
【Canva操作解説】オリジナル見出し画像の作り方
ニシタロウの
スキマで向上ノートです。
今日は、
見出し画像ってどう作るの?
Canva操作解説
という内容です^^
こんな人に向けた記事です。
・オリジナル画像をサクッと作りたい
・Canvaの操作方法がいまいちわからない
・見出し画像に時間をかけたくない
記事に費やす時間は有限
限られた時間の中で、
記事を投稿しようと思うと、
時間の配分はどうなるでしょう?
文章に費やす時間がメインとなります。
そうです。

この問題に衝突します。
しかし、
今日の記事見出し画像、
埋め込むまでに何分使用したと思いますか?
たった、3分です。
答えはこちらです。
一度作ったフォーマットを再利用
つまり、
一回だけ、
自分の見出し画像の「型」を作る。
するとその後は、
毎日3分程度の時間で、
オリジナル画像は使い放題です^^
今日は、
僕の見出し画像を例に、
Canvaの操作方法を解説してきます。
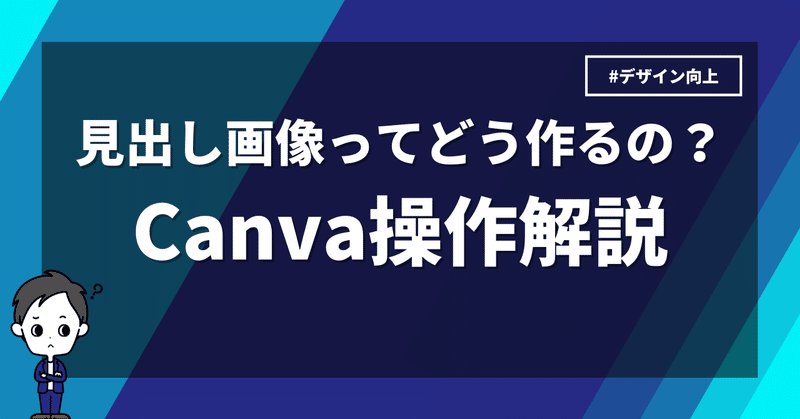
完成形の見出し画像

こちらの画像ができるまでの
操作を写真で解説していきます。
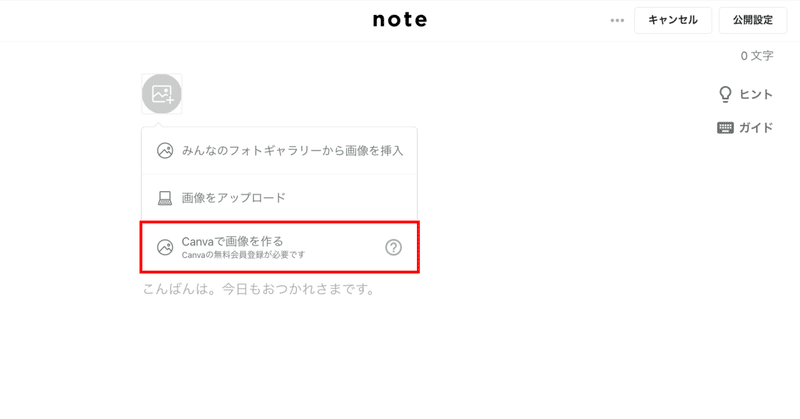
画像の背景を作成
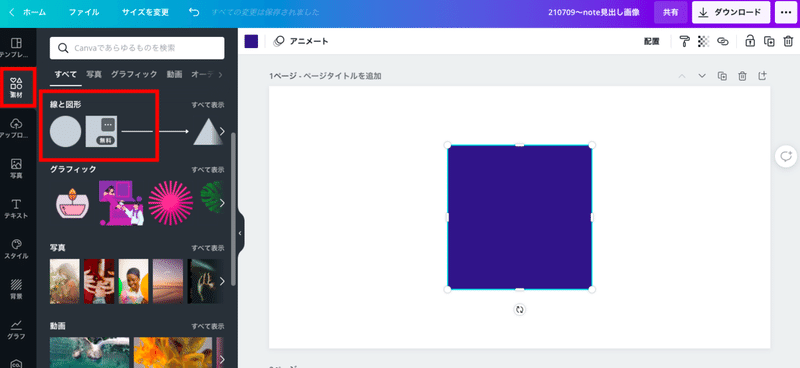
Canvaで画像を作るを押す

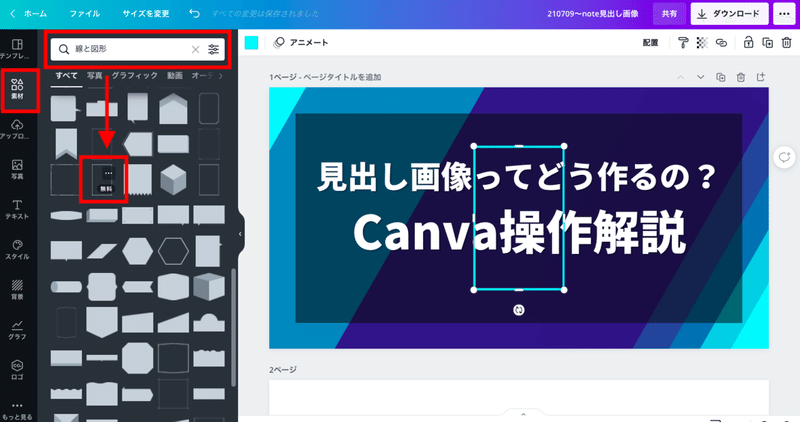
画面左の素材を押して、
「線と図形」の四角を選択

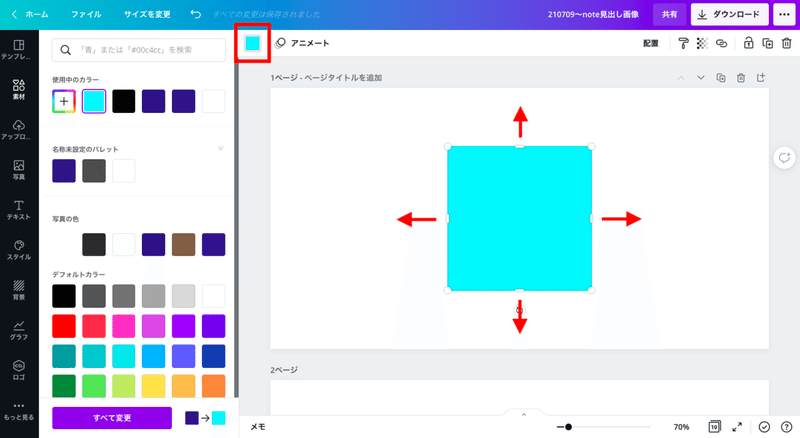
・画面上の四角を押して、カラーを変更
・素材を画面いっぱいに広げます

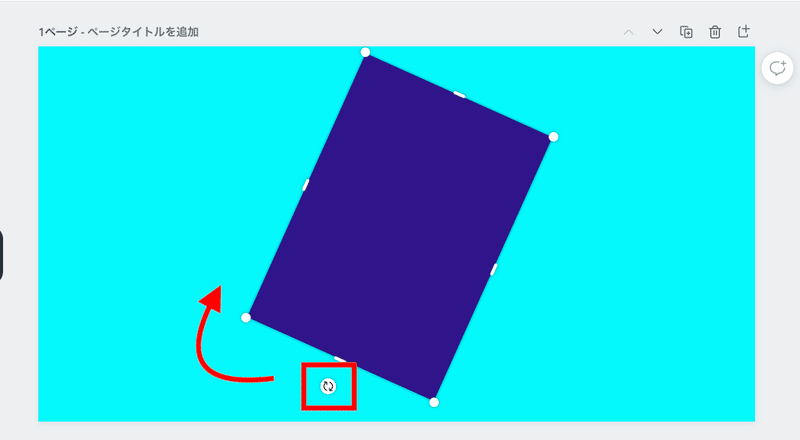
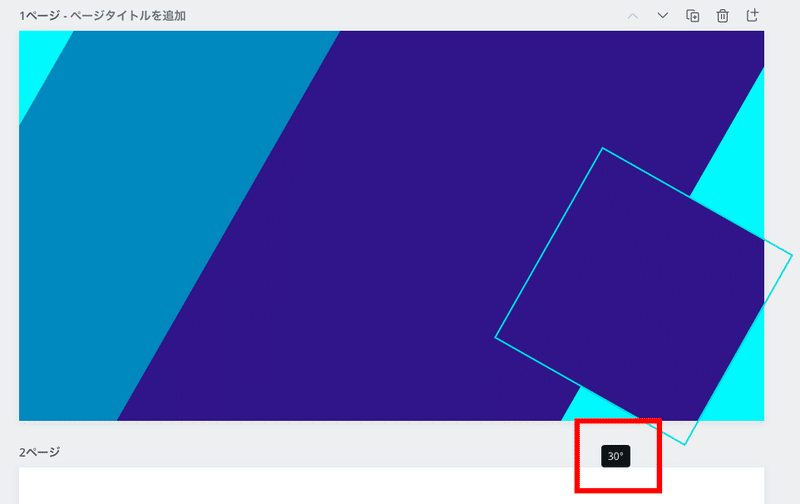
・四角をもう一つ挿入
・赤枠のボタンにカーソルを合わせてドラック
・画像を回転させます
・水色の画像同様、
図形の大きさを次の画像程度に調整

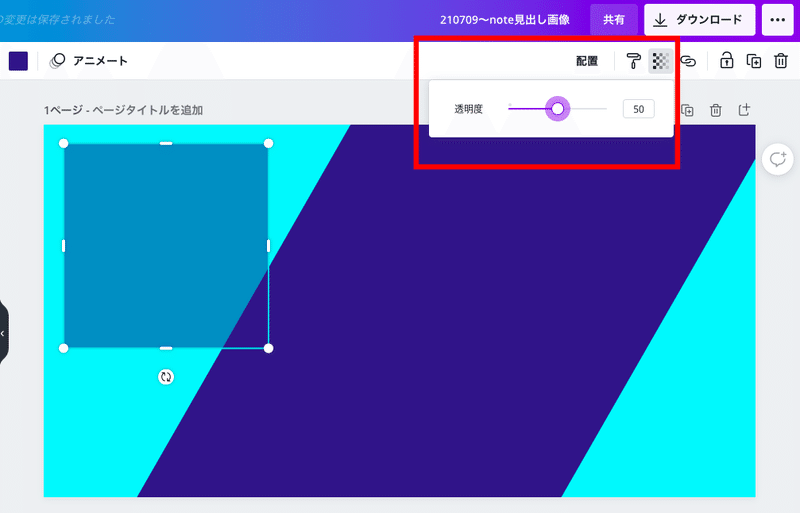
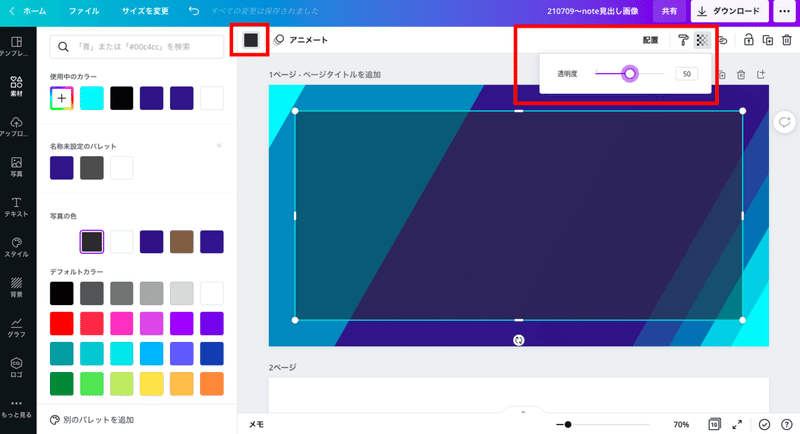
・もう一度、同色の図形を用意
・画面右上のアイコンを押して透明度を調整
・先ほど同様
図形の大きさを次の画像程度に調整

・直前の作業を追加で3回繰り返します
・ポイントは2つ
①図形の角度を揃えること
②透明度は、50%、30%、10%と
少しずつ薄くすること

文字挿入箇所の作成
・画像の背景部分ができました
・次は文字が入る部分に、
図形(クロ、透明度50%)を挿入

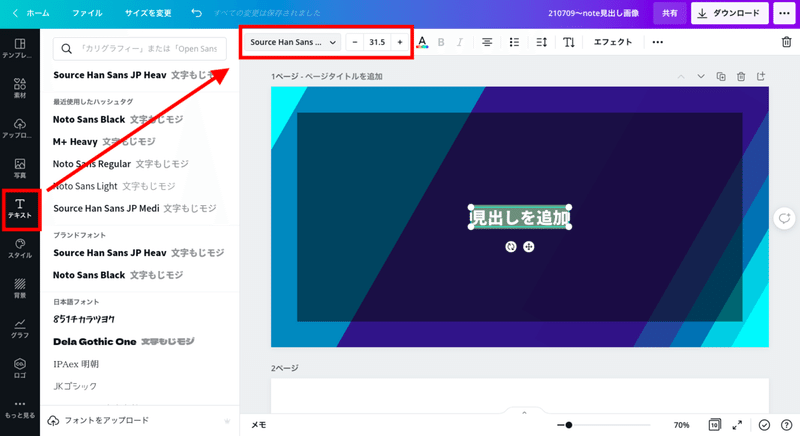
・次は文字を挿入します
・画面左のテキストを押して、
書体と文字の大きさを調整します

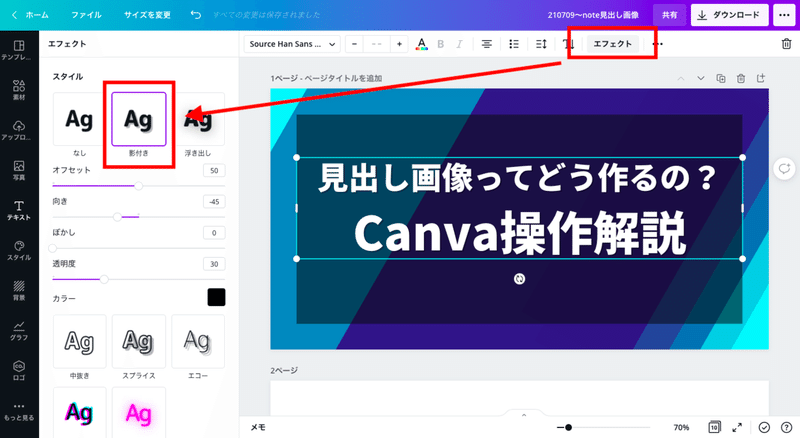
・文字に影をつけていきます
・画面右上の「エフェクト」を選択
・「影付き」で文字に影が入りました

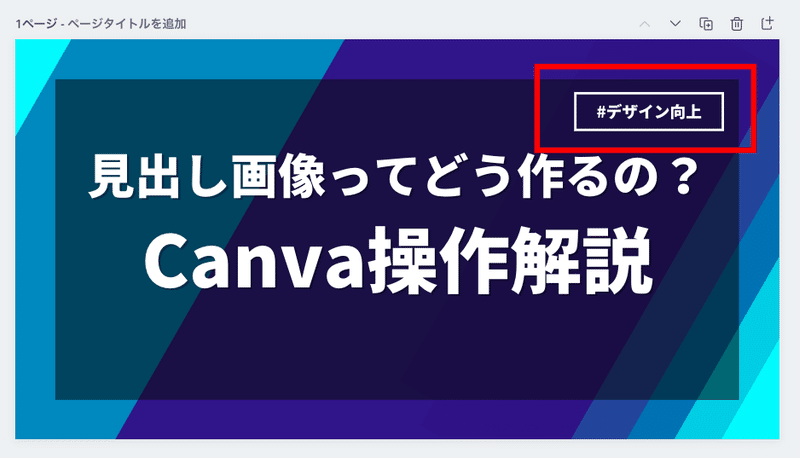
#〇〇挿入箇所の作成
・9割完成したので最後におまけ
・素材▶︎線と図形▶︎枠を選択

・枠の色と位置を調整して文字を挿入

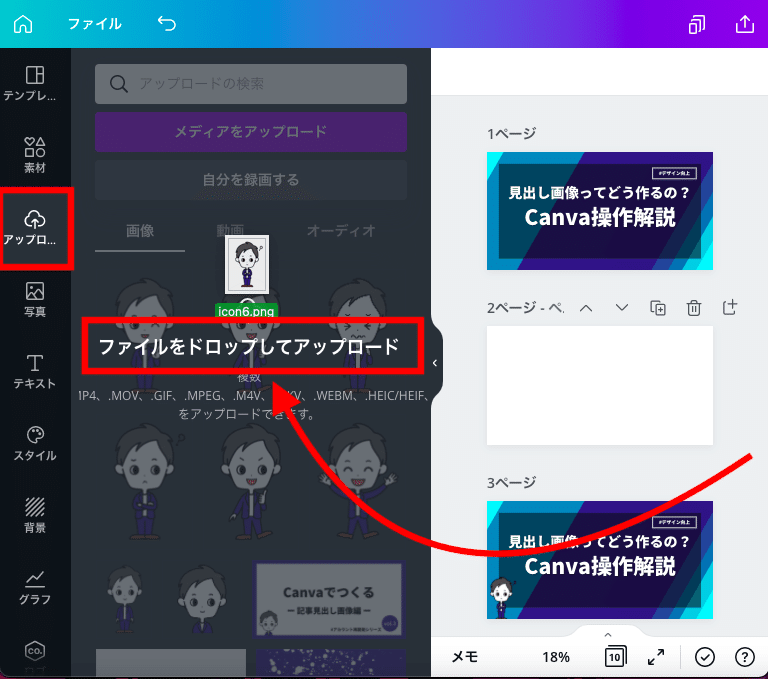
アイコンを挿入
・最後にアイコンを挿入
・画面左のアップロードを選択
・挿入したい素材をドロップすると読み込みます
・読み込んだアイコンを選択して画像に挿入

オリジナル画像の完成!

以上で終了です。
操作の大部分は、
四角の図形の色と透明度を調整する。
これが8割です。
最後に、
次回用のフォーマット準備
を解説して記事は終了となります。
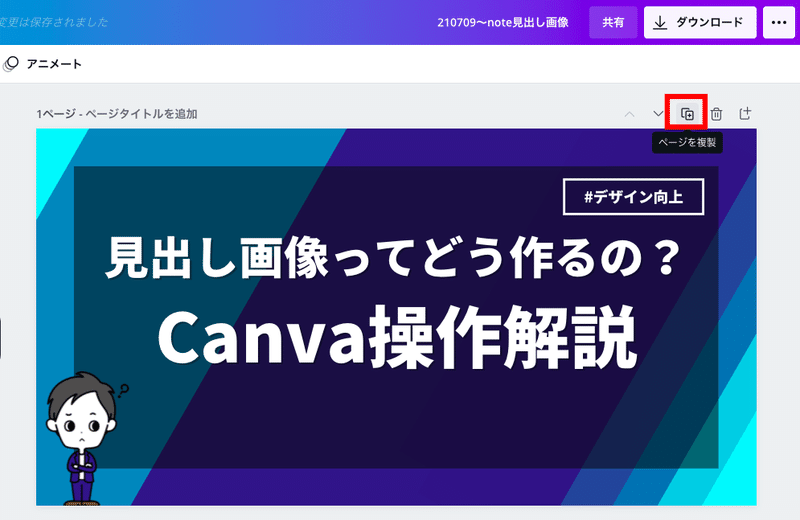
次回用のフォーマットを準備
画面右上のページを複製をポチッと。

すると、
作成した画像下に、
全く同じ画像が複製されます。
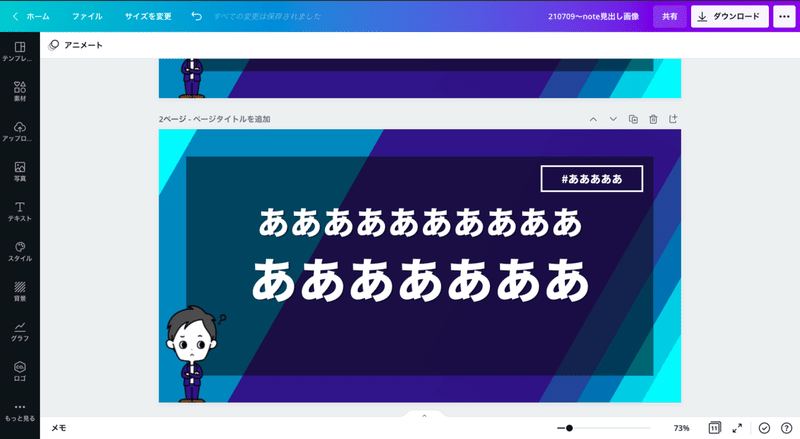
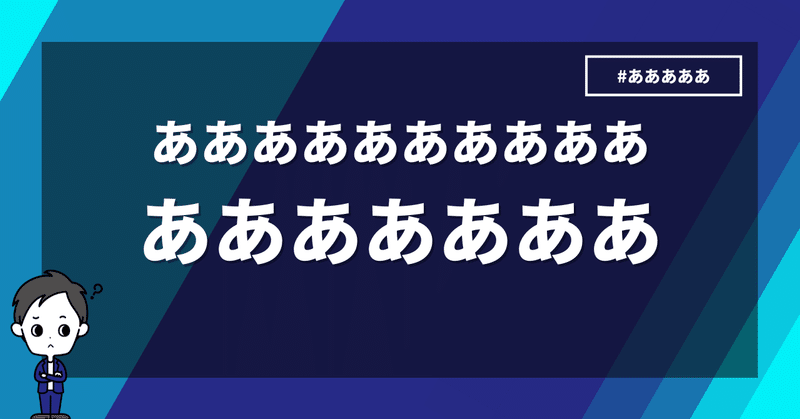
複製された画像の
文字だけ変更すればフォーマットの完成!

文字を変えるだけで使用できる
オリジナル見出し画像の完成です^^

まとめ
・図形の操作だけで、概ね画像は作れる
・最初の一枚だけまとまった時間が必要
・一度作ってしまうと、次回からお手軽
今日は、
見出し画像ってどう作るの?
Canva操作解説
という内容でした。
以上ニシタロウの、
スキマで向上ノートでした!
いつも「スキ」と「コメント」で充分サポートしてもらっています^^おかげで「やる気」と「発見」に満ちた毎日です。いつもありがとうございます🙇♂️次の記事もどうぞお楽しみください!
