
フォントの選び方 -MyDesignRules-
完全独学&実務叩き上げデザイナーの私が、自らの経験から得てきたTipsを綴っていこうかなと思っています。
自分のセオリーとかやり方って頭や身体に染み付いちゃってるもんで改めて確認とかしておらず・・・。
以前、お仲間の制作物のレビューとFBをした時に、自分のやってきた事がお役に立てるんだなぁと思ったのと同時に、自分の頭やセオリーを整理するにもちょうどいいなって思いまして。
駆け出しデザイナーや非デザイナーの方には同じ道を通ってきた者として少しでも参考になればです。
初回はフォントの選び方。
フォントが違うだけで印象をガラッと変えることができるので、フォント選びのコツを押さえているとテクニックがなくても十分それっぽいデザインに仕上がります。
私がいつも実践しているフォントの選び方をご紹介します。
※例ではAdobe Fonts(旧TypeKit)から選定していきます。
1.制作物のイメージ(印象)を固める
まずこれから作る制作物がどう受け取られたいかを考える。
例:かっこいい、クール
そのイメージに関連するキーワードをいくつかピックアップします。
例:かっこいい、クール
→無機質、冷たい、ミニマム、無彩色
キーワードをピックアップしていくことで、ざっくりしているデザイン像にピントを合わせていきます。
自分がどういうものを作りたいか頭の中の整理にもなります。
最低でも3単語くらいは出します。
5単語くらいあるといいですが、作りたい制作物のイメージに合わないキーワードはブレの元になるので省きます。
point
イメージワードはデザインの方向性を決める舵取りの役目になります。
迷った時にこのワードに立ち返ってデザインを見直すとブレずに進めやすいです。
デザインしてると、突然閃いたり、こっちの路線もいいかもと迷ったりして迷宮入りしてしまうこと結構ありますよね。
そんな時には最初に立ち返るというのが一番ベスト!
2.明朝・セリフかゴシック・サンセリフか決める
ここからがいよいよフォント選びです。
フォントにはざっくり分けると2つの種類があります。
英文フォントだとセリフ体とサンセリフ体、
日本語フォントだと明朝体とゴシック体と言われるやつです。
特徴
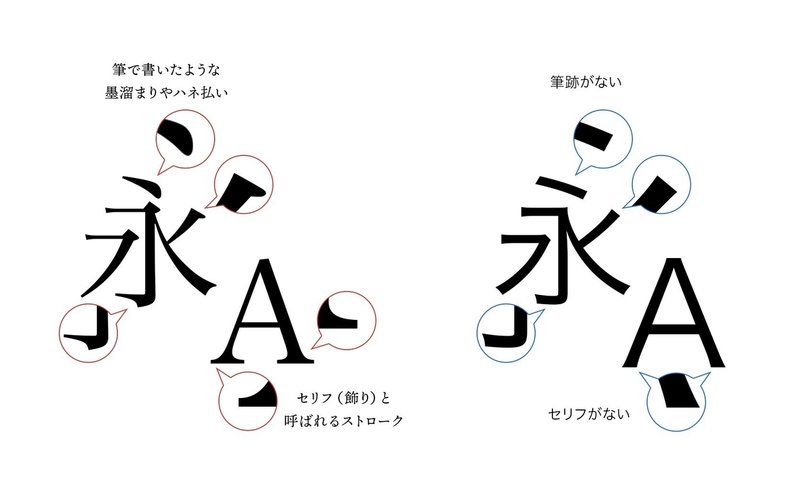
明朝体・セリフ体
明朝には筆で書いた時のような止めや払い、スミ溜まりがあります。
セリフ体には、セリフと呼ばれる飾りがあります。
「セリフ」とはその昔、石にノミで文字を掘っていた時代のノミの跡が起源と言われているそうです。
引用:欧文書体の基本的な歴史と知識から学ぶことローマン体編
サンセリフ体・ゴシック体
明朝体のスミ溜まりや払い、セリフ体の飾り(セリフ)がない字体になります。
サンセリフのサンはフランス語で無いという意味。

他にもフォントはたくさんありますが、
迷いの元になるのでまずはこの2タイプのどちらにするか、イメージワードに照らして決めます。
かっこいい、クール、無機質、冷たい、ミニマム、無彩色
注目は無機質、冷たいというワード。
このワードから機械的でシステマチックな印象が連想されます。
ここで、先ほどのフォントの特徴を振り返ってみましょう。
明朝体には止め払いや墨だまり、セリフ体には掘った時の跡など、人の手によって形取られた痕跡がフォントに現れています。
人の手によって・・・
人の痕跡ということは、そこには人の温もりがあるという事です。
機械的、システマチックとは反対のイメージになりますよね。
ということから、今回のイメージワードからはゴシック・サンセリフ体が合いそうです。
point
字の成り立ちからイメージに合うかを見極めるとより良いフォント選びができます。
字の成り立ちは調べたりしないとなかなか難しい部分ですが、知るととても楽しいのでおススメです。
知識がなくても、形から想像できる部分もあると思うので、想像を膨らませるのはとても大切!
3.フォントのウェイト(太さ)を選ぶ
細かなディテールは、デザインの全体像を見ながら決める方がいいので、ここでは太めがいいか細めがいいかのあたりをつけます。
ヒラギノ角ゴシックや減ノ角ゴシックはウェイトが豊富なので、太さのあたりをつけやすいです。
今回はMac標準のヒラギノであたりをつけていきます。

クール、無機質、冷たい
というワードのキーンと張り詰めた印象から、細めのゴシックのハリガネのようなイメージを連想しました。
ミニマム
というワードの物が少なく無駄がない感じからも、細いゴシックの物理面積の少なさと余白の多さがリンクします。
ということで、ウェイトは細めがしっくりきそうです。
point
ぶっちゃけここからは好みやその人の感性によってきます(笑)。
ただ感性は磨けます。
たくさん色んな物を見たり、体験をして感じることで養われます。
その中で自分のブレない好みに気づくこともあると思います。
好みも感性もデザインにとって武器になり得えます。
説明できる理屈ももちろん大事ですけど、それだけじゃない部分にデザインの深みが増すと思っています。
4.フォントを選ぶ
いよいよフォントファミリーを選定していきます。
4-1.Adobe fontsから選択
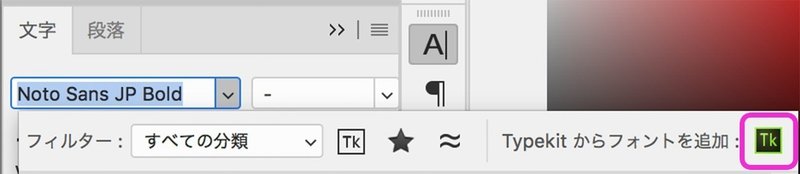
photoshopのフォント選択の所から、「Tk」アイコンをクリックするとAdobeFontsのサイトに移動します。

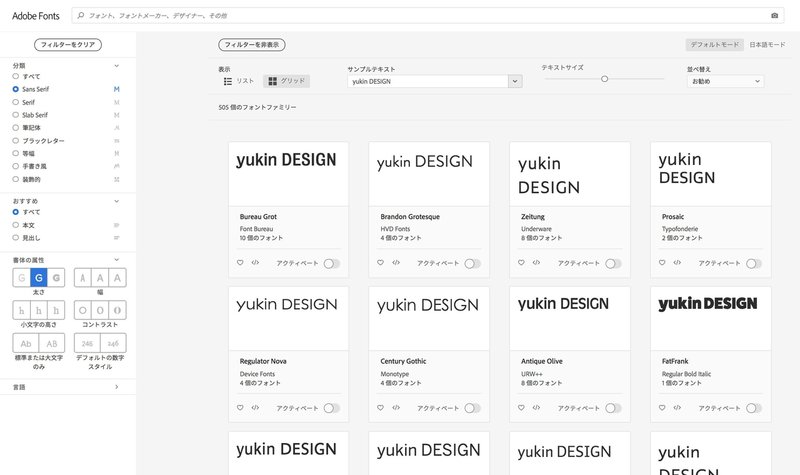
絞り込みを使う

1.英字の場合はデフォルトモード
2.フォントタイプを選ぶ
→今回の場合はゴシック、san serifからまず見てみましょう
3.太さ
4.サンプルテキスト

こうすると実際の制作物がイメージしやすい状態で選ぶことができます。
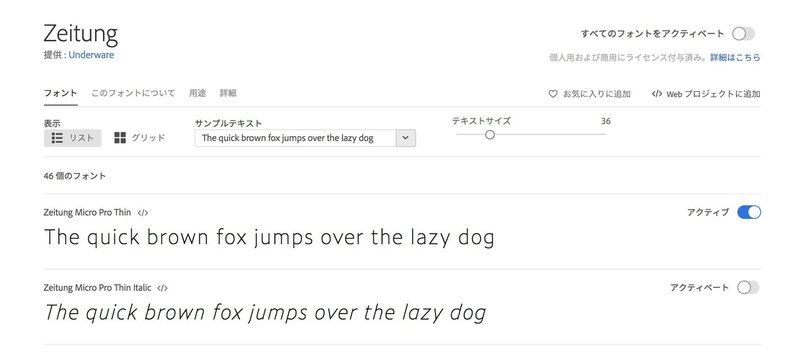
フォントを使用するには、詳細ページにいって、右側のアクティベートスイッチをONにすると、creativecloudに追加されてadobeソフトから使えるようになります。

4-2.ディテールの選び方
Adobe fontsを眺めてもらえればわかると思いますが、一口にゴシック体といってもこれだけたくさんのフォントがあるわけです。
このたくさんのフォントの中から、イメージに合うフォントを見つけ出すために、私は次の点に注目して見ています。
注目1:文字の端の処理

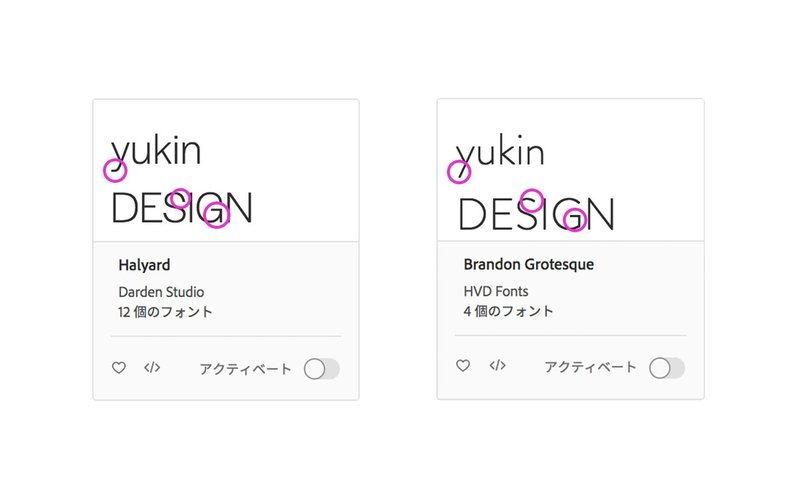
この2つのフォントを見比べると、
「y」の下がカーブしているか直線的か
「S」の上下のカーブの食い込み具合
「G」の簡易処理
日本語の文字列でもカーブ加減やフォント別の字形に注目してみます。
注目2:文字の幅

長体気味のものや横幅が広く丸みのあるものなど、どのくらいの幅がイメージに合いそうかを見ます。
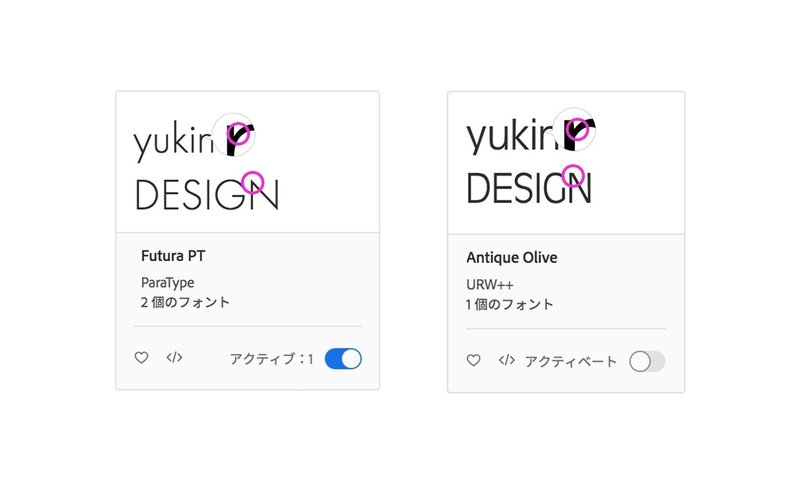
注目3:線の幅と角の処理

すごく細かいですが、nの直線とカーブの接着しているところで、線の幅が圴一なものと強弱があるものがあります。
画像の場合だとFuturaの方が圴一に近く(よくみると細くなってる)、Antique Oliveは接着部分が明らかに細くなっています。
Nの折り返し部分の角の処理が尖っているのといないのとがあります。
他の文字でも確認できるので、この辺りも結構印象を左右する注目ポイントです。
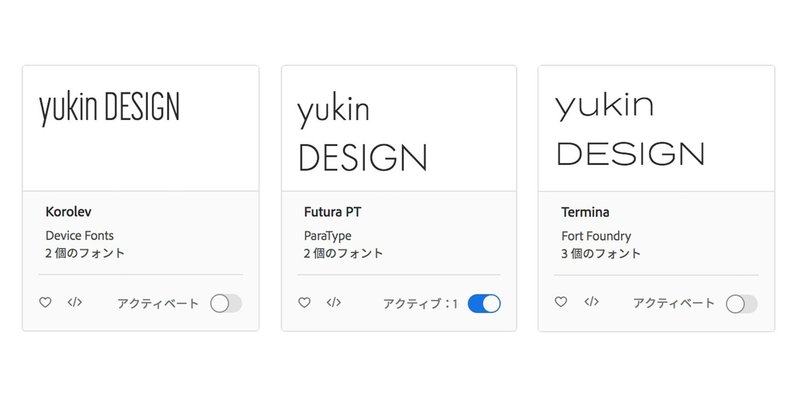
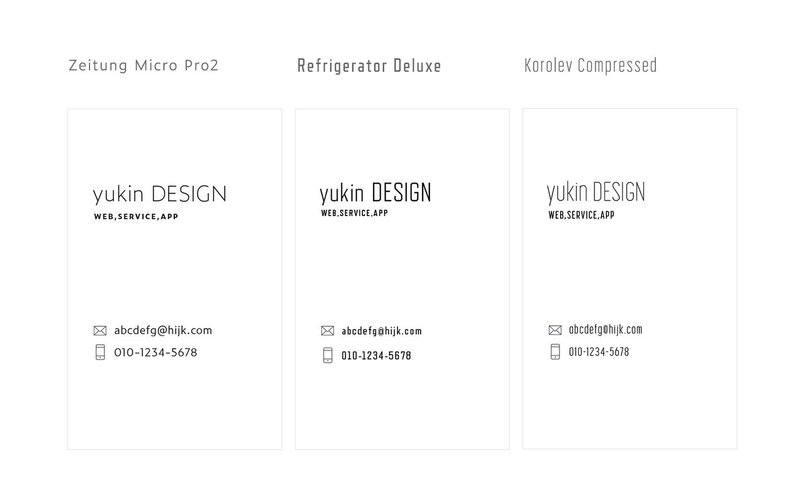
この3点に注目していくつかフォントを選んでみました。
イメージワード
かっこいい、クール、無機質、冷たい、ミニマム、無彩色
・機械的、システマチックな印象
・キーンと張りつめた印象
・物理的面積が少なく、余白が多い

左:フォント名Zeitung Micro
字形が直線的、線幅が圴一、字幅が広い
→全体的にミニマムな印象。
解説
カーブ=曲線って、自然を連想させるんですよね。
波とか葉っぱとか人の体もそうです。自然のものって直線の要素がとても少ないです。
このフォントの直線的な字形が機械的、システマチックな印象に合います。
I,Gが簡略化されていて、線が少なく簡略化されていることでミニマムな印象になります。
線幅が圴一なことでOなどの曲線のみの文字もクールな印象になります。
字幅はD,G,Nなどの大文字に顕著に現れていますね。
線が少なく字幅が広いと細めのウェイトにした時に余白が増えます。
ミニマムな印象を与えます。
中:フォント名Refrigerator Deluxe
字形が直線的、線幅が圴一、字幅が狭い
→機械的で無機質、クールな印象。
解説
このフォントも直線的で、D,G,Sなどもシルエットも丸みがなく長方形に近いのでデジタルっぽさがあります。
字幅が狭く全体がキュッと集まることで、デザイン全体の余白が多くなりミニマムでクールな印象です。
右:フォント名Korolev Compressed
字形が直線的、線幅が均一、字幅が狭い
→機械的でクール、ミニマムな印象。
解説
真ん中のフォントに似て字幅が狭いですが、D,G,uのなどのカーブは丸みがあるタイプです。
ウェイトが豊富なので、カーブがあっても細めを選べばクールな印象になります。
今回のイメージワードだと、個人的にはKorolev Compressed(右)が合うんじゃないかなと思いました。
Refrigerator Deluxe(中)は一番細くてこのウェイトなので、無機質感や冷たさはあまりないかなと。
Zeitung Micro(左)は字幅が広く丸いシルエットに見えやすいので、かっこいいというよりはかわいい印象にも取られやすいかなと思います。
皆さんはどうでしょうか?
まとめ
1.イメージワードを書き出す
これから作る制作物をどんなイメージにしたいかキーワードを3〜5個書き出す。
2.明朝・セリフ体かゴシック・サンセリフ体か決める
選定したイメージワードに対して、まずどちらが合いそうか決める。
3.ウェイトにあたりをつける
選定したイメージワードに対して、細めが合うか、太めが合うかをみる。
4.2,3で決めた条件で絞り込んで探す
字の端の処理、文字の幅、線の幅と角の処理に注目して、イメージワードに合うフォントを探す。
たくさん段階踏んでるように見えますが、自分はこのフローに慣れてるので、イメージワードは頭の中でポンポンと出てきますし、2,3あたりは即決できますよ。
いろんなフォントをみて感じて判断の精度を上げていくといいと思います!
この記事が気に入ったらサポートをしてみませんか?
