
Illustrator(イラレ)で表示(ひょうじ)できないSVG(エスブイジー)
Adobe Illustrator は SVG ファイルを読み込んで編集し SVG ファイルとして出力することができます。
ところが、私の作った Shapes という Small Basic のプログラムで出力した SVG ファイル(以下のリスト)を Illustrator に読み込んでも表示されません。
<svg width="598" height="428">
<defs>
<g id="g1">
<ellipse cx="123" cy="134" rx="62" ry="89"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="64" cy="109" rx="9" ry="9"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="66" cy="155" rx="9" ry="9"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="74" y="23" width="25" height="21"
transform="rotate(12 86 33)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="97" y="31" width="22" height="20"
transform="rotate(21 108 41)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="50" y="210" width="27" height="20"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="71" y="208" width="22" height="17"
transform="rotate(327 82 216)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="114,15 107,52 121,52"
transform="rotate(332 114 33)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="138,12 131,49 145,49"
transform="rotate(338 138 30)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="159,21 152,58 166,58"
transform="rotate(346 159 39)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="177,34 170,71 184,71"
transform="rotate(351 177 52)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="110,218 103,255 117,255"
transform="rotate(214 110 236)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="134,217 127,254 141,254"
transform="rotate(214 134 235)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="149,219 142,256 156,256"
transform="rotate(214 149 237)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="168,206 161,243 175,243"
transform="rotate(214 168 224)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="56,102 49,139 63,139"
transform="rotate(290 56 120)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="56,122 49,158 63,158"
transform="rotate(264 56 140)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="128" y="78" width="12" height="31"
transform="rotate(351 134 93)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="142" y="75" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="159" y="85" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="170" y="97" width="12" height="31"
transform="rotate(10 176 112)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="123" y="162" width="12" height="31"
transform="rotate(7 129 177)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="137" y="163" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="154" y="161" width="12" height="31"
transform="rotate(352 160 176)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="168" y="151" width="12" height="31"
transform="rotate(351 174 166)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="121" y="49" width="12" height="31"
transform="rotate(338 127 64)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="140" y="47" width="12" height="31"
transform="rotate(351 146 62)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="159" y="56" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="174" y="68" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="118" y="192" width="12" height="31"
transform="rotate(12 124 207)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="137" y="195" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="155" y="193" width="12" height="31"
transform="rotate(7 161 208)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="171" y="182" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="127" cy="133" rx="56" ry="33"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="39" cy="51" rx="24" ry="50"
transform="rotate(45 39 51)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="24" cy="184" rx="23" ry="51"
transform="rotate(342 24 184)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="34,34 16,100 52,100"
transform="rotate(30 34 67)"
style="fill:#000000;stroke-width:0"/>
<polygon points="24,130 13,203 36,203"
transform="rotate(168 24 166)"
style="fill:#000000;stroke-width:0"/>
<ellipse cx="64" cy="109" rx="9" ry="9"
style="fill:#33000000;stroke:#000000;stroke-width:2"/>
<ellipse cx="66" cy="155" rx="9" ry="9"
style="fill:#33000000;stroke:#000000;stroke-width:2"/>
</g>
</defs>
<use x="243" y="117" href="#g1" />
</svg>表示は以下のようになります。

これは、defs で定義したカニの g を use で表示させようするのが Illustrator では認識されないためのようです。ちなみに defs と use を使わないようにすると、
<svg width="598" height="428">
<g id="g1" transform="translate(243,117)">
<ellipse cx="123" cy="134" rx="62" ry="89"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="64" cy="109" rx="9" ry="9"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="66" cy="155" rx="9" ry="9"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="74" y="23" width="25" height="21"
transform="rotate(12 86 33)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="97" y="31" width="22" height="20"
transform="rotate(21 108 41)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="50" y="210" width="27" height="20"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="71" y="208" width="22" height="17"
transform="rotate(327 82 216)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="114,15 107,52 121,52"
transform="rotate(332 114 33)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="138,12 131,49 145,49"
transform="rotate(338 138 30)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="159,21 152,58 166,58"
transform="rotate(346 159 39)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="177,34 170,71 184,71"
transform="rotate(351 177 52)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="110,218 103,255 117,255"
transform="rotate(214 110 236)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="134,217 127,254 141,254"
transform="rotate(214 134 235)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="149,219 142,256 156,256"
transform="rotate(214 149 237)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="168,206 161,243 175,243"
transform="rotate(214 168 224)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="56,102 49,139 63,139"
transform="rotate(290 56 120)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="56,122 49,158 63,158"
transform="rotate(264 56 140)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="128" y="78" width="12" height="31"
transform="rotate(351 134 93)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="142" y="75" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="159" y="85" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="170" y="97" width="12" height="31"
transform="rotate(10 176 112)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="123" y="162" width="12" height="31"
transform="rotate(7 129 177)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="137" y="163" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="154" y="161" width="12" height="31"
transform="rotate(352 160 176)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="168" y="151" width="12" height="31"
transform="rotate(351 174 166)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="121" y="49" width="12" height="31"
transform="rotate(338 127 64)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="140" y="47" width="12" height="31"
transform="rotate(351 146 62)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="159" y="56" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="174" y="68" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="118" y="192" width="12" height="31"
transform="rotate(12 124 207)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="137" y="195" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="155" y="193" width="12" height="31"
transform="rotate(7 161 208)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<rect x="171" y="182" width="12" height="31"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="127" cy="133" rx="56" ry="33"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="39" cy="51" rx="24" ry="50"
transform="rotate(45 39 51)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<ellipse cx="24" cy="184" rx="23" ry="51"
transform="rotate(342 24 184)"
style="fill:#661f1f;stroke:#000000;stroke-width:2"/>
<polygon points="34,34 16,100 52,100"
transform="rotate(30 34 67)"
style="fill:#000000;stroke-width:0"/>
<polygon points="24,130 13,203 36,203"
transform="rotate(168 24 166)"
style="fill:#000000;stroke-width:0"/>
<ellipse cx="64" cy="109" rx="9" ry="9"
style="fill:#33000000;stroke:#000000;stroke-width:2"/>
<ellipse cx="66" cy="155" rx="9" ry="9"
style="fill:#33000000;stroke:#000000;stroke-width:2"/>
</g>
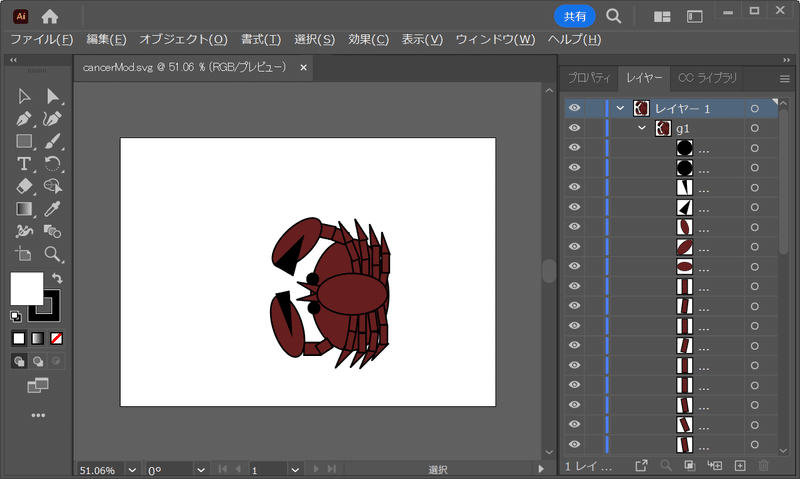
</svg>このように Illustrator で表示できるようになります。

この SVG を加工してプログラムに取り込みました。以降の詳細はブログ「JavaScript (60) カニの瞬き」をご覧ください。
この記事が気に入ったらサポートをしてみませんか?
