
iPadとAdobeFrescoだけでLINEスタンプを作って販売するまでの10日間【スタンプ作成編】
前回の記事ではやる気が出たきっかけ話を書いたが、今回はスタンプ作成編。
今回、私が使ったものは以下の4つ。
iPad Pro
Apple Pencile
Adobe Fresco
写真圧縮アプリ
最初に言っておくと、Adobe FrescoではLINEスタンプ作成で必要だが備わっていない機能がいくつかある。
イラストアプリは好みがあると思うので、
決まったものがあれば、それぞれのアプリを使いながら参考にしてもらえればと思う。
スタンプ用のイラストを用意する
スタンプを作る時に必要なイラストは3種類ある。
スタンプ画像(8・16・24・32・40個)
メイン画像(1個)
トークルームタブ画像(1個)
まず、これらの画像がないと始まらない。
好きな絵をどんどん描こう。
とはいえこれが案外難しい。
私は毎回この作業が行き詰まってしまい、今まで完成に至らなかった。
今回わかったコツは、思いつくイラストからとにかく描くことだ。
セリフに対してイラストを描くより、
描いたイラストにセリフをつけた方が効率が良い。
私の場合、「よく使うスタンプってなんだっけ?」「このセリフにはどんな絵がいいかな?」と、セリフに縛られることでイラストの作業が止まっていたので、これに気づいてから作業をスムーズに進められる様になった。
もし、あなたがそのタイプだとしたら一度試してみてほしい。
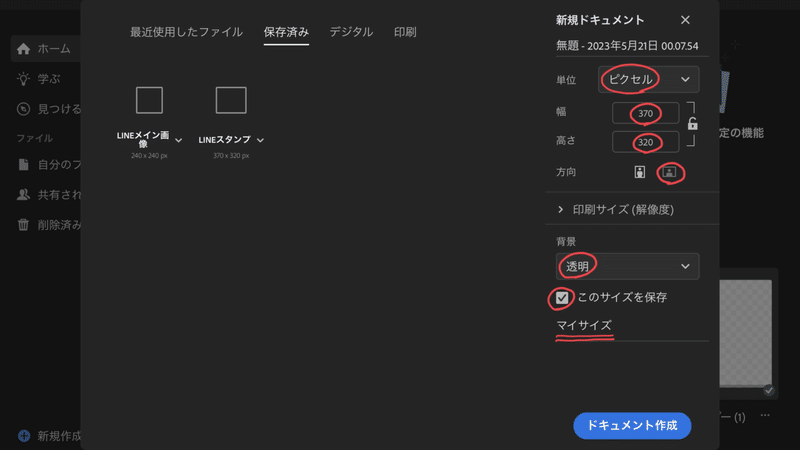
① キャンバスのサイズ設定
サイズの規定があるので、Frescoを開いたホームのカスタムサイズからそれぞれの設定をする。
スタンプ画像 370px × 320px(最大)
メイン画像 240px × 240px
トークルームタブ画像 96px × 74px
*トークルームタブ画像のみAdobe Frescoでは設定できない数値なので後述する。
・方向は横
・背景は透過しなければならないので透明
・サイズを保存にチェックを入れて、それぞれわかりやすい名前をつけておく。

これができれば後はイラストを描くだけ。
しかし、このまま画面いっぱいにイラストを描くと、スタンプにした時にキャンバスの周辺10px分が切り取られてしまうので余白が必要になる。現時点でFrescoには余白の設定機能が無い。
困っていたところ、Youtubeでこちらのクリエイターさんを見つけたのでテンプレートをダウンロードさせていただいた。↓
② キャンバスの設定後イラストを描く
先程保存したテンプレートは最初に取り込んでおいてもいいし、イラストが全て出来上がってから調整してもいい。
私は先に画像を取り込み、イラストを描かない状態の物を複製して使っている。
何個もイラストを書かなければならない時に、画像取り込みの手順が面倒になってきたからだ。
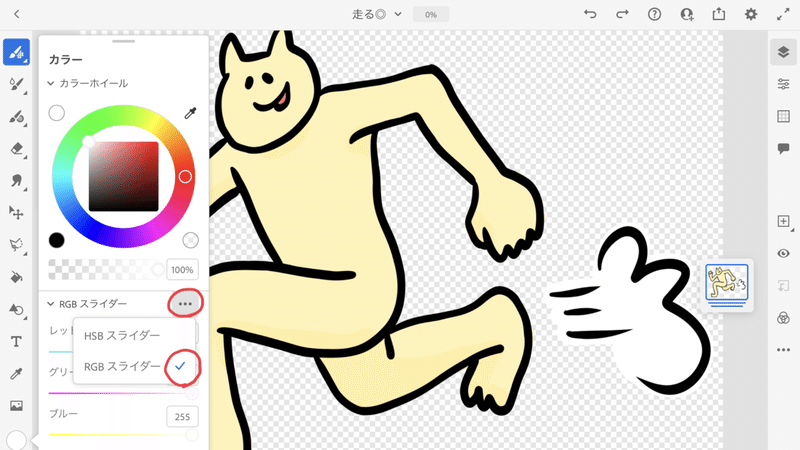
LINEの規定で、画像のカラーモードはRGBということなのでこちらも設定する。
キャンバスの新規作成を開くと、何も設定したことがなければHSBスライダーのモードになっていると思うので、「…」からRGBスライダーを選択しておく。

③文字やイラストの縁取り
イラストを描く際に注意してほしいことが、セリフやキャラクターの縁取りだ。
スマホのナイトモードや、
トークルームの背景の色によっては文字やイラストが見にくくなってしまうので、縁取りが必要になる。
エフェクト機能があれば簡単に均等な縁取りができるのだが、今のところFrescoにはエフェクト機能はないので、少々面倒だがレイヤーを使って地道に縁取る。
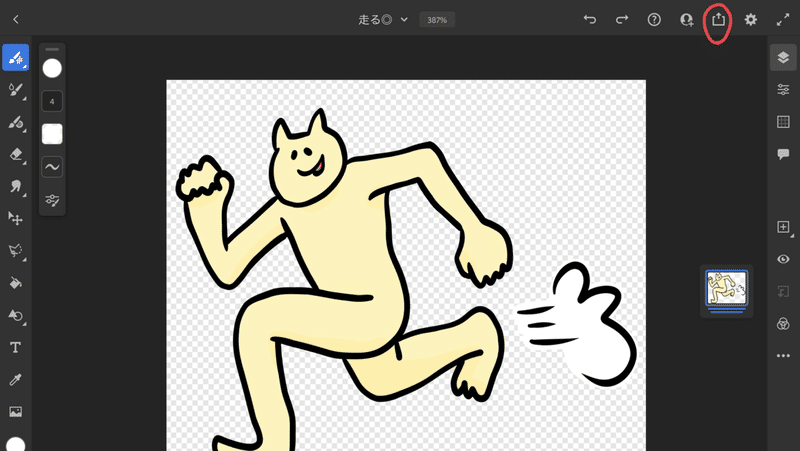
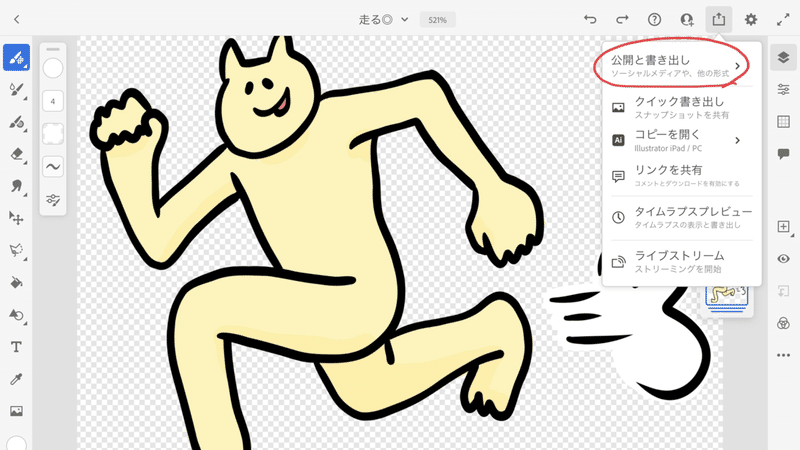
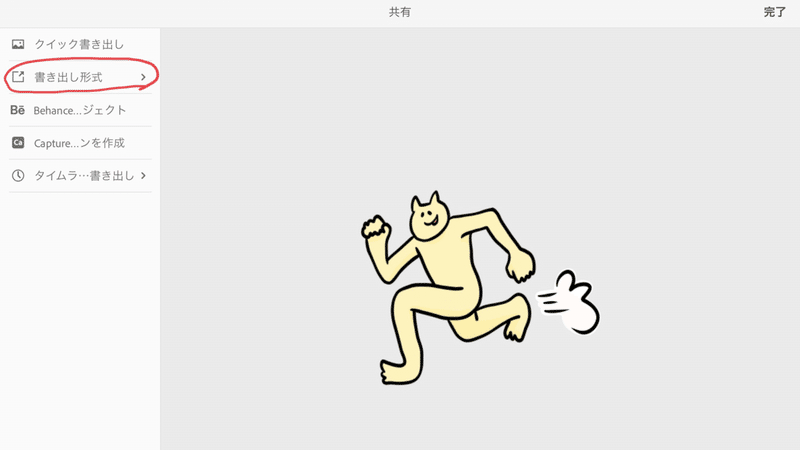
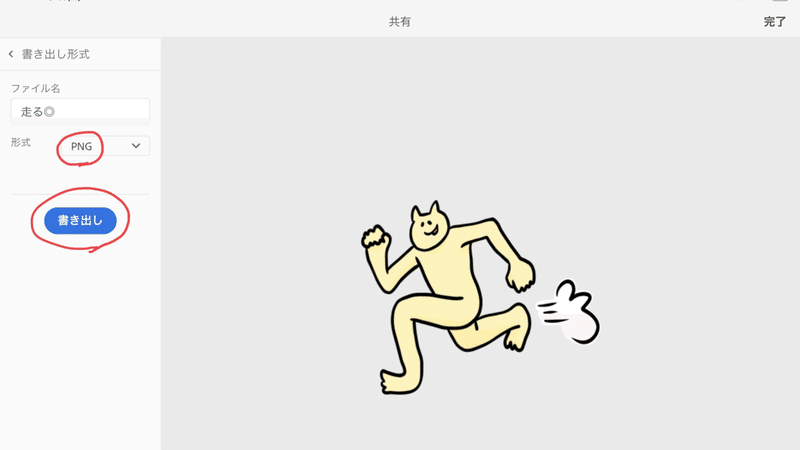
④イラストをPNGで書き出す
必要数イラストを描き終えたら、Frescoから書き出す。




書き出したらファイルに保存する。
枚数が多くなるので、同じファイルにまとめて保存した方が申請時に扱いやすい。
⑤トークルームタブ画像の設定
さて、次にトークルームタブ画像も必要なのだが、Adobe Frescoはキャンバスの最低数値が100px × 100pxまでなので、アプリを使ってサイズ変更をしなければならない。
写真の圧縮アプリを持っていない方は、アプリをダウンロードしておく。(無料のアプリで充分。)
まずFrescoでサイズ設定を192px × 148pxでキャンバスを設定し、
イラストを描く。余白のテンプレートは本来の大きさなので、キャンバスの大きさに変形させればOK。
イラストが描き終わったら、先程書いた手順でFrescoから書き出したものを写真圧縮アプリで50%のサイズに圧縮し、改めてファイルに保存すれば完了だ。
次回は、LINEスタンプ申請編!
オリジナルスタンプを発売中です。よろしくお願いします。↓
この記事が気に入ったらサポートをしてみませんか?
