
株式会社ビットコミュニケーションズ ウェブ解析士マスター 松岡 亜紀子さんが語る「実装!WordPress構造化マークアップ」
講演内容は以下の通り。
実際に、WordPressの構造化マークアップの実装方法をご説明します。WordPressをブラッシュアップして、あなたが使いやすい、よりよいサイトを作りませんか☆
スピーカー情報は以下の通り。
株式会社ビットコミュニケーションズ
ウェブ解析士マスター
松岡 亜紀子
以下、書き起こします。
-----
香川でやっていたので、生け花の剣山、うどんなどのECに携わっていました。
AMP対応
AMPのプロジェクトが推奨するプラグインがあります。AMPはGoogleが中心となって、進めているものになります。実際に、AMPのプラグインを入れるだけでAMPになるのか、というと、違います。とてもシンプルなものになってしまい、デザインが崩れてしまいます。そのため、CSSでデザインを整えましょう。imgはamp-imgにするなど、AMP HTMLの書式に沿って書く必要がありました。
AMP対応テーマ
そこで、AMP対応テーマ「LION MEDIA」というテーマがあるので、知っておきましょう。

今日はこのLION MEDIAを使って説明していきます。あらかじめ、子テーマが用意されています。カスタマイズから、AMP対応のメニューが出てきます。メニューやウィジェットに加えて、AMP設定、広告設定、アクセス解析設定などができます。
AMP設定のメニューをクリックすると、AMP機能を有効にすることができます。AMP用のロゴ画像の設定も可能です。画像の設定もすることで、対応が完了します。
AMPテスト
こちらからテストできます。記事URLの後ろに?amp=1と入れましょう。ここでURLを入れれば、テストはすぐ可能です。さらに、最後、Search ConsoleでAMP状況を確認しましょう。うまく設定できていれば、AMPのメニューが見れるようになります。

他にもこのようなエラーチェックツールがありますので、ご紹介します。
アクセス解析の設定
Google AnalyticsのトラッキングID、AMP用のGoogle AnalyticsのトラッキングID、Search Consoleの認証IDを入れることができます。ALL IN ONE SEOを入れなくても最低限の設定は可能です。
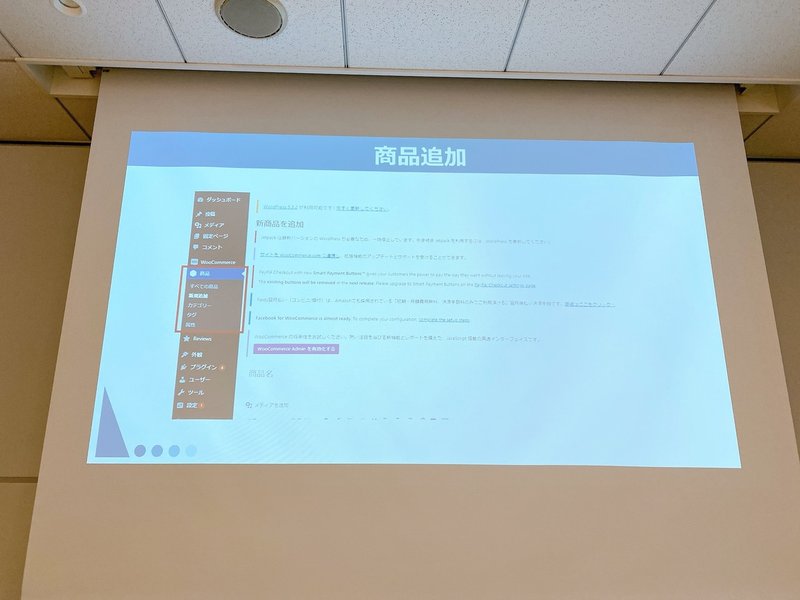
WooCommerce導入

導入の方法を見ていきましょう。WooCommerceは基本英語なので、あわせて入れると便利なのがJapanizedです。これを入れると、日本語になるので、便利です。

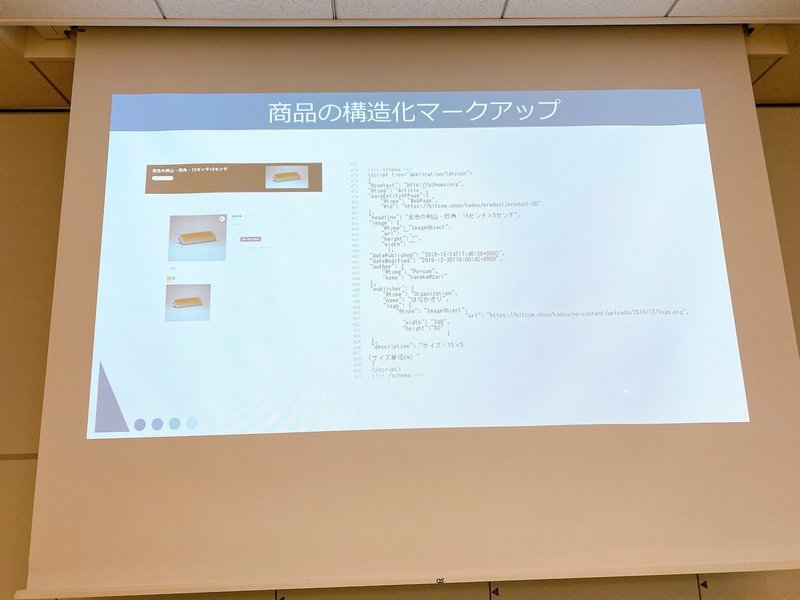
商品追加は上のような形で入れることができます。
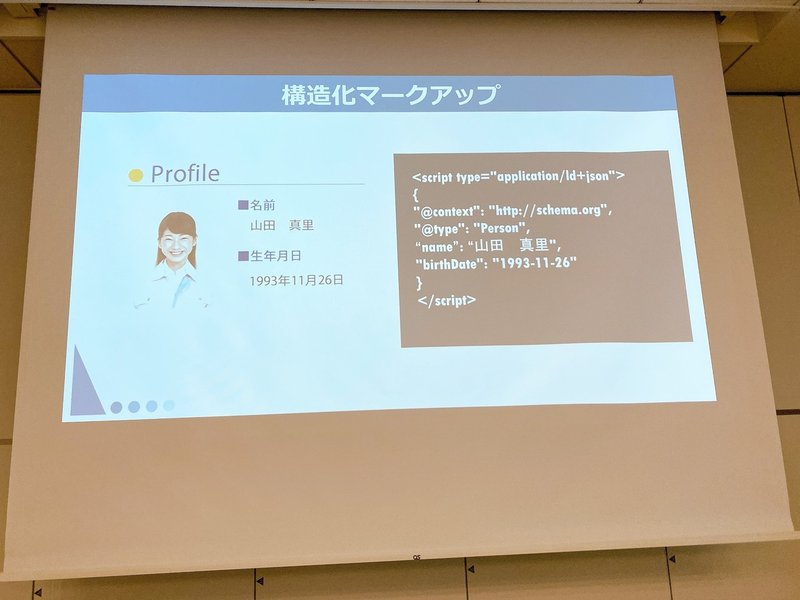
構造化マークアップとは?

検索エンジンにわかる言葉を使い、伝わるようにするというのが構造化マークアップです。

構造化マークアップは二種類あります。例えば、競合のサイトを見たときに、構造化マークアップしているか、がわかったりするようになります。
商品・レビュー・レシピ・FAQ・イベント・パンくずなどのリッチリザルトを入れることができます。
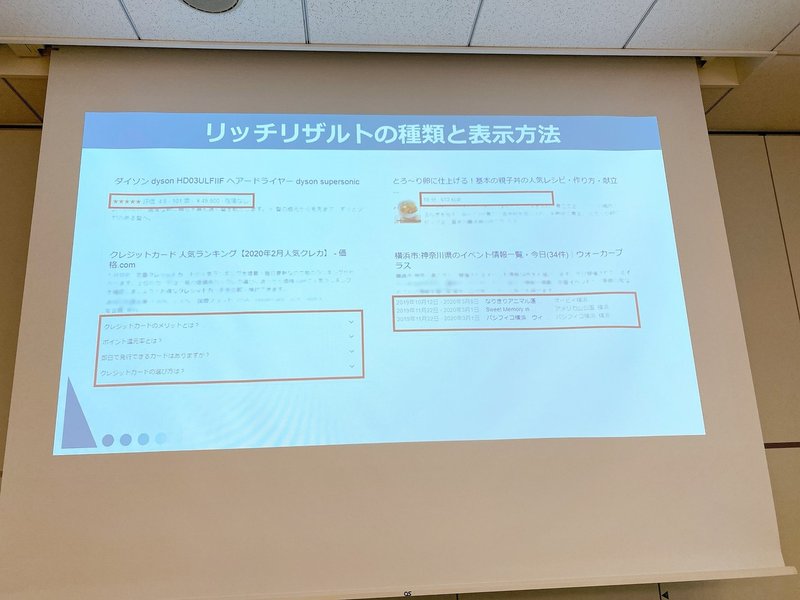
リッチリザルトの種類と表示方法

タイトルとdescriptionが単純に入っているよりは、より多くの情報が入ったほうがクリック率が上がると思います。そのため、対策はしっかりしておきましょう。
構造化マークアップの手順
実装してサーチコンソールで確認します。インデックスされていなければ、インデックスをリクエストします。

先ほどのテーマを使えば、私たちは追加の作業なしに、商品を追加できます。一度、設定すれば、Google Search Consoleで確認できます。

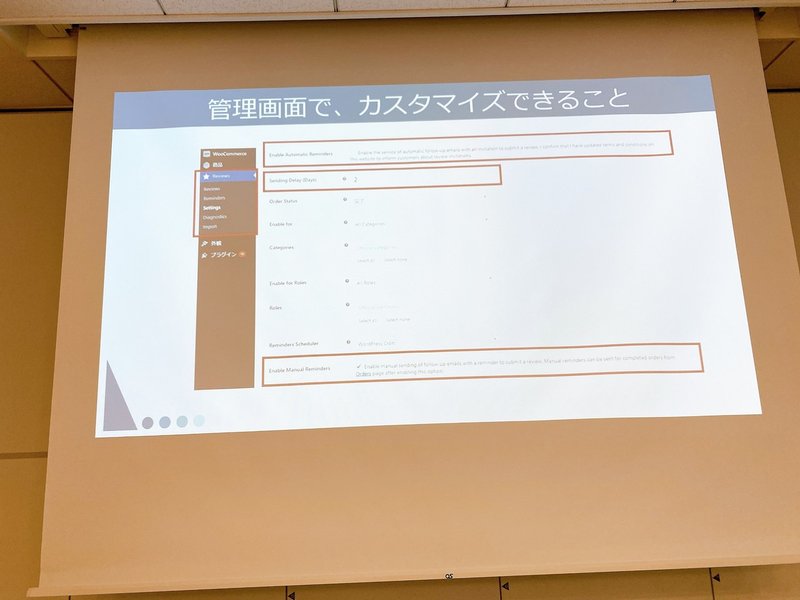
WooCommerceのレビュープラグイン導入することでできること
購入した商品のレビューをしていないお客様に通知を送信できます。また、管理画面でカスタマイズすれば、リマインダーメールを商品発送後何日後に自動送信するみたいなことができます。

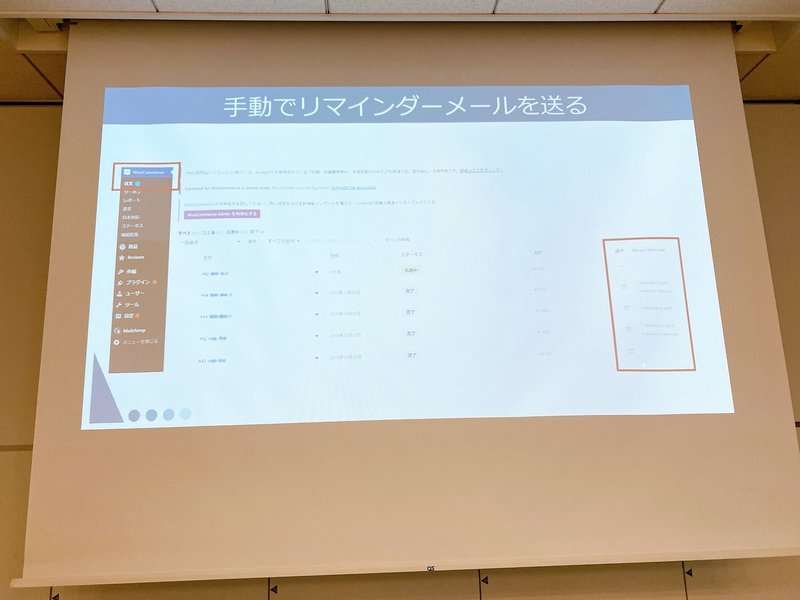
手動送信も可能です。


リマインダーメールの実物がこちらです。コメントに対して、返信することもできます。そのような内容をSearch Consoleで確認することができ、 Googleが認識するとSERPに反映されます。
FAQの構造化マークアップ
まずはFAQを含む記事を作成します。構造化データを自動で生成する「Schema Markup Generator」というツールがあります。FAQやイベントやパンくずを生成できます。
コピー、テスト、リセットが可能です。もちろん、Search Consoleでチェックしてもいいですが、念の為テストしておきましょう。
リッチリザルトテストがこちらです。生成したら、カスタムフィールドに構造化データをコピペしましょう。WordPress5.0以降じゃない場合は表示オプションから出すようにしましょう。
最後にSearch Consoleで検査すると、「よくある質問」という項目が追加されることがわかります。
サポートされた費用は、また別のカンファレンス参加費などに当てようと思います。
