
非デザイナーだからこそ知っておきたい。デザインの原理原則、差が出る着眼点 鷹野雅弘さん ウェブ解析士会議2019速攻レビュー
以下、書き起こしていきます。
ウェブ解析士のロゴが2015年から変わったんですね。これは私が担当したものなんです。白や黒は結構強い色なので、柔らかくしているのがポイントですね。教科書についても文字をみやすくしたりしているんですね。
さて、そんな風にして、じわじわと魔法をかけていきたいんですが(笑)
1996年からやっております。税務調査に入った回数が4回。なんかよく目立つらしくよくくるんですね。やっている事業はDTP+WEB。30冊くらい本を書いております。累計4万部売れています。
イベント企画+セミナー講師+デザイン研修などをやっているんですね。一般企業さんのための研修をやったりしています。大阪芸術大学では、客員教授をしています。
そうすると、「デザイン畑の人なんでしょ?」って思いますよね。でも違うんです。大学は中退していて、しかも経済学部なんです。でも、今は自分で言うなって感じだと思うんですが、デザインの第一人者なんです。(笑)
(会場爆笑)
違いをもたらす違いとは?
勉強してはじめて効果が出るのではなく、すぐに結果を出したいですよね。長く勉強したいのではなく、効果が出るものをすぐやりたいですよね。それをお伝えしていきます。
デザインとは?
では、デザインの定義はなんでしょう。飾り付けること・盛ることって思われがちなんですが、違うんですね。デコレーションとデザインって違いますよね。アートって言葉もありますね。これも違うものです。比べてみると、デザインの本質がわかります。
デザインとは具体的な問題を解決するために、思考・概念の組み立てを行い、それを様々な媒体に応じて表現すること
wikipediaにはこんな風に書かれてます。
nokkoの人魚って曲があります。
曲には
オリジナル楽曲
・メロディー
・コード進行
・構成
編曲
・楽器構成
・テンポ
・曲調
・ミックス
カバー
・歌声
など
大抵、デザインっていうと、最後だと思われがちなんですが、実は中身が良くないと、デザインはできないんですね。
デザインはスッキリさせること、です。情報の取捨選択なんですね。
1)内容をスッキリさせる
2)見た目をスッキリさせる
3)気持ちをスッキリさせる。
代表格はアップル。見た目がすごくスッキリしていますよね。また、僕らって論理では買わないです。気持ちがスッキリしないと、行動には結びつかないですよね。
融資のシーンで、開業したばかりの経営者と百戦錬磨の経営者を比べてみましょう。開業したばかりの人は、何から何までわかりません。伝えたい人はどんな人なのか、によって伝えるべき内容が変わってくるんですね。
物も情報も狭めて、全ての人にアピールするのではなく、ターゲットを絞り込んだほうがいいんですね。とんがった方がいいんです。
3つの視点
メンターに教えてもらったのですが、
1)自分視点
2)神様視点
3)顧客視点
この3つを持つと良いでしょう。
1)自分視点:所定の金額をお支払いします。
2)神様視点:所定の金額が支払われます。
3)顧客視点:所定の金額が受け取れるんです。
1)自分視点:新種のりんごをお届けします。
となったとき、神様視点、顧客視点はどうなるんでしょうか。
神様視点:新種のりんごが届けられます。
顧客視点はいくつかあるんです。
新種のりんごが受け取れます、でもいいですが、「食べられます」でもいいですよね?りんごが受け取れるだけじゃなくて、体験を伝えたいんですよね。りんごを食べたときのみずみずしさを表現していったりしてもいいですよね。これが、デザインの本質なんですね。
クリエイティブでは、受け手の状況や気持ちをいかに想像し、動かせるか、が大事なんです。
デザインの原理原則
原理原則は全く一緒です。ノンデザイナーズ・デザインブックという本があります。これが20年以上売れているんですね。ここにこんなことが書いてあります。
・整列(そろえる)
・近接(まとめる)
・反復(くりかえす)
・コントラスト(強調する)
この中でそろえる、まとめる、くりかえすの3原則を学ぶことが大事なんですね。
では、みなさん言ってみてください。
そろえる、まとめる、くりかえす。
会場)そろえる、まとめる、くりかえす。
・・・本当に言うんですね。
(会場爆笑)
ガイドライン・仮想線・基準線などを使って揃えていくことがすごく大事なんですね。バラバラになってるパーツとかがあったときに、どこかで揃えるのが大事です。
左揃え以外にも右揃え、上揃え、下揃えがあります。また、ものとものの間の空きを揃えるのも大事ですね。パッとみたときに同じ扱いかどうか、を感じるので、構造化をわからせるのが大事ですね。

いいですか。枠の中の枠は絶対だめです。慣れていない人は枠を入れたがるんです。なるべく枠は外してください。まわりの葬式枠みたいなのもいらないですよね。枠をつけてわかりやすくなることは一切ない、と思ったほうがいいです。
また、スペースでやろうとしても揃えるのができないんです。タブ整形が大事です。それでもどうしても揃わない場合は見えない箱を作ってその箱を消しましょう。
日時と書くときに、日 時みたいにスペース入れるときってありますね。これも絶対にやめてください。障害者は、音声でデータを聴いてますからね。離れているとわかりづらいですよね。
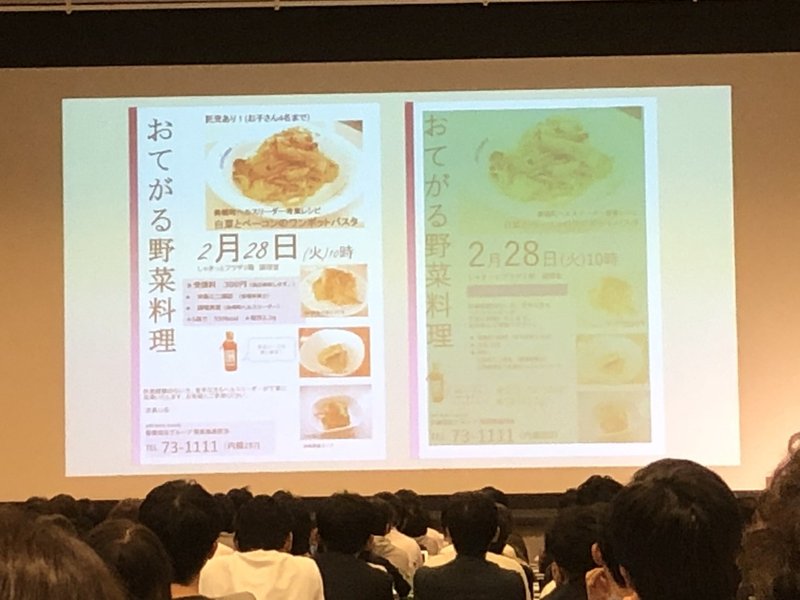
では次の例みていきましょうか。ほぼほぼ変えずに編集してみた例です。

左側はいろんなところが揃っていないんです。右は揃ってますよね。揃っていると、整然とした感じがするんですね。
デザインの重要な要素は視点の誘導です。整然としているからこそ、どこかを強調すると、伝わりやすくなるんですね。
単純に太くするのも手ですが、游ゴシックAからBに変える、みたいな強調のやり方もあります。一方で表の罫線についてはなるべく細くしてください。なぜなら、そうしないと強調要素が目立たないからですね。
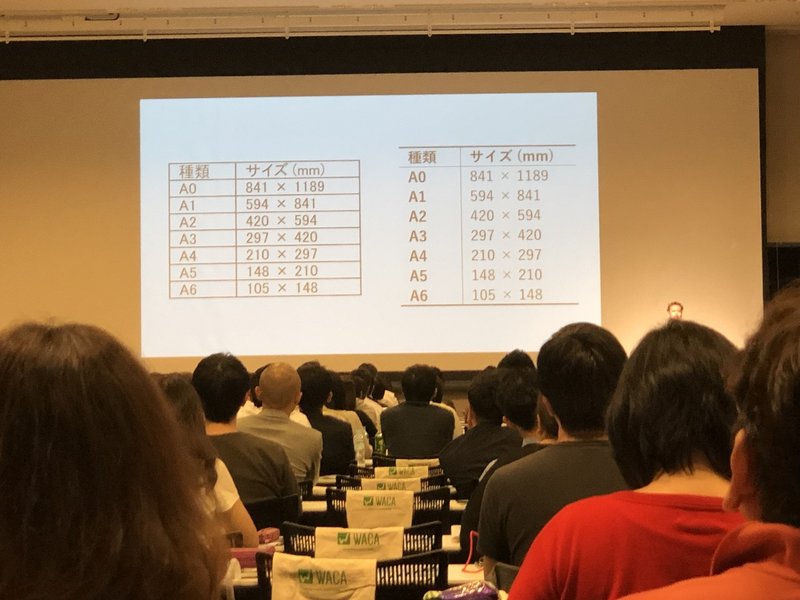
また、出来るだけ省略する、というのも大事ですね。罫線は全て入れる必要がないんですね。BEFORE AFTERはこんな感じです。

こんな風にやるだけで全然違いますよね。
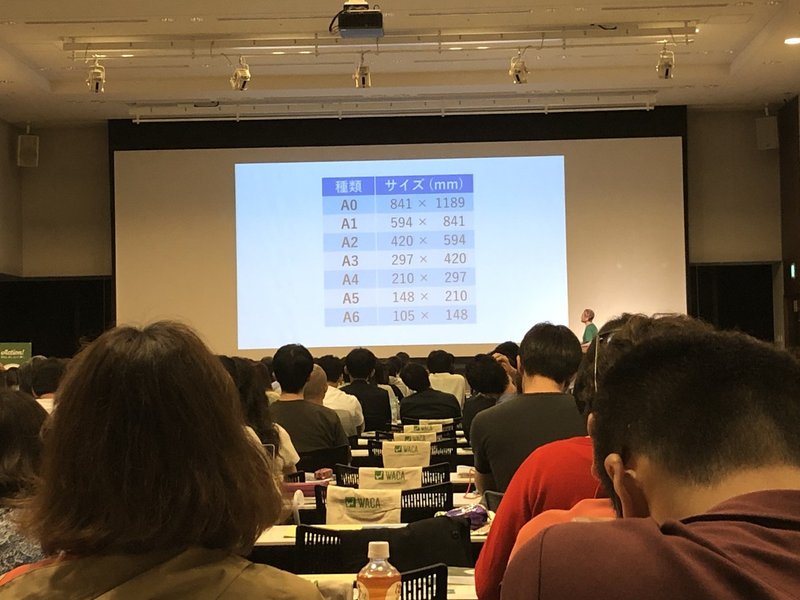
さらにゼブラテーブルという色をつけることで、そもそも罫線がなくても通じたりします。こんな感じです。目線を横に移動するようなものはゼブラテーブルは向いていますね。

実は我々、加齢とともに、色が鮮やかに見えなくなってくると言われています。幼稚園の頃と今・・・。だいぶ世界が鮮やかに見えなくなっているんですね。(笑)

カレンダー表示とかでも、意外と右みたく見えてる人もいるんですね。色だけに依存しない、というのが大事です。では、これをどうすればいいでしょう。8個考えてください。
なんで8個なのか。これ、マンダラアートっていうんですね。一人ブレストをするときにすごくいいんです。9つの箱を3*3で配置して、その真ん中にテーマを書く。他の8つを考えると良いでしょう。
テキスト処理
最近、テキストを処理するときはフォントを選びます。装飾で頑張るのではなく、世界観にあったフォントを選ぶのが大事です。装飾頑張るとかえって読みづらかったりするんですよね。例えば、ドロップシャドーとかありますよね。影をつける技術ですね。でも、白い紙の上で影はつかないよね、ってことで、最近はこういうのは使わないんです。Googleのロゴも立体的なものから平面的なものに変わってきているんですね。
iPhoneのアイコンも立体的なものから平面的なものに変わってきています。OSでもそうなんですね。この流れのことをフラットデザインと呼びます。なるべくコテコテさせないでシンプルにやりましょう、ということですね。
最後ワークショップ
MY BRAND SHOPの店長です。これにダメ出しをしてみてください。

デザインは色や構造を考える前が大事なんですよね。そもそも論から考えた方がいいんですよね。

これ私が変えたものです。左から右で消えてるものがあります。なんでしょう。これ地図を省いたんです。セールのちらしなので、一度店舗にきたことがあるんですよ。なので、地図はいらないんです。これをみて行動する人が先回りしてつぶしておく。これがデザインによる解決なんですね。
こんな風に色・レイアウト・形の前にめちゃくちゃ考えるべきポイントってありますね。
まとめ
誰に何を届けるのか、どのように伝え、どんな行動をして欲しいのか、を考えましょう。
サポートされた費用は、また別のカンファレンス参加費などに当てようと思います。
