
Figmaでバナー作りTips -プラグイン編-
実業務でFigma一本でバナーを作った際に活用したプラグインを、備忘録も兼ねてまとめてみました。
イラレが使えない環境でも作り込める!
テキスト調整に便利なプラグイン
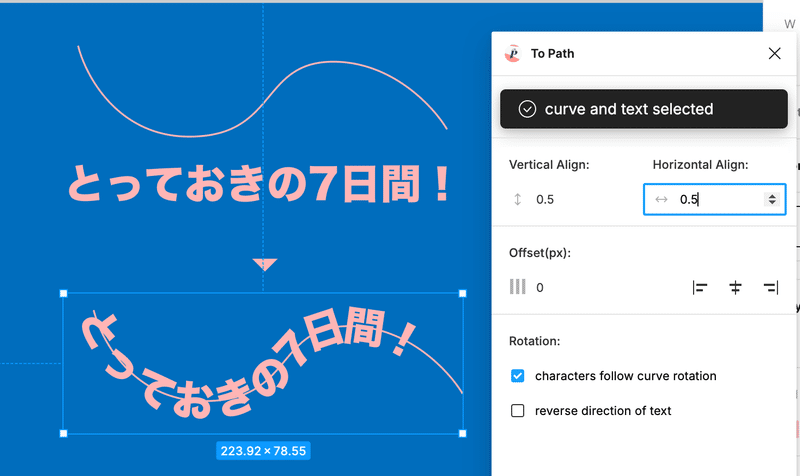
① パス上文字生成 「To Path」
パス上文字がデフォルトではない(はず)なので重宝しています!(テキスト以外のオブジェクトにも使えますが自分はもっぱらテキストに使用中)
沿わせたい形のパスとテキストデータを用意→プラグインを起動→適用するだけなのでシンプルで嬉しいです。

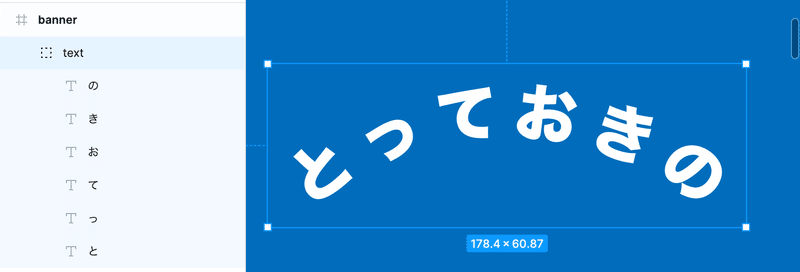
② テキストをアーチ上に 「ARC - Bend your type!」
テキストをアーチ状に変形できるプラグイン。
あくまでもアーチ状にするだけで複雑な形にすることはできませんが、上で紹介したToPathを使うほどじゃないな…という時に乱用しています

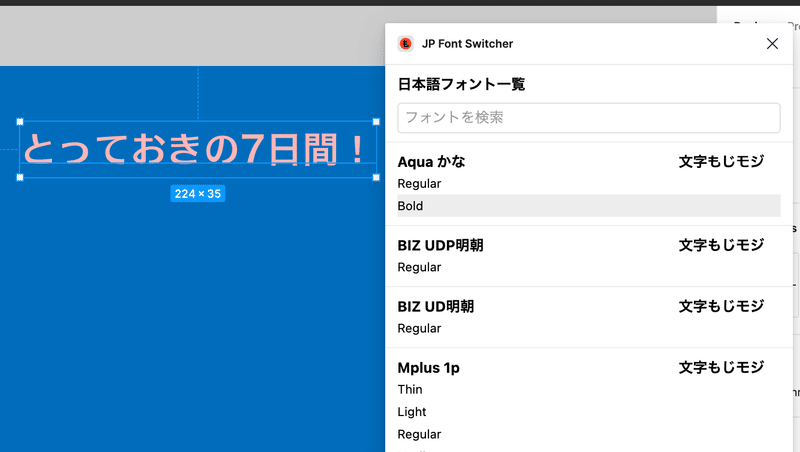
③ 日本語フォントだけ探したい!「JP Font Switcher」
フォント一覧から日本語フォントのみを抽出+検索できるプラグイン。
他にも日本語抽出系はあるのですが検索できる+Weightをワンクリックで変えられるのが本当に便利で最高!

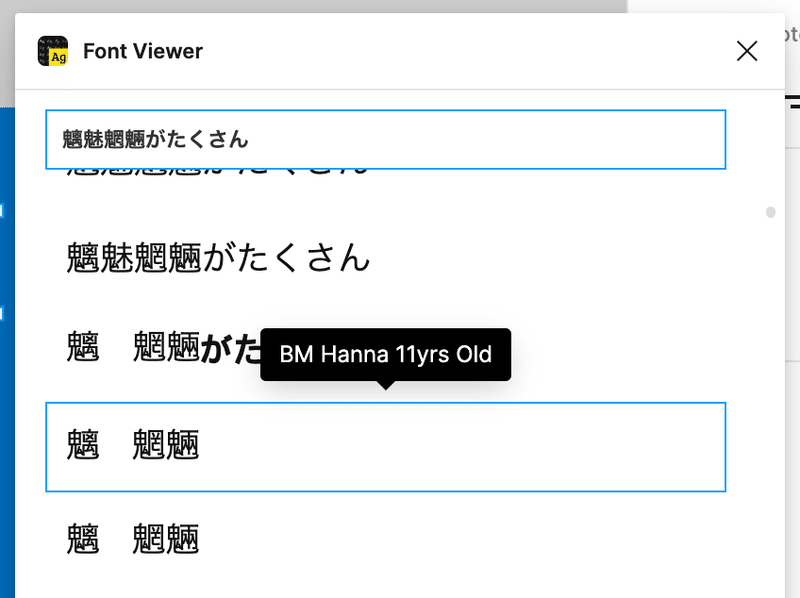
④ フォントを見た目から探したい!「Font Viewer」
フォントを名前ではなくビジュアルでバーーーっと出してくれるプラグインです。
感覚的にフォントを選ぶことができます。
使用履歴や、プラグイン内でテキストの試し打ちができるのも嬉しい…

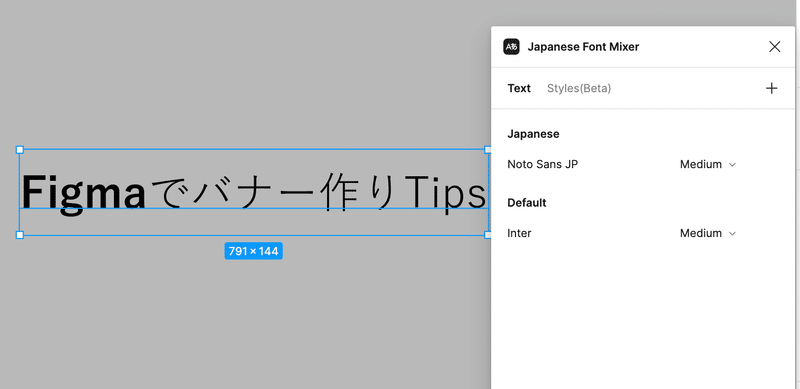
⑤日本語と他フォントを出し分ける 「Japanese Font Mixer」
「日本語」と「それ以外」で当てるフォントを別々に設定し、それを一発で適用してくれるプラグインです。
混在する時にいちいち選択してフォント選んで…という手間が省けて本当に楽になりました

オブジェクト調整に便利なプラグイン
①複雑なグラデイメージを作る 「Mesh Gradient」
イラレのフリーグラデーションにちょっと近いかも?
プラグイン内でグラデーションを制作し、Imageとして書き出すことができます。
あくまでも画像書き出しなので自由自在..とはいきませんが、感覚的にカラーを調整⇨適用したいベクターにマスクとしてかける、という使い方をしています。
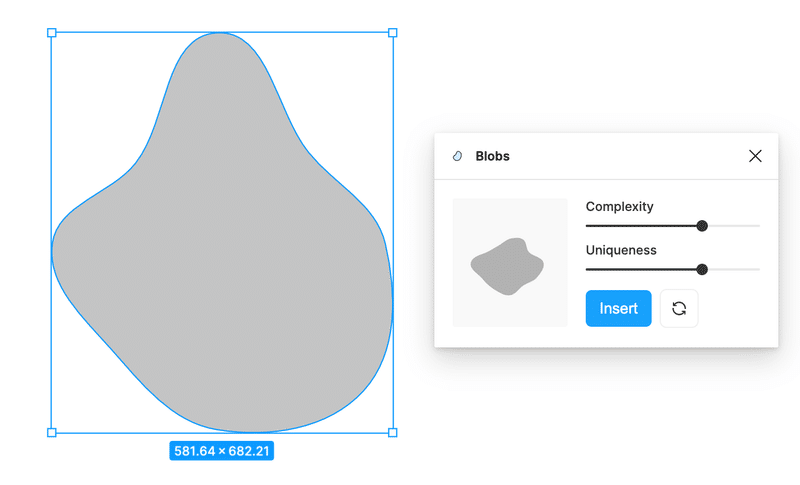
②流体シェイプを簡単に作る「Blobs」
ワンクリックで流体シェイプを作れます。
地味〜に自分でパスを一から引くのがめんどうなので、これで一旦生成→微調整する…という流れで時短できてうれしい!
あとランダム生成でとてもかわいいです

まとめ
UI制作ツールとして日々アップデートされどんどん昨日が追加されていくFigmaですが、ラフィックデザインをこれ一本で作る!となるとどうしても痒いところに手が届かない…!ということが多々あります。
Figmaはプラグインの充実が素晴らしいので、すぐ諦めずプラグインを探すとかな〜りできることが広がります。
