
お名前ドットコムの独自ドメインで、ドメインメール・BASEショップ・instagramショップへ至るまでの紆余曲折
サーバーだドメインだDNSだとか、全然詳しくないのですが、調べた限りの情報を備忘録として記します。同じように困っている方の参考になれば幸いです。
初期状態
お名前ドットコムにて独自ドメインを管理
独自ドメインメールのため【お名前メールライト】使用
DNSレコード設定に必要と思い、【DNS追加オプション】を契約(初期状態ではこれはいらなかったらしい)
お名前ドットコムの【DNS設定】からサブドメイン【www】のCNAMEレコードをBASEの説明通りに追加(ネームサーバーは変更しない)
BASEにてショップを開設し、【独自ドメインapp】をインストール。
この設定で無事BASEショップを独自ドメイン(wwwありなし両方)にて開くことができるようになりました。
後にサポートから、お名前メールを使用しているなら、DNS設定は使えないと言われました。
お名前メールを使いながら、DNSレコードを追加するには、お名前メールのコントロールパネルから設定する必要があるそうです。
やったことなかったのに不思議とちゃんと機能していました。謎です。
設定方法は以下リンクに詳しく説明がありました。
instagramショップを開設する事になった
inftaguramショップを開くためにはfacebookとの連携が必要。そして、最大の問題、facebookはサブドメイン【www】を絶対に承認しない。
サブドメインを変更しなければなりません。ここで何を設定すべきか考えました。
サブドメイン【shop】で新しくCNAMEレコードを追加し、BASEに紐付ける。
必須条件①独自ドメインメール。
必須条件②urlは変えたくない。
お客様に今までずーっと「ウチのページはアドレス【nyamu.com(仮)】です。」と案内してきましたので、今更「【shop.nyamu.com(仮)】に変りました。」と案内するのも大変です。
なので、【nyamu.com(仮)】もしくは【www.nyamu.com(仮)】にアクセスされたとき、自動的に【shop.nyamu.com(仮)】が開くようにしたいのです。
お名前ドットコムの【DNS追加オプション】にある、【url転送】が使えるのではないかと思い至りました。
でも、【url転送】を使うためにはネームサーバーを転送用に変更しなければなりません。この段階でネームサーバーは、お名前メールのサーバーになっているので、変更すると、今度は独自ドメインのメールが使えなくなってしまいます。つまり、【お名前メール】と【url転送】は同時に使えないということになりました。
サポートに電話しました。
「独自ドメインメールと、url転送を同時に使うなら、新たにサーバーを契約しないと無理です。」
と言われました。
「【DNS追加オプション】は【お名前メール】と一緒には使えないから、無駄にお金払ってましたね。」
と言われました。
だったら一緒に契約できないように設定するとか、せめて契約時に注意を促す注意書きみたいなものを表示して欲しかった。
お名前ドットコム不親切すぎます。サイトの作りもわかりにくいし、サポート縮小の理由を未だにコロナのせいにしているのも、首を傾げてしまいます。
話がそれましたが、要は新たにサーバーを契約し、そこに独自ドメインを紐付けて、そこから【url転送】を行う必要があるということです。
お名前ドットコムのサーバーを調べました。容量400GB、3年まとめ払いで21,805円(2023年2月時点)だそうです。
何も利用しない、ただ通り過ぎるだけのサーバーに、そんなにお金はかけたくありません。無駄です。
そこで、ロリポップの一番お安いプランを契約することにしました。月額99円(3年契約で初期費用含めて5,214円)です。
独自ドメインメールもそちらで運用することとし、【お名前メール】を解約しました。
ロリポップのサーバーの設定としては、まず、【独自ドメイン設定】にて自分のドメインを入力し、ディレクトリ(フォルダ)は最初から準備してある【index】としました。これで、ロリポップ契約時のドメイン【nyamu.nyamu.jp(仮)】内にあるディレクトリ(フォルダ)【index】の中が【nyamu.com(仮)】の領域になりました。
次に今まで使っていたメールアドレスを、そのまま【メール】メニューにて設定しました。

そして問題が発生しました
ドメインの管理は【お名前ドットコム】なので、【DNS設定】もお名前ドットコムでやらなければなりません。そのためにはネームサーバーはお名前ドットコムのサーバーを使わなければいけません。
ネームサーバーをお名前ドットコムにすると、当然のことながら、せっかく契約したロリポップサーバーの独自ドメインページが開いてくれません。
メールも使えません。
沼にハマりました。
ネットで検索を重ね、解決策を紹介してある記事にたどり着きました。
以下の記事を参考にさせていただきました。
ありがたいことに、お名前ドットコムのネームサーバーを使いつつ、ロリポップの独自ドメインページを開ける方法が記してありました。
神です。
お名前ドットコムのDNS設定とロリポップサーバーの両立
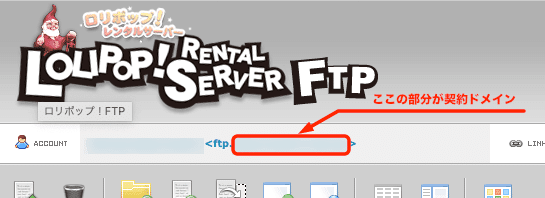
方法としては、まず、自分が契約したロリポップサーバーのドメインを確認します。ロリポップの【ユーザー専用ページ】左の【サーバーの管理】→【ロリポップ!FTP】を開くと自分の契約時のロリポップドメインが上部に記載されています。

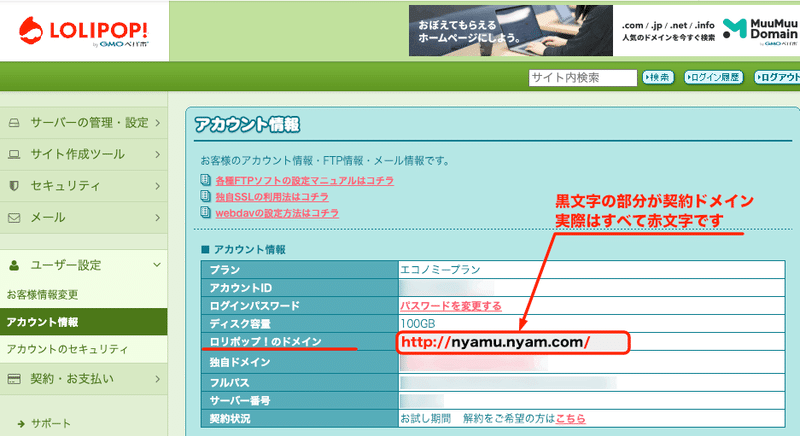
または【ユーザー設定】→【アカウンの情報】の【ロリポップ!のドメイン】項目でもわかります。こちらの方が見やすいです。
【ロリポップ!のドメイン】の項目内は【http://nyamu.nyamu.jp/(仮)】です。この中の【nyamu.nyamu.jp(仮)】が、ロリポップの契約ドメインです。

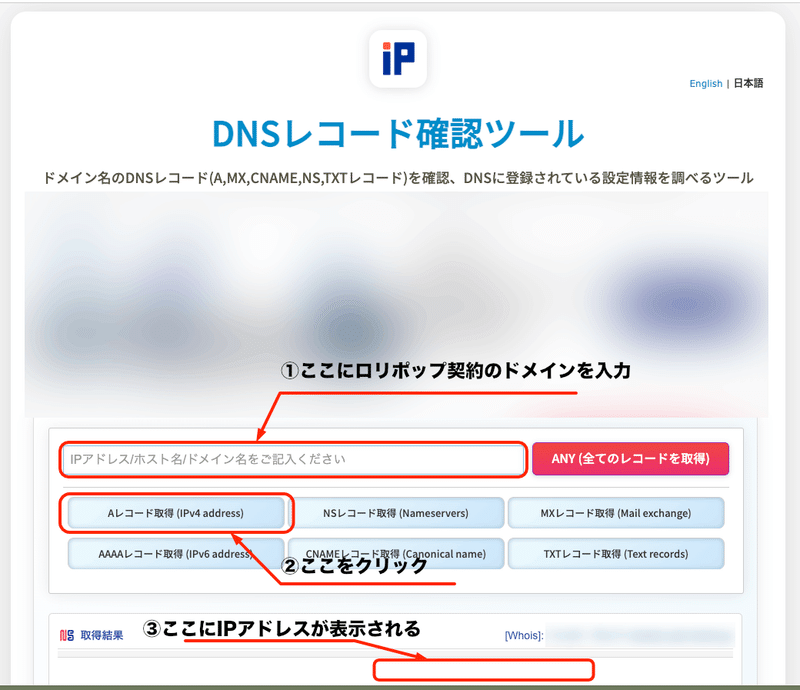
次にこちらのサイトにアクセスします。
https://ip.flexion.jp/dns/
テキストボックスにロリポップドメイン【nyamu.nyamu.jp(仮)】を入力し、【Aレコード取得】ボタンをクリックします。取得結果に【nyamu.nyamu.jp(仮)】のIPアドレスが表示されます。
こんな感じの数字の羅列です。→【123.45.678.90(仮)】
これを書きとめます。

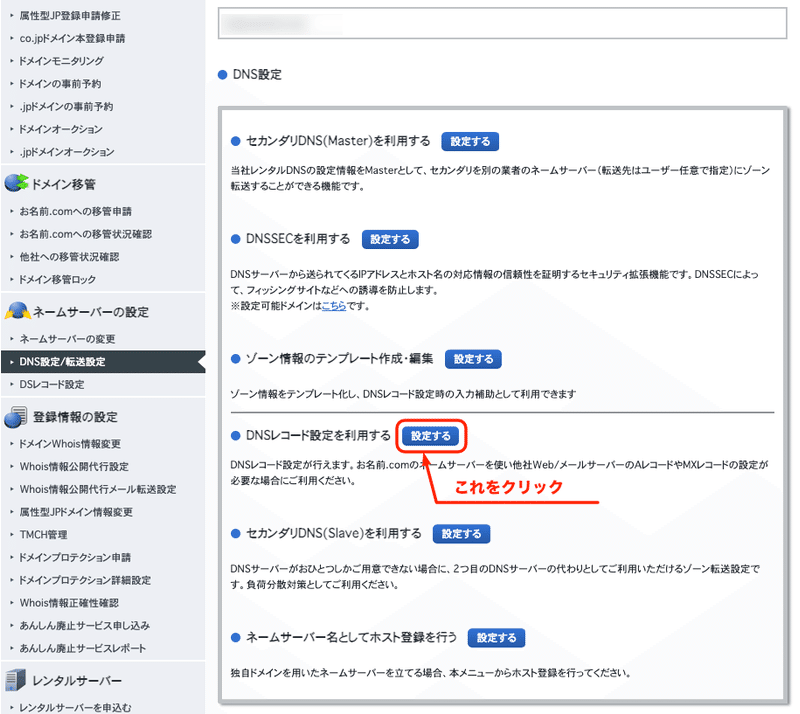
お名前ドットコムの【DNS設定】へ移動します。
自分の独自ドメインにチェックを入れて、【次へ】ボタンを押します。

次の画面で【DNSレコード設定を利用する】の項目にある【設定する】ボタンをクリック。

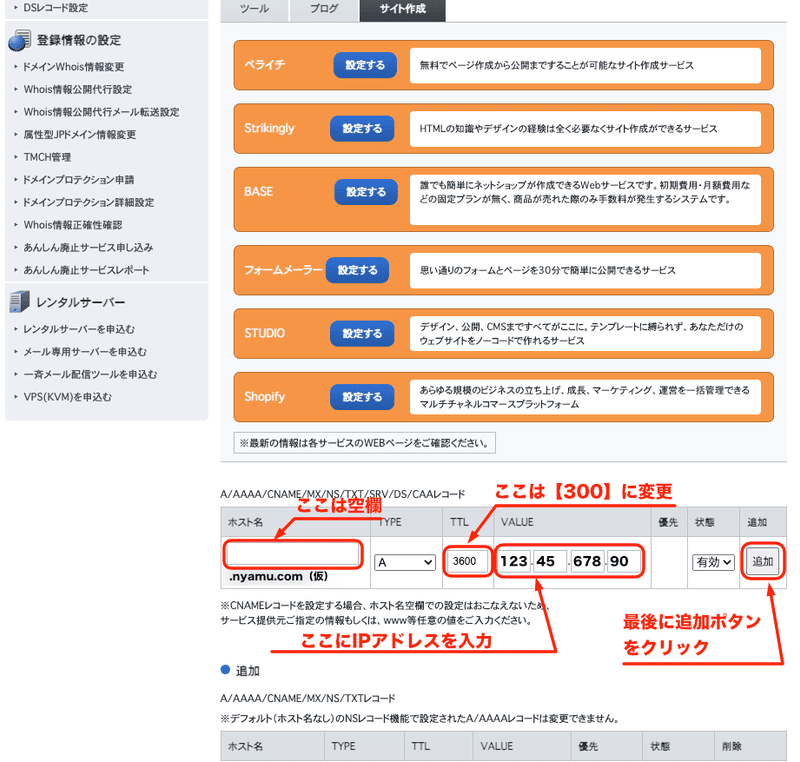
次の画面のフォームで【ホスト名】は空欄、【TYPE】はAのまま、【TTL】を300に変更。これは他のDNSレコードにすでに同じホスト名【nyamu.com(仮)】で【300】が設定されていて、揃えなければならなかった為変更しました。他のDNSレコードですでに同じドメイン名が登録されていたら、【TTL】の値はそれに合わせましょう。
【VALUE】に先程調べたIPアドレスを入力し、【追加】ボタンを押します。

BASEの【CNAME】もついでにやってしまいます。
親切なボタンが付いていました。BASEの項目の【設定する】ボタンを押すと、追加用のフォームにBASEの設定が入力された状態になります。
あとは自分の好きな【ホスト名】を入力して、追加ボタンを押せばOKです。
ちなみにこちらは【TTL】は変更しません。
こちらはホスト名【shop.nyamu.com(仮)】という違う名前になるため、【TTL】を揃える必要がないようです。

これで終わりではありません。このままではサーバーは動きますが、メールサーバーは動きません。
またまた調べ倒しました。
出てきた情報はDNSレコードのTYPE【MX】でVALUEを【mx01.lolipop.jp】、優先を【10】で設定すると良いということ。
ということで、情報通り設定しました。

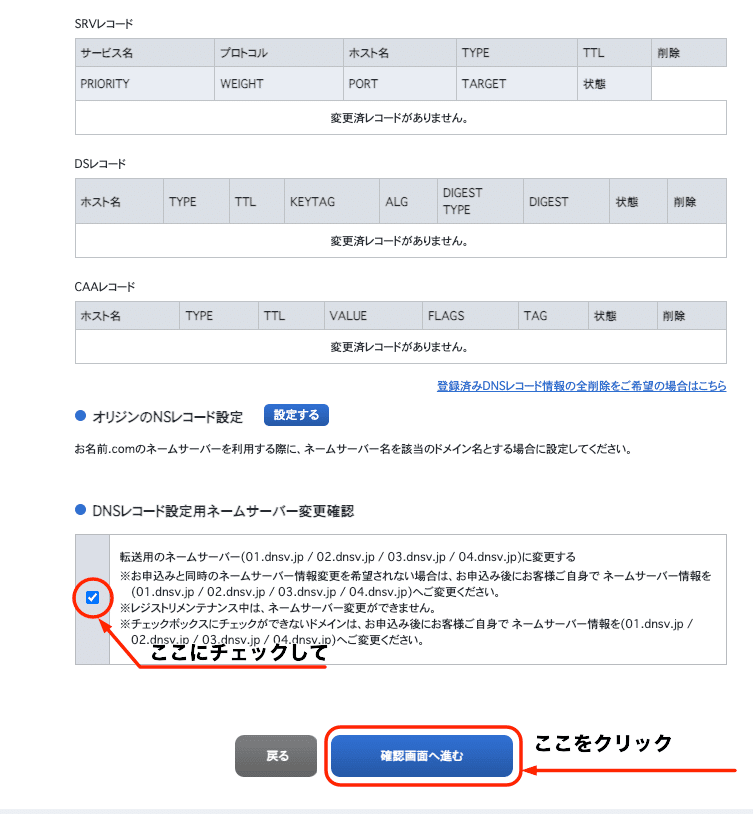
レコード3件を追加したら、画面を下へスクロールして、一番下の枠【DNSレコード設定用ネームサーバー変更確認】のチェックボックスにチェックを入れて【確認画面へ進む】をクリックします。

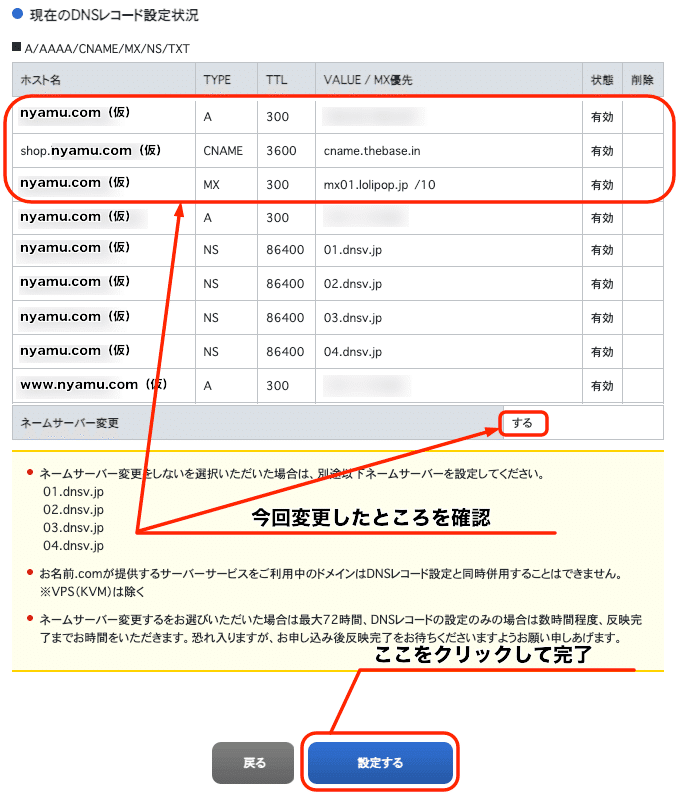
次の確認画面に、今回追加した3つのレコードが追加されて、ネームサーバー変更が【する】になっていたら、一番下の【設定する】ボタンを押してDNS設定は完了です。

これでめでたくお名前ドットコムのDNS設定を使いながら、ロリポップのサーバーも独自ドメインメールもちゃんと動くようになりました。
嬉しくて涙が出ました。
これまで使っていたurlから、新しいサブドメインへ転送する
こんなめんどくさいことをしているのは、お客様にご案内してきたurlを変えたくないため。なので、お名前ドットコムの【url転送】を使い、今までのurlを入力したら、新しいサブドメイン付きurlへ飛ぶように設定します。
ちなみに【url転送】はオプションなので、月々110円の費用がかかります。
まずはBASEで新しいサブドメイン付きの独自ドメインを登録します。
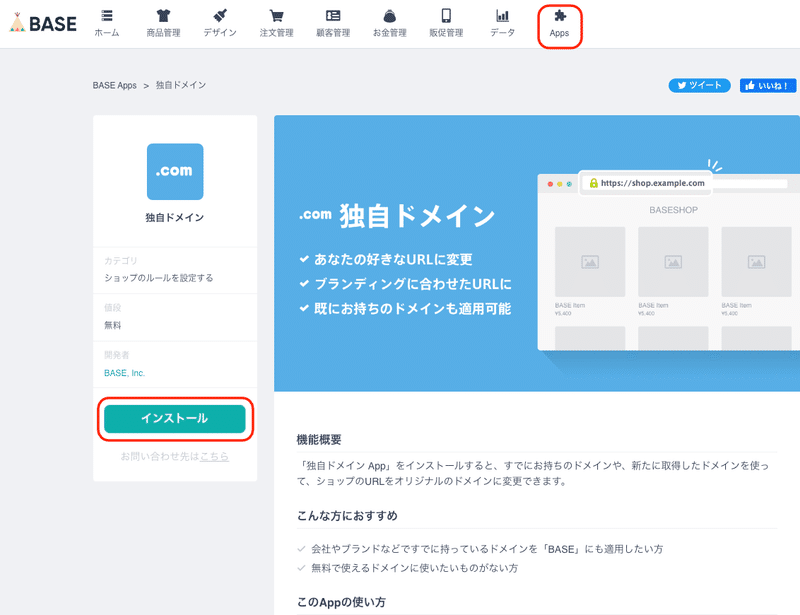
BASEのホーム画面メニューから【apps】をクリックし、appsの中から
【独自ドメインapp】をクリックします。
もし、前のサブドメインの設定【www】が残っていたら、インストールのボタンが【設定を編集する】というボタンになっているので、まず、そちらからアンインストールします。
アンインストールしたら、再び【独自ドメインapp】の画面に【インストール】ボタンが表示されるので、インストールします。

インストール後、開いた画面で、【ドメイン名】テキストボックスに新しいサブドメイン付き独自ドメイン【shop.nyamu.com(仮)】を入力して【保存する】をクリック。
無事新しいドメインが設定できました。

時間を置いたらこの画面が表示されます。
これでurl【shop.naymu.com(仮)】を入力すると、自分のBASEショップが開くようになりました。
次はこれまで使ってきた【nyamu.com(仮)】または【www.nyamu.com(仮)】で新しいサブドメイン【shop.nyamu.com(仮)】を開くように設定します。
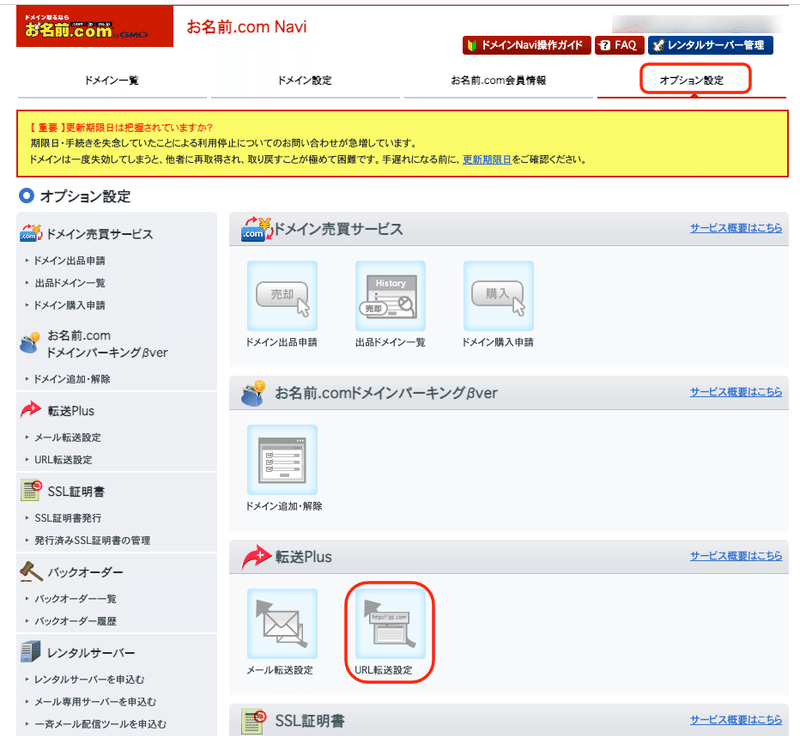
再び【お名前ドットコム】の【DNS設定】画面を開きます。上部メニューの一番右【オプション設定】から【URL転送設定】をクリック。

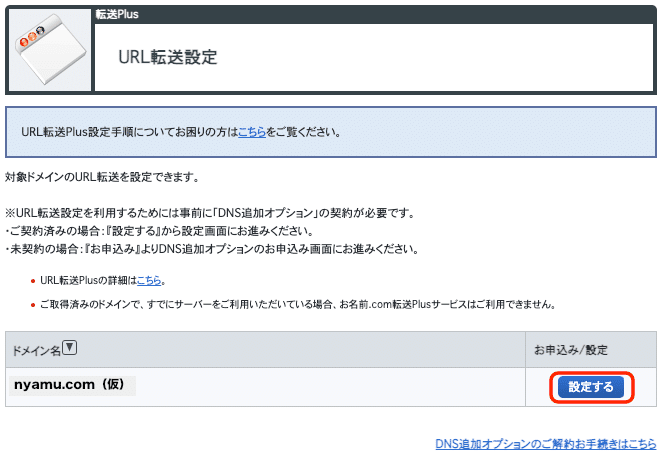
転送したいドメイン名の【設定する】ボタンをクリック

次の画面で【新規追加】をクリック

追加に失敗する場合は転送元が同じ設定がすでにある場合があります。
前の設定を削除してから、新たに追加しましょう。
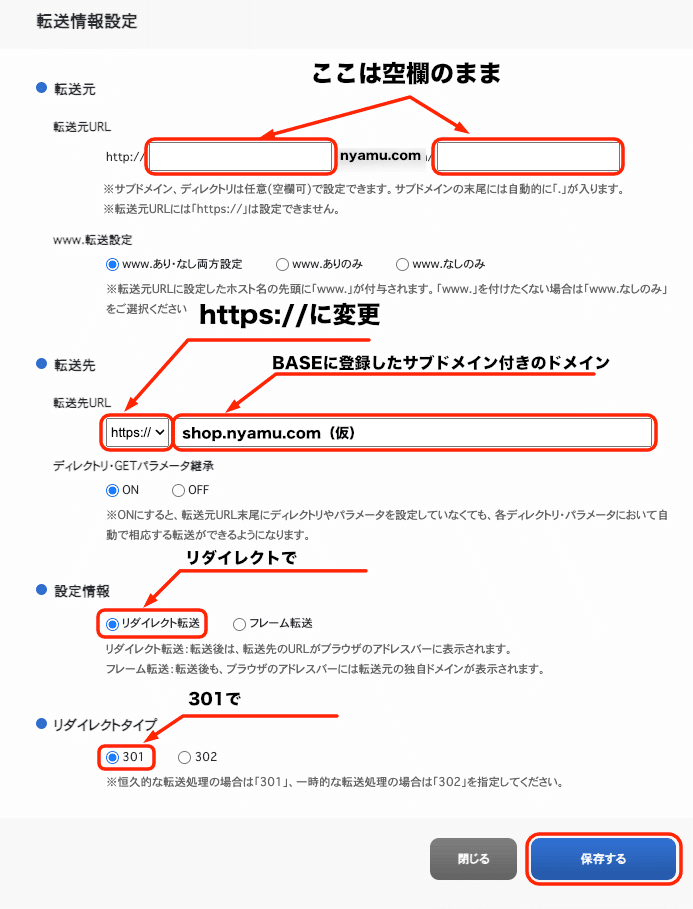
設定画面が開きます。
【転送元URL】のテキストボックスは空欄のままです。
【www.あり・なし両方設定】を選びます。
【転送先URL】最初のセレクトボックスを【https://】に変更します。
その後のテキストボックスにはBASEに登録したサブドメイン付きの独自ドメインを入力します。
【GETパラメータ継承】はどちらでもいいです。
【設定情報】は【リダイレクト転送】を選びます。独自ドメインにSSLをつけていないと、【フレーム転送】では鍵なしアドレスがアドレスバーにそのまま表示されてしまい、お客様が不安になります。SSLをつけている方は【フレーム転送】でも良いと思います。ちなみにこの記事の設定だと、ロリポップのSSLは使えないので、お名前ドットコムで別途契約する必要がありますが、SSLはBASEが用意してくれているので、特に必要性は感じません。
【リダイレクトタイプ】は301に設定します。

これで保存を押したら、10分程度待ちましょう。お名前ドットコムから、設定完了のメールが届きます。無事にこれまでのurlから新しいサブドメインを開けるようになりました。
最後のひとふんばり。Google,Facebook,Instagramのドメイン認証からショップ開設まで。
Instagramショップなどを考えていない方はこれ以降の設定は必要ありません。
BASEで独自ドメインの設定が終わったとき、注意書きがありました。

【Google商品連携・広告App】を設定していたので、ドメインを変更したのなら、Googleのドメイン認証をやり直せと言うことらしいです。
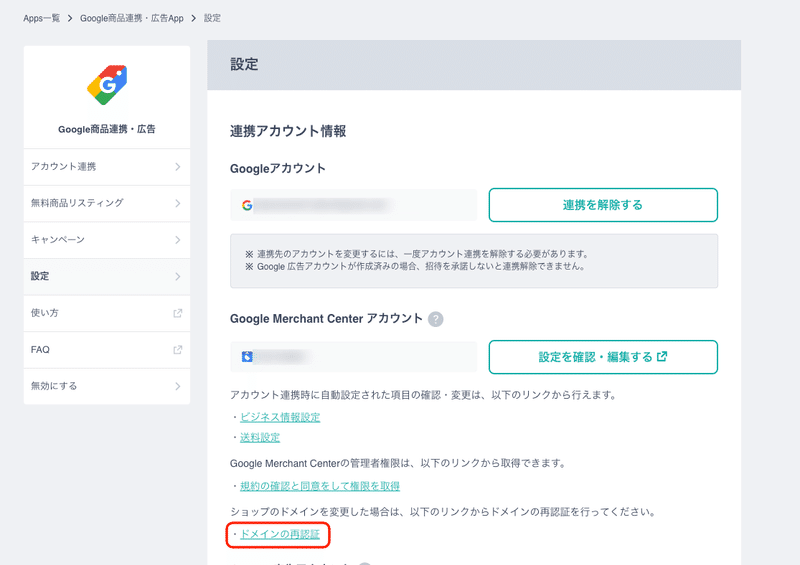
【Google商品連携・広告App】の【設定】を開きます。メッセージ内の【Google商品連携・広告App 設定画面】というリンクから入ります。
【ドメインの再認証】というリンクをクリックします。
10分ほど待てば完了。かんたんです。

最後に【Instagram販売App】の設定です。
前準備として、Instagramの設定からアカウントを【ビジネスアカウント】に変更しておきます。
前提条件が結構厳しいようです。Facebookでページを開いていること、Facebookでビジネスアカウントを作ること、Instagramで3回以上の投稿があること、フォロワーの数などなど、どこで弾かれるかわからない感じです。
以下のページに事前の準備や、連携条件等詳しく記載されています。
ウチではずっと以前からFacebookページもInstagramも続けていたので、条件は特に問題なさそうでした。
が、そもそものサブドメイン【www】問題で、ずっと弾かれ続けていました。今回サブドメインを変更したので、満を持して再挑戦です。
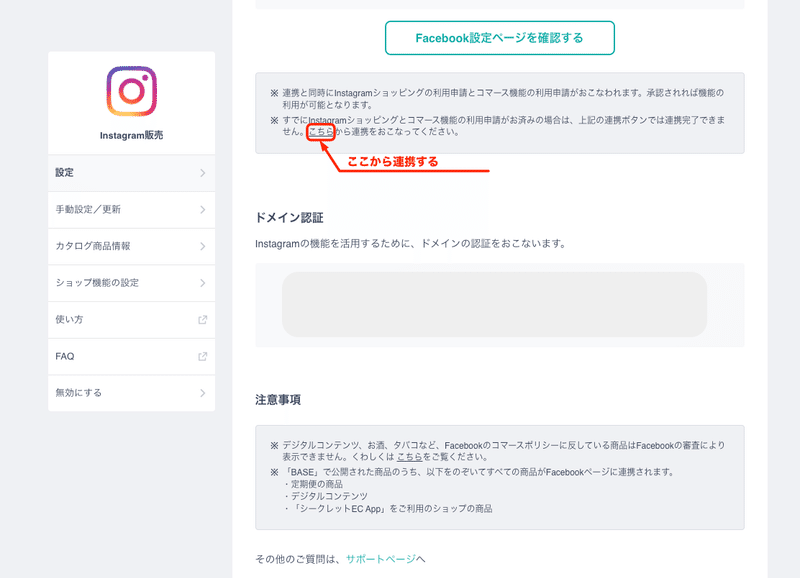
【Instagram販売App】はすでにインストールしてあります。そして、今までさんざんチャレンジしてきたので、すでにFacebookのビジネスアカウントも作っており、Instagramでショップを開く設定もクリック済み。なので、【Facebookと商品情報を連携する】ボタンからは連携できません。というか、カタログはすでに連携されていて、ドメインの認証でつまずいている状態のようです。
なので、【Facebookと商品情報を連携する】の下の方に小さく書いてある注意書きの中【こちら】のリンクをクリックします。

Facebookの設定が開きますので、自分のビジネスアカウントや、BASEと連携しているカタログ、Instagramアカウントなどを画面の指示通り選び、完了。ドメインの認証も無事通過しました。
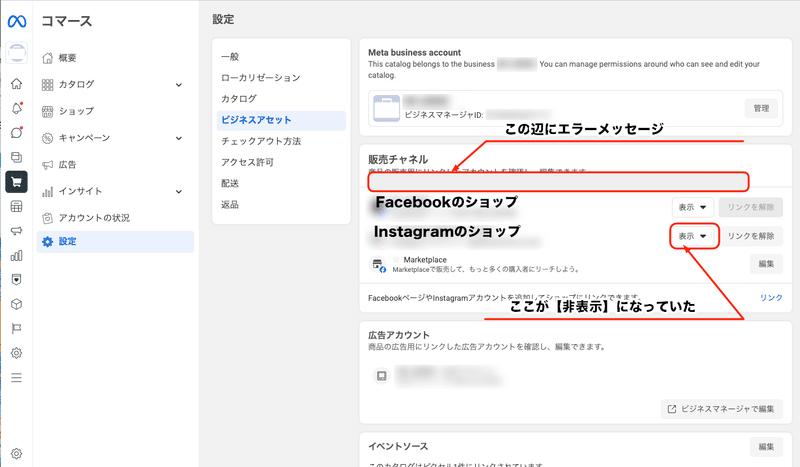
安心したのもつかの間、Instagramのショップはいつまで待っても承認待ち状態。調べているうちにFacebookのコマースマネージャーにたどり着きました。ビジネスアカウントで、コマースマネージャーの【設定】から【ビジネスアセット】を見ると、なんだかエラーが出て、Instagramのショップが非表示となっています。
エラーメッセージを読んでみると、【コマースアカウントに問題あり、カタログページでカタログをアップデートしろ】的なことが書いてありました。

カタログのアップデート?
ど う や っ て ?
ここからまた随分とさまよいました。カタログページを見ても、それらしいボタンなどもありません。
そして、ようやくBASEで見つけました。
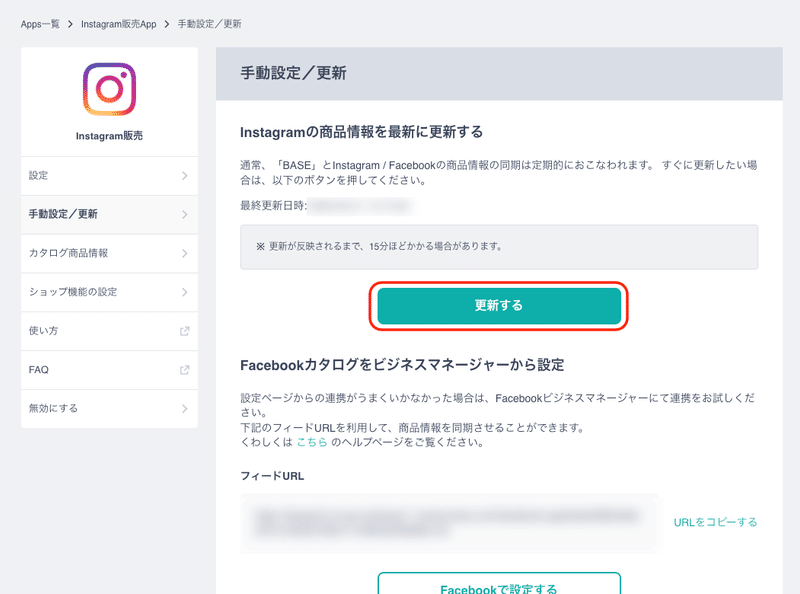
【Instagram販売App】の【手動設定/更新】のページにある【更新する】ボタンです。
これをクリックして、見事エラーは消え、Instagramショップが表示されるようになりました。

Instagramの投稿画像に商品のタグ付けができるようになり、宣伝効果もちょっとは上がるかなと思います。
終わりに
ここまで長い道のりでした。1週間ほど悩み続けました。
次に同じようなことがあっても時間を無駄にしないため、ここに書きとめます。
すべて同じ環境ではないと思いますので、この記事通りでうまく行かないこともあるかと思いますが、同じように悩んでいる方の参考になれば幸いです。
追記:【Gmailに弾かれたので、SPF設定しました。】
送信したメールをGmailに叩き返されました。お客様へのご連絡なので、叩き返してもらっては困ります。調べると、DNSレコードに【SPF】設定が必要なことがわかりました。
「これ、なりすましとかじゃないです」とGmailにわかってもらうための設定らしいです。
これがないと、Yahooメールなどでも突き返されるらしいので、早速設定方法を調べましたが、よくわかりません。
ドメインのIPアドレスを入れてみたり、ロリポップのメールサーバーを指定してみたり。
でもうまくいきません。
流石にここまでピンポイントな設定の情報は、検索しても出てきませんでした。
色々試すうちに、前のDNS設定でロリポップ契約ドメインのIPアドレスを調べたサイトに行きつきました。
こちらのサイトです。
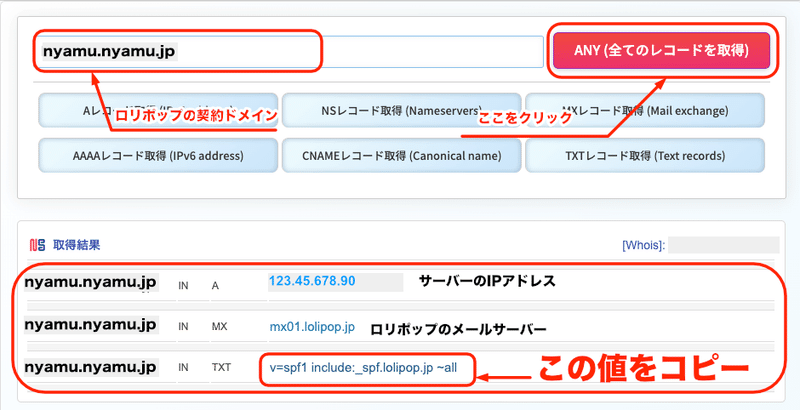
テキストボックスにロリポップの契約ドメイン【nyamu.nyamu.jp(仮)】を入力して【ANY(すべてのレコードを取得)】ボタンを押します。
【取得結果】にすべてのレコードが表示されます。

一番上は【Aレコード】IPアドレスが取得できます。DNS設定の【A】レコードの設定に使った値です。
二段目は【MXレコード】こちらもDNSの【MX】レコードの設定に使った値です。(もしメールサーバー変更されても、ここで調べれば新しいメールサーバーがわかります。)
三段目が今回必要な【SPF】の値です。【v=spf1 include:_spf.lolipop.jp ~all】とあります。これをすべてコピーします。
お名前ドットコムの【DNS設定】から、自分のドメインにチェックを入れて、【次へ】をクリック。
次の画面で【DNSレコード設定を利用する】の項目にある【設定する】ボタンをクリック。
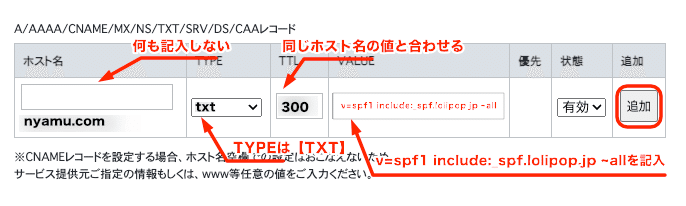
設定フォームで【ホスト名】は空欄【TYPE】は【TXT】に変更【TTL】は他の同じホスト名と値を合わせ、【VALUE】のところに先ほどコピーした【v=spf1 include:_spf.lolipop.jp ~all】をペーストし、追加をクリックします。

画面一番下の【DNSレコード設定用ネームサーバー変更確認】のチェックボックスは、もう変更してあるので、チェックしなくてもいいと思います。
【確認画面へ進む】ボタンをクリックし、次の画面で【設定する】を押したら完了です。
Gmailがメールを受け取ってくれるようになりました。
めでたしめでたし・・・。Gmailの方も色々改良(改悪?)や変更があるので続く・・・かもしれません。
この記事が気に入ったらサポートをしてみませんか?
