
STUDIOサイト制作の道のり解説!【Dresses Studio HAKATA】
この度、私が制作担当したWebサイト「Dresses Studio HAKATA」が、STUDIOデザインアワード2022にノミネートしたので、その制作背景をまとめました!
もし良ければ投票いただけると嬉しいです。
1. 思いがけないお声がけ 【プロローグ】
このプロジェクトは思わぬお声がけによってスタートしました。
その頃私は、本業のサイト制作会社とは別に、休日に個人のプロジェクトとしてノーコードツールSTUDIOを使ったサイト制作を行っていました。
初めは自分のポートフォリオサイト制作やサイトが必要な友人の手伝いをしていたのですが、STUDIOを通じて様々なジャンルのデザインやモーションを試すことが楽しくなり、STUDIO公式パートナーとして少しずつ依頼を引き受けることが増えていました。
STUDIOの掲げる「Unleash Creativity. 創造性を、解き放つ。」という言葉も好きで、本業のチームで行うフルスクラッチな制作スタイルと、STUDIOのミニマルな制作スタイルそれぞれの面白さを感じていました。
私が所属している会社は副業OKだったので、相談の上、快く応援してくれていました。

そんな中、声をかけてくださったのは、福岡にあるSWITCHH LLC.の原口さんです。STUDIO公式パートナーのお問い合わせを通してご相談いただきました。
声をかけてくださっただけでも嬉しかったのですが、ご相談内容が今までの自分の経験がお役に立てそうなものだったので、そのことにも嬉しく思いました。
というのも、今回サイトを必要とするフォトスタジオは福岡にオープン予定。私は東京在住でコロナ禍の関係もあり、フルリモートでサイト制作や撮影ディレクションをしなければいけない状況でした。
スムーズな進行には、七五三やお着物の撮影、神社というロケーションの注意点を踏まえる必要がありました。
それに対して、私は大学時代に結婚式場や神社で挙式の撮って出し動画を撮影するアルバイトをしていたり、本業の制作会社では写真撮影のディレクション経験もありました。


これらの知見が役に立つかもしれないと思い、ぜひお手伝いしたいとお返事をしました。
2. オープンと並行するサイト制作の難しさ 【要件整理、進行表制作】
とりあえず原口さんとzoomで打ち合わせを行い、改めてクライアントのご要望を伺います。
・新しくオープンするフォトスタジオのサイトを制作したい
・オープンに合わせてサイトをリリースしたい
・スタジオの雰囲気やコンセプトをサイトでもしっかり表現したい
・サイトに使用する写真も撮影したい
・プランや店舗情報、お知らせはスタッフさんが管理できるようにしたい
お話を伺ったタイミングでは、私の心の中はこんな感じのことが思い浮かんでいました。
自分のやってきたことがダイレクトにお役に立てそうで嬉しい!オープンタイミングにサイトリリースを合わせないとだから進行気をつけなきゃ。
新しくオープンするスタジオだから、直前まで色々変更すること多いだろうな…担当者さんも大変だろうし、ご提供やチェックしてもらうタイミングのリマインドはしっかりサポートした方が良さそう…。CMSも結構ガッツリ組まないといけないタイプだからワイヤー設計がんばらないと。
写真撮影できる案件嬉しい!撮影場所神社か…。結構いい感じのスポット限られてるからどんな角度のカット欲しいかちゃんと検証しなきゃな…。お着物で子供の撮影ってことはスピード勝負だけど、普段フォトスタジオやってらっしゃるカメラマンさんなら大丈夫かな。リモートだから伝え方工夫しないといけないかも。
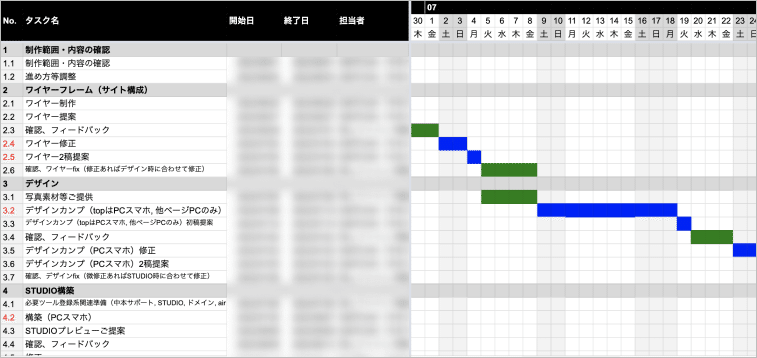
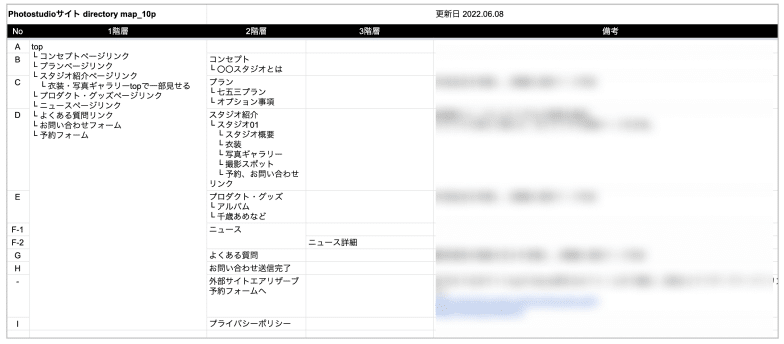
そしてお打ち合わせが終わってすぐに、スケジュールや簡易のサイトマップ資料を作成しました。
クライアントもフォトスタジオのネーミングや撮影プランなど検討中のことが多く、スタジオのオープンタイミングもいくつか候補があったので、それぞれに合った大まかなスケジュールを作成しています。


こちらを元にクライアントの決済者の方とお話をさせていただき、無事正式に受注となりました。お打ち合わせ後、スピード感を持って資料をお渡しするのはとても大事なんだなと実感しました。
普段これらを取り仕切ってくれるプロデューサーさんやディレクターさんに感謝ですね…。
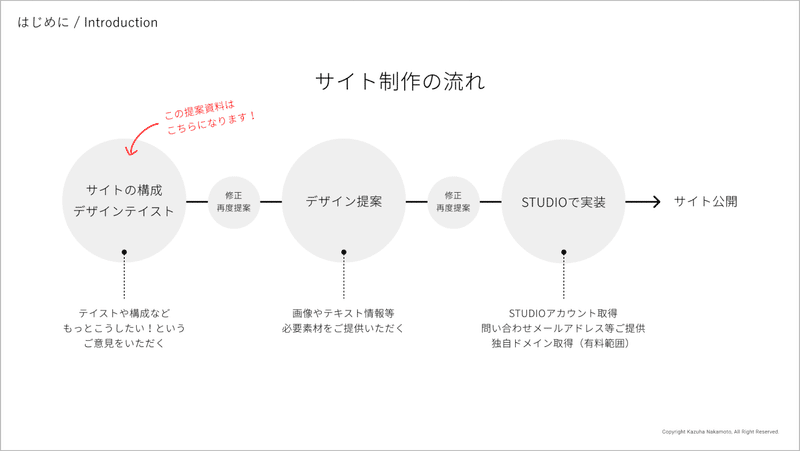
また、クライアントに合わせて説明資料のテイストを変えることも意識しています。もしもクライアントが初めてWebサイトを制作する方であれば、以下のようなサイト制作の全体の流れが分かる図で説明することもあります。

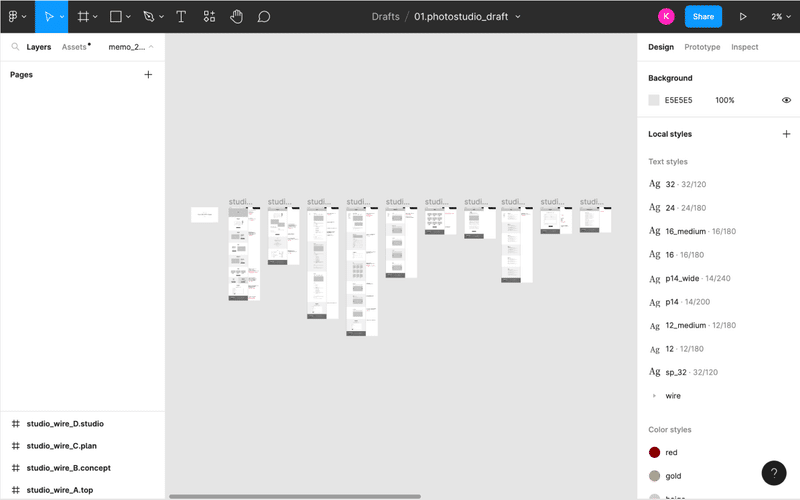
3. ワイヤーフレームはサイト制作の要 【サイト構成制作】
正式にプロジェクトがスタートしますが、すぐにデザイン制作には入りません。まずは「ワイヤーフレーム」と呼ばれるサイトの設計図を制作します。
私はワイヤーフレームがサイト制作の要だと思っています。
しっかりとサイト構成を練ってクライアントとも同意を得ておくことで、デザイン制作やSTUDIO構築に入ったあとに、「あの項目が足りていなかった」「作った後に違和感があり作り直しになった」などのトラブルを防ぐことができるからです。
今回は特にCMS(コンテンツマネジメントシステム)を使用した、スタッフの皆さんで運用していくサイトのプロジェクト。皆さんが使いやすいCMSを作るためにも最初の設計図がより重要になってきます。

ただ、制作側的にはめちゃくちゃ大事なワイヤーフレームですが、クライアント的にはデザインではないので、本腰を入れてチェックする意識になれないことが多いです。
なので、ワイヤーフレームの時点で確実に決め切りたい重要な箇所と、デザインを見た後にジャッジしても大丈夫な柔軟に対応可能な箇所を、率直にクライアントに説明することも意識しています。
デザイン制作に入った後で「これってもう変えられないの?!」とクライアントがびっくりしないように、制作側が導きながら協力をお願いすることが大事だと思っています。
今回の制作では、クライアントの皆さんも快く協力してくださいました。ここで双方の協力度合いが高まると、サイト制作の成功確率も上がるので、私個人のテンションも爆上がりしました。
ワイヤーフレームの制作過程では以下のことを行なっています。情報を収集して整理する名探偵のような気持ちになれるので、個人的にはかなり好きな作業です。
・クライアントの状況を理解(サイト制作背景、企業理解、現場の状況等)
・サイトを見てもらいたい人の状況を理解(どんなものが好きか等)
・似たジャンルや競合の参考サイトを収集し、観察検証
・今回のサイトのメインメッセージを明確に定める
・集めた情報をもとに今回のサイトに必要な要素を整理
・サイト内で配置する順序とボリュームを考える
・アクセシビリティの観点からも適切かどうか俯瞰して要素を見渡す
・クライアントにジャッジしてもらうポイントやご提供いただくものを明記
お話を伺いながら、クライアントの特徴を再度整理し、「呉服店から創業した歴史に基づく上質な衣裳の提供」「印象的な和モダンのロケーション」「写真撮影に対する真摯な姿勢」といったメッセージキーワードを抽出。
それらをどのようなボリュームや順序で伝えていくかを検証していきます。
個人的には、不確定な要素が多くても自分でとりあえず仮説を立てて、ワイヤーフレームを早めに制作し、それをクライアントと一緒に見ながらブラッシュアップする方法を意識しています。
たたき台として目に見えるものがあった方が、気になった箇所やコメントを言いやすいためです。後々の認識のずれも少なくすることができます。
また、やりたいことがSTUDIOで実装可能かどうかも、この時点でしっかり確認しながら決めていきます。
使うツールはFigmaです。資料作成からデザイン制作まで一貫して使用できるデザインツールです。普段本業では、案件に合わせてFigmaやXDを使い分けていますが、メインはFigmaを使用しています。
個人の経験だけにもとづいている内容だけど、PhotoshopとかFigmaとかXDとかどれがいいんだ...って言う話を知り合いとしたので案件によってツール変えてる自分の考えをちょっとまとめてみた💡 pic.twitter.com/cZAQ9GL6Am
— ᴋᴀᴢᴜʜᴀ ɴᴀᴋᴀᴍᴏᴛᴏ ᝰᝰᝰ✍︎ (@nkmomonzu) September 12, 2021
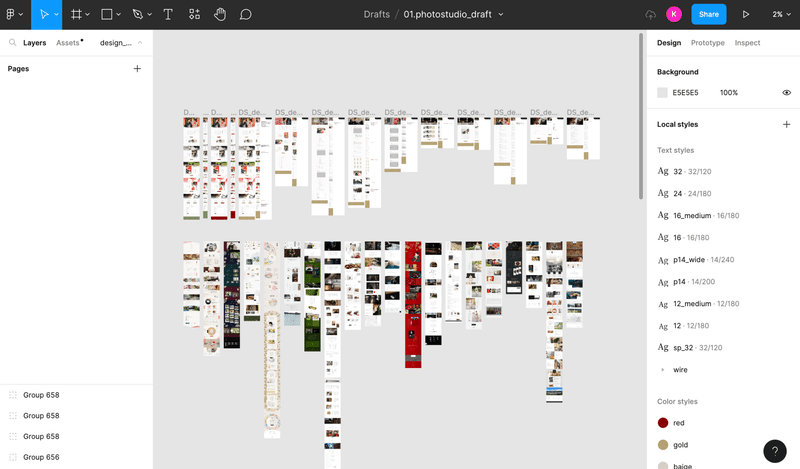
4. 世界観を最大限に表現するために 【デザイン制作】
ワイヤーフレームが確定した後、Figmaでデザインカンプというサイトデザインの一枚絵を作成していきます。すぐにSTUDIOでは制作しません。
個人的には、なるべくデザインツールでマスターデザインを管理する方が良いのではと考えています。以下に理由をまとめました。
・フォントやカラースタイル、書き出し用の画像などの管理がしやすい
・OGPやSNSで使用するサムネイルなどを作る際にFigmaに素材がまとまっていた方が作りやすい
・クライアントが社内で決済者にデザインの承認を得る場合、STUDIO画面よりも、pdfなどで書き出したものの方が相手が慣れているので負荷が少ない
急ぎの案件やボリュームによっては進行表制作の段階で、「デザインカンプは飛ばして直接STUDIOで制作する」「下層ページのスマホデザインカンプは省略」「テキストの流し込みはSTUDIO側で行う」などを決めておきます。
今回のプロジェクトでは、スタジオのブランドコンセプトとして「本物の上質な和の空間で、家族の特別な物語を記録する」というものをクライアントから伺っていました。
それらを踏まえながら「上質な和」の世界観を最大限に表現するにはどうしたらいいのか、試行錯誤を繰り返しながらデザイン制作を行なっていきました。

デザイン提案資料には、制作側の意図やモーションの想定も明記。クライアントが社内で資料を他の方にお見せする場合でも齟齬が生まれないように気をつけました。
また、ここでもデザインやパーツがSTUDIOで再現可能かをしっかりと確認してから先方に提案します。
デザインカンプ作業と並行して行う写真ディレクションは、完全リモートのため撮影資料をお渡ししながらカメラマンに依頼しました。
Googlemapで撮影場所の神社の規模を確認したり、過去に同じ場所で撮影された写真をリサーチしてどんなカットが良さそうかなど調べられることは全て調べます。

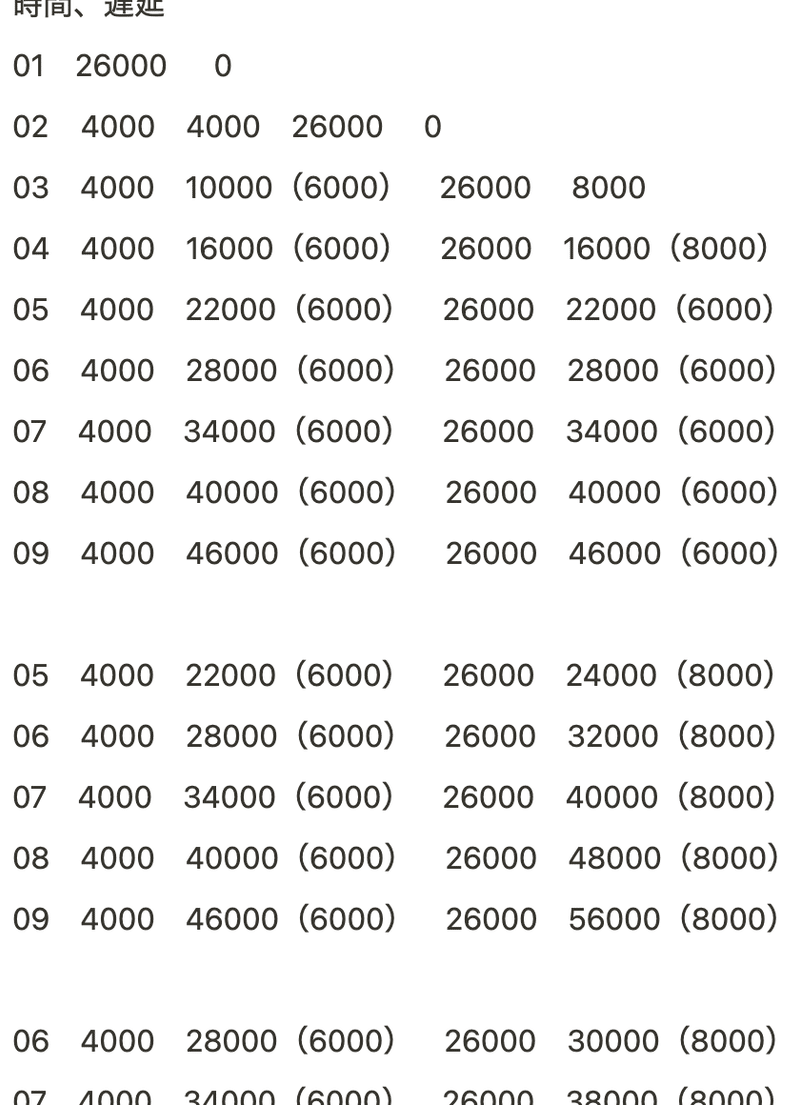
コンセプトや使用意図を踏まえて必ず撮影をお願いしたいポイントと、カメラマンのプロの技術に任せるゆとりとのバランスを意識しました。
日によって変わる現場の素敵な一瞬を、カメラマンが撮影しやすいように手助けをすることが大切と考えています。
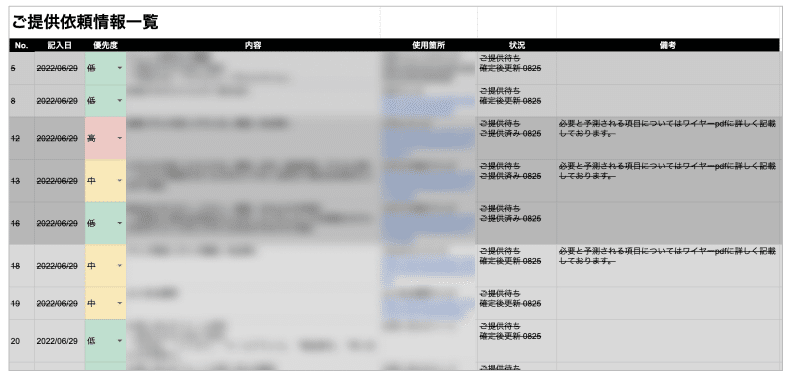
また、サイト制作と並行してスタジオの情報が決まっていく中で、撮影プランや店舗情報のご提供に漏れがないようシートで管理しました。

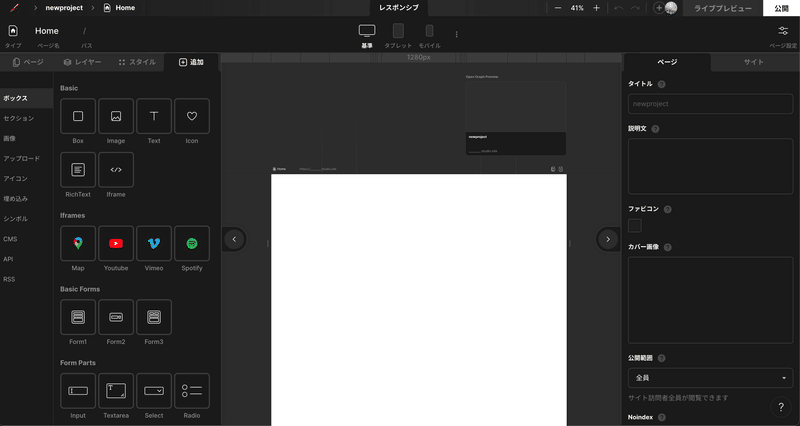
5. 使う相手を想って組み立てる 【STUDIO構築】
いよいよSTUDIOを使ってサイトを実装していきます。

STUDIOでの構築順序は以下のような流れです。
①ベースデザイン, CMS調整(PC w1280px)
②レスポンシブ展開(PCの大きいサイズ、タブレット、スマホ)
③提供素材やテキスト挿入&レスポンシブ再確認
④モーション調整(STUDIOで出来ないものはAfter effectなど使用)
⑤全体の構造やタグなどアクセシビリティの考慮が適切か再確認
⑥OGP等サイト情報設定やドメイン紐付けなどの公開に向けた設定
⑦クロスブラウザチェック、問題がないか確認
⑧公開!
ワイヤーフレームやデザイン制作時にSTUDIOで実装可能かを確認しているので、STUDIOでは比較的スムーズに制作ができます。
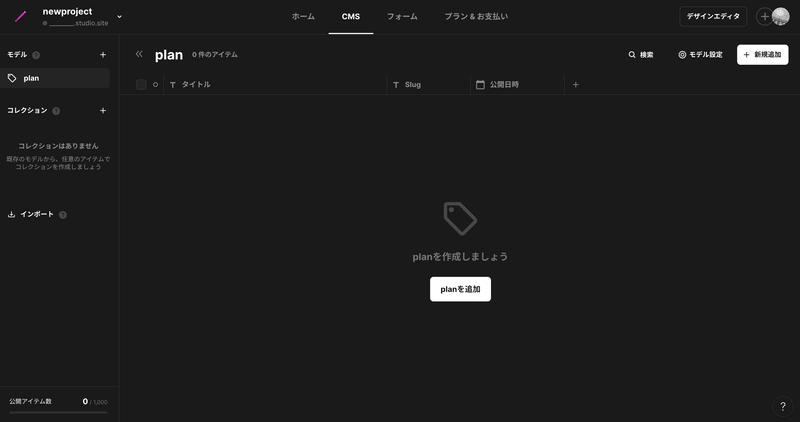
CMS管理画面も作っていきます。この管理画面はサイトリリース後にスタッフさんが最も多く操作する画面になります。
サイトは出来上がった後が始まりです。実際に使用する人が分かりやすいように構成やネーミング、使用アイコンなど考慮しながら作ることを意識しました。

今回のモーションに対する考え方としては、画像の登場時やボタンにマウスを置いた時の、さり気ないゆったりとしたモーションによって、より上品な印象のサイトにすることを目指しました。
ビジュアルデザインだけでなく、実際に操作した時の反応の仕方もデザインすることで、世界観がより強化されます。
よく実装方法を聞かれることが多い、topのファーストビューで写真が切り替わるパーツは、画像を重ねて順に表示するという力技でモーションを作成しています。STUDIOではリピートでスライドショーできないためです。

⑤の事項に書いた「アクセシビリティ」とは、「利用しやすさ」「近づきやすさ」などの意味を持つ言葉で、サイトの制作においては、「あらゆるユーザーが正しく情報にアクセスできるサイト」であるための基準として使用されています。
実はこの「サイトの使いやすさ」はワイヤーフレームやデザイン制作の段階からある程度考えています。要素の配置や色の設定等もサイトの使いやすさに関わっているためです。
STUDIO構築では、サイトのコーディング上の構造や設定が適切かどうかをしっかりと確認していきます。
その後はクライアントとドメイン取得等のやりとりを行いながらクロスブラウザチェックを行い、問題があれば解決して公開へと進みます。
6. 納品後のバトンタッチ【あとがき】
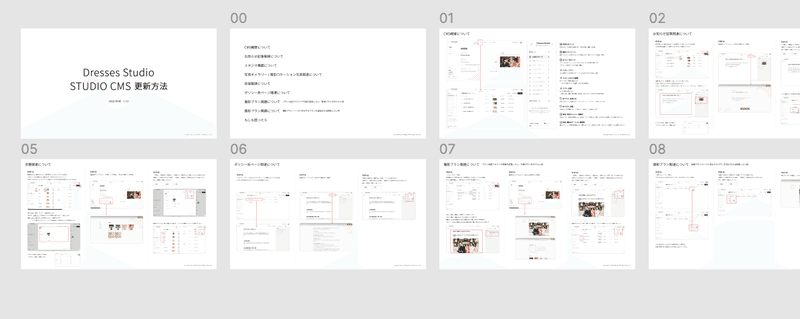
こうして約3ヶ月のプロジェクトが完了しました。納品後には、担当者の方向けに、ニュースやスタジオ情報を更新するサイト運用方法のレクチャー会をzoomで行いました。
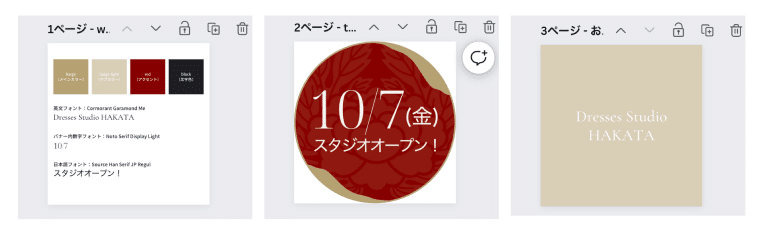
また、スタッフの方が今後必要なパーツを作りやすように、Canvaでサイトのカラーやフォント一覧、サムネイルテンプレートなども作成しました。


改めて振り返ってみると、こんなに素敵な事業のサイト制作にチャレンジさせてもらえて本当に感謝だなと思いました。
プロジェクトに関わる皆さんがとても協力的だったおかげで、楽しく集中して制作することができました。
これからももっとたくさん素敵なWebサイトを制作していきたいです!
最後までお読みいただきありがとうございました。この記事が誰かのお役に立てることができれば嬉しいです。
もし良ければ投票もしていただけるととても嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
