
[使い方]ノーツのワークスペースをカスタマイズ
はじめに
初めてノーツを使用すると同時に、誰もがワークスペースも使い始めることと思いますが、自分好みにカスタマイズできるのをご存じでしょうか。
今回は、ワークスペースをもっと使いやすいものにしていただくための様々な設定をご紹介します。
こんな方にオススメ
✓初めてノーツの操作をする方
✓使用するデータベースが増えてきた/多いなと感じている方
✓整理整頓が好きな方
ワークスペースとは?
データベースアイコン(以降”アイコン”という)を含むあらゆるページを表示するユーザーインターフェースのことを指します。
アイコンを格納するフォルダのようなもの、とイメージすると分かりやすいでしょうか。ワークスペースページ(以降“ページ”という)の数は増減でき、どのページにどのアイコンを格納するかもユーザーが自由に設定することができます。
基本的なワークスペースの使い方
まずは、ノーツを使い始めた日から知っておきたい基本的な使い方からご紹介します。
一部を除きベーシック版・スタンダード版共通の内容となっていますが、スタンダート版のみの設定についても終盤に記述していますので、スタンダード版を使用されている方はそちらもチェックしてみてください。
今回は使い方をご紹介しながら、実際に下記のようなワークスペースを完成させていきます。
・業務分類ごとの8つのページを作り、アイコンをその分類ごとに移動
・アイコンにサーバー名と未読文書数を表示
では、早速一緒に作業していきましょう!
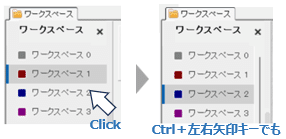
ワークスペースページの移動
まずはページの移動方法。直感的に操作できる方が多いと思いますが、画面左側の移動先ページ名をクリックするだけです。意外と知られていない方法として、Ctrl+左右矢印キーでも移動させることができます。

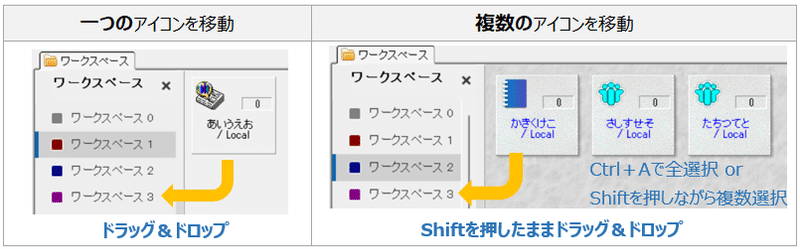
データベースアイコンの移動(ページ内で/別のページへ)
アイコンのドラッグ&ドロップで、ページ内でも別ページへも簡単にアイコンを移動させることができます。別のページへ移動させる場合は、移動先のページ名上でドロップさせてください。
また、キーボードのCtrlキー+Aで全選択、もしくは、Shiftキーを押しながら移動させたいアイコンを複数選択して、Shiftキーを押したままドラッグすれば、複数のアイコンを一度に移動させることもできます。

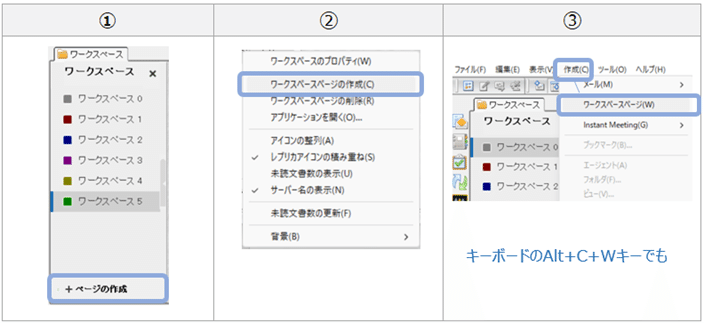
ワークスペースページの作成
ページは、次の3通りの方法で作成することができます。
①画面左下の「ページの作成」をクリック
②ページ上で右クリック→「ワークスペースページの作成」
③「作成」→「ワークスペースページ」(Alt+C+Wキーでも同様)

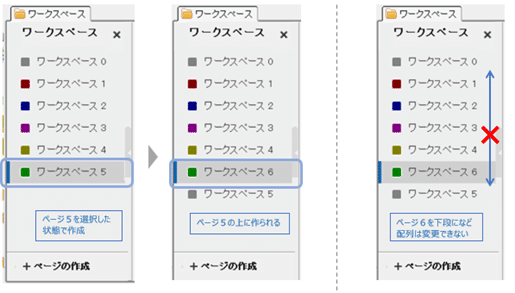
追加したページは、予め選択していたページのすぐ上に作成されます。
最大32ページまで作成できますが、作成後にページの配列を変更することができないので注意が必要です。

ワークスペースページの削除
次に、ページの削除をしてみましょう。
操作はとても簡単ですが、ここで注意点。
アイコンが格納されている状態でページの削除を実行すると、ページだけでなく、そのページ内のアイコンも消えてしまいます。
削除を実行する前に下図のメッセージで知らせてくれますが、誤って消去したアイコンは、再度一つ一つサーバーから開き直さなくてはならなくなります。
ページのみ削除したい場合は、前述した“データベースアイコンの移動”を参考に、予め別のページにアイコンを移動させておく必要があります。

削除の処理はとても簡単。
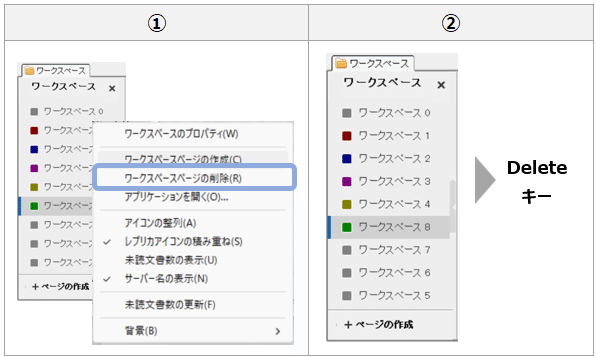
削除したいページを選択した状態で以下の2通りの方法で実行できます。
①右クリック→「ワークスペースページの削除」
②キーボードのDeleteキー

ワークスペースを表示
ワークスペースが消えてどこかへいってしまったときに役立つ記事は別にありますので紹介しておきます。
基本的な使い方のご紹介はここまで。
ワークスペースについては、ノーツドミノのメーカーであるHCL社も資料を公開していますのでリンクをご紹介しておきます。
さて、引き続き次章では、ワークスペースをさらに使いやすく、自分好みにアレンジする方法をご紹介します。
ノーツの使用歴が長い方も意外と知らない情報があるかもしれません。
ぜひチェックしてみてください!
ここから先は
¥ 253
サポートいただければ、記事をもっと充実することができます
