
PC版Twitterのおすすめユーザー(TL上も)とか色々消す方法
23/10/23
「非表示:TLのおすすめユーザーを消す」修正
23/2/23
「非表示:TLのアナリティクス数表示」の個ツイート部分修正
23/2/17
「背景色:サークルツイートだと思われるツイートをわかりやすくする」を修正
アナリティクス数オフにした企業アカウントの自動返信にも反応してしまってたので修正しました。
23/2/16
「非表示:TLのアナリティクス数表示」
「背景色:サークルツイートだと思われるツイートをわかりやすくする」
「非表示:Twitter Blue」
を修正
23/2/10
「背景色:サークルツイートだと思われるツイートをわかりやすくする」を追加
※サークルツイートはアナリティクスアイコンに.r-12c3ph5{opacity: 0.4;}が適用されていると思われるので、そうなってるツイート(.r-12c3ph5があるもの)だけ背景色をつけます。
自分の環境だとサークルツイート表示がすぐに消えて確認しきれず、違うかもしれないので目安程度に。色は適宜好きな色に変えてください。
23/2/7
「非表示:話題を検索」を修正
【おまけ】のCSS
👉おすすめ:Tweak New Twitter(Chrome拡張機能)👈
TLのおすすめユーザー等の非表示にもちゃんと対応してて、メディア欄が消えてしまう不具合も修正され、現在対応してないのは「その他のツイート」と「プッシュ通知をオンにする」の非表示くらいなのでそれが実装されたら自力でなんとかする生活からやっと解放されます。
制作者さまありがとうございます😭🙏
(23/1/5コメント)
使い始めた:has()は最近のブラウザバージョンじゃないと対応していないようなので新しめのバージョンをおすすめします。
やり方を変えてみた結果大幅に変更したのでこちらに以前のものを保管しておきます。
右カラムの消し方は何パターンか出来たのですが、一瞬だけ下地が見えたりするので現状はこれで様子見です。
adblock系やCustomBlockerを使わずStylusを使う方法です。
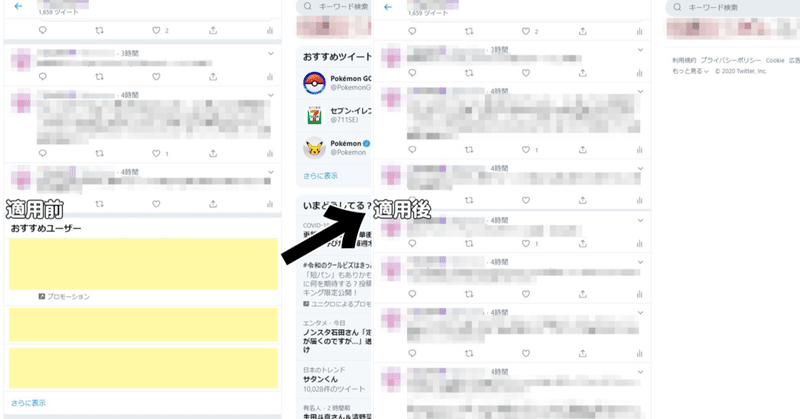
Twitterの新UIはホームTLやプロフィール画面などにおすすめユーザーが表示され、誤フォローしそうなので消すために試行錯誤しました。メモを兼ねて残しておきます。
表示がおかしいときはスタイルを無効化してください。
CSSの内容(ここは見なくていい)
★コード1
【右カラム】
非表示:おすすめユーザー(右カラム)とトレンド
選択:おすすめユーザーだけ消したい時用、トレンドだけ消したい時用
非表示:関連性の高いアカウント
非表示:ホーム右下のDM表示
【TL】
非表示:おすすめユーザー(TL)←10/23修正
非表示:おすすめトピック
非表示:プッシュ通知をオンにする
非表示:TLのアナリティクス数表示
非表示:その他のツイート
背景色:サークルツイートだと思われるツイートをわかりやすくする
【左カラム】
非表示:話題を検索
非表示:Twitter Blue
★コード2
非表示:検索結果の「話題のツイート」タブのおすすめユーザー
★コード3(おまけ)
非表示: TweetDeckの新しいバージョンへの誘導
【おすすめユーザーを非表示にする方法】
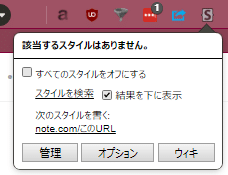
1.「Stylus」という拡張機能を入れる Chroem用、firefox用、opera用 operaはChrome拡張を入れられる拡張機能(これ)をインストールした上でChrome用をインストールしてもいい 2.追加された拡張機能のアイコン(Sマーク)をクリック→左下の「管理」をクリック

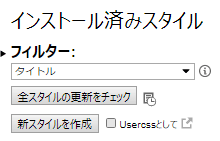
3.[新スタイルを作成]ボタンをクリック(他のは触らない)

4.「インポート」をクリックして出てきた入力スペースに、下の黒いところのやつをコピペ
(黒い枠の右上にカーソルを持っていくとアイコンが出てくるのでそれを押せばコピーされます)

@-moz-document regexp("https://twitter\\.com.*"), regexp("https://mobile\\.twitter\\.com.*") {
/* おすすめユーザー絶対消すマン2:https://note.com/nozi/n/nbfd819c150be
※使えない場合は:has()が対応していない場合なので、ブラウザを最新にしてください※
/* ■■■右カラム■■■ */
/* おすすめユーザーとトレンドを消す */
/* ①上記のうち、表示したい項目がある時はこの行の右端の*/を消し、②か③の説明に従う まずはコレを消す→ */
[data-testid="sidebarColumn"] [class^="css-1dbjc4n r-x572qd r-1d6w8o1"][class$="r-1udh08x"],
[data-testid="sidebarColumn"] [class^="css-1dbjc4n r-g6ijar r-74htps"][class$="r-1udh08x"],
[data-testid="sidebarColumn"] [class^="css-1dbjc4n r-g2wdr4 r-14wv3jr"][class$="r-1udh08x"]{
display: none !important;
}
/*②おすすめユーザーだけを消したい時:①の右端の*/を消し、この行の右端に*/(どちらも半角)をつける ココにつける→
[aria-label="おすすめユーザー"],
[class*="r-1867qdf r-1phboty r-rs99b7"]:has([aria-label="おすすめユーザー"]){
display: none !important;
}
/*③トレンドだけを消したい時:①の右端の*/を消し、この行の右端に*/(どちらも半角)をつける ココにつける→
[aria-label="タイムライン: トレンド"],
div[class*="r-1867qdf r-1phboty r-rs99b7"]:has([aria-label*="トレンド"]){
display: none !important;
}
/* 関連性の高いアカウントを消す */
[aria-label="関連性の高いアカウント"],
[class*="r-1867qdf r-1phboty r-rs99b7"]:has([aria-label="関連性の高いアカウント"]){
display: none !important;
}
/* ホーム右下のDMを消す */
div[data-testid="DMDrawer"] {
display: none !important;
}
/* ■■■TL■■■ */
/* TLのおすすめユーザーを消す */
[aria-label="おすすめユーザー"],
:where([aria-label$="ホームタイムライン"]:has([href$="/header_photo"]),[aria-label$="のツイート"]) div[data-testid="cellInnerDiv"]:has(h2):not(:has([aria-labelledby*="id__"])),
:where([aria-label$="ホームタイムライン"]:has([href$="/header_photo"]),[aria-label$="のツイート"]) div[data-testid="cellInnerDiv"]:has([data-testid="UserCell"]),
:where([aria-label$="ホームタイムライン"]:has([href$="/header_photo"]),[aria-label$="のツイート"]) div[data-testid="cellInnerDiv"]:has(a[href*="/i/connect_people?user_id="]) {
display: none !important;
}
/* おすすめトピックを消す */
[aria-label$="ホームタイムライン"] a[aria-labelledby^="topic"],
[aria-label$="ホームタイムライン"] div[aria-label="タイムライン: Carousel"],
[aria-label^="タイムライン:"][aria-label$="のツイート"] a[aria-labelledby^="topic"],
[aria-label^="タイムライン:"][aria-label$="のツイート"] div[aria-label="タイムライン: Carousel"] {
display: none !important;
}
/* プッシュ通知をオンにするを消す */
[data-testid="inlinePrompt"] {
display: none !important;
}
/* TLのアナリティクス数表示を消す */
[aria-label^="タイムライン:"]:not([aria-label$="会話"]) div[role="group"]:not([aria-roledescription="carousel"]) > div:has([d^="M8.75"][d$="-2z"]),
div[role=group] > div:has(> a[href$=analytics]) {
display: none !important;
}
/* 個ツイートのアナリティクス数表示を消す */
[aria-label="タイムライン: 会話"] article [class="css-1dbjc4n r-1h1bdhe"] .r-s1qlax,
[aria-label="タイムライン: 会話"] article span:has([data-testid="app-text-transition-container"]) {
display: none !important;
}
/* その他のツイートを消す */
[aria-label="タイムライン: 会話"] h2,
[aria-label="タイムライン: 会話"] div:has(h2) ~ div{
visibility:hidden !important;
/* display: none だと「その他のツイート」が全部除去されるまでリプツリー上部のツイートが表示されないため*/
}
/* サークルツイートだと思われるツイートをわかりやすくする */
/*noteに貼ると#○○○○○○の後ろに半角スペースが入ってしまうので面倒な書き方してます*/
body:where([style^="background-color: "][style$="FFFFFF;"], [style="background-color: rgb(255, 255, 255);"]) [data-testid="cellInnerDiv"]:has(:where([data-testid="retweet"] .r-12c3ph5,[data-testid="retweet"].r-icoktb:not([aria-haspopup="menu"]))) {
background-color: rgb(237, 255, 249) !important;
}
body:where([style^="background-color:"][style$="15202B;"], [style="background-color: rgb(21, 32, 43);"]) [data-testid="cellInnerDiv"]:has(:where([data-testid="retweet"] .r-12c3ph5,[data-testid="retweet"].r-icoktb:not([aria-haspopup="menu"]))) {
background-color: rgb(39, 51, 64) !important;
}
body:where([style^="background-color: "][style$="000000;"], [style="background-color: rgb(0, 0, 0);"]) [data-testid="cellInnerDiv"]:has(:where([data-testid="retweet"] .r-12c3ph5,[data-testid="retweet"].r-icoktb:not([aria-haspopup="menu"]))) {
background-color: rgb(21, 31, 43) !important;
}
/* ■■■左カラム■■■ */
/* 左カラム:話題を検索を消す */
[role="banner"] a[aria-label="調べたいものを検索"] {
display: none !important;
}
/* Twitter Blueを消す */
[aria-label="Twitter Blue"],
[role="menuitem"][data-testid="editWithTwitterBlue"]{
display: none !important;
}
}
@-moz-document regexp("https://twitter\\.com/search\\?q=.*&src=recent_search_clic."), regexp("https://mobile\\.twitter\\.com/search\\?q=.*&src=recent_search_clic."), regexp("https://twitter\\.com/search\\?q=.*&src=typed_query"), regexp("https://mobile\\.twitter\\.com/search\\?q=.*\\&src=typed_query"), regexp("https://twitter\\.com/i/display"), regexp("https://mobile\\.twitter\\.com/i/display") {
/* 検索結果の「話題のツイート」タブのおすすめユーザーを消す */
/* コード1にまとめると検索結果のアカウントタブに影響が出るので分けてます */
[aria-label="タイムライン: タイムラインを検索"] [data-testid="cellInnerDiv"]:has(h2):not(:has(svg[aria-hidden="true"])),
[aria-label="タイムライン: タイムラインを検索"] [data-testid="cellInnerDiv"]:has([data-testid="UserCell"]),
[aria-label="タイムライン: タイムラインを検索"] [data-testid="cellInnerDiv"]:has(a[href*="&f=user"]) {
display: none !important;
}
}
@-moz-document url-prefix("https://tweetdeck.twitter.com/") {
/* ■■■おまけ■■■ */
/* TweetDeckの新しいバージョンへの誘導を消す */
[class="js-gryphon-beta-btn gryphon-beta-btn-container"]{
display: none !important;
}
}これいらんってやつは消すか/*と*/で挟むかしてください。
「新しいリストを見つける」のやつはセレクタ指定じゃないと消せそうにないのにセレクタ指定をすると表示されなくなる(stylusのスタイル有効無効切り替えで表示される)ので力技シリーズ増やしました。好きなのを使ってください。
このページのURLは消しても全然大丈夫ですが、残しておくともしもの時にここを探す手間が省けます。
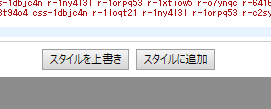
5.「スタイルを上書き」をクリック

6.適当に名前をつけ、「保存」をクリック

以上!
適用先のhttps://twitter\\.com/i/displayとかは表示設定を変える際に一瞬非表示にしたものが表示されてしまうのを避けるために一応入れています。
あとTweetDeckに適用されないようにしています。
更新履歴
23/1/21
「非表示:TLのアナリティクス数表示」の個ページ用、他人のアナリティクス数が実装されてない時のツイートだと翻訳文が非表示になってしまうので修正
23/1/17
場所が右に変わっていたのでとりあえず「非表示:TLのアナリティクス数表示」を修正
ついでに個ページ用の臨時対応版だと翻訳も非表示にされていたので更に臨時対応版に修正 ←※1/18 ミスってたので再修正
23/1/15
非表示:おすすめユーザー(TL)に一部追加([aria-label="おすすめユーザー"]
を入れ忘れてた)
23/1/11更新
個ツイートページでの表示数の場所が変わったので臨時対応版追加
23/1/5更新
大幅に変更したので以前のはそのままにして新しくスタイルを作り様子見することをおすすめします。
22/12/26更新
「非表示:TLのプッシュ通知をオンにする(途中)」を変更
「 TLのアナリティクス数表示を消す」を追加
22/5/10更新
★コード1【TL】の非表示:新しいリストを見つける(TL)を変更
22/2/1更新
TLの「おすすめユーザー」「おすすめトピック」などのタイトル部分を消すのを追加(とりあえず適当に)
21/6/27更新
「おすすめユーザー(右カラム)」と「トレンド」の/*白:特大↑↓極小 */部分、「TL上に残る太い区切りを消す(固定ツイの下のも消える) 」の/* 白 */部分修正
21/5/29更新
おすすめトピック編集
21/3/1更新
「おすすめユーザー絶対消すマン」から「表示をシンプルにするマン」へ路線変更したので、個人的趣味のデザイン調整系を削除して項目をまとめた
※結構順番とか変えたので今まで使ってた人は新しく別のスタイルとして作り、古いスタイルを無効・新しいスタイルを有効にして使うと安心かもしれません
21/2/16更新
検索結果の「話題のツイート」タブのおすすめユーザーを修正
(検索ページで「高度な検索」のリンクが出ない時があったので。各サイズの3行目に、真ん中カラムだけに反映するようにするやつ追加)
21/2/9更新
・”トピックを消す ”を修正(リスト管理ページで固定リストが消えてた)
・”「新しいリストを見つける」を消す” を修正(リスト管理ページ分追加)
21/1/6更新 一部変更されていたので対応。どこを変えたか忘れた
20/11/25更新 一部変更されていたので対応。途中でよくわからなくなったので対応しきれてるかは不明
20/10/25 .r-1ylenciが.r-1867qdfに変更されていたので対応。
20/09/03 「トピックを消す」を「タイムライン:○○さんのツイート」でも適用されるようにした
20/7/31「新しいリストを見つける」を消すを追加
「すべて表示」が消えてしまうので「検索ページのTLに挿入されるニュースを消す」を修正
20/7/28 大幅に追加、①②③全て修正・編集、不要部分削除
20/7/22 ちょっと順番入れ替えたり文章変えたりしたけど内容に変更は無し
20/7/21 トピックを消すやつを修正。ホームTLでのみ反映するようにした。(検索結果画面には出たほうがいいかもしれないので)
20/7/19 おすすめユーザーを消すとTL上に残るグレーボーダーの部分を編集。リツイートされました 等のページで表示されるようにした
20/7/12 右カラムおすすめユーザーのブロック名?が一部変わっていたので対応するものとトピックを消すやつを追加。ついでに更新履歴追加。消すやつを②に追加
メモ
GoodTwitter2
おだやかTwitter
CustomBlocker ( 地雷持ちの人におすすめ )
BetterTweetDeck ( ただでさえ快適なTweetDeckが更に快適になる )
( 個人的メモ )
ホームとアカウントページ(と話題のツイート)のおすすめユーザーだけ消したい状態で、div[aria-label^="タイムライン:"]:not([aria-label$="検索"]) を使うとかなり省略できる。と、思ったら返信ページが巻き込まれ、「返信」と書かれた部分が消えてしまうので結局やめた
長くなっても現状が一番巻き込み確率が少なくて確実(div>div>やnth-of-typeやnth-childを使った指定方法とかだとまた違うかもしれない。自分はわからないのでこれが限界)
TLのプロモはあえて対応してません。
オススメユーザーが表示される場所?
右カラム、ホームTL、プロフィールTL(通常と返信有りのページ)
:nth-child(*)の使い方チョトワカタやつメモ
(検証→任意のセレクタ選択→右クリでコピー選ぶ→セレクタコピー→必要最低限になるよう整えて使う)
この記事が気に入ったらサポートをしてみませんか?
