sassを使ってみる

Sassとは?
Sass(Syntactically Awesome Stylesheets)とはcssのメタ言語で、簡単にいうとcssの機能を拡張した高機能版cssといった感じです。
Sassを使うメリット
変数などプログラム的な使い方が可能
メンテナンス性が高い
記述量を減らし、データの圧縮が可能
他にも挙げればキリが無いですが、特にcssが数千行〜1万行くらいになってしまう場合や、頻繁に更新が入るサイトなどには必須と言って良いと思います。
ただ、今までのcssを全てsassに打ち直すわけではなく、今までのcssプラスアルファsassの便利な機能を使っていく、という形で良いと思います。
Sassを使う準備
Sassはcssと違って、そのままではブラウザーが理解出来ないのでコンパイル(変換)する必要があります。rubyを使ってコンパイルするのが一般的ですが、授業では「VS Code」というIDE(統合開発環境)を使って、その場でSassをcssにコンパイルしながら使っていきます。
Live Sass Compilerの設定
設定ファイルをいじる事で、コンパイルするcssファイルの「記述形式」「cssファイルの拡張子」「cssファイルの保存場所」等を設定出来ます。
{
"liveSassCompile.settings.formats": [
{
"format": "compressed",
//"format": "expanded",
"extensionName": ".css",
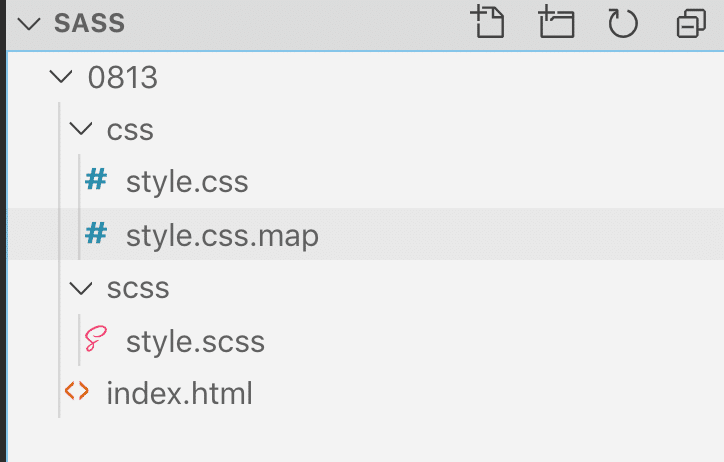
"savePath": "~/../css"
}
]
}記述形式は以下の4種類があり、
nested: ネストされた状態
expanded: 手書きに近い
compressed: スペース、改行、コメントを除いた形式に出力する
compact: 読みやすさをある程度保持しつつデータサイズが小さくなるような形で出力
Compile On Watch(監視開始時にコンパイル)のチェックを外す
Sassの記述方法
SassにはSASS記法(style.sass)とSCSS記法(style.scss)という2つの書き方があります。どちらの記法を使用するかでファイルの拡張子が変わるので注意しましょう。
cssを習得している人にとってはSCSS記法(style.scss)の方が書きやすいので、授業ではSCSS記法(style.scss)で進めていきます。
HTML
<div class="box">
<p>初めての<span>Sass</span></p>
</div>
従来のcss記法
.box {
background: #000 ;
padding:50px;
}
.box>p {
color: #F00 ;
}
.box>p>span {
font-weight: bold;
}
SCSS記法
.box {
background: #000 ;
padding:50px;
p {
color: #F00 ;
.box>p>span {
font-weight: bold;
}
}
}
といったようにネスト状に書いていくのがSCSS記法の特徴です。
SASS記法
.box
background: #000
padding:50px
p
color: #F00
.box>p>span
font-weight: bold
ちなみにSASS記法ではセミコロンと括弧が省略出来るためもっとシンプルな形になります。
scssフォルダーを作り、その中のstyle.scssに必要な記述をしたら保存し、「Watch Sass」というボタンを押しcssをコンパイルさせます。


この記事が気に入ったらサポートをしてみませんか?
