
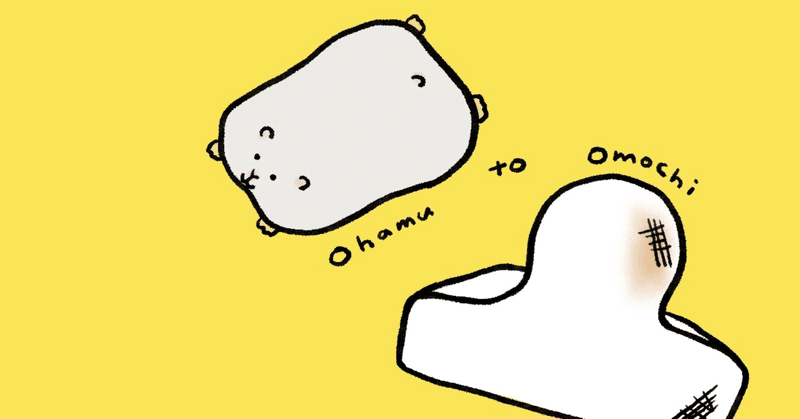
アイコンとヘッダーを描きました
アイコンとヘッダー画像を初期設定から変えました。
せっかくなので、と、noteアカウント用にイラストを描き下ろしてみました。
いい機会でしたので、自分のイラストの描き方や意識していることなどをまとめてみたいと思います。
🎨 かかった時間/使用したツール
所要時間:ヘッダーとアイコン合わせて1時間ほどだったかと思います。(その後微調整や設定を合わせたら2時間くらいかかったかもしれません。)
使用したツール:iPad Pro
使用したアプリ:Procreate
iPadは今から4年ほど前に購入したケチケチ容量のiPad。
プロクリエイトはまだ1割も使いこなせていない気がします。
🎨 制作プロセス(アイコン編)
▶︎ はじめに:描き始めるまで
noteを始める際にありもので設定してしまおうとも思ったのですが、なんだか創作意欲が高かったので、描き下ろすことにしました。
個人的に、動機や目的がはっきりとあると、制作が捗る気がします。
翌日、仕事が終わって夕飯や家事など色々済ましたあと、寝るまでの自由時間に、早速制作に取り掛かりました。腰は重いですが、動き出せば早いです。多分…
①制作着手、下書き、構図決定
まずアイコンから。
前回の投稿に過去に描いたイラストを使ったのですが、結構気に入っているキャラクターでしたので、この子をアイコンにすることに決めました。
下書き段階で意識したことは
アイコンを覚えてもらいたい。
アイコンから目を引きたい。
という2点。
noteのアイコンって結構小さいんですね…(スマホで見ると尚のこと…👀) 丸く切り抜かれるので丸いガイドレイヤーを作り、とっても小さく載ることも考慮して下書きを進めます。描いたものが最後どんな場面で使われるかは、下書きの時から意識します。そんなこんな考えながら、「思わず目が合ってしまうような、こっちみて〜と覗き見している構図」にすることにしました。
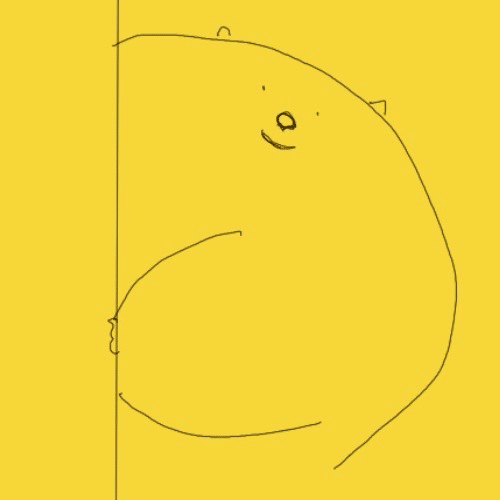
出来上がった下書きがこんな感じです。

適当すぎて載せて大丈夫かと心配になりますが… 😂 下書きはアタリのような目的で、詳細には描くことは決めません。
方向性が決まったらそのまま清書に移ります。
清書の流れはこんな感じ
アウトラインを描く。
背景色を決め、色を塗る(同時に配色を検討・調整)
ディティールを描く。
それぞれの工程について書いてみます。
🏃♀️ 🏃 🏃♀️ 💨
②アウトラインを描く
ブラシは「ティンダーボックス」を使用。(いつもどのブラシを使っているか忘れてしまうので、記しておくことにしました。)
このとき特段に意識していることはありません…が、納得がいくまで何度か線を描き直しています。
あえて言うのであれば、手描き感は大事にしていて、線を引くときのスピードを出しすぎないことを意識しています。
また、みる人にどう受け取って欲しいかは常に考えていると思います。(それがどこまで伝わっているか…ということではなく、思いを込めて描くことが大切だと思っています。)
③背景色を決め、色を塗る(同時に配色を検討・調整)
背景色は背景レイヤーの色を丸ごと変更して決定します。
今回はなんとなくポジティブで明るい印象にしたかったので初めはオレンジ色にしていたのですが、描いている子の鼻やツノがオレンジ色だったので、途中で黄色に変更しました。(先程の下書きの画像は最後に書き出ししたので背景黄色の状態になっています。)
色を塗るときは「塗り」ブラシでぬり絵みたいにして塗っています。
ほっぺの部分は「中太ノズル」を使用しました。
壁の色は背景と色の差をつけました。配色は感覚に任せて選んでいるのですが、あんまり見たことのないような配色や、自分らしい配色ができたらいいなあと思って選んでいます。色を決めるこのフェーズは私の好きな工程かもしれないです。
④ディティール描く
この工程では、線画を調整したり、塗りにテクスチャを加えるなど、細かな調整とブラッシュアップをしていきます。線画を調整して突き詰める作業は自分の苦手とするところです。
ツノの部分はこのキャラクターの特徴だったので、版画やシルクスクリーンをイメージして色をアウトラインから少しずらす表現にしてみました。
また、壁の縁の部分に「スタッコ」というブラシを使ってテクスチャを加えてみました。アイコンサイズになると全く見えないとは思うのですが…ちょっとしたスパイスのような感じで加えてみました。
この辺の作業は楽しくできたと思います😊
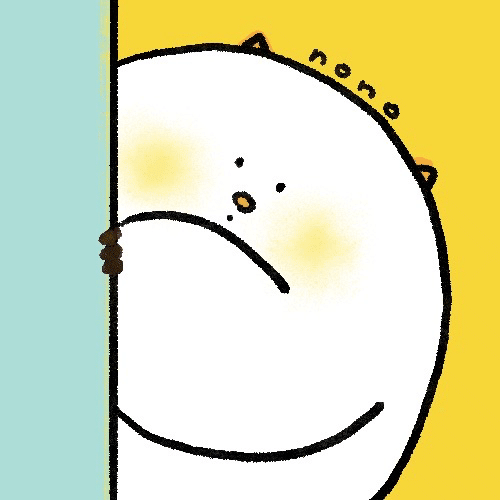
▶︎ アイコン完成
アイコンの方は20分ほどで出来上がったかな〜と思います。
アカウント名である「nono」の文字並びがかわいかったので追加しています。こちらもアイコンサイズだとほぼ視認できませんが。

🎨 ヘッダーも描いてゆく!
ヘッダーの方も制作プロセスは同じです。ただ、何を描きたいかがわからなかったので、手を動かして決めることにしました。
こちらが下書きです。

下書きの時点では、何かパターン柄っぽいのがいいかなと思って、ハムスターパターンに。この段階の超ゆるゆる絵も個人的に好きです。
▶︎ 自由に赴くままに描いていく。
1匹ハムを清書したところで、モチモチでかわいかったので、モチモチ繋がりでお餅を書くことに。
文字は途中から入れたくなって、一旦仮で「Hamu」「Omochi」と入れていました。画面にメリハリが欲しくなったのだと思います。その後調整していく段階で →「Hamu」「&」「Omochi」→「Ohamu」「to(と)」「Omochi」になりました。見た目や読んだ時のリズム感を意識しました。

▶︎ 完成・・・!と思いきや…
ヘッダーの方は設定画面にアップしてからの調整に時間がかかりました。
スマホ表示時には左下にアイコンがくるので、被らないように調整。
それからトータル5~6回はアップして調整したと思います。noteのヘッダーめっちゃ細い…😂
(しかも「Ohamu」を「Omamu」と誤字していることに更新後に気づいて再更新…デザイナーにあるまじき、最終確認の甘さ😂)



🎨 終わりに
正直なところ、アイコンもヘッダーもまだ詰めが甘いなと思うところがあるのですが、これ以上突き詰めるとめんどくささが優ってしまいそうな気がして、今回はここでアップすることに。楽しく思うままに描こう…!ということを全体を通じて意識していました。限界まで突き詰める作業は自分の苦手とするところで、克服したいところでもあります。
もしこれがどなたかからの依頼のイラストであれば、もう何日か置いて、限界までブラッシュアップしたいところです。
また、今後の課題として、突き詰めることは苦手でも、枚数を描いていくうちに、突き詰めるまでもなくもうこれ以上手は入れられない…!と思えるくらいの技術を身につけてきたいと思いました。
今回記事を書いてみて、改めて自分がイラストを描く際に意識していることや好きなこと、克服したい点などを認識できるいい機会になりました。
最後まで見てくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
