
ブログにおける文章の書き方・記事の作り方(中級編)
■はじめに
「ブログを始めたけれど、思ったより訪問数が伸びないし、そもそもどうやって記事を書いたらいいのかイマイチわからない……」
そんな悩みを抱えている方も少なくないのではないでしょうか。
ブログのライティングは、コツさえ掴めば「誰でも、ある程度の水準には短時間で達する」ものだと考えています。
「記事の書き方がわからない」「文章を書くことに苦手意識がある」といったことに悩んでいる方にこそ、このnoteをご覧いただきたいと思います。ブログはもちろん、プレゼン資料や、それこそnoteの作成にも応用の効くものとなっています。
今回は「中級編」ということで、ファーストビューについての解説やタイトルの付け方、リライト方法など、前回の「初級編」よりもステップアップした内容になっています。ゼロからブログを始めるというよりは、既にブログをお持ちの方向けです。
なおこの「中級編」だけでも独立した内容になっているので、必ずしも「初級編」から読んで頂かなくとも問題ありません。
ソーシャルはあまり考慮せず、主にSEOの視点でブログアフィリエイトを行うと仮定した内容です。
■著者について
いきなり「ブログにおける文章の書き方・記事の作り方」なんて言っても「いやお前誰だよ」と思われてしまうかもしれませんので軽く自己紹介を。
私は現在29歳、会社員として働く傍ら雑記ブログを運営しています。
ブログ自体は中学生くらいから始め、日記的なブログから商材売りまで様々なサイトを立ち上げ(ては閉鎖し)てきました。
2016年に仮想通貨をテーマにしたブログを立ち上げ、2019年1月末に売却。仮想通貨バブルもあいまって、ピーク時は数万PV/日 にものぼりました。
2018年の2月より趣味半分の雑記ブログを新たに立ち上げ、1年ほど運営し7.5万PV/月ほど。とりあえず10万PV/月を目指してのんびり更新しています。
ブロガーのほか、本業のHP担当としてHTML/CSSの知識や、多少のデザイン、幻冬舎様のWebメディアを始めとしたライター経験、(売れない)小説家としての顔もあります。
歴はそれなりに長く、関連分野も雑多に手を出している私の経験を活かそうと、このブロガー向けnoteの作成に臨んだという流れです。
このnoteは「読めばバリバリのアフィリエイトライティングが即できるようになるぜ!」といった類のものではありません。
どちらかというと、「ブログを立ち上げ、漠然と記事を投稿しているが一向にPVが伸びない」、「リライトをしたいけれどどこをどう直せばいいのかわからない」といった方のヒントになるような内容を目指して書きました。
新規で取り掛かる記事はもちろん、既に投稿された記事のリライトの指針としてもご活用下さい。
■もくじ

・ファーストビューの重要性
└「ツカミ」で読者の心を掴むコツ
・興味を引く記事タイトルのコツ
・内容に説得力を持たせる方法
・訪問者のCV(成約)までのハードルを考える
・想定する読者のレベルに合わせた内容を
・表や画像、箇条書きを積極的に用いる
├表・図
├画像(キャッチ)
└箇条書き
・テーマがブレそうなときは記事を分ける
・コスパの高いリライト方法
├コンテンツ
└文章
・ブログのファンになってもらおう!
・おわりに
・おまけ:便利なWEBツール集
(約15,000字)
■ファーストビューの重要性
ブログやWEBサイトを訪れた人が、最初に目にする部分を「ファーストビュー」といいます。
ブログにとってこのファーストビューは、訪問者が先を読み進めるか・サイトを離脱するかを判断する非常に重要なセクションです。
このファーストビューでいかに読者の心をがっちり掴めるかが、ブログにおけるひとつの鍵となっているのです。
Googleなどの検索エンジンから読者がサイトを訪れた時、「あなたが必要な情報が載っている記事ですよ!」ということをアピールできなかった時点で、(実際に書かれているか否かに関わらず)訪問者とブログ記事のマッチングに失敗してしまうわけです。
さて一般的なブログであれば上から順に、ブログタイトル(ロゴ)、パンくずリスト、記事タイトル、(アイキャッチ画像)、本文……という感じになっているかと思います。
ここでひとつ例をご紹介しましょう。

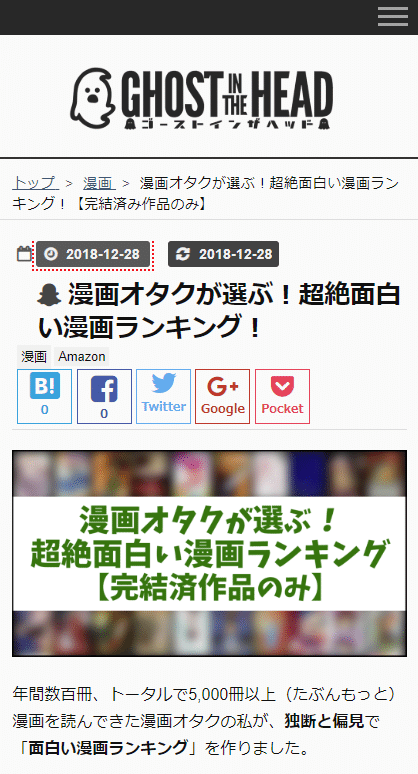
私のブログなのですが……これはファーストビューという観点においては明らかに悪い例です(笑)
たとえば読者が「面白い漫画 完結」というキーワードでサイトを訪れたと仮定します。
開いた途端、スライダーやらボタンやらおすすめ記事やらでごちゃごちゃした画面が映りますね。
「 漫画オタクが選ぶ!超絶面白い漫画ランキング!【完結済み作品のみ】」という記事タイトルがかろうじて見えるだけまだマシですが、情報がとっ散らかっており、とてもユーザーフレンドリーとは言えないでしょう。
しかしこうするといかがでしょうか?

ガッツリ要素を削った上、記事タイトルもやや短くしました。
サイトロゴは残しつつ、記事投稿・更新日、記事タイトル、シェアボタン、アイキャッチ画像、そして本文冒頭3行ほど。
こちらの方が、「面白い漫画 完結」というキーワードでサイトを訪れた人にとって、より整理された情報であることは明らかです。
最近のブログは優れたテンプレートのおかげで、簡単にデザインをいじれるようになっています。
それゆえまとめサイトのように、サイトの上部をごちゃごちゃにしがちです。その要素が本当に必要なものなのか、今一度考えてみましょう。
ただしスライダーやおすすめ記事セクションが全て無駄というわけではありません。サイト内を周遊させたかったり、読んでほしい記事を明確にアピールしたかっかりする場合には有効なこともあります。
google Analyticsと連携したGoogleChromeの拡張機能「Page Analytics (by Google)」のクリック分析や、Ptengine、UserHeatといったヒートマップ解析ツールを導入することで、どの要素がどれくらいクリック(タップ)されているのかがわかります。
分析の結果、少なくないユーザがスライダーなどをクリックしているのであれば生かし、全くクリックをされていないようであれば思い切って外してしまうのもひとつの手です(特にスライダーはページが重くなる原因になりがちです)。
ここから先は
¥ 1,180
この記事が気に入ったらサポートをしてみませんか?
