
【限定全公開】【超詳細!画像71枚】LINEクリエイターズスタンプをスマホで作る話
目次
・つくってわくわく!
・このアプリが最強!
必見!▼
・LINEスタンプの作り方(下準備篇)
・LINEスタンプの作り方(Photo Mix篇)
・LINEスタンプの作り方(LINE Studio篇)
つくってわくわく!
LINEクリエイターズスタンプを作りたくても噂ではphotoshopやillustratorが必要と聞いたり、準備のためにペンタブや専用のものを買う必要があると記事に書いてあったりし、諦めかけている方もおられるのではないでしょうか。
大丈夫です!
今回は完全無料でLINEクリエイターズスタンプをつくっていくやり方をご説明いたします。
まずは用意するもの
・黒ペン(0.5 油性が使いやすい)
・用紙(A4コピー用紙白を使っています)
・画像編集アプリ
必要なのはこれだけです!!
これだけならいけそうと感じますよね。
次章は、画像編集アプリについてお話しします。
このアプリが最強!
さて、画像編集アプリと言えど現在ではたくさんの種類がありどれを使えばよいのか判断しづらいかもしれません。
今回ご紹介するのは、私が日頃から愛用しているGoogle Playの無料アプリになります。
それは
Photo Mixです!
Photo Mixについてのnoteもありますのでこちらもご確認ください▼
このアプリは本当に使い勝手がよく、無料の画像編集アプリの中では最強クラスのアプリだと思いますので是非試してみてください。
さてそれではLINEクリエイターズスタンプの作り方について、このアプリの使い方も交えて懇切丁寧に説明していきたいと思います。
LINEスタンプの作り方(下準備篇)
最初に記載しました用意するものを再確認しましょう。
・黒ペン(0.5 油性が使いやすい)
・用紙(A4コピー用紙白を使っています)
・Photo Mix
できましたか?
それでは早速始めたいと思います。
まずはA4紙を用意します。

これを折り畳んで枠を作っていきます。

半分に折ります。

もう半分に折ります。

2対1になるように折ります。

正方形になるように折ります。多少ずれても問題ありません。

開くとこんな感じになります。
これがスタンプ1つ1つの部屋になります。
この枠内にスタンプとなる絵を描いていきます。
私はPentelの油性黒ペン0.5を使用しています。
俗に言う就活ペンと呼ばれるものですが、描き心地がとてもよいため愛用しています。
しかしこれは特に指定しません。持っている油性ペンを使っていただければ十分であると思います。
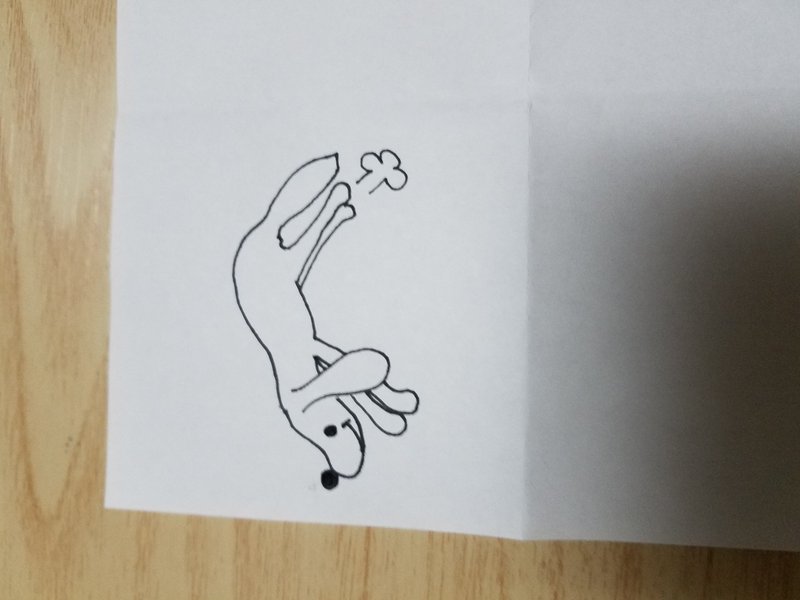
さてさて、スタンプにしたい絵を描いていきます。

犬の絵を描きました。当然色はまだありません。
LINEスタンプの作り方(Photo Mix篇)
※ここからは紙とペンを一切使いません!
まずは描いた絵をカメラでパシャリ。
次にPhoto Mixを起動します。


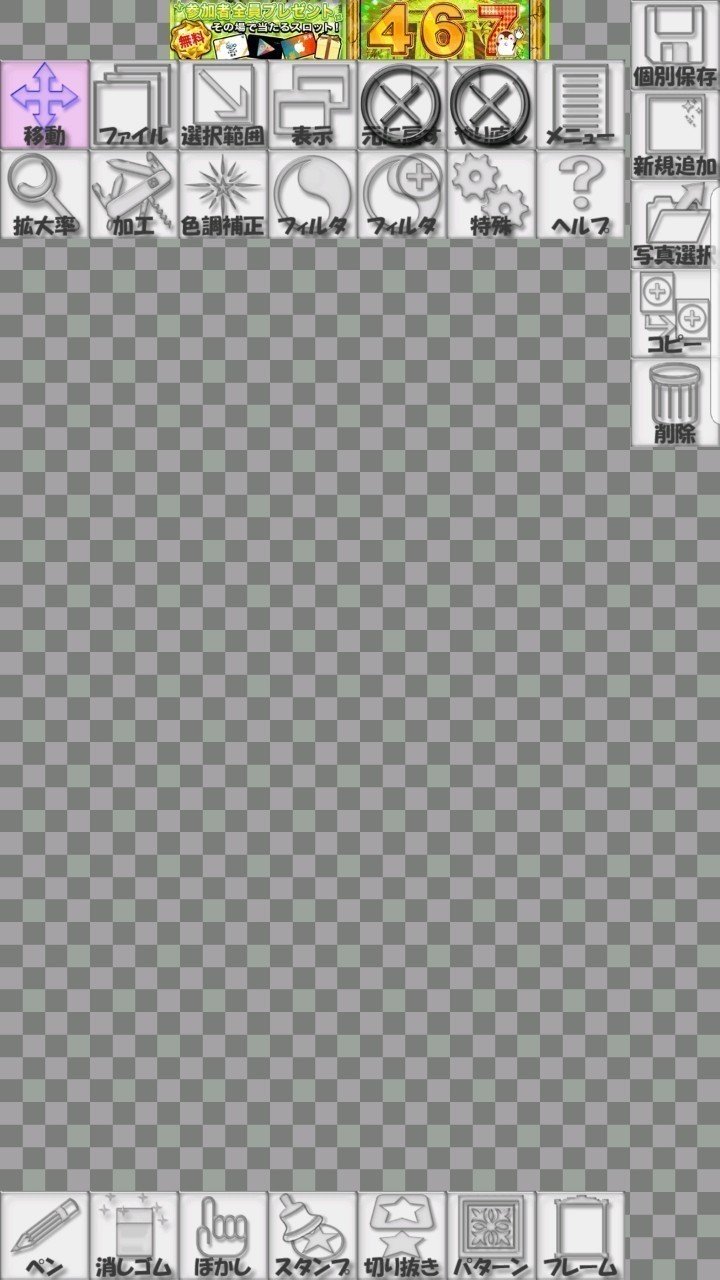
起動するとこんな感じの画面になります▲
右のバーにある「写真選択」をタップしましょう。

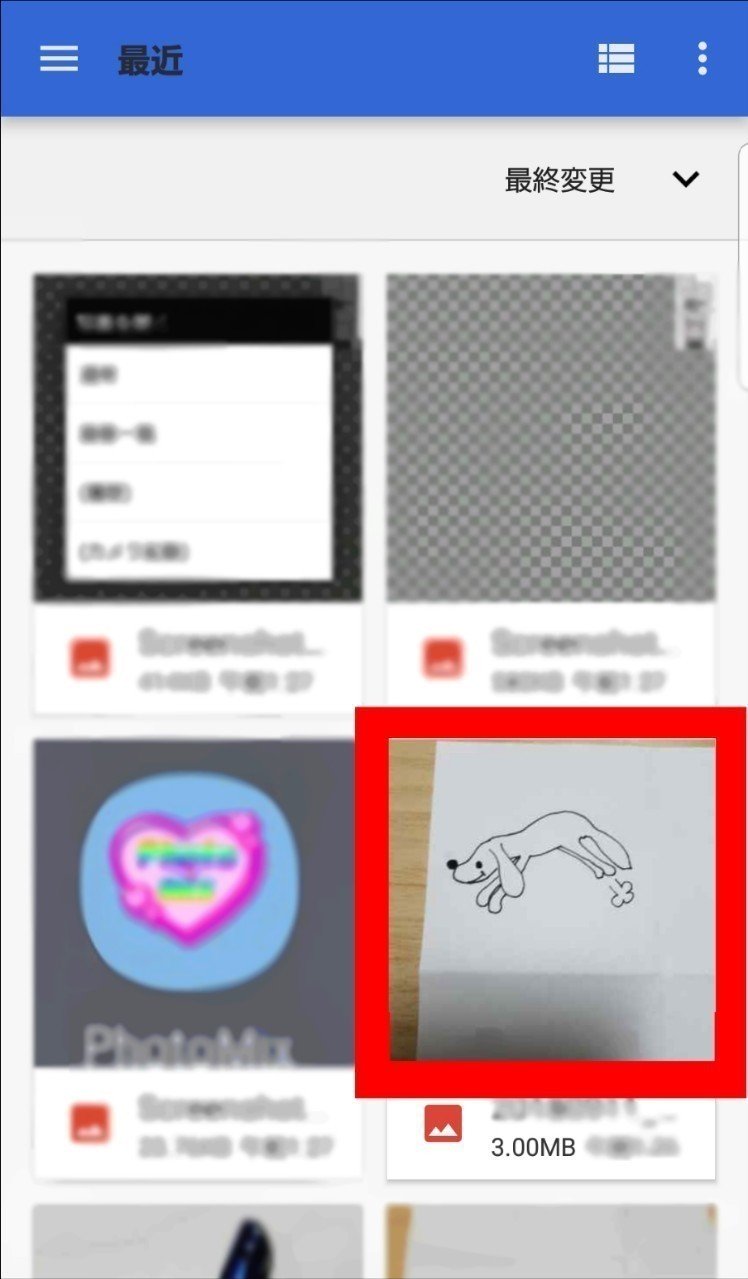
「通常」をタップします。

先程カメラでパシャリした写真を選択します。

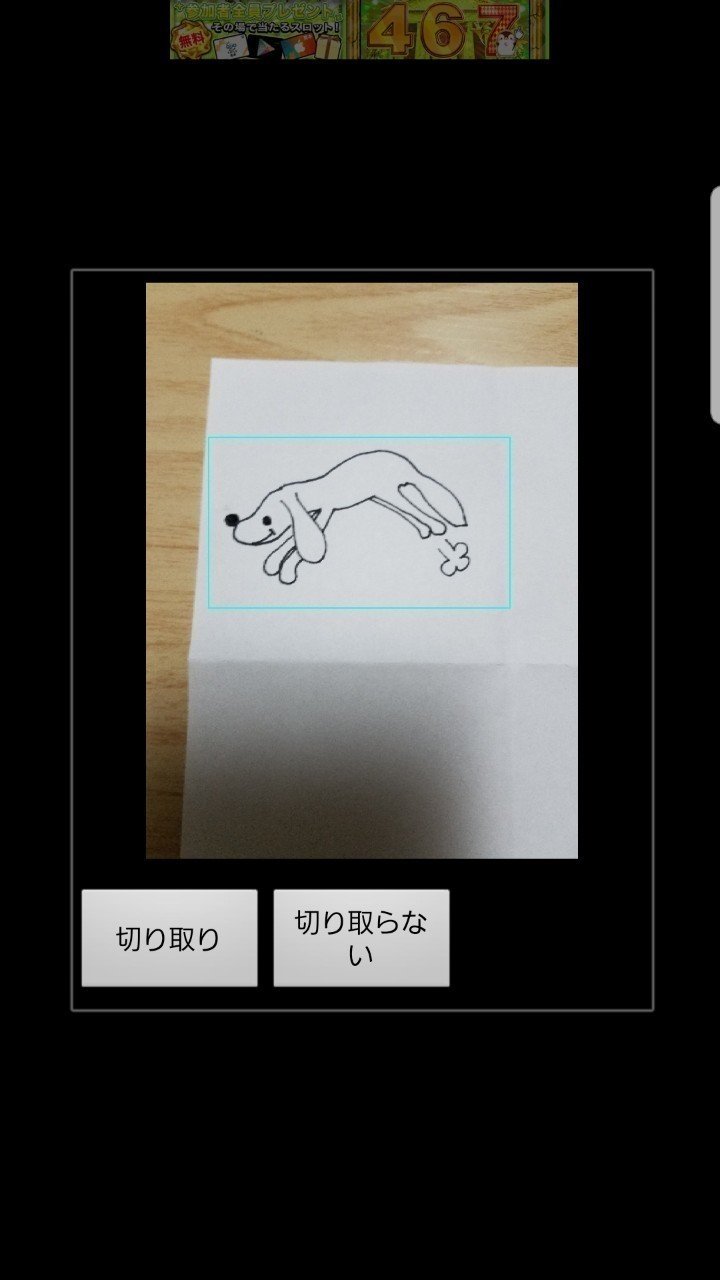
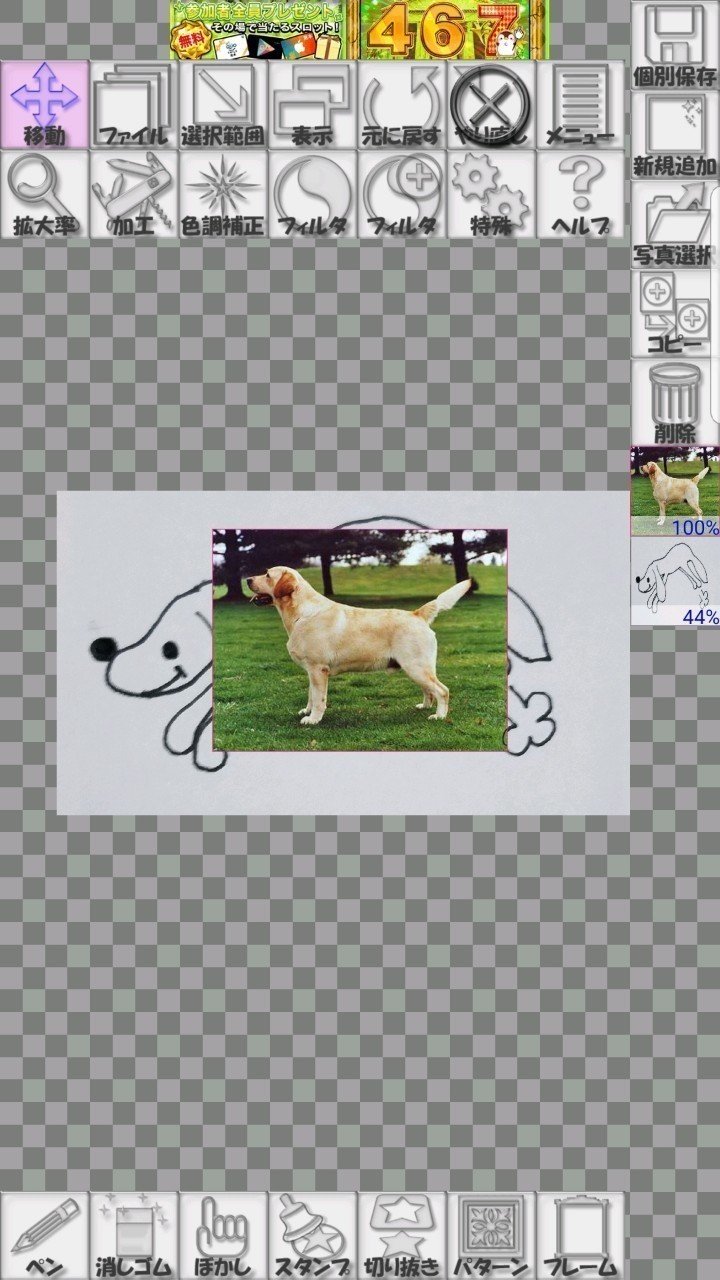
四角い枠が出ますので切り取りたい場所に合わせて「切り取り」をタップしましょう。

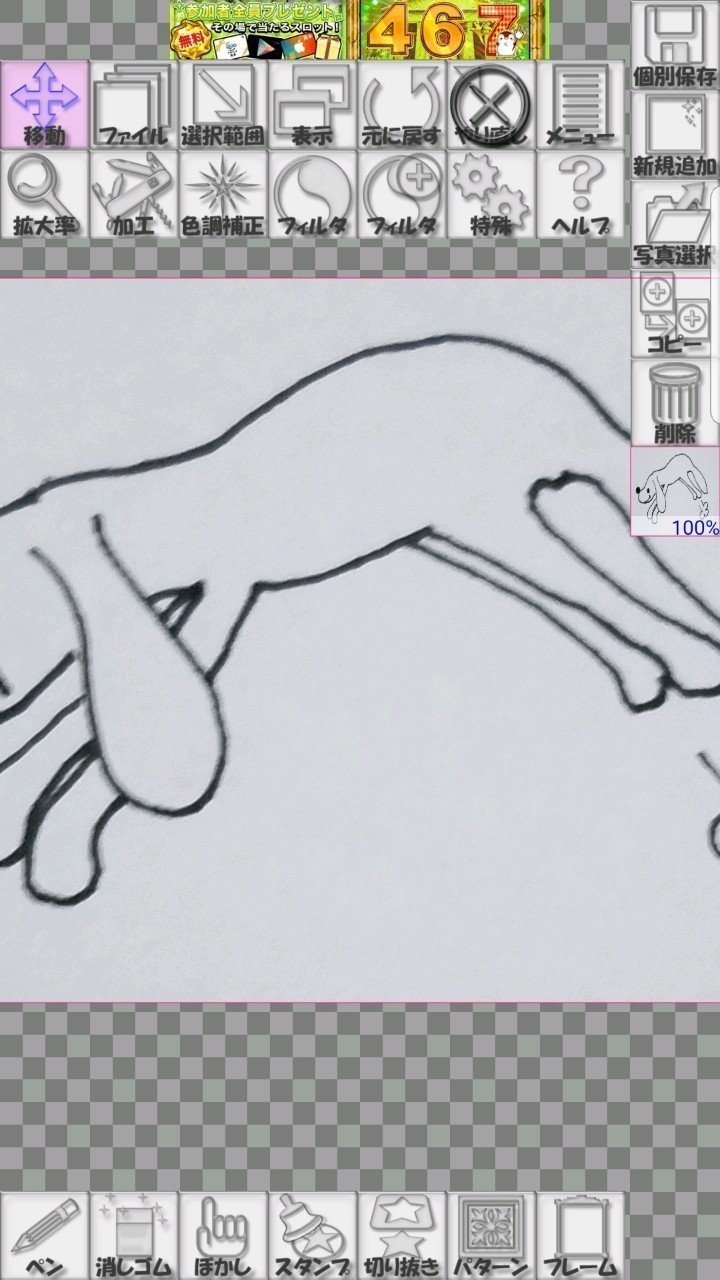
拡大/縮小は自由にできます。

次はこの絵に色をつけていきます。
リアルな色をつけていきたい時は写真から色を抽出することができます。
ブラウザで「ラブラドールレトリーバー」と検索しました。

「画像」をタップします。
好きな画像をタップします。

画像を長押しします。

「画像を保存」をタップします。

「images.jpg」の様に名前がつけられているのでわかりやすいように変更します。

簡単に「犬」にしました。
「ダウンロード」をタップすると保存されます。

さあいよいよ色づけです。

「写真選択」で先程絵を取り込んだのと同様にダウンロードした画像を取り込みます。

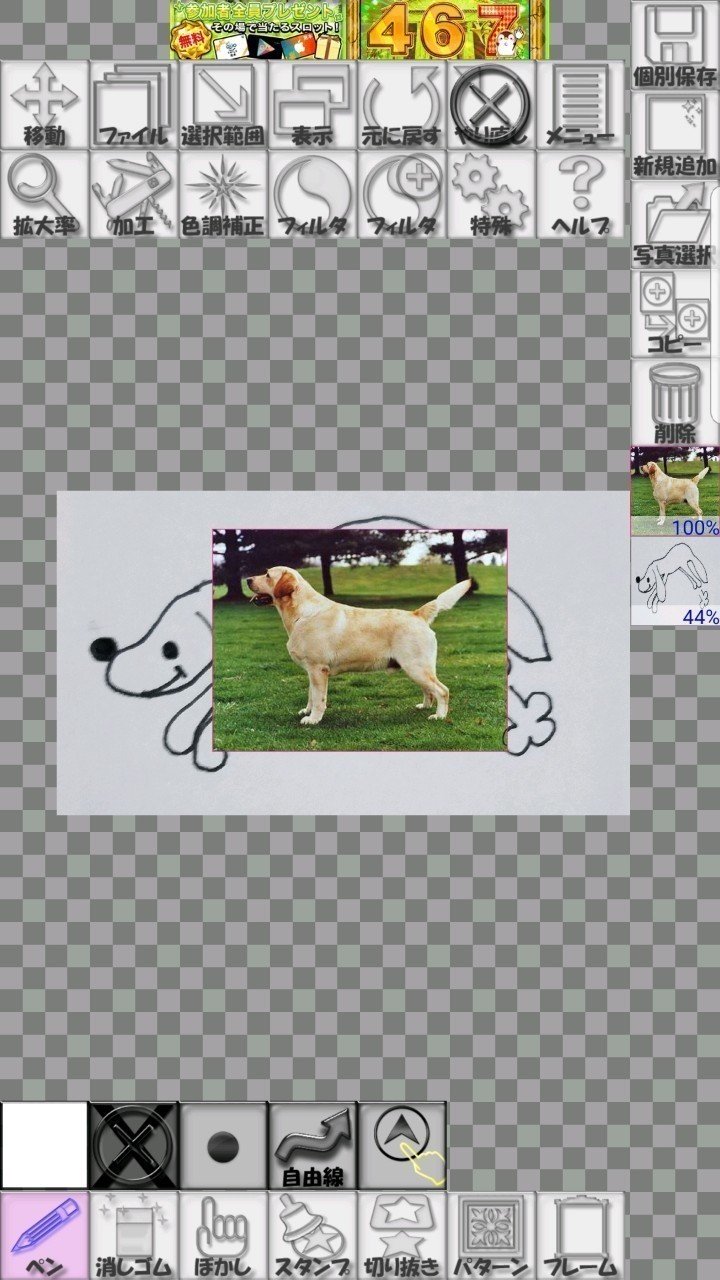
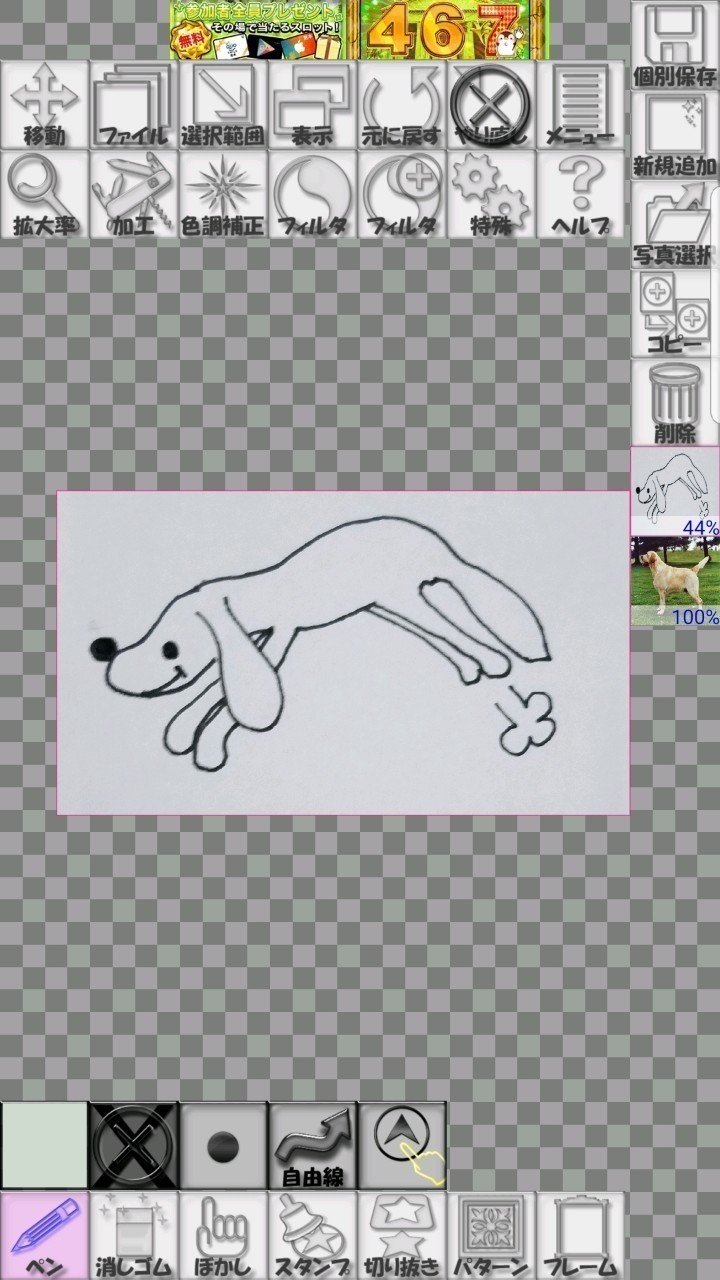
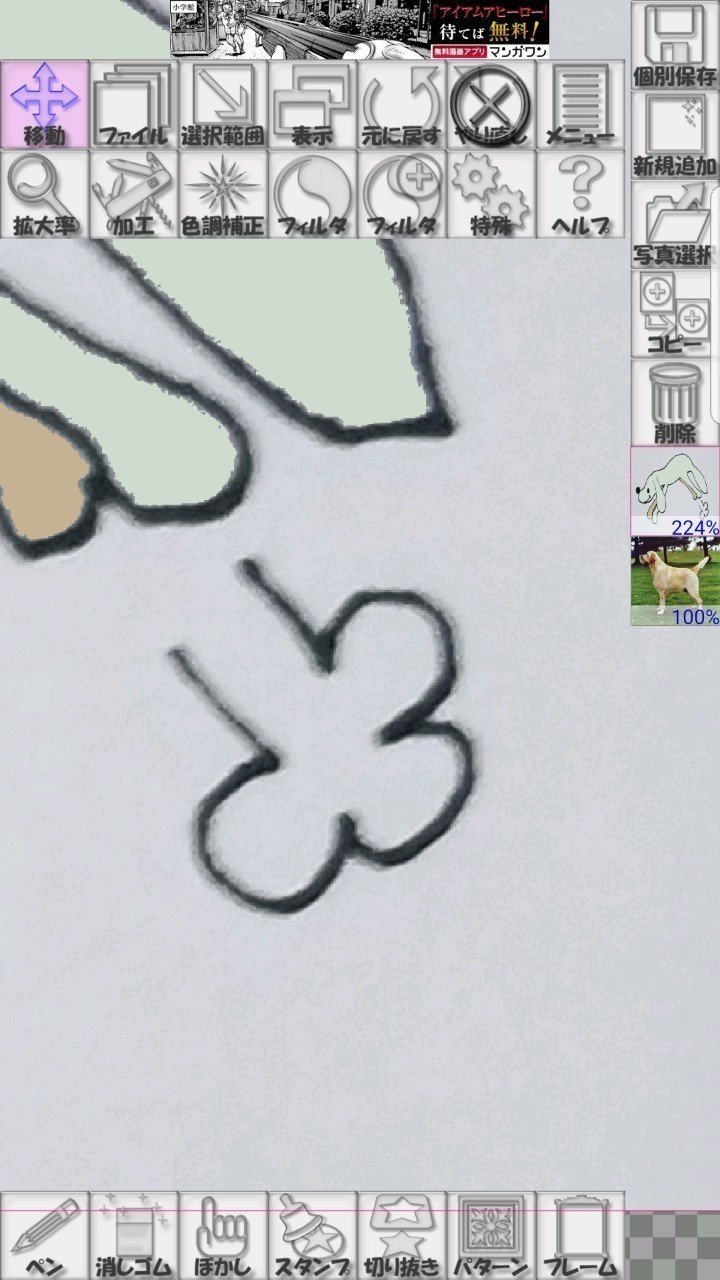
左下の「ペン」をタップします。
最初は白色で設定されていると思います。

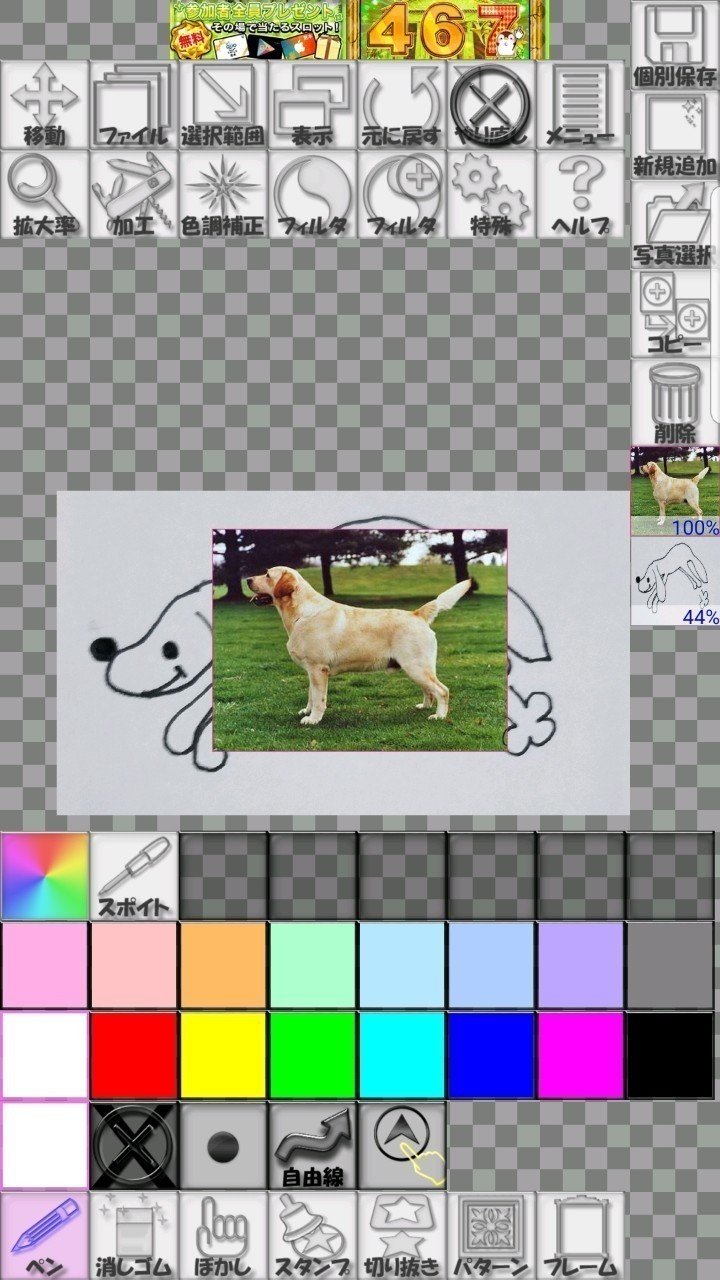
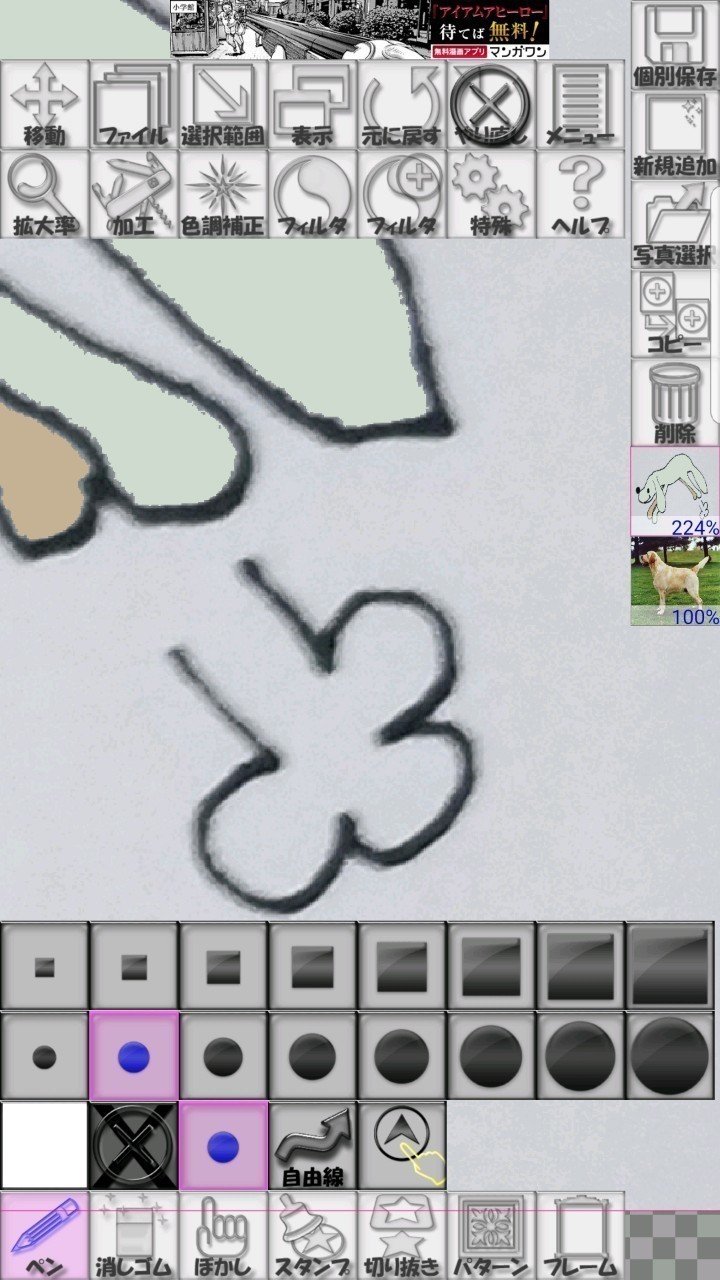
白色をタップすると様々な色が表示されます。
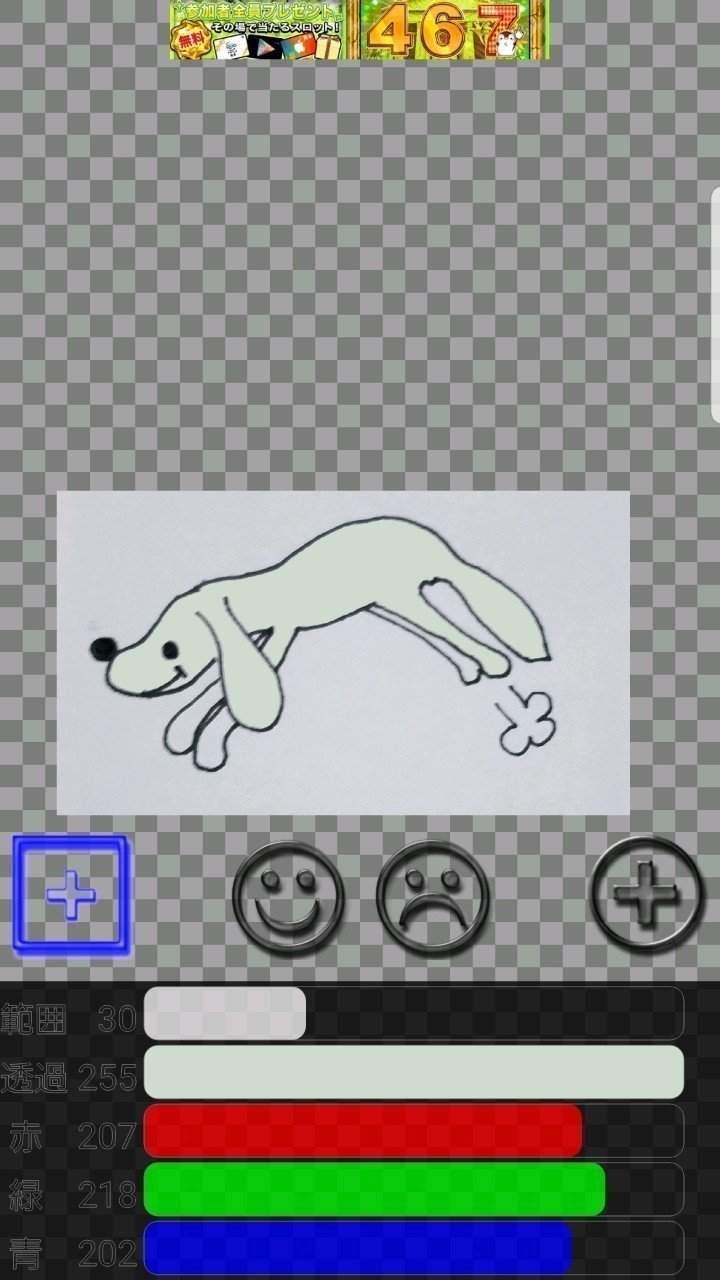
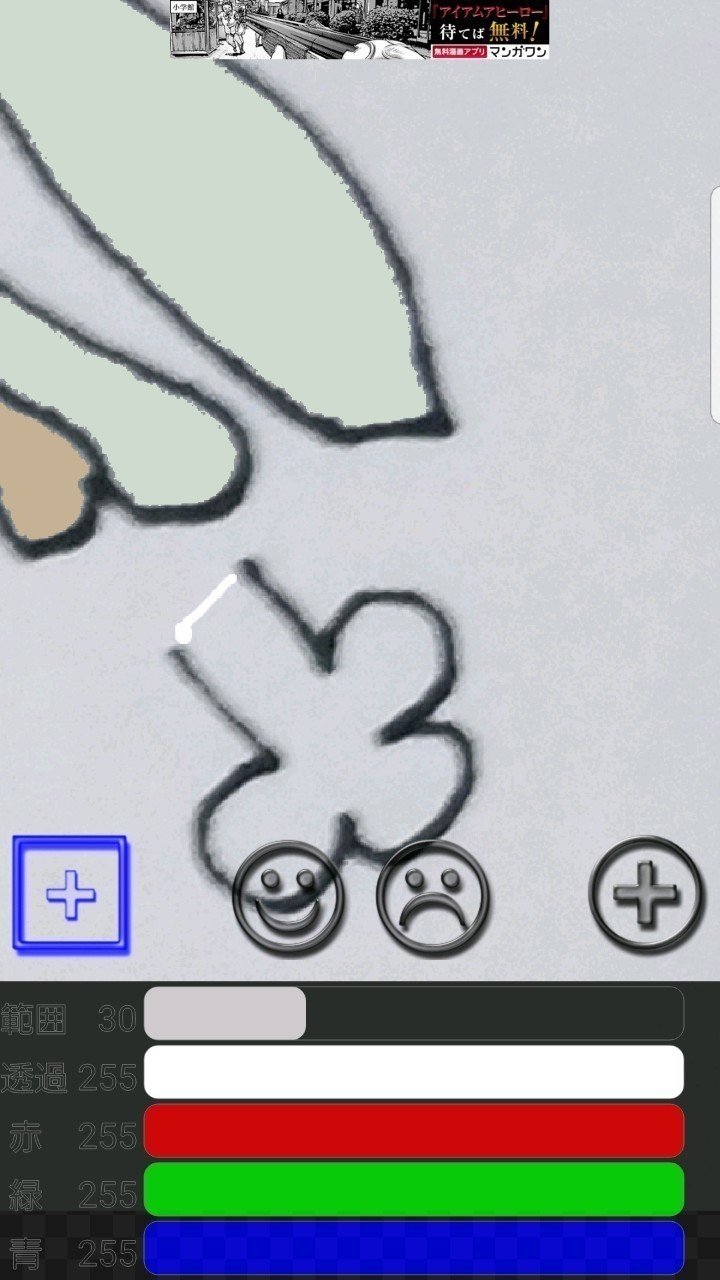
「スポイト」をタップします。

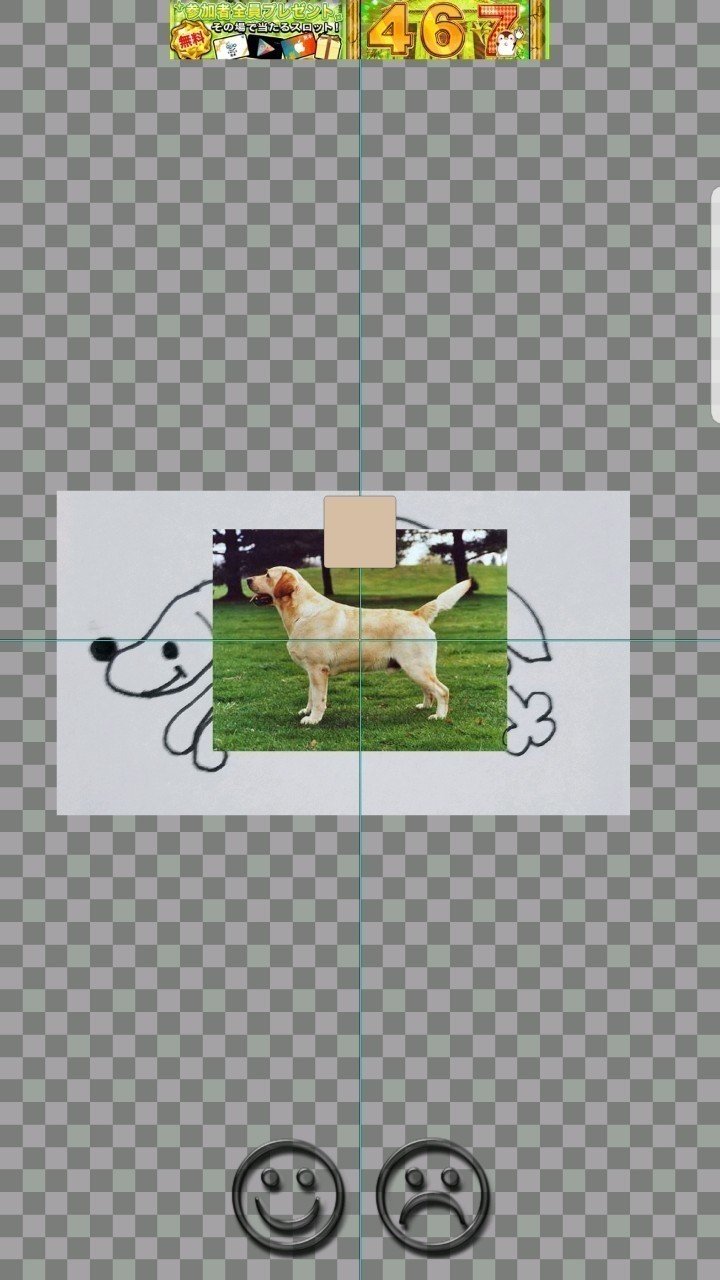
抽出したい色の部分に十字の中心を合わせます。
決まったら「スマイルマーク😃」をタップします。

左下の白色だった部分が抽出した色に変わったと思います。
これで色づけの準備は整いました。

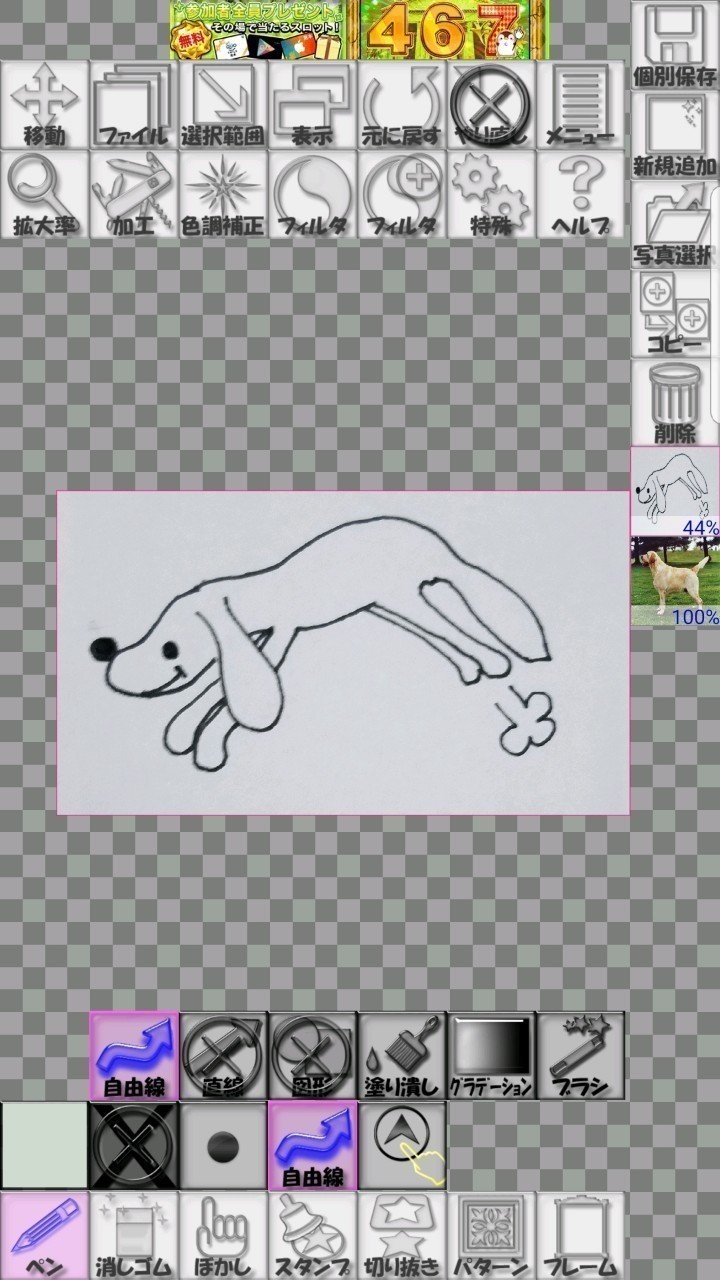
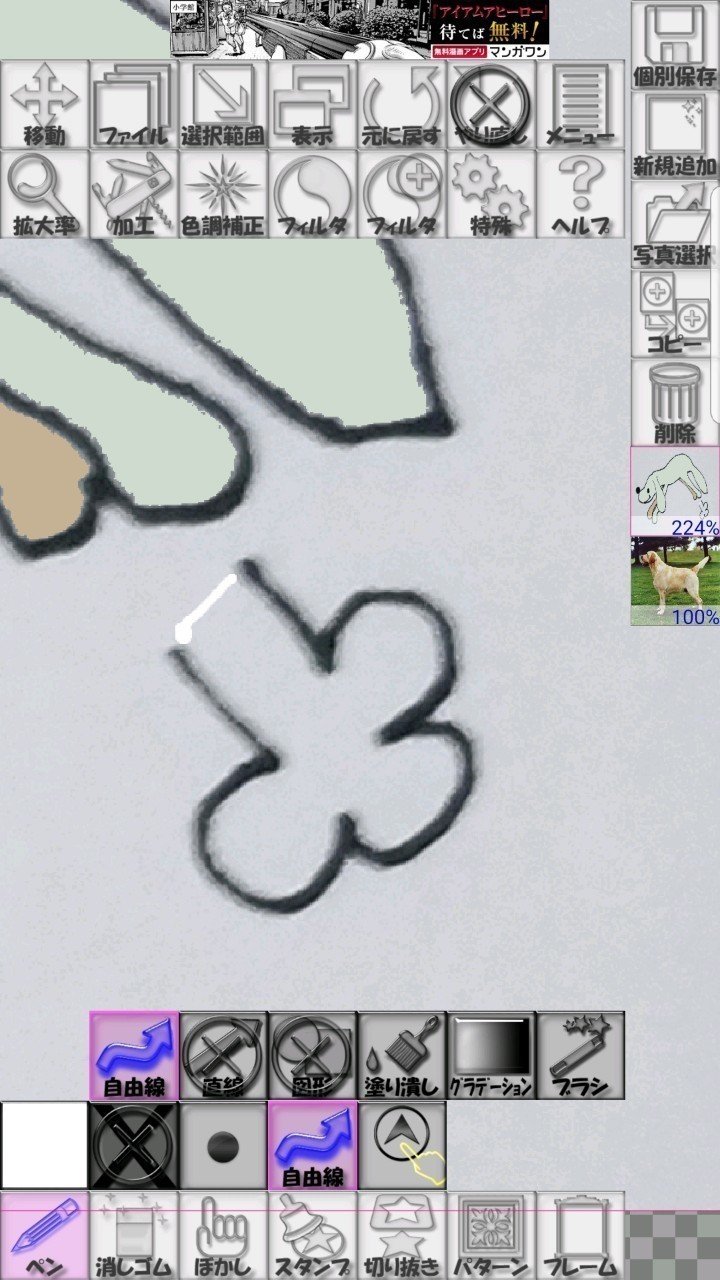
「自由線」をタップします。
「塗り潰し」をタップします。

※「塗り潰し」は囲まれている部分が塗り潰されます。
※隙間が空いていると選択した部分以外も塗り潰されてしまいます。
上記を踏まえて塗り潰しをやっていきます。
塗り潰したい部分をタップすると十字マークが出て塗り潰されます。


「範囲」のスケールを変えていくと綺麗に塗り潰されます。

塗り潰されていない部分も同じ色で塗り潰したい場合は右下の「+マーク」をタップすると継続してできます。
同様に塗り潰したい部分をタップしていきましょう。

異なる色をつけたい場合も同様にやっていきましょう。

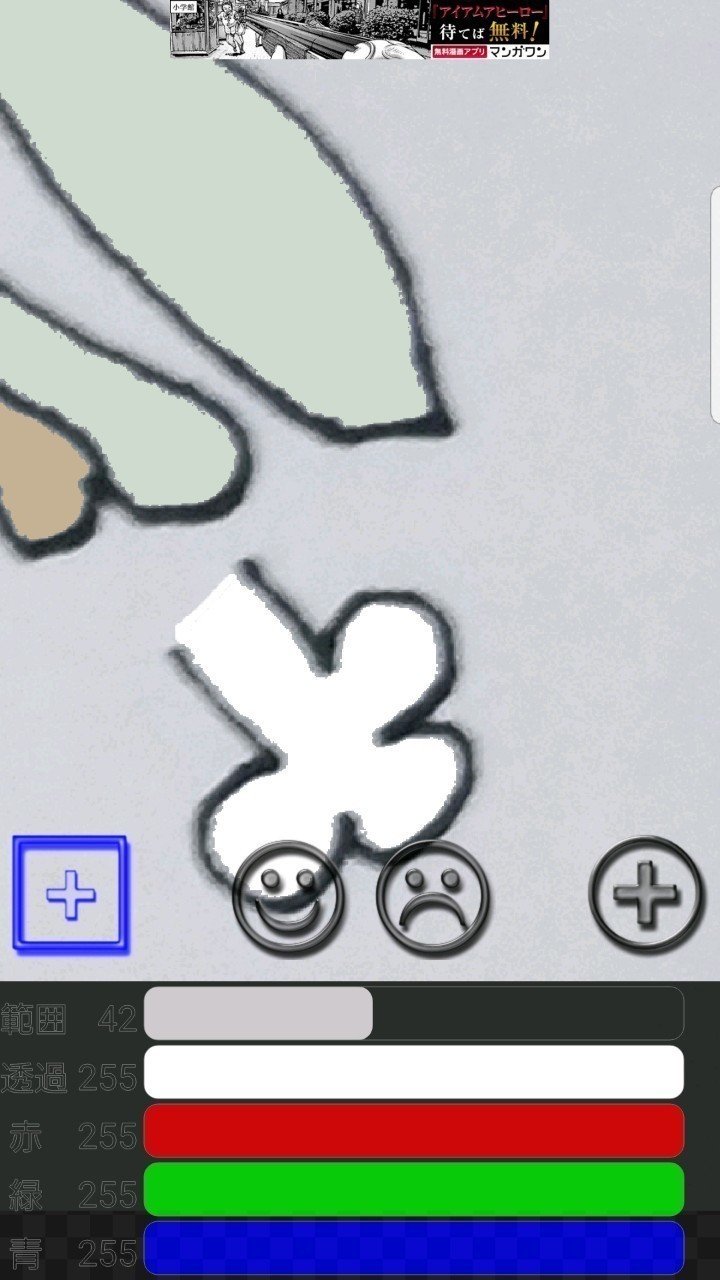
囲まれていないところを塗り潰したい場合は「ペン」をタップします。

●はペンのサイズです。
今回は2番目に細いものを選択しました。

囲まれていない部分を塗り潰したい色で塞ぎます。

「自由線」をタップしてから指でなぞると線が引けます。

同様にして塗り潰していきます。

こちらも「範囲」のスケールで微調整をしてください。

次はスタンプに必要ない部分を消していきます。
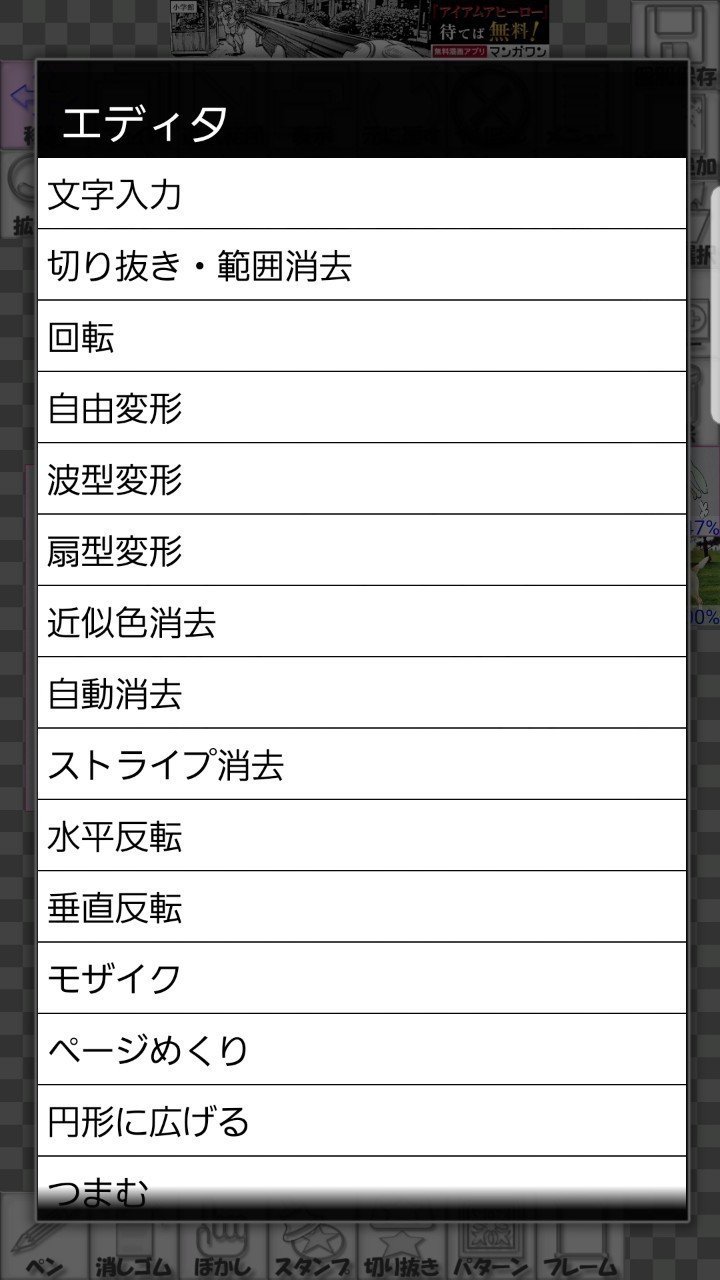
左上にある「加工」をタップします。

「エディタ」が出てくるので「近似色消去」をタップします。

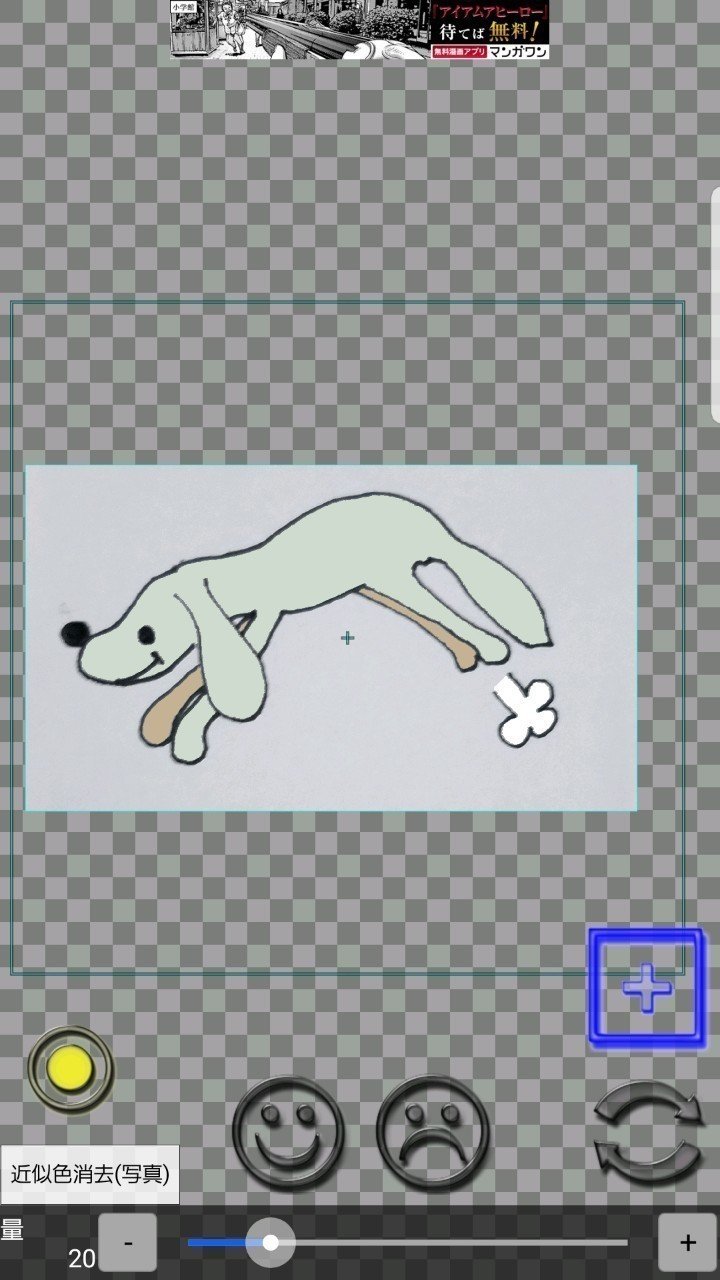
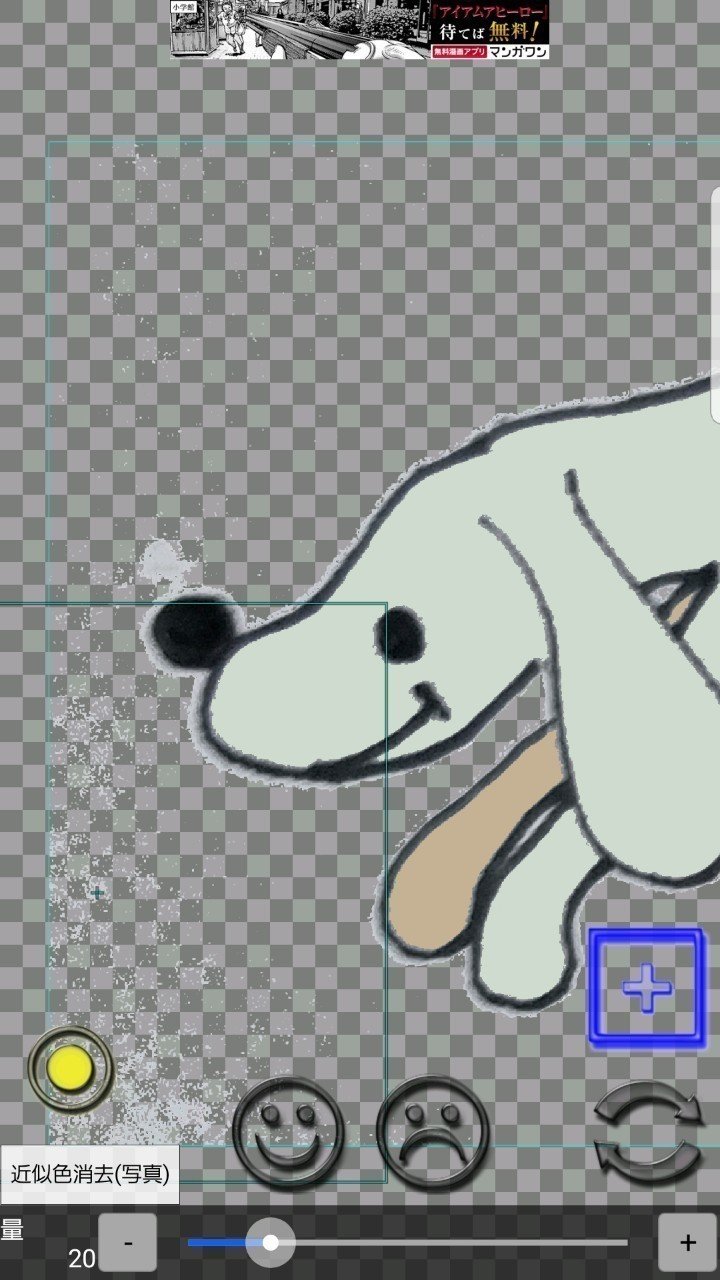
写真中心にある+が消える色、それを囲っている□が消える範囲です。
色の選択、消去範囲は自由に変えることができます。

消去範囲内にスタンプを入れます。
左下の「◎マーク」をタップすると選択した色が消えます。

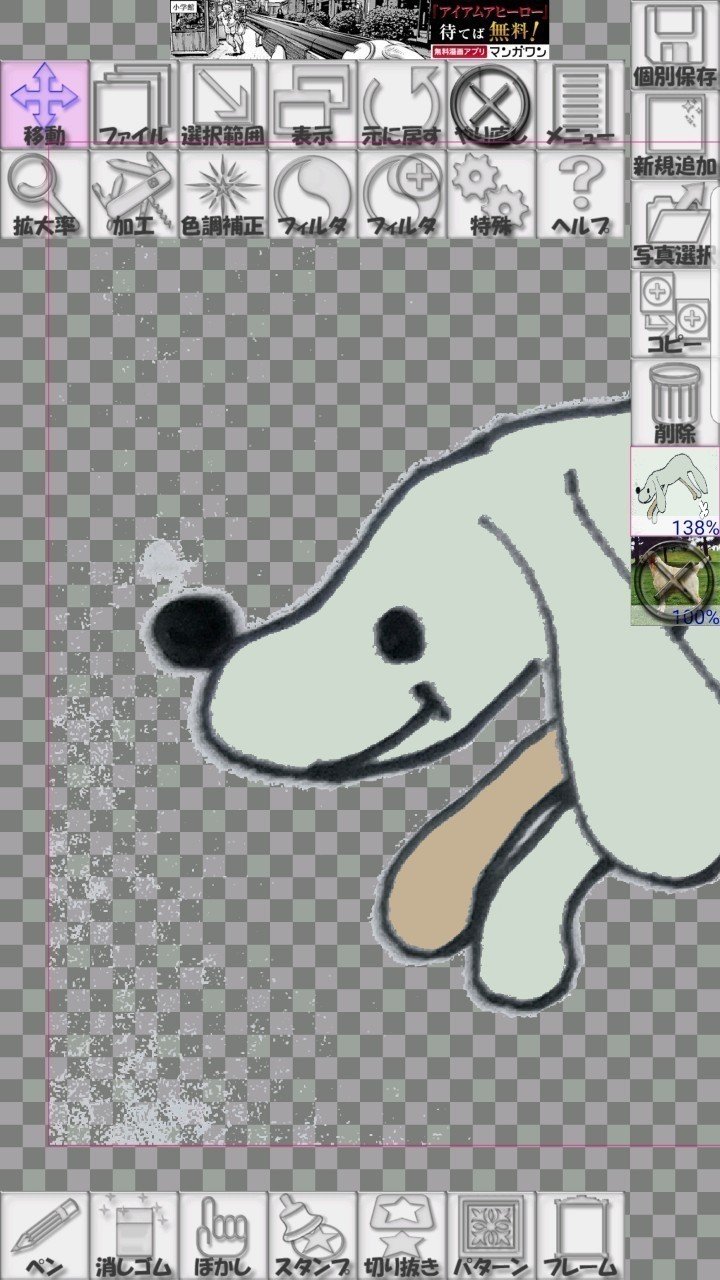
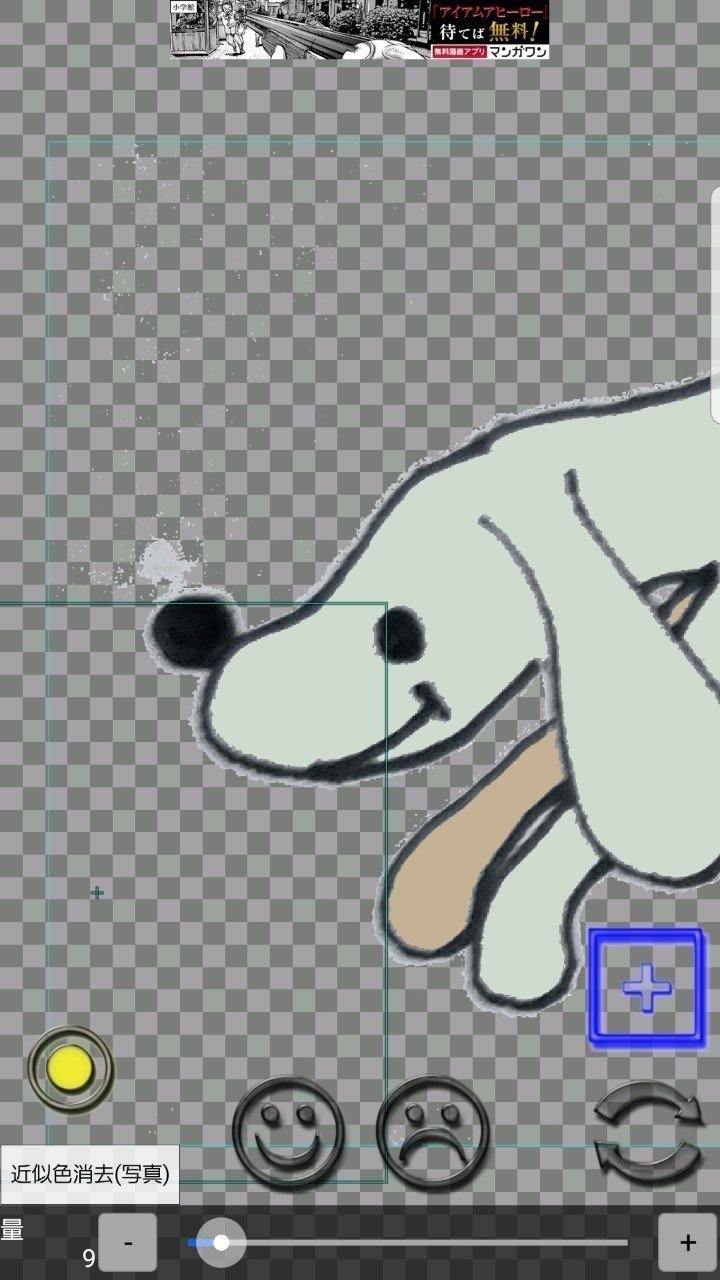
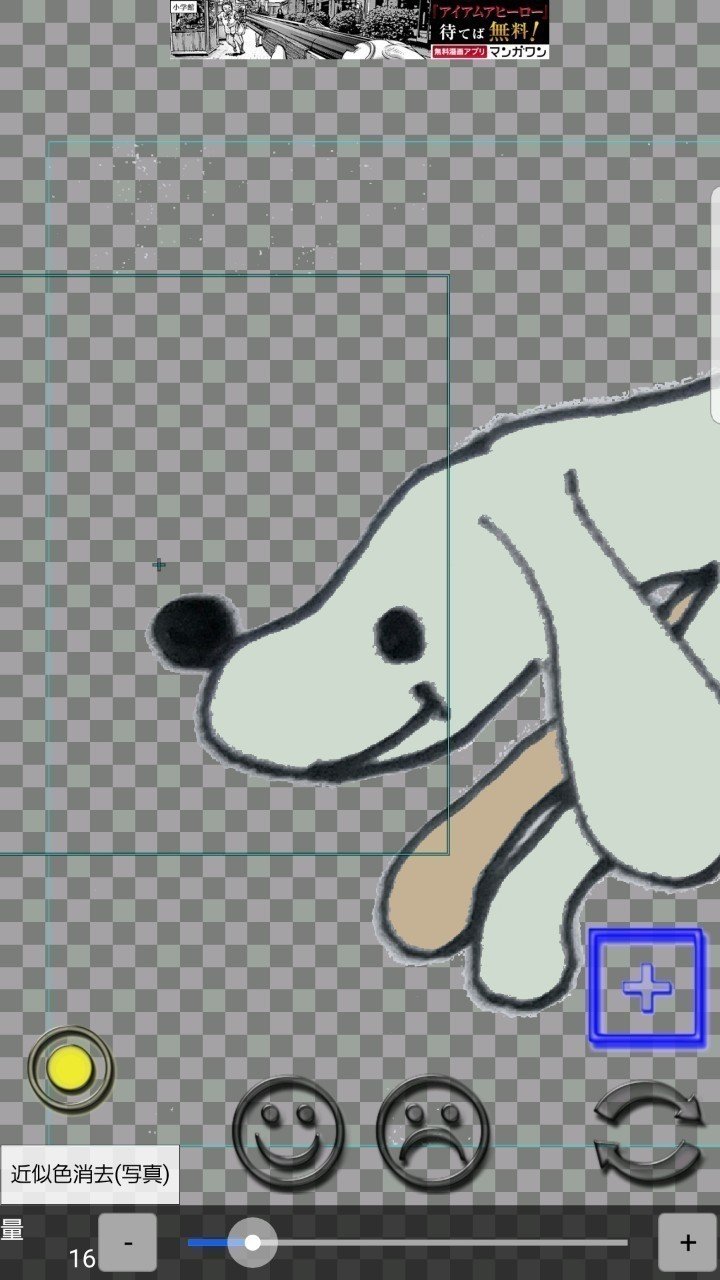
消し残りも消していきます。

現在はこのようになっています▲
同様に「近似色消去」です。




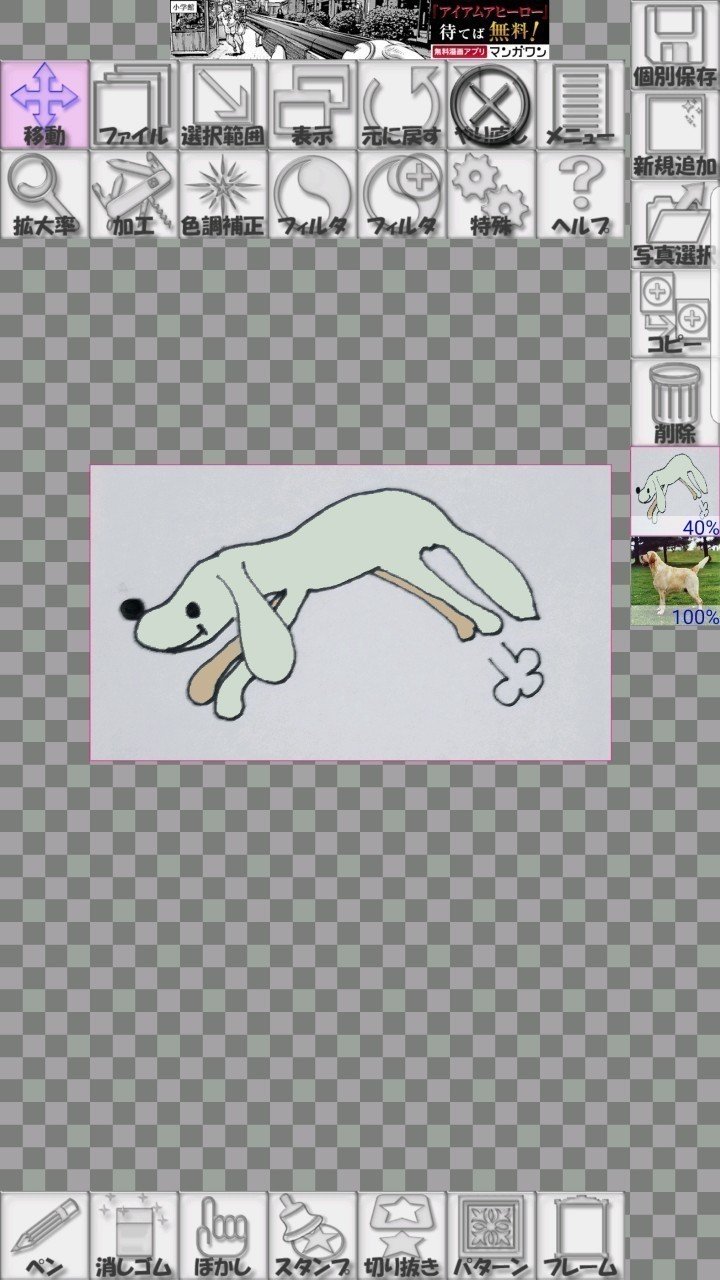
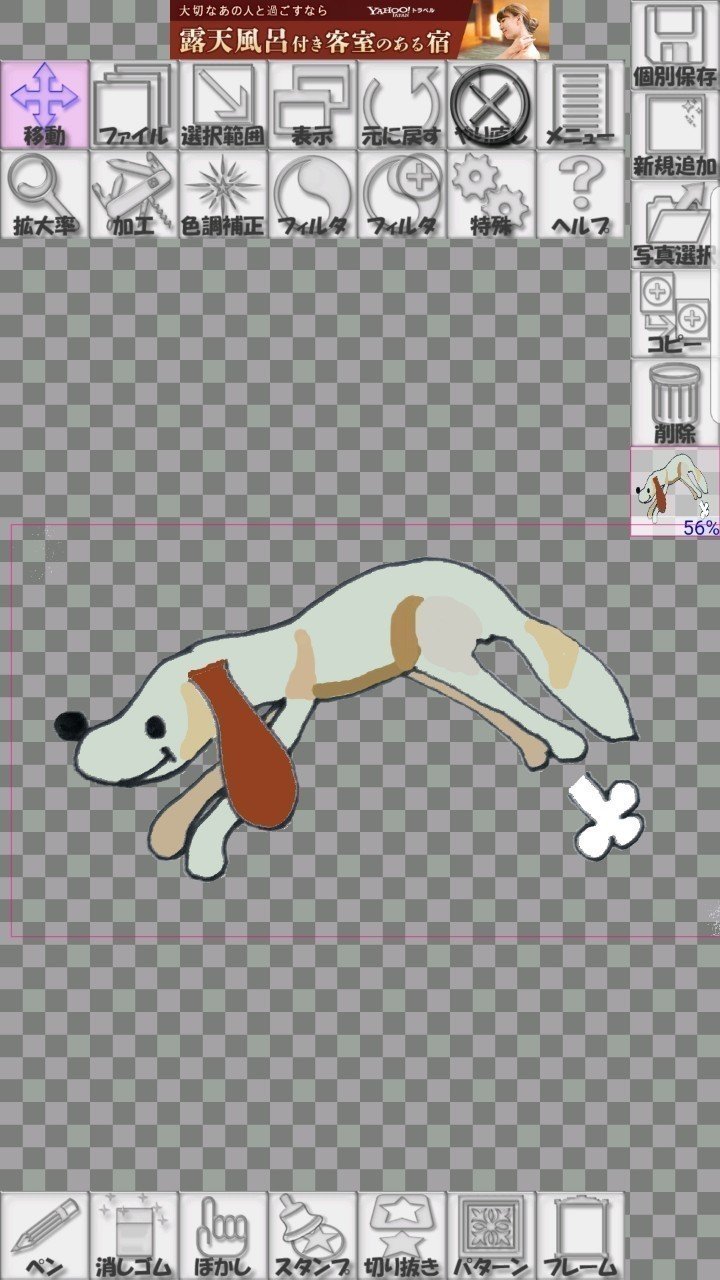
色づけを足すとこんな感じになりました(適当です)▲
馴れてきたら色づけもスムーズになると思います。
これでスタンプ画像はほぼ完成しました。

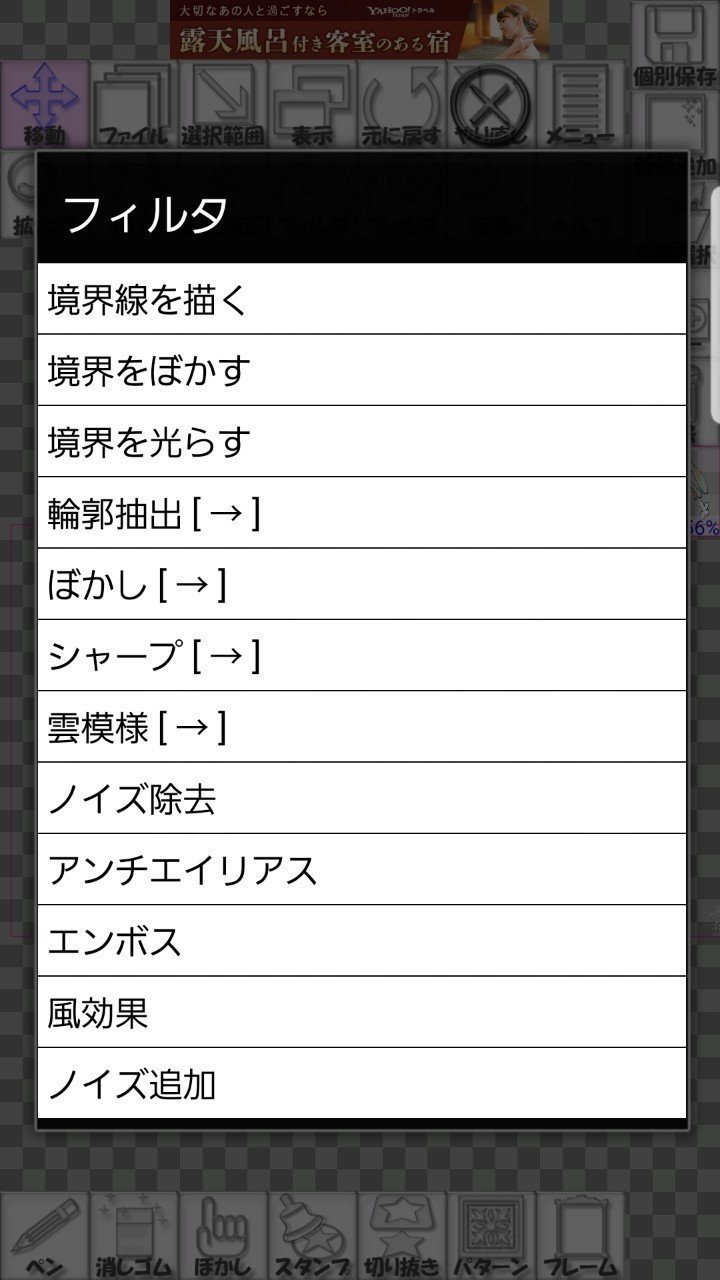
シールのように境界線をつけたい時は「フィルタ(左側)」を選択します。
「境界線を描く」をタップします。

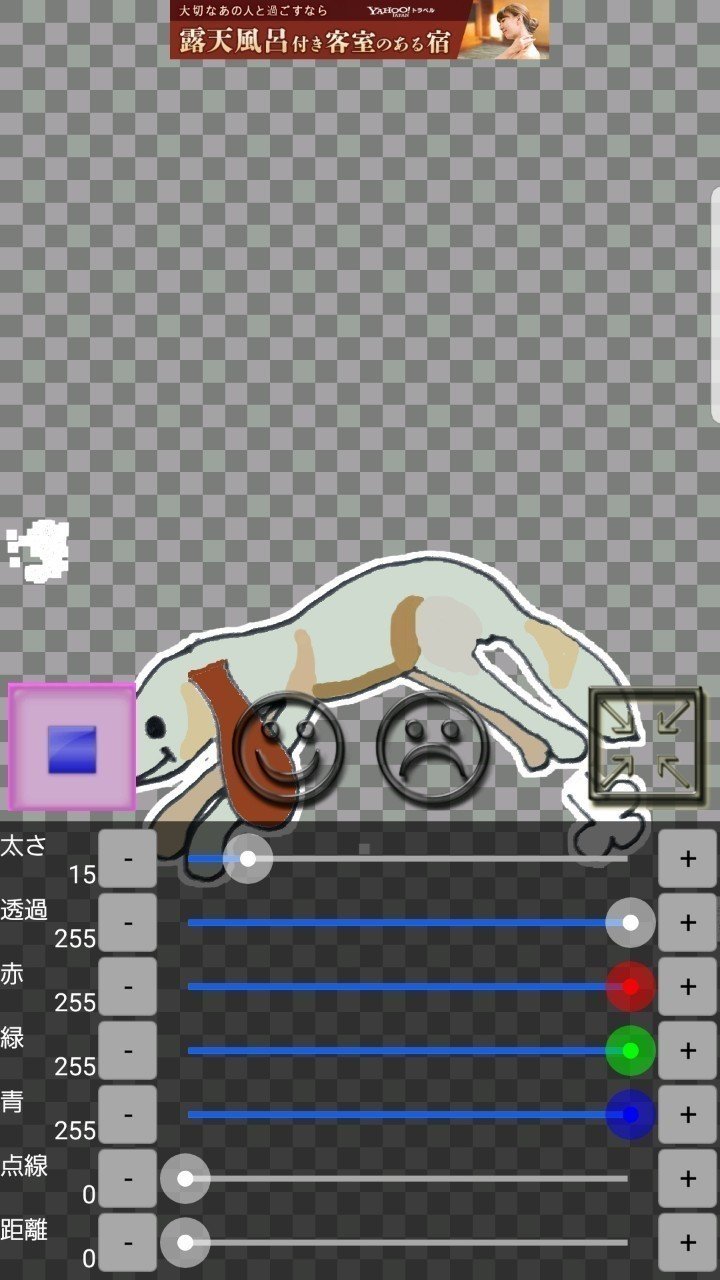
「太さ」のスケールを変えることで近似線の幅を決めていきます。
今回は太さ15にしました。

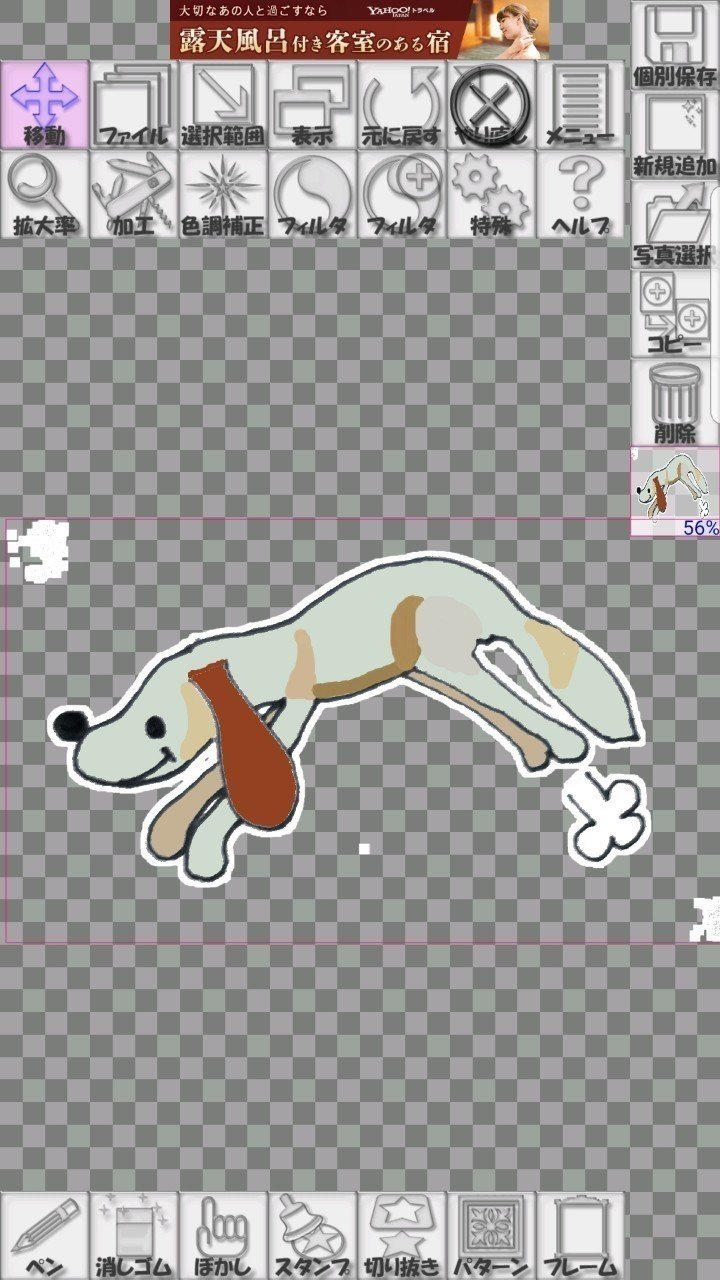
所々にスタンプとは関係ないものが見えてきました。
これは「近似色消去」をした際に消しきれなかったものが境界線をつけたことで目に見えるようになったものです。

消していきましょう。

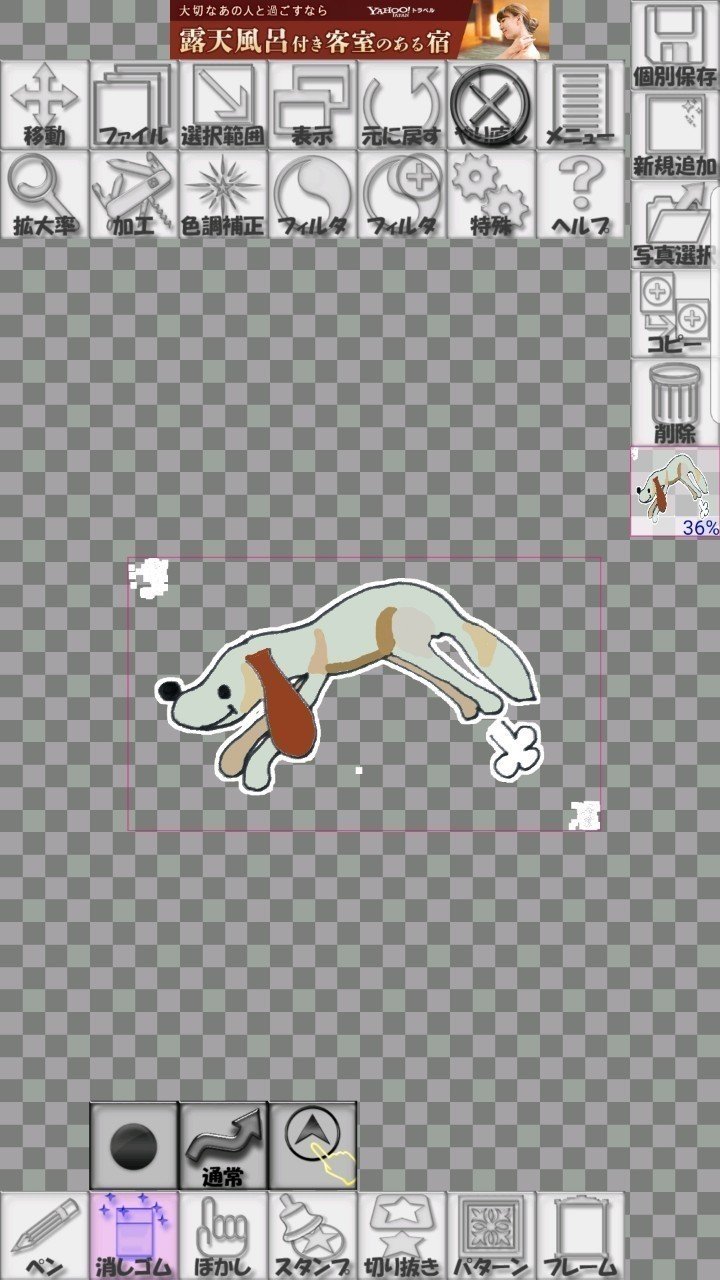
左下の「消しゴム」を選択し、大きさを「●マーク」で調整します。
「ペン」と要領は同じです。

指でなぞったら消えていきます。
これでスタンプは完成です。

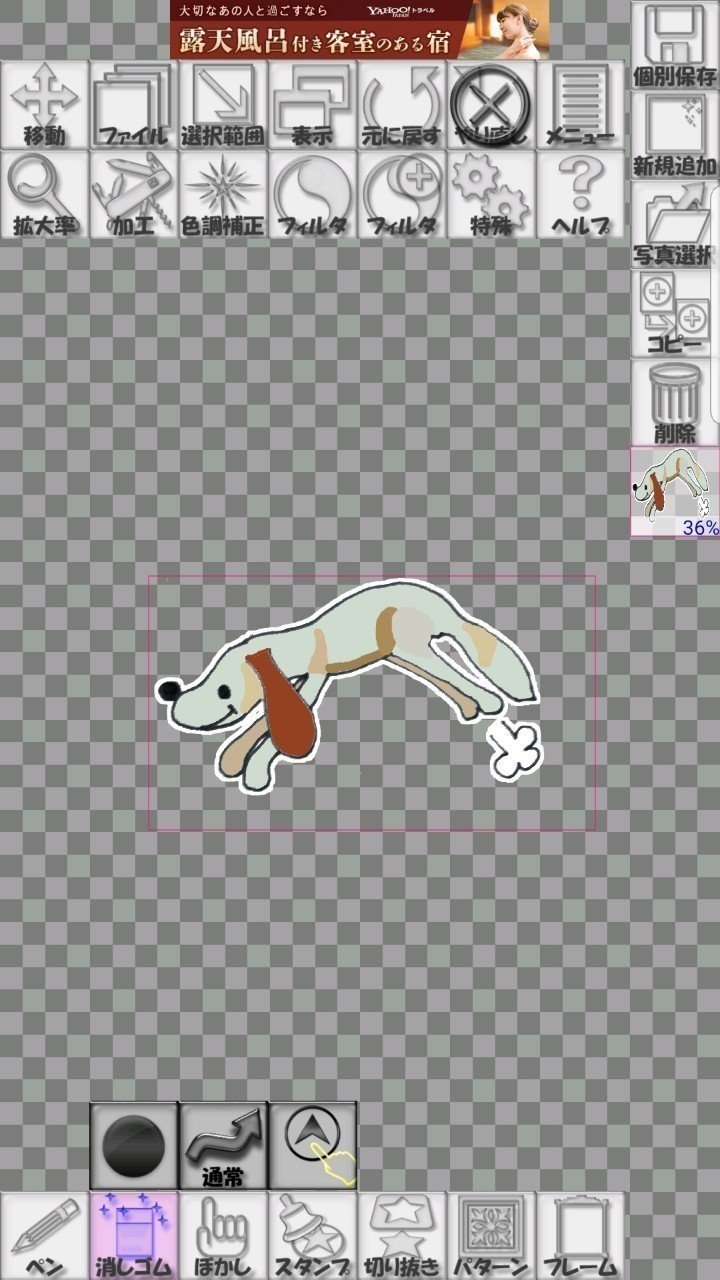
完成した画像を保存していきます。
右上の「個別保存」をタップします。
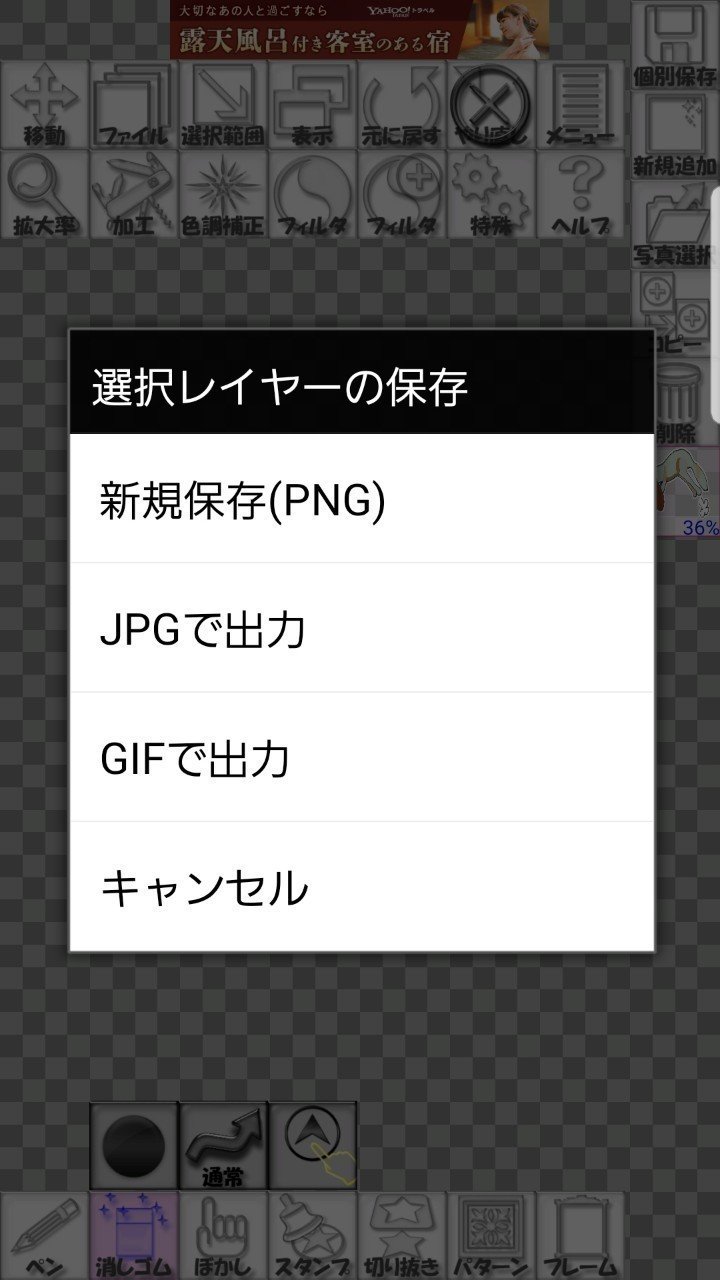
「新規保存(PNG)」をタップして保存します。

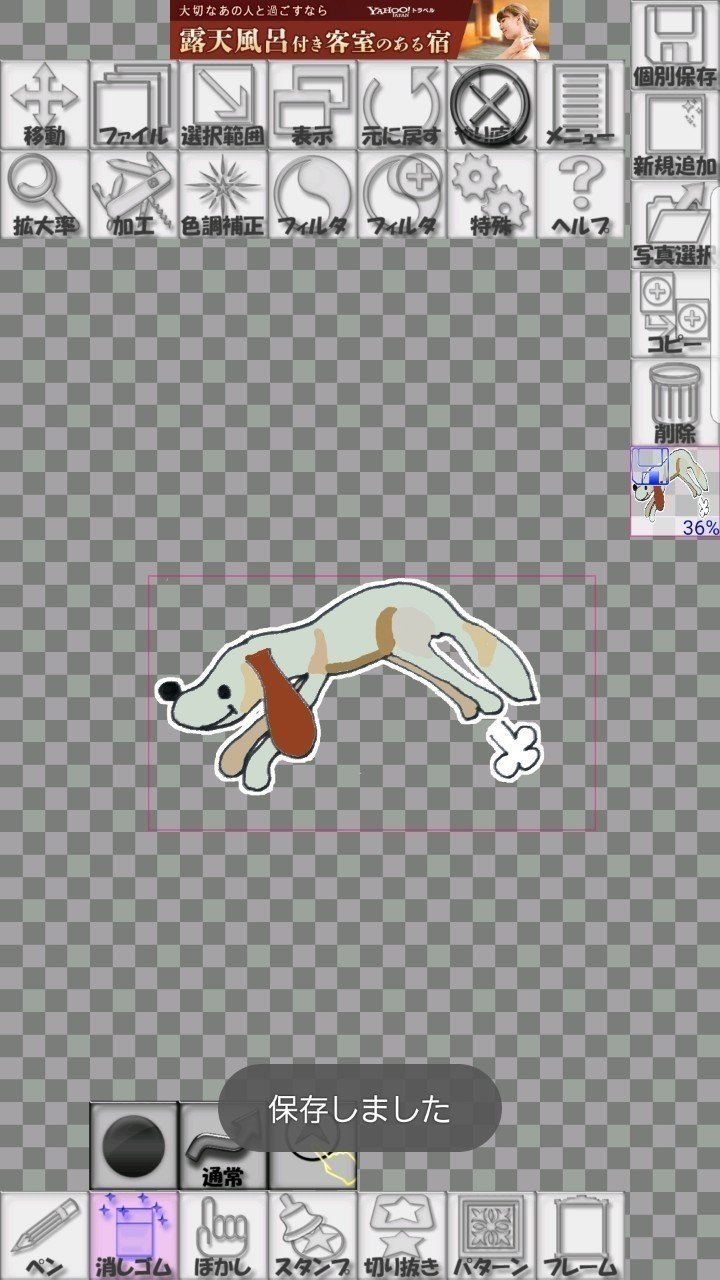
保存が完了しました。
お疲れさまでした。
これでこのアプリ(Photo Mix)の役目は終わりです。
LINEスタンプの作り方(LINE Studio篇)
次はいよいよLINEスタンプとして取り込んでいきます。
LINE CREATORS STUDIOというアプリを使います。
これがなくてもブラウザで出来ますが、あった方がスムーズなので今回は使用を前提とします。
LINE Studioを起動します。


「+スタンプを作ろう」をタップします。

スタンプのタイトルをつけます。
※販売するタイトルがこれになるわけではありませんので気軽につけましょう。

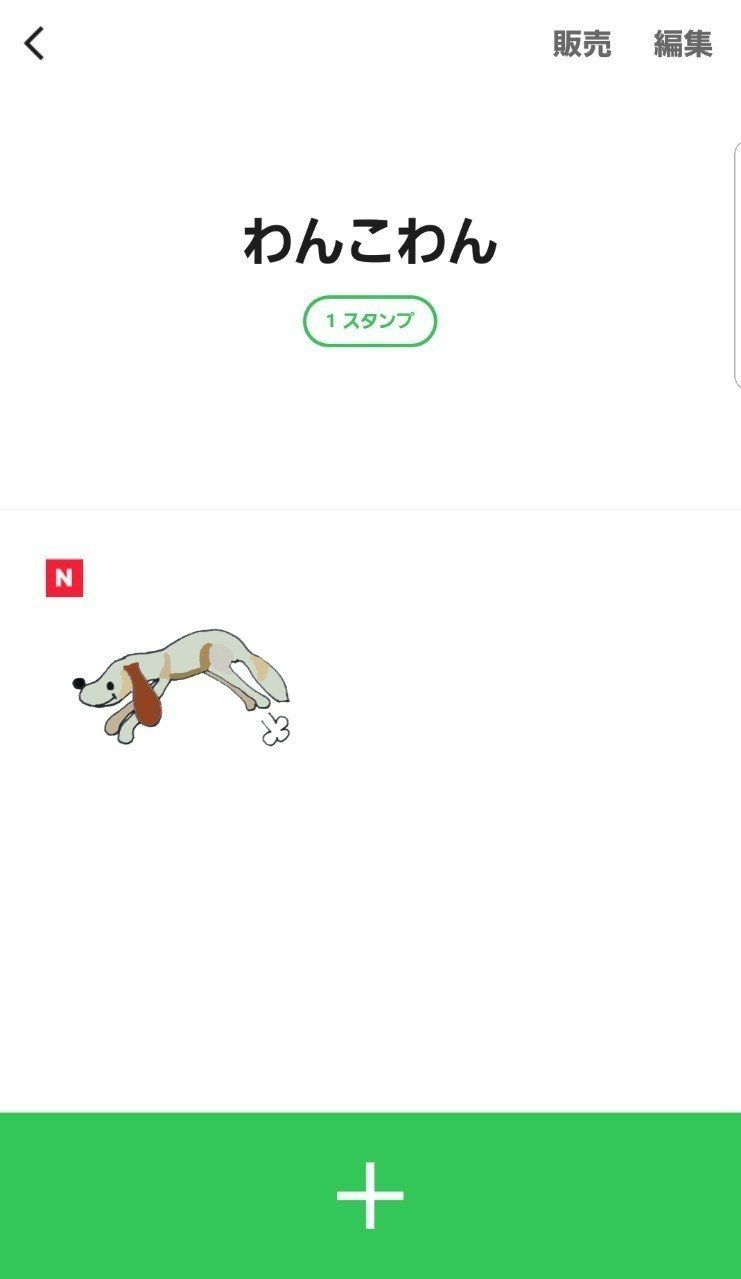
「わんこわん」にしました(※販売されていません)
右上の「完了」をタップしたらアルバムの出来上がりです。

「+マーク」をタップします。

上から2個目の丸い「ギャラリーマーク」をタップします。

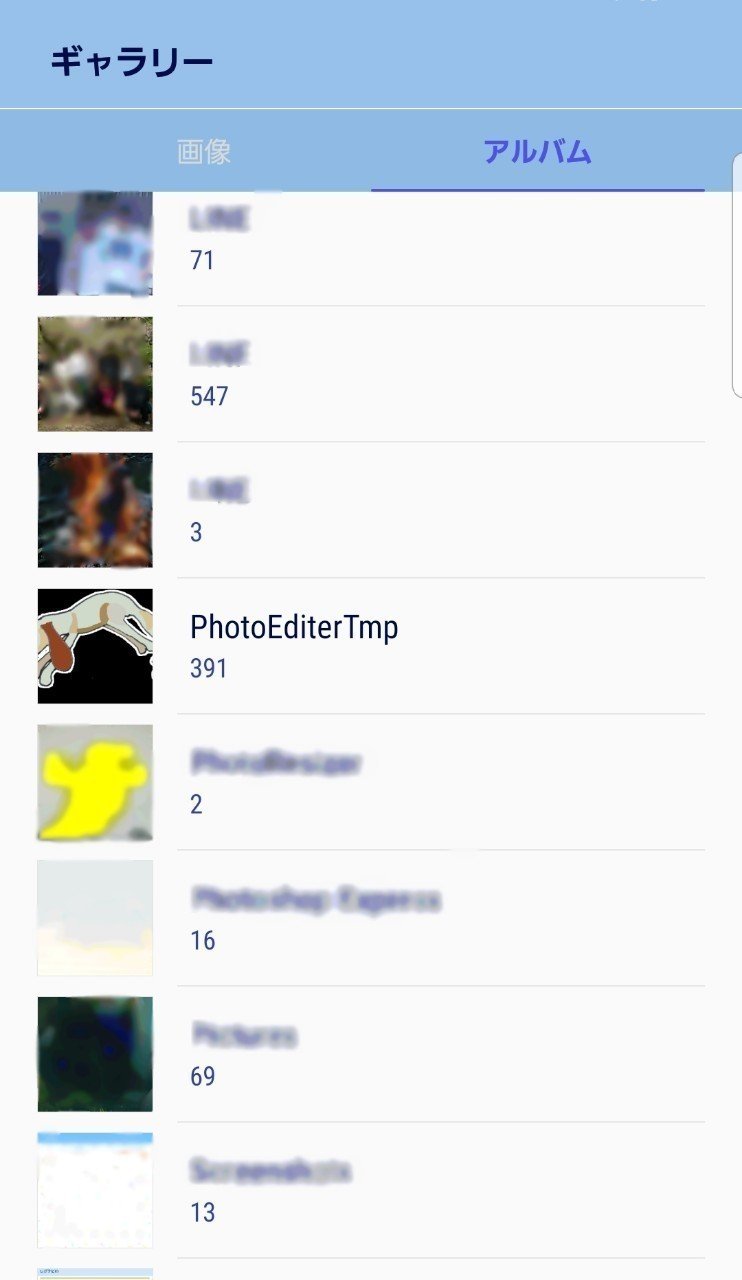
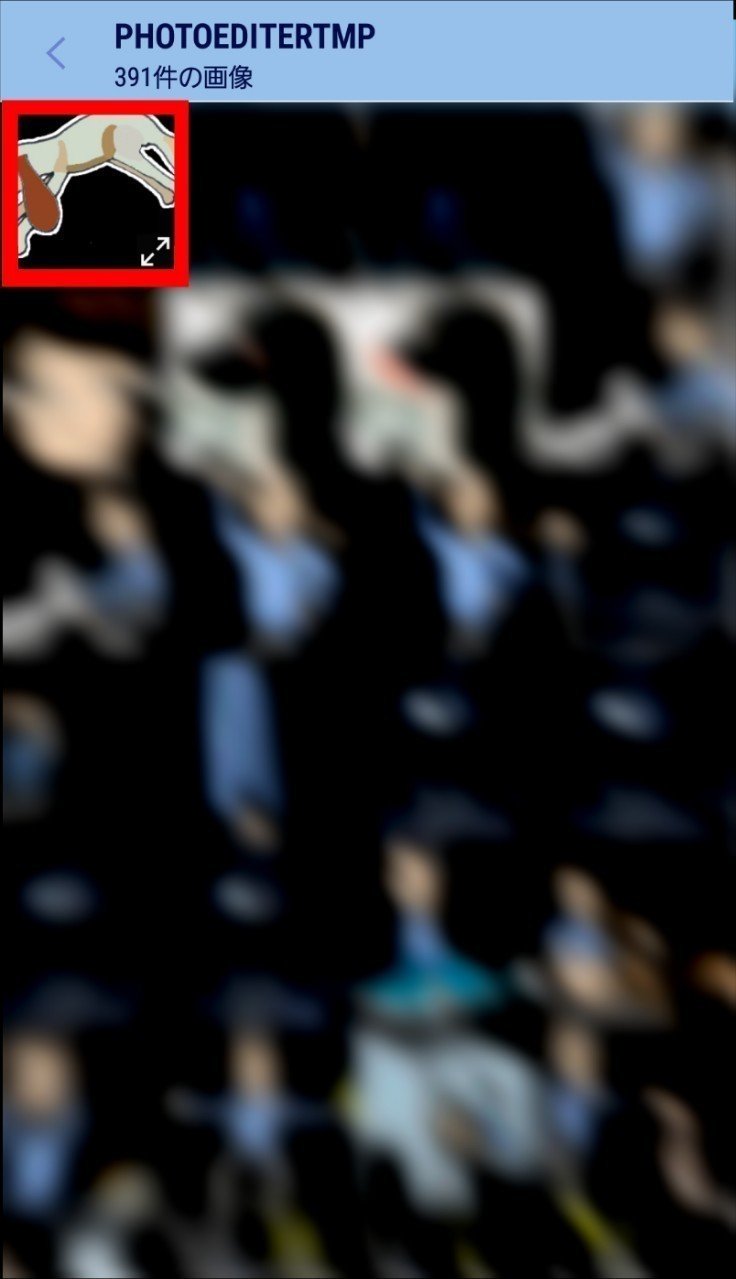
先程作成したスタンプ画像は「Photo Editor Tmp」というアルバムの中にありました。

スタンプにしたい画像をタップします。

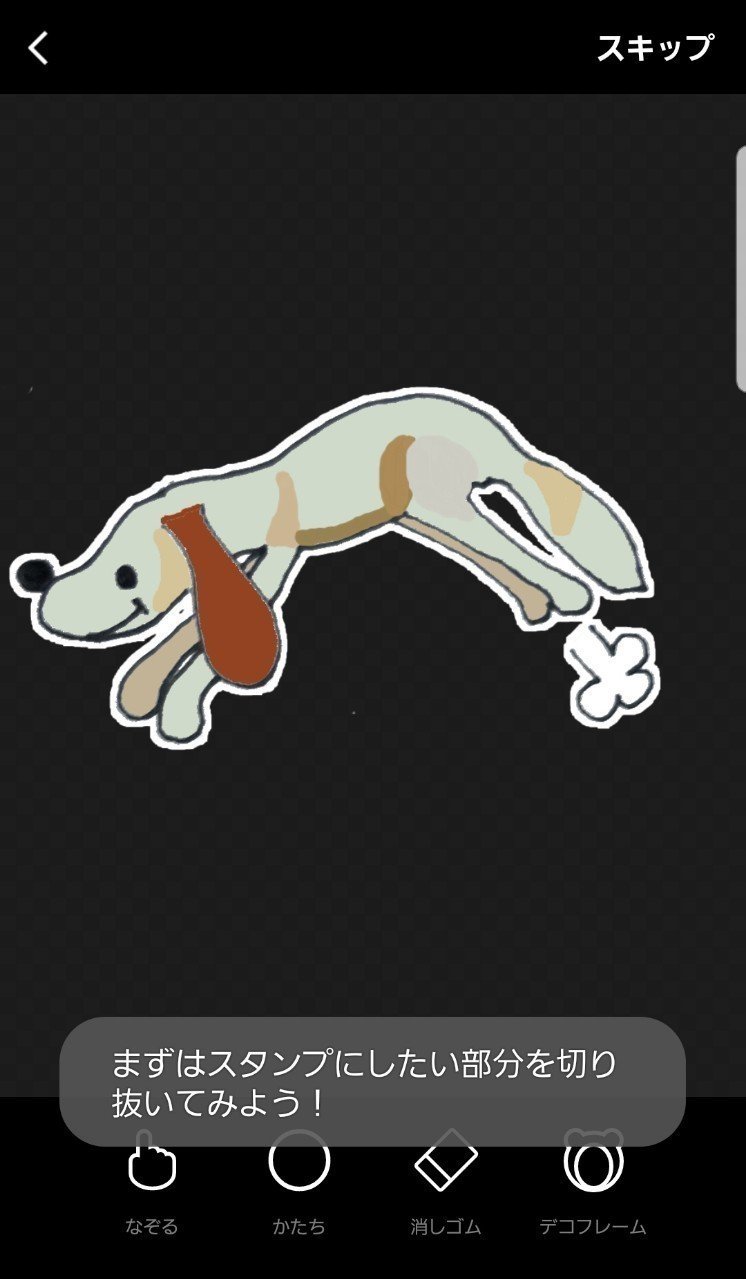
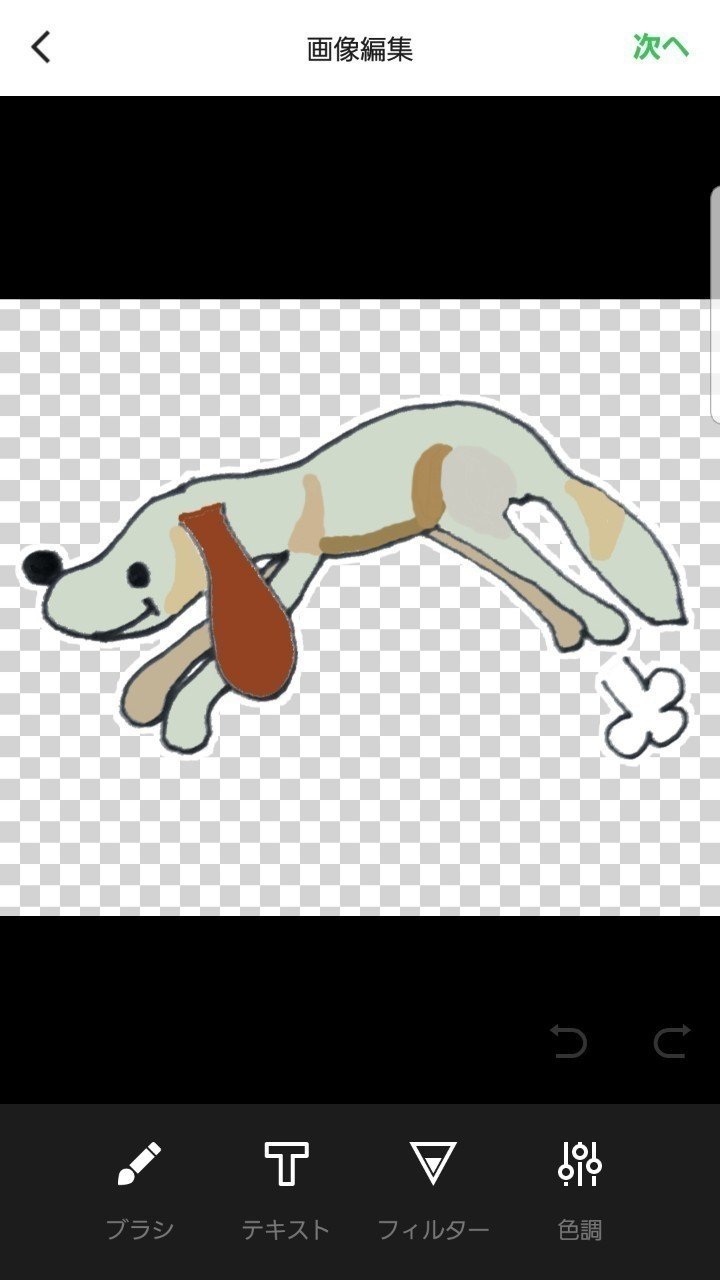
ここでも画像の編集ができますが、Photo Mixで完成しているため、右上の「スキップ」をタップします。

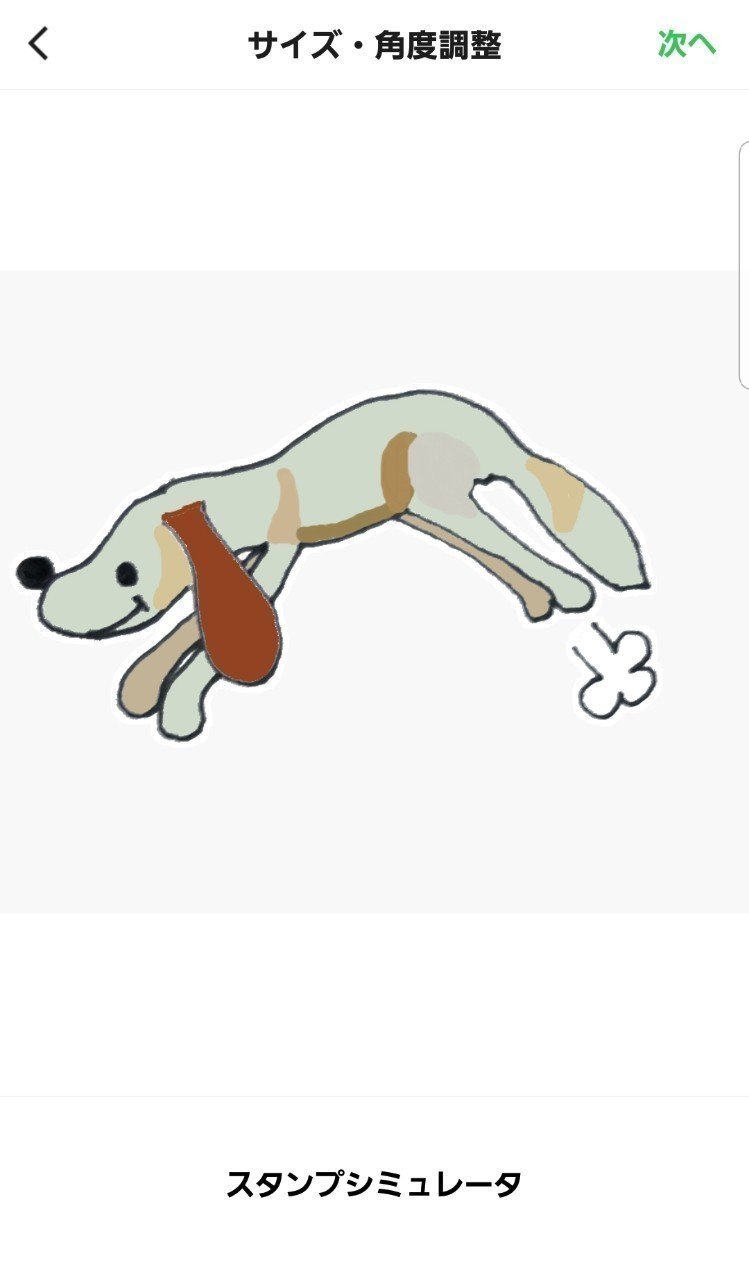
サイズや角度を変えることができます。
お好みで調整してください。

完了したら「次へ」をタップします。

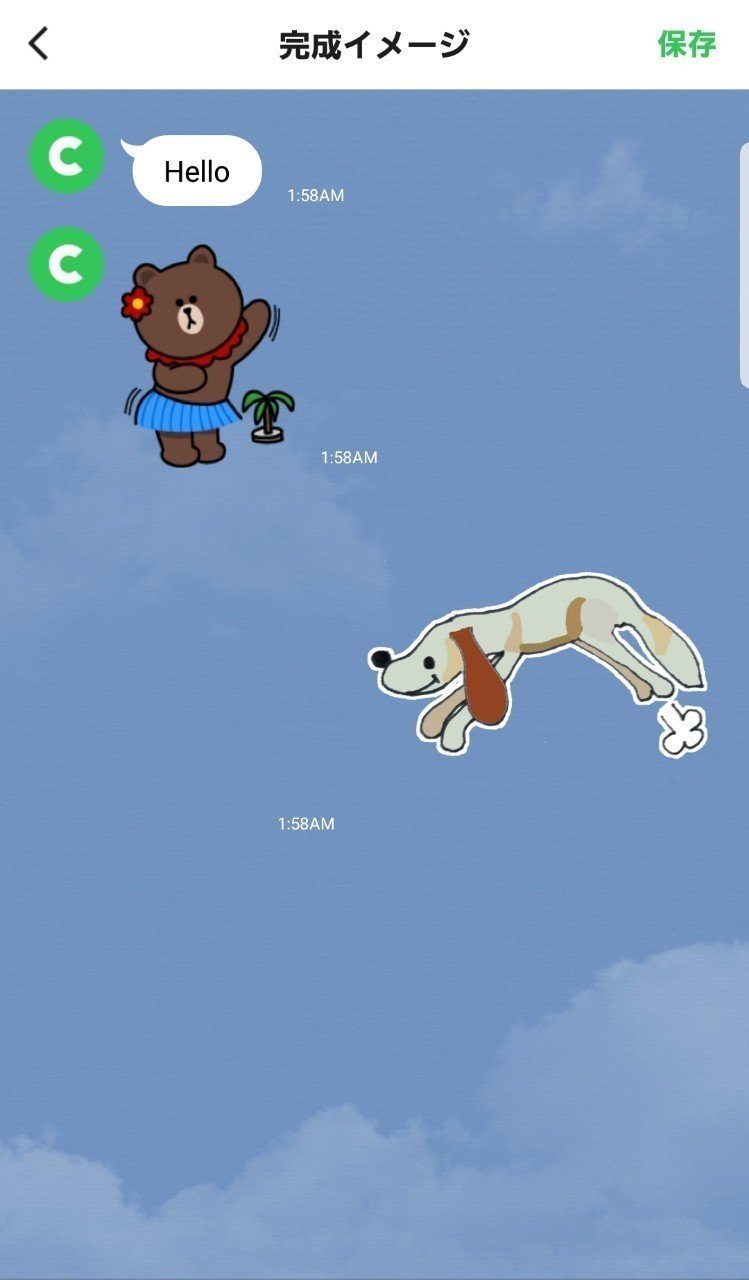
こちらも既に編集済みであるため「次へ」をタップします。

完成イメージが表示されます。
スタンプらしくなりましたね。
右上の「保存」をタップします。

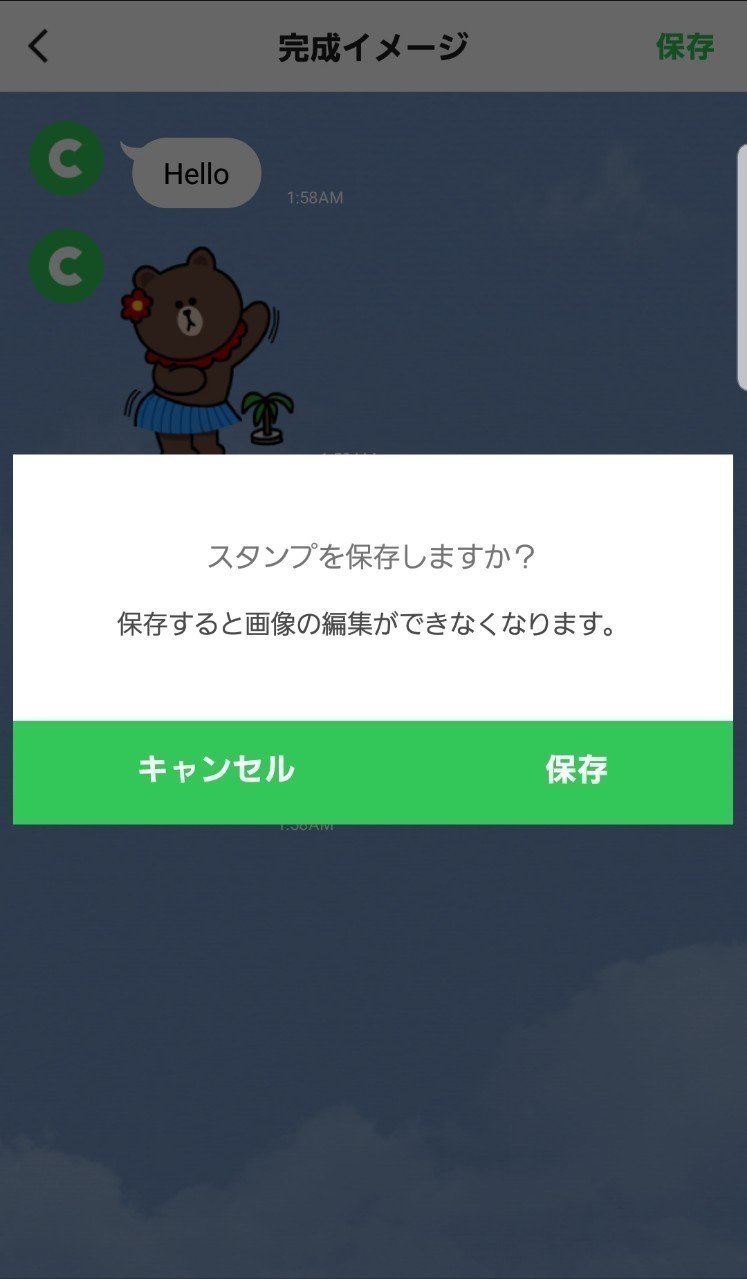
「スタンプを保存しますか?」と表示されますので問題なければ「保存」をタップしてください。

これでLINEスタンプの完成です!
販売は8個から出来ます。
このnoteが好評な場合は販売までの流れも超詳細にお話していきたいと思います。
最後までご一読ありがとうございました。
今後も何卒宜しくお願い申し上げます。
初めて掲載したnoteはこちら▼
この記事が気に入ったらサポートをしてみませんか?

