
GoogleのGary Illyesさんによる Keynote Talk at Pubcon Pro Las Vegas 2019
世界最大のSEOイベント、Pubconに来ています。ここではPubconで語られた講座内容を書き起こしつつ日本語に翻訳する形で記事にしています。日本人参加者はかなり少ないようなので、日本語で閲覧できる記事としては、最新情報と言い切っても過言ではないでしょう。
ウェブ解析士協会の江尻代表のお陰で参加できたので、改めて感謝させていただきます。では、見ていきましょう。
今回登壇されるゲイリーさんはGoogleのWebmaster Trends Analystです。ゲイリーは彼の仕事を端的に”ウェブマスターの素晴らしいウェブ制作を助けるのが仕事”と定義しています。なぜなら彼はGoogleの代弁者であり、彼はGoogleの検索やプロダクトやサービス、マーケターやビジネスマンが知りたいと思っているアルゴリズムについて精通しているからです。
今日はまず、こちらの内容を書き起こしていきます。

私の名前はゲイリーです。Chief of sunshine happinessです(笑)私はヨーロッパ人でバカみたいなジョークが好きです。私は80kgを超えていて・・・、あ、これはいいですね。
2019年4月、Googleに起きた春の"火事"
私は掲載順位の変動などについてお話をすることが多いです。さて、春にあることが起きました。そうですね、4月に「火事」が起きたんです。
1. インデックスの一部を失いました。
これはとてもハッピーなことではありませんでした。エンジニアも「what?」って言ってましたからね。私たちはドキュメントを常に追加していますが、
参考:https://www.searchenginejournal.com/google-temporarily-lost-part-of-its-search-index-in-april/320885/
このエラーは4/11に修復されましたが、大変でした。
2.レンダリングの失敗がありました。
3.Google Newsの問題
Google Newsが最新の情報を取れなくなったことがあったんです。
4.Search Consoleの問題
サーチコンソールはインデックスに依存しています。
たとえば、Search Consoleのインデックスカバレッジレポートは、データセンター間で一貫性のある検索インデックスに依存しています。
Googleは、検索インデックスのエラーを修正している間、Search Consoleデータベースの更新を一時停止する必要がありました。これにより、一部のレポートのデータが信頼できなくなりました。これによって人々をとても怒らせてしまいました。実際のところ、この問題はインデックスを待つ必要があったのです。
4月は本当に素晴らしい月でしたね・・・(笑)
Search Consoleの新機能について
さて、Webmaster Tools ・・・あ、じゃなかった。Search Consoleですね。
(会場爆笑)
あ、誰かSearch Console を使ったことないという人は?
(一人だけ手をあげる)
やあ(笑)
さて、今日はSearch Consoleの新機能についてお話をしていきましょう。
10年はとても長い時間です。10年ともなると、インフラが置き換わっています。そして、10年ともなると昔の機能を置き換えていく必要とかも出てきます。
Evergreen Googlebot
Googlebotは実際のところとても古いです。私たちは新しい機能を開発する必要があったのです。それによって新しいウェブサイトも対応できるようになるためにですね。
レンダリングとはなんでしょう。レンダリングとは、Googleはブラウザで見えるような感じで見るということです。JSもCSSも考慮した上で。しかし、問題がありました。レンダリングはとても高価であり、2015 年にリリースされたChrome 41 相当のレンダリング性能だったのですが、これは言ってみれば2才の子供みたいなものなのです。新しいChromeでGooglebotを作るのはとても大変なことです。
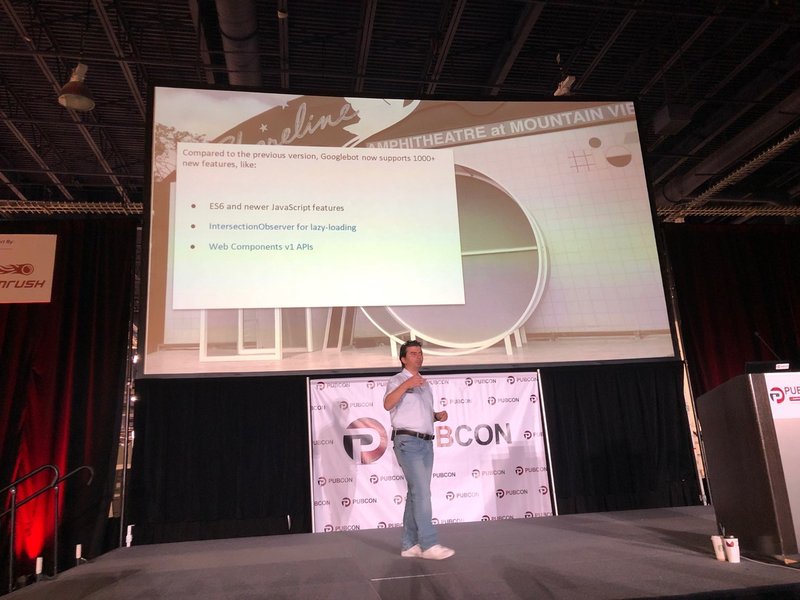
Chrome50代にして、Chrome60代にするみたいなアイディアが話されました。今回のものはChrome 74 相当のレンダリングになっており、Chrome 74 は現時点での最新版です。その結果、出来上がったのが1000以上の新しい機能のサポートです。
参考)
https://webmasters.googleblog.com/2019/10/updating-user-agent-of-googlebot.html
例えば、
・ES6や新しいJavaScriptのフォロー
・LazyLoadのためのIntersectionObserber
・Web Components v1 APIs
などですね。
参考)Lazy Loading Images using the Intersection Observer API
https://blog.bitsrc.io/lazy-loading-images-using-the-intersection-observer-api-5a913ee226d
参考)Web Components update: more time to upgrade to v1 APIs
https://developers.google.com/web/updates/2019/07/web-components-time-to-upgrade

robots.txt gets a facelift
robot.txt もかなり古い標準がありました。

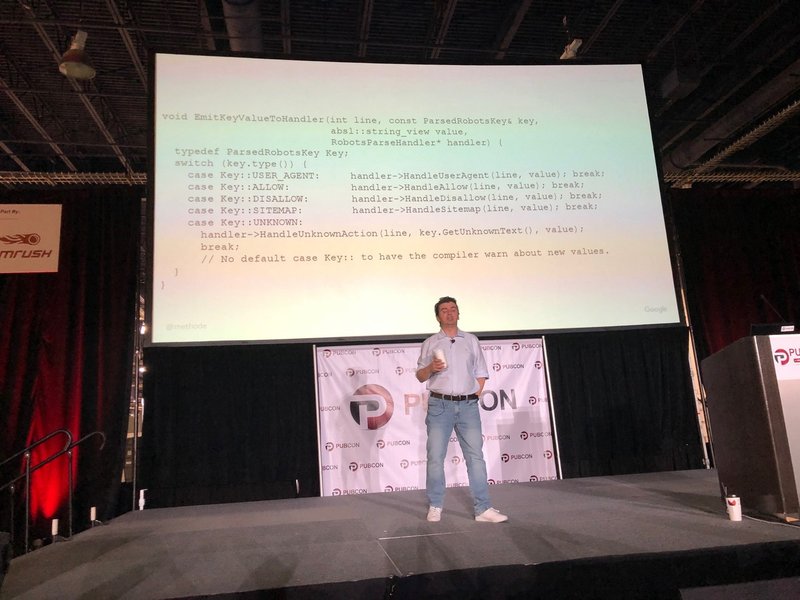
robots.txtについてのオープンソースもありました。GitHubなどにも実は公開されているんですが、多くの人が喜びました。多くのプルリクが寄せられましたね。

参考)
これによって多くの人が開発をしてくれました。
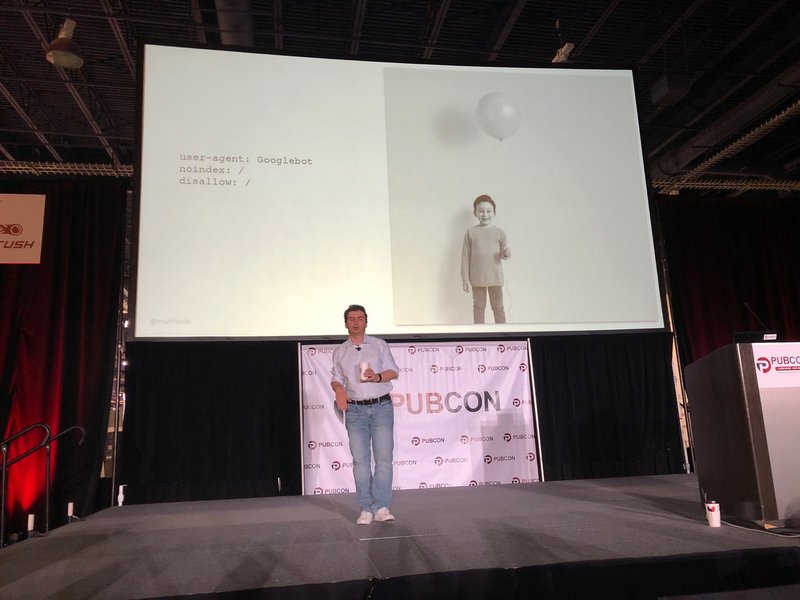
少し前までこれが動きました。

実際にはこれは非公式で動いていたのです。そして、今回こうしました。

noindex: /をパーサーから削除しました。これは多くの人を驚かせてしまいましたが、実際のところ良い仕事をしたと思っています。

noindexを正しく使えていたのは、実は0.001%以下だったのです。これによって、人々に正しい道を教えるためです。
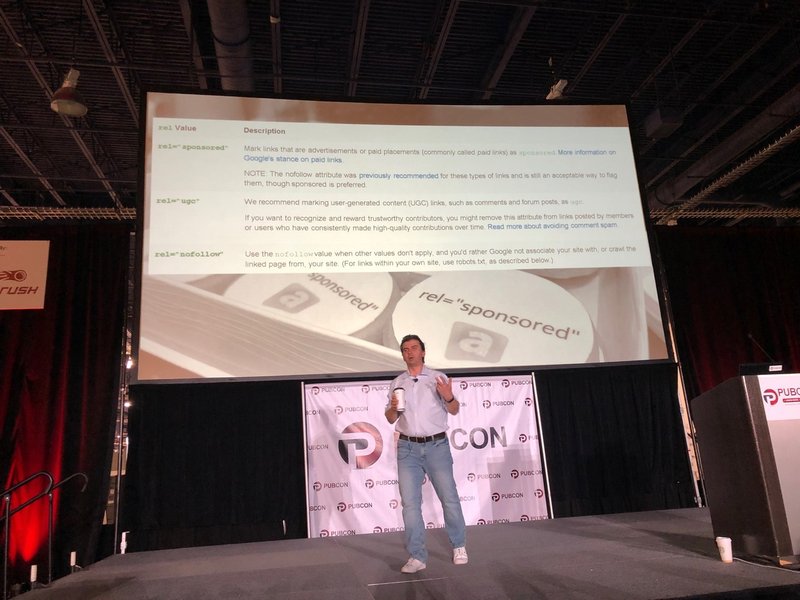
nofollowはタグは、ランキング要素にとってヒント扱いになる

nofollowタグはヒント要素になるということを発表しました。
例えば、リンクを買ったら、nofollowをつけないといけないというルールでした。このことは、英語圏ではそんなに問題ではありませんでした。でも、世界には様々な言語があります。nofollowだとその先を辿れないため、まだ世界のリンク構造がどうなっているのか、半分くらいしかわかっていませんでした。
かと言って、今回の変更でwikipediaからのnofollowリンクが価値をうむとかそういうことではありません。ただ、あるサイトにnofollowでリンクしていたとします。nofollowだと先をそもそもみれないのですが、hintと考えれば、見ることができるようになります。
新しいrel要素については、鈴木謙一さんに聞いてもらうとして・・・(会場の前席にいらっしゃたことから)。

これによって、Googleはこれまで把握できなかった世界のあらゆるリンク構造を調べることができるようになります。
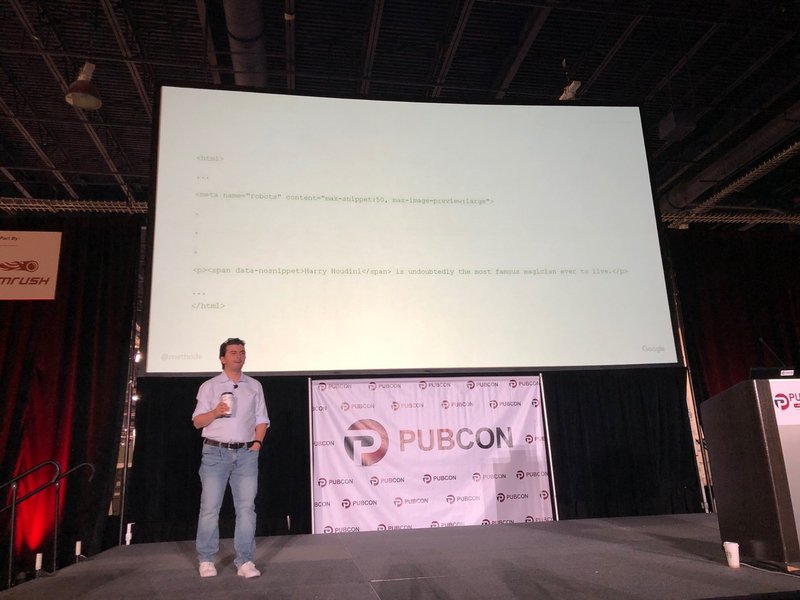
スニペットとプレビュー
新しいスニペットのやり方を紹介します。max-snippet:50などと指定することでスニペットの上限を設定できます。

Webmaster Conferenceを6言語、15都市で実施しました。このカンファレンスにくる人は英語も喋れると思いますが、英語が喋れない人などのためにも、様々な都市で説明する必要があったのです。
かといって、Pubconと競合だと思っているわけではないですよ。全体の質をあげたいと思っているんです。鈴木謙一さんや木村 賢さんもWebmaster Conferenceに来てくれましたね。どうすればビジネスがもっとうまくいくか、という視点でもシェアをしました。北海道などにも行って、講演をしたりしていますね。カンザスシティーとかでもいいかもしれませんね。
どうもありがとうございました。

(写真も撮っていただきました!ありがとうございました。)
サポートされた費用は、また別のカンファレンス参加費などに当てようと思います。
