
引用符(いんようふ)
ここ最近、毎月星座のプログラムを書いています。今月はさそり座です。

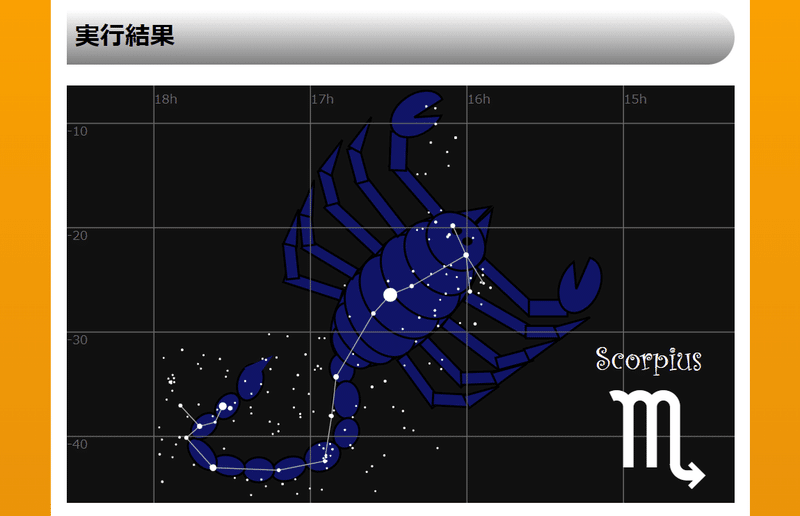
Snap.svg というライブラリでさそりの SVG に赤経、赤緯の線や星などを付け加えています。
完成した SVG のコードを絵の下に表示しているのですが、Scorpius と ♏ の表示部分が、
<text x="506" y="272" fill="#ffffff" style="font-family: 'Curlz MT'; font-size: 32px;">Scorpius</text>
<text x="520" y="366" fill="#ffffff" style="font-family: 'Segoe UI Symbol'; font-size: 96px;">♏</text></svg>ではなく、
<text x="506" y="272" fill="#ffffff" style="font-family: "Curlz MT"; font-size: 32px;">Scorpius</text>
<text x="520" y="366" fill="#ffffff" style="font-family: "Segoe UI Symbol"; font-size: 96px;">♏</text></svg>となっています。これは、Element.toString() という関数で取り出すときに、引用符が " に変換されたためだと思います。
ちょっと気にはなりますが、このままでも SVG として問題なく表示できるようなので、このまま放置しようかと思います。
プログラムの詳細についてはブログ「JavaScript (65) さそり座」をご覧ください。
この記事が気に入ったらサポートをしてみませんか?
