
自社サービスのトップページをリニューアルしたときに考えたこと、やったこと
こんにちは。教育ベンチャーNoSchoolでCTOをしている名人です。
自社サービスのトップページをリニューアルしたので、そのときの考えとか進め方を書いていきます。
対象読者
・Webサイトの改修を進めていくときのデザインの考え方を知りたい人
・デザイナーとどういうふうに関わっていくか悩んでいるベンチャー経営者
・スタートアップで働いてみたいデザイナー・エンジニア
自社サイトの概要
NoSchoolは勉強に特化したQ&Aサイトで、およそ2年前から運営を開始、今は月間数万人のアクセスが有り累計の質問数は17,000を超えています。
特長としては回答者がプロの家庭教師や塾講師である点で、他の質問サイトだと「ググれカス」などと言われかねないところを、プロの先生が回答するから高品質、というのを謳っています。
また、家庭教師や塾講師の先生には無料で回答していただいているのですが、これは回答データが蓄積することで、自身のプロフィールページに回答履歴が溜まり、一種のポートフォリオのようにSNS等で公開したり、集客に利用できるというメリットを提供しているからです。
ざっと説明するとこんな感じです。トップページをリニューアルするにあたってはこれらの側面を端的に伝えるようなものにしようと思っていました。
以前のトップページ
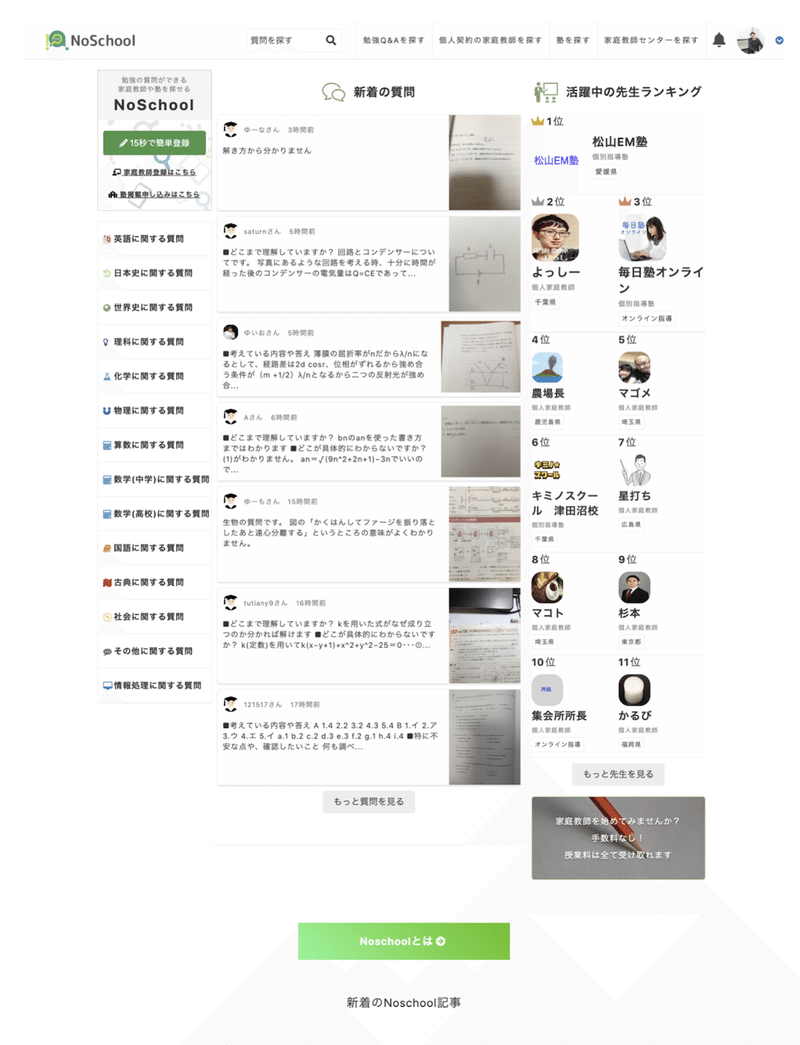
まずは以前のトップページですが、このようなページでした。

このページは昨年の8月に作成してから、ずっとほぼデザインを変えずに進めてきました。
弊社はベンチャー企業で、フルタイム勤務のエンジニアは僕しかいません。デザイナーも不在だったので、開発の優先度を決めて活動を絞り、【質問・回答自体のUX】を高めることだけに注力してきました。質問サイトなのでSEOからの流入も各質問のページなのでトップページ自体の優先度を低くしていました。
しかし、上記のトップページには僕が認識している課題だけでも以下のようなものがありました。
何ができるサイトなのかひと目でわからない
「活躍中の先生ランキング」?何のことかわからない
サイトの実績が伝わらない(累計質問数などの実績が無いので信頼に値するサイトなのか読み解け無い)
SEOの観点で、何のリンクをトップページに置くべきか全く考慮していない
全体的に見出し、余白、色使い、文字サイズなどバラバラでダサい。
個人的にはページ中盤にある「NoSchoolとは」のボタンのグラデーションが嫌
そんな中、先日副業でデザイナーが入ってくれたことをきっかけに、トップページのリニューアルを行うことを決定しました。
トップページリニューアルの流れ
以下のような流れでリニューアルを進めました。
1. ホワイトボードで社長、CTO、デザイナーの3人が向かい、認識を合わせる
2. 認識を元にデザイナーが複数パターンのワイヤーフレームを作成
3. 社長とCTOが最もいいと思ったワイヤーフレームを選択
4. CTOが2日程度でザッとフロントとAPIを組み上げ一旦リリース
5. デザイナーの出勤日に修正箇所を優先度順に共有し、その場で対応
1. ホワイトボードで社長、CTO、デザイナーの3人が向かい、認識を合わせる
トップページとは何のためにあるのか、どのような情報をトップページに載せたいのかというのを経営陣とデザイナーで話し合い認識をすり合わせます。
社長の観点では、デザインよりもSEOと営業面での効果が気になるところなので、まずはその点を共有してもらいます。SEO的には家庭教師の都道府県別の導線が欲しいであったり、営業的には使っていただいている家庭教師の先生方の情報をもっと出したい、といったことです。
デザイナーの観点では、そもそも何のためのトップページなのか、というのが設計上重要になってくるので、目的を話し合い、「初めてNoSchoolを見た人に、このサイトで何ができるのかを知ってもらうこと」という認識をすり合わせました。
2. 認識を元にデザイナーが複数パターンのワイヤーフレームを作成
決めた目的を元にまずはワイヤーフレームを複数パターン作成します。
ここで重要なのが、サービス自体の知識量です。
NoSchoolは一言で言えば「勉強の質問が無料で先生にできるよ!」なのですが、詳細に言うと、「使っている問題集別に質問ができる」とか「過去の回答履歴から得意科目別に先生を探すことができる」といった細かい「できる」があります。
デザイナーは新しくジョインしたわけなので、最初はCTOが質問一覧から質問詳細への遷移、ログインから質問投稿、回答、先生一覧から先生詳細といった画面を順番に一緒に巡回し、機能の解説をしていきました。
まだまだシンプルな機能しか有していないNoSchoolといえど、問題集別に質問ができるなどは当たり前のようで割とユニークな機能なので、ゼロベースで丁寧に説明していくことが大事でした。
3. 社長とCTOが最もいいと思ったワイヤーフレームを選択
作っていただいたワイヤーフレームは、「質問ができることと先生を探せることが1:1になっているもの」と「質問が先、先生が後の順番で並び全体的に7:3のカラムになっているもの」の2パターンでした。
結果的に、よくあるポータルサイトで見かける7:3のものを選びました。1:1のバージョンは結局スマホで見たときにどちらかを上にどちらかを下にせざるを得ないですし、あまり見ない表現なので、よく見かけるものにしようということで決断しました。
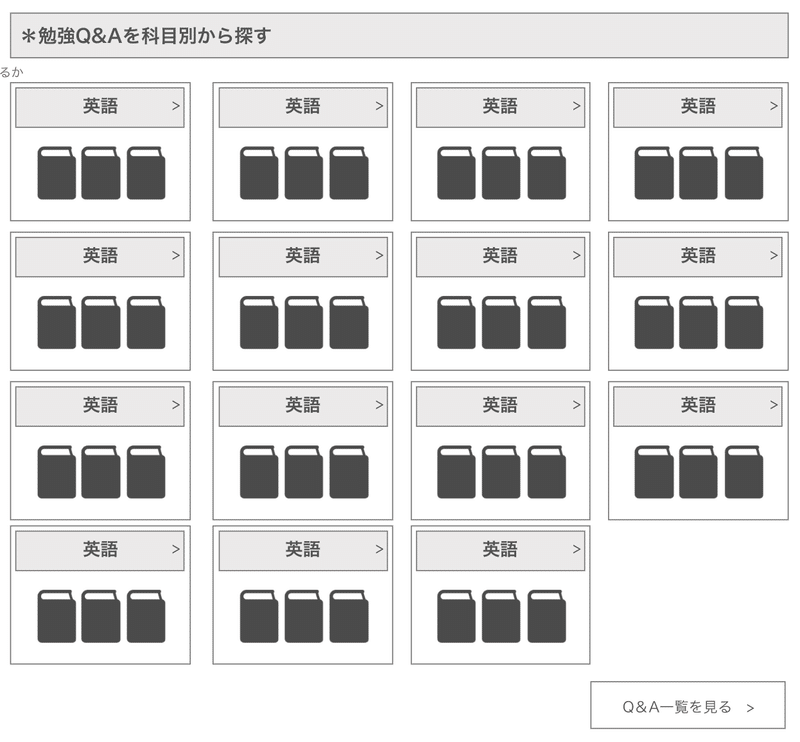
ここでいうワイヤーフレームというのは、下記のようなものです。
詳細に色味とか余白、コンテンツを決めるのではなく「どこにどんな情報を置くか」だけを決定することで手戻りを防ぐ意味があります。

ワイヤーフレームの全体を見せるのは控えますが、このようにどこに何があるのか決めるだけでも、かなり難しいことです。
素人だとどうしても「よくあるデザイン」を素直に再現せず独自で変なところに導線を置いたりしがちなので、ユーザーに優しいコンテンツの置き方を実践できるというのはそれだけでデザインの専門スキルだなというふうに感じました。
4. CTOが2日程度でザッとフロントとAPIを組み上げ一旦リリース
さて、デザイナーは現在副業で週に1日程度の稼働です。なので、色味や余白までXDで組んでもらっていると1ヶ月程度ゆうにかかってしまいます。
そこで、CTOがまずはザッと組んでしまって一旦リリースするという動きをしました。たとえ多少デザインが追いつかなくても、少なくとも現在のトップページよりは良くなるはずなので、速やかにとにかく出してみるべきなのです。
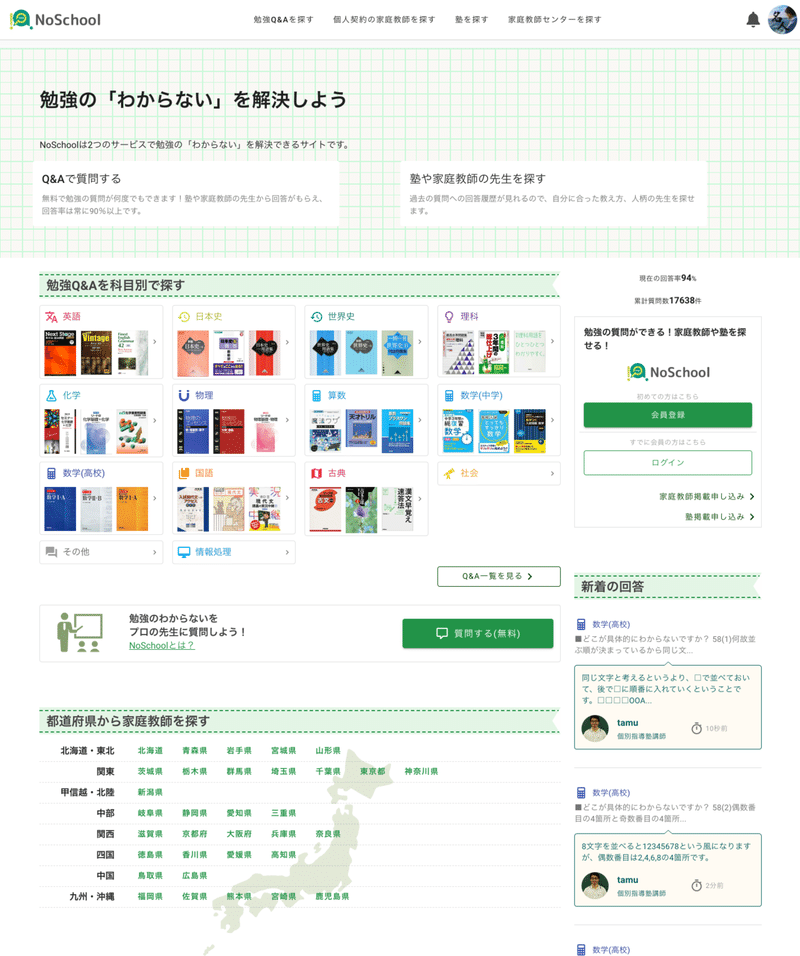
技術的な話をすると弊社ではフロントエンドにNuxt.jsとVuetifyを利用しており、UIフレームワークを駆使することで2日でサーバーサイドのAPIを一通り揃え、かつ見た目もワイヤーフレームに色や余白をよしなに付けてリリースができました。

この時点で、最初課題として持っていたうちのほとんどが解消できました。
★Done
何ができるサイトなのかひと目でわからない→ファーストビューにメッセージを設置
「活躍中の先生ランキング」?何のことかわからない→科目別にQ&Aの回答数を併記することで回答数のランキングであることを示唆
サイトの実績が伝わらない(累計質問数などの実績が無いので信頼に値するサイトなのか読み解け無い)→累計質問数と回答率を記載
SEOの観点で、何のリンクをトップページに置くべきか全く考慮していない→家庭教師の先生の都道府県別の一覧URLを記載
★Not Done
全体的に見出し、余白、色使い、文字サイズなどバラバラでダサい→デザイン素人のCTOがUIフレームワークで頑張ったレベル
5. デザイナーの出勤日に修正箇所を優先度順に共有し、その場で対応
リリースの翌日にデザイナーが稼働できる日になったので、僕が独学デザインしたものを見せて、改善点をもらってひたすら直していきました。
抜粋するとこんな感じです。
・メインビジュアルは背景変えたりデザイン整えたりしたい!
・タイトルの主張が少々強めなので他とのバランスを見て控えめにした方が内容に目がいく
<科目別>
・科目のテキストと問題集の画像が共に中途半端な大きさで視認性低めなので、科目名をもっと大きくする
・問題集画像がカラフルでバラバラとした印象なので科目名テキストは1色で統一、アイコン不要かも?
・社会、情報処理の画像はこれから入る感じでしょうか?その他含め、問題集ない時用の画像を入れて統一感を出す
<都道府県>
・タイトル下の余白広く
・エリア<都道府県 の文字サイズ
・甲信越や中国など少ない県は他のエリアとまとめることはできますか?バラバラな見栄えが気になります…
・「県」なくてもいいような
・地図は右寄せの方が見やすい
端的に言うと、全体的に色が多すぎてチカチカするところと、文字サイズに工夫が無い(目立たせるべきところを小さくして目立たせないところを大きくしがち、または同じサイズにしてしまっている)ところを粗方指摘をもらいました。
また、細かいですが「都道府県の”県”は付けなくてもいいのでは」は目からウロコでした。たしかになくてもいいし、消すだけで見た目が随分スッキリします。
新しくなったトップページ
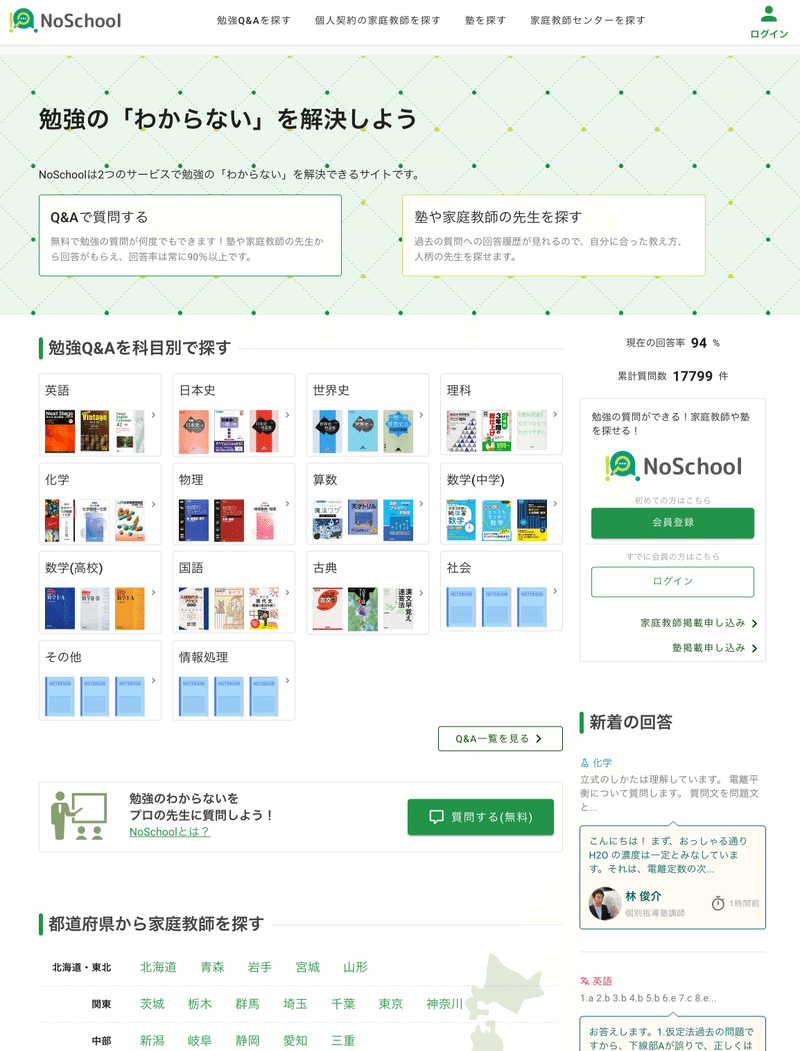
最終的にできあがったのがこのようなページです。

もちろんデザイン的に完璧を目指すとまだまだやることがあるでしょうが、少なくとも80%以上の出来には到達しているはずです。スタートアップなのでここで終わりにして、今は質問や回答部分のUIUXの見直しに入っています。
ちなみにデザイナーさんにデザインからコーディングまで全部入ってもらったページも中にはあるので、よかったら探してみてください笑
クオリティが段違いです。
告知
NoSchoolでは一緒にサービスを進める仲間を随時募集中です。勤務形態は状況に応じて柔軟に決めていきます。
または採用等に関係なくても、ざっくばらんにお話してみたいなどあれば、ぜひTwitterででもご連絡ください!!よろしくお願いします!
▼CTO
▼社長
この記事が気に入ったらサポートをしてみませんか?
