
Pubconで語られた「上級編SEO:サイト監視講座」
世界最大のSEOイベント、Pubconに来ています。ここではPubconで語られた講座内容を書き起こしつつ日本語に翻訳する形で記事にしています。日本人参加者はかなり少ないようなので、日本語で閲覧できる記事としては、最新情報と言い切っても過言ではないでしょう。
ウェブ解析士協会の江尻代表のお陰で参加できたので、改めて感謝させていただきます。では、見ていきましょう。
----------
講師情報:Bill Hartzer
@bhartzer
Googleアカウントを持っている人は?多くのアカウントを持っているという人は?実は大量に僕もアカウントを持っているんだが、鍵型の持ち歩けるデバイスでログインすることもできるんだよ。知ってた?
さて、僕はSEOコンサルタントです。100以上のSEO監視を4年以上やってきました。よくあるSEOの失敗について解説していきましょう。
ケース1:HTTPSのミス
HTTPSのミスなどはよくあるミスですね。特にミックスコンテンツワーニングなどはこの例でしょうね。一部の画像だけhttpsで書いていて、一部の画像のリンクはhttpになっているとか、そういうミスが多いです。これは気をつけてください。
ケース2:重複コンテンツのミス
あとは重複コンテンツの存在ですね。canonicalタグが正しく貼られていないってケースですね。
ケース3:MegaMenu問題
さらにMega Menus問題ですね。メニューが多すぎてクローリングがしづらくなってしまうっていう問題です。これについてはコンテンツ分類を考えたり、リンク構造を再設計したりすることが大事です。
ケース4:サイト構造問題
あとはサイト構造問題ですね。これについてはSitebulbを走らせて問題の箇所を見つけてから解決するのがいいでしょう。
参考)
https://sitebulb.com/product/crawl-maps/
ケース5:過学習しすぎた最適化
・キーワードが詰まりすぎている
・meta情報は希薄
みたいなことはやってはいけないですね。
多くのツールは潜在的な問題を見つけてくれます。例えば、SEMrush、Sitebulb、 Screaming Frogあたりが有名ですかね。
https://ja.semrush.com/
https://www.screamingfrog.co.uk/seo-spider/
とはいえ、なにかを始める前にログデータを見るのが大事です。Google Analytics、Search Console、Bing Webmaster toolsなどを見ておきましょう。
コンテンツの解析
・Search Console
・SEMrush.com data
・今のコンテンツデータ
を解析しましょう。
Search ConsoleからGoogleは何を考えているのか、を知るのも重要な取り組みです。
コンテンツの収集
全てのデータを集め、エクセルなどに入れます。そして、そのデータを集計していきます。
さらにgoogleで例えば、
site:domain.com -site:www.domain.com
などとやることで、チェックができます。
クローリング問題

これはツールを使うのが良いでしょう。また、Siteliner.comはコンテンツの中の情報を具体的に解析してくれます。

もちろん、SEOrushも便利ですね。
被リンクデータ分析

これはこのあたりのツールを使いましょう。
・google Search Console
・Majestic
・Open Site Explorer
・Link Research Tools
・Ahrefs
などが便利です。
----------
講師情報:Rob Woods
@robdwoods
メインツールはScreamingFrogを使っています。Robです。よろしくお願いします。
今日はIA&Internal Linksやレンダリング、クローラビリティー、モバイルについて話していきましょう。
インターナルリンク構造について
・どのくらいの数がどのように存在している?
・HTMLではないものがある?
・HTML>JS>javascript:void(0);
などを確認するといいでしょう。
リンクについてですが、ページごとにないといけません。

アマゾンもグローバルメニューはこんな感じになっています。これグローバルメニューの中のサイト内リンクは数が決まっているんです。
内部リンクだとしても、アンカーテキストのコントロールは大事です。どこかのページに偏るのではなく、分散させる方がいいんですんね。

ツリー構造にした上で赤の箇所が課題がある、みたいに見つけていきます。
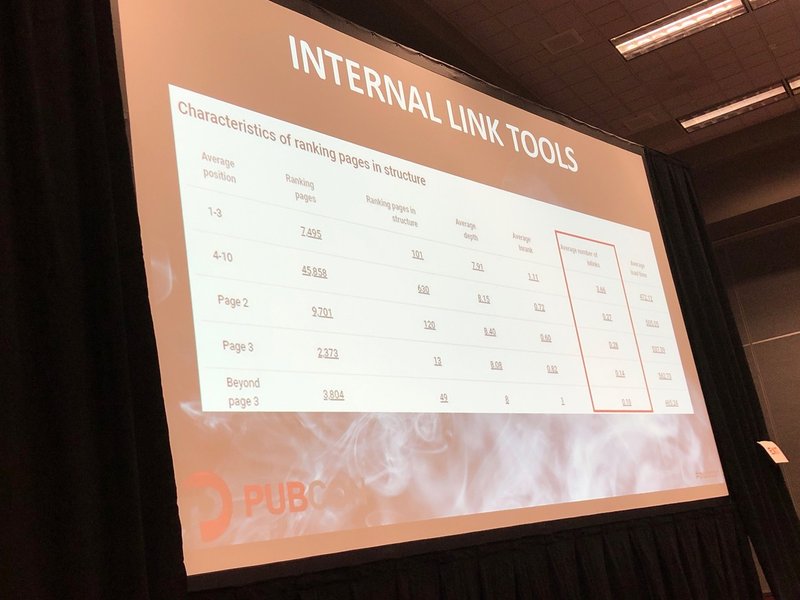
inlinkの数と掲載順位の関係を調べてみました。

1-3位のサイトは、inlinkの平均が3以上でした。つまり、inlinkは分散させて存在させるのが重要なのです。このあたりはMagesticsで調べられますね。
JavaScriptのレンダリングについて
JS FILES
ONPAGE JS
SINGLE PAGE JS APPS
などについてのレンダリングはどうなっているのでしょうか。この分野はDynamic Renderingが使われています。
参考)
https://developers.google.com/search/docs/guides/dynamic-rendering?hl=ja
ScreamingFrogならJSのレンダリングを色々試せたりしますし、Googlebotみたいにクローリングしてみたりすることができます。
インデックス
robot.txtについてはSearch Consoleの新機能でテストできますので、ここでテストすると良いでしょう。
モバイルファースト
・レスポンシブ
・ダイナミックスサービング
・分類されたURL
なのかなどモバイルといっても色々ありますね。
Google URL Inspection
https://support.google.com/webmasters/answer/9012289?hl=en
まずはこちらでチェックするのが良いでしょう。
----------
講師情報:Arsen Rabinovich
@tophatarsen
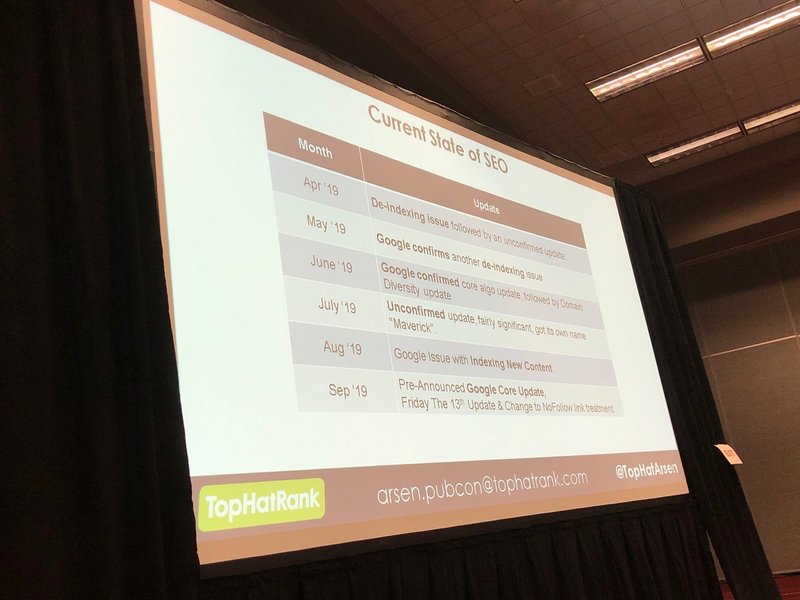
SEOの現状は?最近はいろんなアップデートがありました。

CMSを作り、新しいデザインにして、Googleのアルゴリズムが変わって、トラフィックを失うなんてことを経験した人も多いのではないでしょうか?
updateの度に下がったか上がったかを確認するといいでしょう。では、診断をしていきましょう。
まずは手動ペナルティーかどうかを確認し、SEMrush Sensorで何かが起きていないか確認しましょう。そして、バックリンクの動きを確認し、個別のページの診断をしていくのが流れになります。
Google Analyticsで個別のアップデート前と後のアクセス数を比べることで、どのページに問題があったのか、がわかります。Search Consoleでも比較をして分析することで、どのキーワードでの落ち込みが多いかがわかりますね。
サーバーログはあなたの親友です。ボットが来ているかどうか、など詳細についてはログをベースに見るといいでしょう。ahrefsでバックリンクを確認するのも忘れずに。
DEEPCRAWLを使って、クローラビリティーの確認もできますよ。
競合を見るときはSEMrushかSTAT SEARCH ANALYTICSを見て、競合度合いを調べましょう。
競合の良いキーワードを見つけ、自社のものにすると良いでしょう。ラスベガスのイベントと調べると、10 BEST・・・というタイトルが多いことがわかります。これを参考にしていくのです。直接真似するか、逆手にとるかは、ユーザーがどっちで満足するかで考えると良いでしょう。
IA(情報設計)も非常に重要です。DYNO MAPPERなどを使って可視化して自社のコンテンツの配分具合を確認しましょう。
最後にこんな便利なサイトを紹介しておきます。
どうもありがとうございました。
サポートされた費用は、また別のカンファレンス参加費などに当てようと思います。
