018年のトレンド
InVision / Sketch / Farmer / Figma / AdobeXDがメジャーどころで、Zeplin / Plant / Abstractを組み合わせると良いよねという見解でした(引用:The Great Design Battle of 2018 — Pick Your Side)

…年内残り3ヶ月だけど、アップデートはどんどん出てくるんだろうな(参考:Prototyping Time Machine)
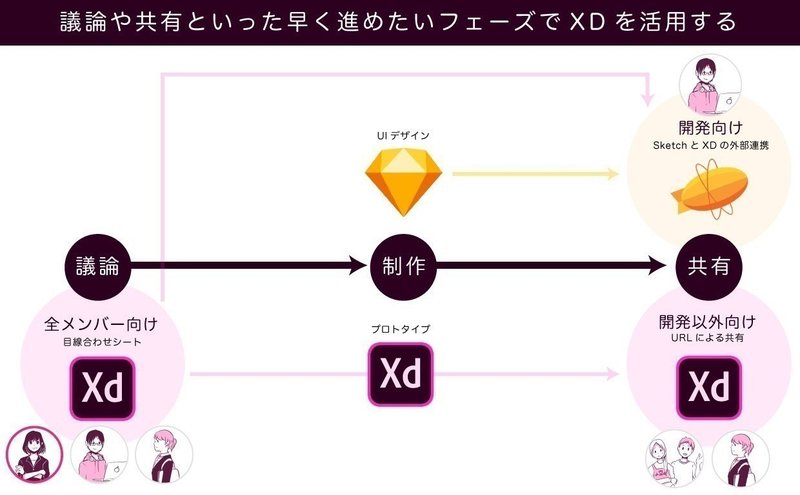
目的 / 制作フェーズによる使い分け
個人的に尊敬しているデザイナーさんのTwitterやブログをみていると、目的に応じてツールを使い分けているっぽいです。
古里さん
さだこえさん
まちえりさん

(引用:爆速XDによる「目線合わせシート」でチームの共通認識作り)
チーム規模にあわせたワークフロー
次世代デザインツールはどこへ向かうのかによると、ステークホルダーや開発プロセス、制約条件や運用を見据えたツール選びが重要そう。
今年はサービスの立ち上げ、スタートアップ、事業会社に関わってたので、それぞれのプロジェクトで活用したツールを振り返ってみます。
Case 1 : サービス立ち上げ
・プロダクト:Web
・チーム:デザイナー 1名 / エンジニア 2名〜
・モックアップ:AdobeXD
・プロトタイプ:AdobeXD
・スタイル共有:Zeplin
今年前半に動画系サービスの立ち上げを手伝っていました。プロダクトもチームもどうなるか定まっていない状態だったので、とにかくスピーディにアイデアを具現化することが最優先でした。
デザイナーは私1人でAdobeXD × Zeplinを使って進めていました。進め方はBarで出会ったスタートアップのためにデザインを作った話に似てます。
Case 2 : 小〜中規模なリニューアル / 運用
・プロダクト:Web
・チーム:デザイナー 2名〜 / エンジニア 3名〜
・モックアップ:Sketch
・プロトタイプ:InVision
・スタイル共有:Zeplin
副業で手伝っていたコデアルでは、Sketch × InVision × Zeplinを使っていました。
私は必殺仕事人として、いずれコデアルに入社してくれるデザイナーに引き継ぎやすいよう、コンポーネント管理しやすいSketchとガイドラインを作成しました(参考:CI&UIリニューアルしながらデザインシステムを作った話)
・Zeplin:仕様説明 for Developer & Business、相談したい&Fixしたものをアップしてコメント →仕様議論
・InVision:セルフレビュー、プロトタイプ作成用 for Designer →自己管理用
といった感じで、Zeplinは仕様がFixしたデザインを共有、InVisionはデザインレビュー用として使い分けていました(参考:とある求人サイトをデザインリニューアルした話)
Case 3 : 大規模な運用
・プロダクト:Web & Native
・チーム:デザイナー 5名〜 / エンジニア 20名〜
・モックアップ:Sketch
・プロトタイプ:InVision
・スタイル共有:Zeplin
・バージョン管理:Abstract
本業の事業会社では、Sketch × InVision × Zeplin × Abstractで、規模大きめなサービスを運用しています。

・Sketch Librariesのコンポーネント&スタイルを組み合わせてUI作成
・InVisionでプロトタイプを共有しながら要件定義
・Zeplinでエンジニアにスタイル共有
・Abstractで機能 / プロジェクト単位でデザインファイルをバージョン
・プロジェクトメンバーとのやり取り / 修正タスクはGithub上に集約

まとめ
私の体感値で各デザインツールを比較してみました。


Sketchは堅牢なコンポーネント管理、AdobeXDは軽さとスピード、Photoshopは細かいグラフィック、Figmaはオープンさとバージョン管理、Framerはインタラクションにこだわりたいときに良さそうだと思っている派。
スケールを見越すとSketch + Zeplinの組み合わせが無難になりやすいのかな。連携ツールや活用事例多いもんなぁ。
ただFigmaやFramerは実務でがっつり使った経験がないので、これが正しいかはなんとも言えないです。
正直どのデザインツールを選ぶべきかはケースバイケースなので、日々アップデートする技術とチームに向き合いながら、定期的に見直したほうが良さそうだなと思いました。
それでは。
美味しいラーメンを食べて、明日への糧にします🍜
